前端是一個(gè)承上啟下的職位裆站,正因?yàn)槠湮恢玫奶厥庑詫?dǎo)致其必須了解設(shè)計(jì)和后臺(tái)的一些基本知識(shí)。本文并非教大家如何取代設(shè)計(jì)的工作,而是講解前端如何更快更便捷的實(shí)現(xiàn)一些簡單的設(shè)計(jì)任務(wù)扎即,在沒有設(shè)計(jì)師的情況下如何利用工具解決UI呈現(xiàn)的問題吞获,讓工作事半功倍。
Photoshop使用
大多數(shù)前端工程師都有過切圖的經(jīng)歷谚鄙,也就是將設(shè)計(jì)師制作的PSD等格式的圖片按照需求切成項(xiàng)目需要的大小并實(shí)現(xiàn)頁面的呈現(xiàn)各拷,那么作為一名合格的前端工程師,我們有必要了解并熟練的掌握Photoshop的一些功能闷营,下面介紹下幾個(gè)實(shí)用的Photoshop技巧(以Adobe Photoshop CS5為例)烤黍。
1.調(diào)整圖片大小
如果你在網(wǎng)絡(luò)上找到了一張圖片或者從設(shè)計(jì)師那里拿到一張圖片用于網(wǎng)頁中呈現(xiàn),但是對(duì)圖片的大小不滿意的話傻盟,你只需要利用Photoshop進(jìn)行調(diào)整即可速蕊,步驟很簡單,如下:
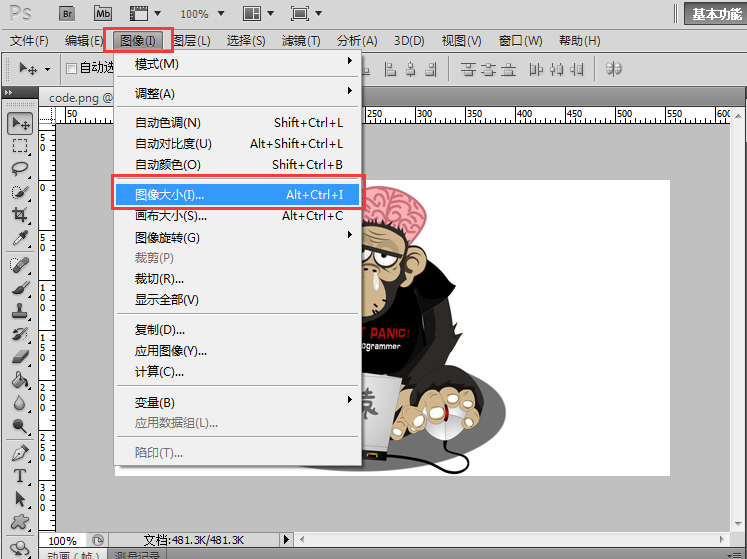
(1)利用Photoshop打開圖片并點(diǎn)擊“圖像” -> 選擇“圖像大小”

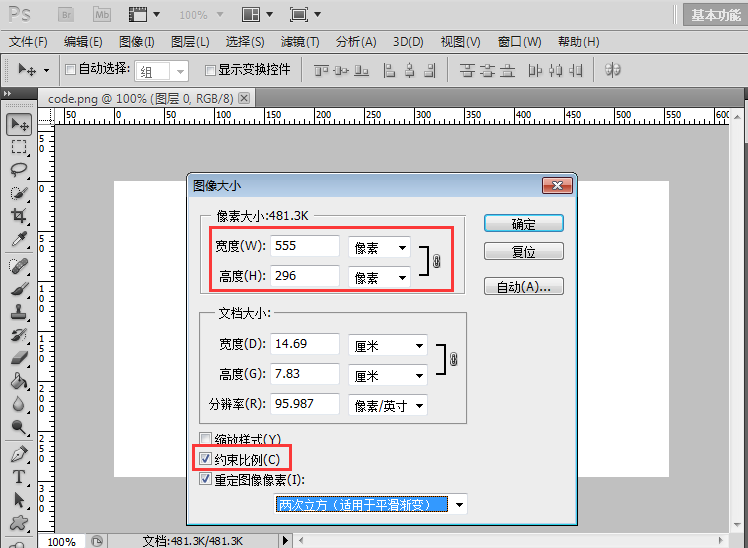
(2)修改你想要的寬度和高度

這里我們一般修改像素大小即可娘赴,修改的時(shí)候如果不勾選下方的“約束比例”规哲,那么圖像可能會(huì)被拉扯變形,勾上可以防止寬高比例的失調(diào)诽表,即在原圖比例的基礎(chǔ)上縮放唉锌。
2.調(diào)整局部顏色
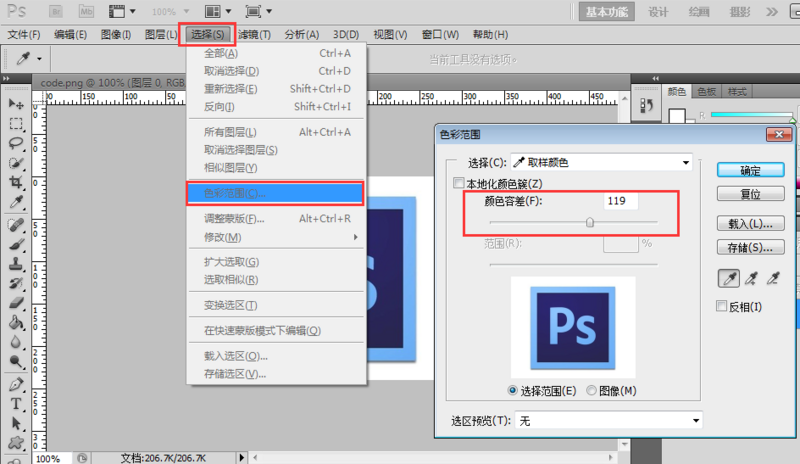
如果我們需要對(duì)圖片的局部顏色進(jìn)行更改,比如我想將下方圖片的背景變?yōu)楹谏妥啵覀兛梢渣c(diǎn)擊“選擇” -> “色彩范圍” -> 選中背景區(qū)域 -> 調(diào)整顏色容差即可
(1)選擇范圍

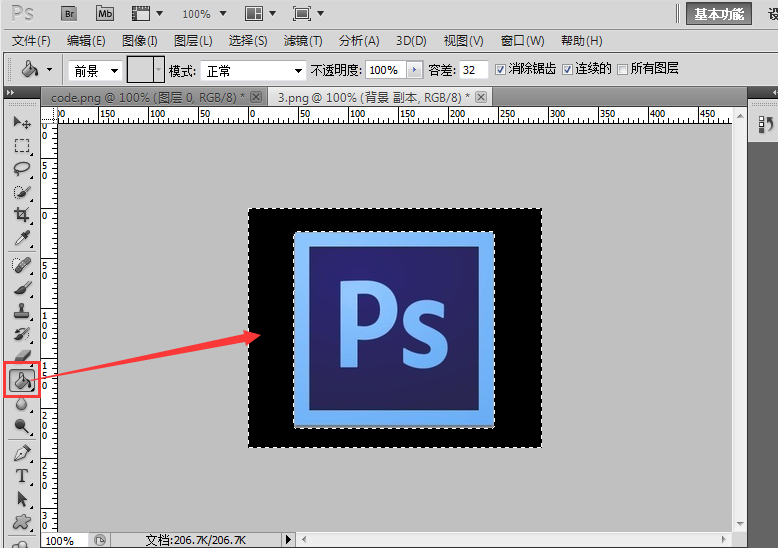
(2)點(diǎn)擊確定后袄简,填充顏色

當(dāng)然除了使用“色彩范圍”外,還可以使用“索套工具”或者“選擇工具”來建立選區(qū)泛啸,這里就不做介紹了绿语,建立復(fù)雜的選區(qū)也需要相對(duì)復(fù)雜的操作。
3.一鍵切圖
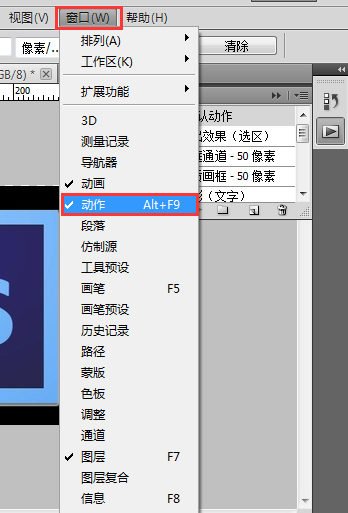
切圖應(yīng)該說是前端經(jīng)常要做的事情平痰,在切圖的過程中如果遇到圖層過于復(fù)雜圖片又過于渺小的情況汞舱,我們往往需要放大整個(gè)圖片并隱藏額外的圖層來選擇我們需要的圖形區(qū)域,這相當(dāng)?shù)睦速M(fèi)時(shí)間和精力宗雇。這里介紹下我們?nèi)绾瓮ㄟ^Photoshop的動(dòng)作功能來實(shí)現(xiàn)一鍵切圖的效果昂芜。
(1)下載動(dòng)作
請(qǐng)戳這里下載動(dòng)作文件:
http://note.youdao.com/yws/pu...
(2)載入動(dòng)作

將剛剛下載的動(dòng)作文件載入即可
(3)使用動(dòng)作
載入完成后,打開任一psd文件赔蒲,步驟如下:
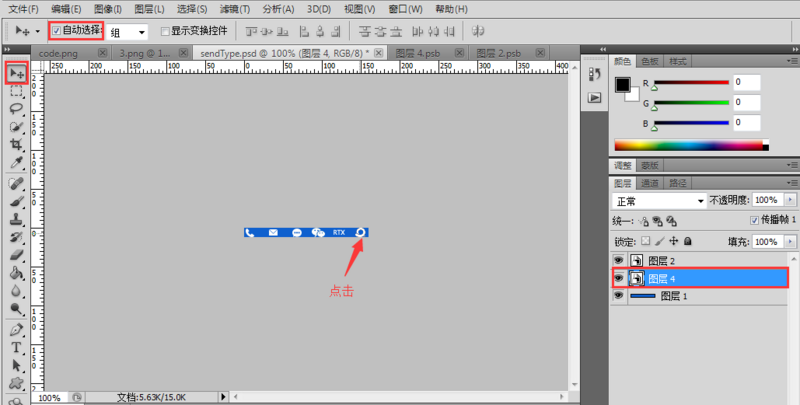
a.首先我們選擇“移動(dòng)工具”泌神,將“自動(dòng)選擇”勾選
b.點(diǎn)擊我們要切的圖標(biāo),在圖層面板中我們可以看到對(duì)應(yīng)的圖層已經(jīng)被定位到
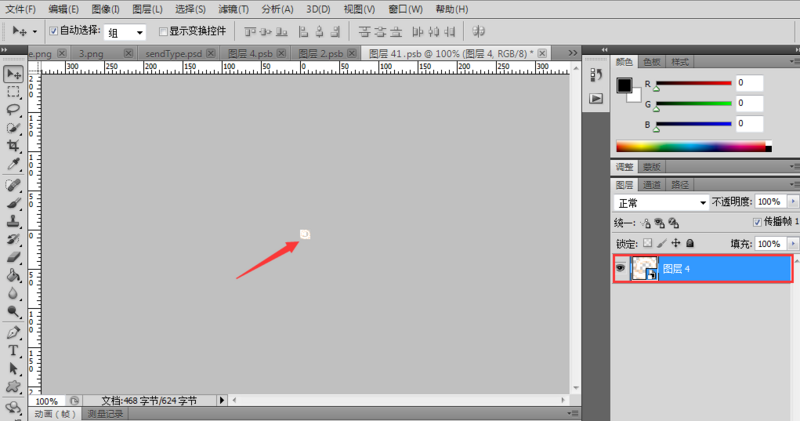
c.按下F2舞虱,圖標(biāo)就成功切到了
d.按下F3保存為web所用格式


關(guān)于Photoshop的技巧還有很多欢际,以上只列出幾個(gè)對(duì)于前端來說比較常用的三個(gè),只要我們熟悉像這樣的一些實(shí)用技巧矾兜,就可以節(jié)省很大的時(shí)間和精力损趋。
工具及網(wǎng)站使用
1.圖片壓縮
如果你想要壓縮一張圖片,除了利用Photoshop修改品質(zhì)外椅寺,我們還可以利用一些自動(dòng)化工具進(jìn)行壓縮浑槽,比如glup蒋失、grunt等。
當(dāng)你不具備以上開發(fā)環(huán)境和工具時(shí)桐玻,我這里推薦一個(gè)壓縮圖片的網(wǎng)站篙挽,地址為:https://tinypng.com/。
其采用了智能的有損壓縮技術(shù)镊靴,通過選擇性地降低在圖像中的顏色的數(shù)量铣卡,減少字節(jié)的存儲(chǔ)數(shù)據(jù)量,其效果是幾乎看不見偏竟,但它可以很大程度的減少圖片的大小煮落。
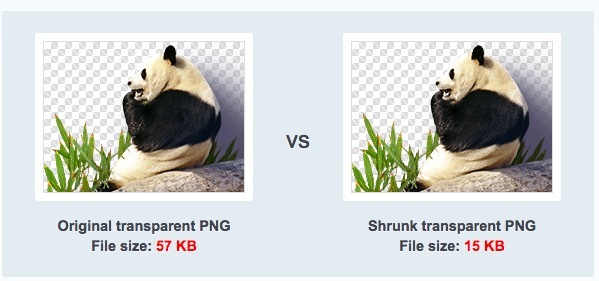
通過官網(wǎng)的實(shí)例我們來對(duì)比下兩張圖片壓縮前后的變化:

同樣的一張圖片,壓縮后比壓縮前減少了近1/4的體積苫耸,但是圖片清晰度任然和壓縮前一樣州邢。
2.圖標(biāo)下載
很多時(shí)候當(dāng)我們的團(tuán)隊(duì)中缺乏設(shè)計(jì)或者設(shè)計(jì)不在時(shí),如果項(xiàng)目中需要一個(gè)logo或者圖標(biāo)褪子,我們其實(shí)可以自己搞定量淌。通過百度搜到的圖片大都不符合我們的需求,這里我推薦一個(gè)比較好用的圖標(biāo)庫easyicon嫌褪,擁有海量的圖標(biāo)資源呀枢,地址為:http://www.easyicon.net/
如下圖所示,我們只需要輸入我們需要的圖標(biāo)名稱笼痛,便可以搜索出大量圖標(biāo):

當(dāng)我們選擇需要的圖標(biāo)時(shí)裙秋,會(huì)出現(xiàn)詳細(xì)的下載頁,我們可以選擇我們需要的圖標(biāo)格式比如PNG缨伊、ICO或者ICONS摘刑,同時(shí)我們還可以選擇需要的圖標(biāo)大小進(jìn)行下載,如下:

相信只需這一個(gè)網(wǎng)站就可以滿足你的圖標(biāo)需求了刻坊。
3.字體下載
這里的字體主要指純色的字體圖標(biāo)枷恕,現(xiàn)在很多網(wǎng)站的icon圖標(biāo)都是以字體的形式嵌入,這樣我們可以一定程度的減少網(wǎng)頁中圖片的請(qǐng)求數(shù)量谭胚,同時(shí)也便于維護(hù)徐块。這里我推薦幾款比較熱門的字體圖標(biāo)庫:
(1)阿里巴巴矢量圖標(biāo)庫:http://www.iconfont.cn/
通過淘寶的這個(gè)圖標(biāo)庫,我們可以輕松的管理及下載我們需要的字體圖標(biāo)灾而,同時(shí)還可以制作和上傳我們的圖標(biāo)胡控,對(duì)于喜歡的圖標(biāo)還可以進(jìn)行收藏。
(2)icomoon圖標(biāo)庫:https://icomoon.io/
這是一個(gè)國外的網(wǎng)站旁趟,也提供了一系列的字體圖標(biāo)資源昼激,同樣具備了圖標(biāo)下載收藏等功能,不過有些字體圖標(biāo)需要收費(fèi)。
(3)fontawesome圖標(biāo)庫:http://fontawesome.io/
fontawesome是一個(gè)以導(dǎo)入CSS文件的形式加載的圖標(biāo)庫癣猾,適合中后臺(tái)項(xiàng)目的開發(fā)使用敛劝。
4.模板下載
這里的模板可以是PSD格式的文件,也可以是JPG等圖片格式纷宇,一般很多設(shè)計(jì)師都會(huì)從這些網(wǎng)站上尋找素材和靈感,所以我們可以直接拿過來參考和使用蛾方,對(duì)于我們網(wǎng)站的原型制作很有幫助像捶,當(dāng)然這也是在缺乏設(shè)計(jì)師的情況下前端能夠快速實(shí)現(xiàn)頁面設(shè)計(jì)的捷徑。
(1)UI中國:http://www.ui.cn/
(2)UE設(shè)計(jì)平臺(tái):http://www.uehtml.com/
(3)UI制造者:http://www.uimaker.com/
(4)Hiiishare:http://www.hiiishare.com/
(5)學(xué)UI網(wǎng):http://www.xueui.cn/
庫框架使用
這里的框架主要指的是前端開發(fā)中的UI框架桩砰,合理的利用UI框架可以在美化頁面的同時(shí)提高工作效率和開發(fā)成本拓春。
1.適合PC端
(1)Bootstrap:http://www.bootcss.com/
Bootstrap應(yīng)該算得上是最早流行的前端UI框架之一,其面世之后不僅大大方便了前端開發(fā)人員的工作亚隅,同時(shí)也方便了后臺(tái)開發(fā)人員構(gòu)建前端頁面硼莽。
(2)flat-ui:http://www.bootcss.com/p/flat...
flat-ui是一款免費(fèi)的WEB界面工具組件庫,其UI風(fēng)格十分扁平化煮纵,相比Bootstrap其更簡潔小巧懂鸵。
(3)jQuery-ui:http://jqueryui.com/
jQuery-ui是jQuery的官方UI庫,其在提高CSS樣式美化的同時(shí)也提供了一系列的JS組件供開發(fā)者使用行疏,同時(shí)也支持定制功能匆光。
2.適合移動(dòng)端
(1)Foundation:http://foundation.zurb.com/
Foundation是一款體積小并且提供響應(yīng)式布局的移動(dòng)端優(yōu)先的UI工具庫。
(2)Amazeui:http://amazeui.org/
Amazeui是中國首個(gè)開源 HTML5 跨屏前端框架酿联。其以移動(dòng)優(yōu)先為理念终息,從小屏逐步擴(kuò)展到大屏,最終實(shí)現(xiàn)所有屏幕適配贞让,適應(yīng)移動(dòng)互聯(lián)潮流周崭。
(3)MUI:http://dev.dcloud.net.cn/mui/
MUI是一款最接近原生APP體驗(yàn)的高性能前端框架,其不依賴任何第三方JS庫喳张,輕量是其重要特征续镇。
3.其他
隨著目前富應(yīng)用框架的熱潮,很多前端JS框架都擁有自己的UI框架選擇蹲姐,比如Vue的vux磨取、vue-starp,React的ant-design等柴墩,這些框架的誕生都可以很好的給我們提供快速一站式的前端解決方案忙厌,使前端無圖化設(shè)計(jì)的應(yīng)用日趨繁榮。
總結(jié)
一個(gè)網(wǎng)站的實(shí)現(xiàn)離不開設(shè)計(jì)師的美化和產(chǎn)品經(jīng)理的規(guī)劃江咳,前端只是承接這一步的重要一環(huán)逢净,而不是可以替代這一步的一環(huán),我們所能做的是在缺乏上一環(huán)的情況下盡可能的利用工具和知識(shí)來彌補(bǔ)不足,而最終是為了更友好的將內(nèi)容呈現(xiàn)給用戶爹土。