學(xué)習(xí)了vue2之后,個(gè)人感覺這個(gè)框架確實(shí)不錯(cuò)佑菩,相比reactjs和angularjs來(lái)說扁凛,也比較好入門忍疾,重點(diǎn)是官方文檔有中文版的。本人就用vuex2做了一個(gè)移動(dòng)端的demo谨朝,并封裝成了app并調(diào)用了手機(jī)的一些硬件(相機(jī)卤妒,掃碼等),所用到的技術(shù)有vue2字币,vue-router则披,vue-resource,vuex洗出,mint士复,scss,websocket等
編譯好的代碼和打包好的apk文件在dist文件夾下翩活!
vue2高仿網(wǎng)易云音樂 網(wǎng)頁(yè)demo
vu2移動(dòng)端的架構(gòu)阱洪,封裝app
1.項(xiàng)目從零開始搭建
對(duì)于vue2的語(yǔ)法,不是很明白的同學(xué)請(qǐng)先到vue2官網(wǎng)熟悉語(yǔ)法菠镇,包括es2015冗荸,webpack等,這個(gè)就不在一一說明辟犀。
??首先Vue.js提供的官方命令行工具來(lái)初始化我們的項(xiàng)目:
# 全局安裝 vue-cli
$ npm install --global vue-cli
# 創(chuàng)建一個(gè)基于 webpack 模板的新項(xiàng)目
$ vue init webpack vue2_app
# 安裝依賴俏竞,走你
$ cd vue2_app
$ npm install
$ npm run dev
剛開始初始化項(xiàng)目的時(shí)候構(gòu)建工具會(huì)詢問一些有關(guān)項(xiàng)目的一些信息,可根據(jù)自己的需要進(jìn)行選擇堂竟,如果你不是太明白,一路回車就可以了玻佩。對(duì)于沒有翻墻的同學(xué)npm加載可能比較慢出嘹,這時(shí)可以使用淘寶的鏡像cnpm,具體怎么用點(diǎn)擊這里咬崔。在npm run dev之后我們就可以在瀏覽器中查看當(dāng)前項(xiàng)目的內(nèi)容了税稼。對(duì)于端口沖突的同學(xué),請(qǐng)?jiān)冢痗onfig/index.js文件中第26行自行修改垮斯±善停看到下面的內(nèi)容說明你的項(xiàng)目已經(jīng)初始化成功了。
????

2.改造自己的項(xiàng)目 router+scss+iconfont
手寫修改app.vue文件如下:
<template>
<keep-alive>
<router-view></router-view>
</keep-alive>
</template>
<script>
export default {
}
</script>
<style lang="scss">
</style>
其中每個(gè)文件的代碼就不再一一說明兜蠕,整個(gè)項(xiàng)目src中的目錄如下:
????

3. scss
為了使項(xiàng)目UI好看點(diǎn)扰肌,加入了樣式,但是對(duì)于習(xí)慣用sass,less的同學(xué)來(lái)說熊杨,突然間用css來(lái)寫樣式總是感覺不太方便曙旭,這里我們就用csss的語(yǔ)法來(lái)編寫css盗舰,對(duì)于官方提供的webpack工具,已經(jīng)配置好了桂躏,我們只需要安裝兩個(gè)依賴的npm包就可以使用scss了钻趋,如下:
cnpm install sass-loader
cnpm install node-sass
注意:用windows系統(tǒng)的用npm安裝可能會(huì)報(bào)錯(cuò),建議用cnpm
4.mnit
由餓了么前端團(tuán)隊(duì)推出的 Mint UI 是一個(gè)基于 Vue.js 的移動(dòng)端組件庫(kù)剂习。已發(fā)布了 2.0 版本蛮位,支持了vue2。引入方式為:
// ui框架
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)
當(dāng)然也可按需引入鳞绕,來(lái)減少項(xiàng)目的大小失仁。具體怎么用請(qǐng)參考官網(wǎng):Mint UI官網(wǎng)手冊(cè)
5.字體文件用的是阿里巴巴矢量圖標(biāo)庫(kù),可以自定義需要哪些圖標(biāo),用著比較方便猾昆。
// 阿里字體圖標(biāo)
import './static/css/neat-min.css'
import './static/css/iconfont.css'
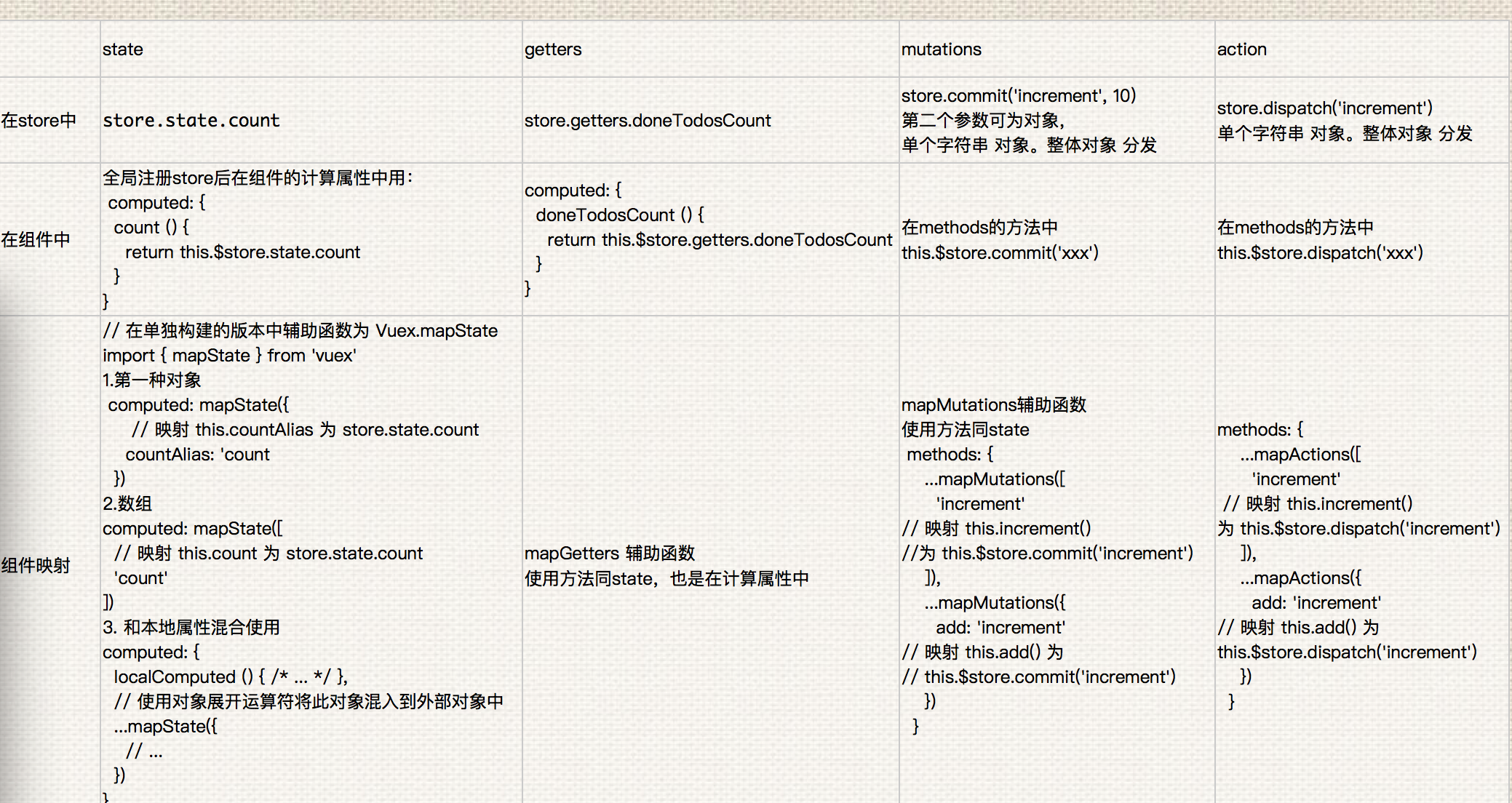
6.vuex和vue-resource的使用
vue-resource的使用比較簡(jiǎn)單陶因,對(duì)于具體怎么使用請(qǐng)參考官方手冊(cè)。vuex這里把store的action,getters,mutation封裝成了一個(gè)獨(dú)立的文件垂蜗。對(duì)于他們的調(diào)用和映射等楷扬,我總結(jié)了一下,可以做個(gè)參考贴见,如下:

7.echart的使用
//整體引入
// import echarts from 'echarts'
// 引入 ECharts 主模塊 按需引入
var echarts = require('echarts/lib/echarts');
// 引入柱狀圖
require('echarts/lib/chart/bar');
// 引入提示框和標(biāo)題組件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
echart主流的web圖表控件,是在canvas類庫(kù)zrender的基礎(chǔ)上做的主題圖庫(kù)烘苹,優(yōu)點(diǎn)有數(shù)據(jù)驅(qū)動(dòng),圖例豐富片部,功能強(qiáng)大镣衡,官網(wǎng)有更詳細(xì)的介紹,有同學(xué)的可以去參考下档悠。
8.websocket
WebSocket協(xié)議是基于TCP的一種新的協(xié)議廊鸥。WebSocket最初在HTML5規(guī)范中被引用為TCP連接,作為基于TCP的套接字API的占位符辖所。它實(shí)現(xiàn)了瀏覽器與服務(wù)器全雙工(full-duplex)通信惰说。這個(gè)需要用nodejs做后臺(tái)才能正常測(cè)試demo,后臺(tái)代碼在根目錄下的static文件夾中socket_server.js缘回∵菏樱可以測(cè)試一下。
9.打包成app酥宴,調(diào)用手機(jī)底層應(yīng)用啦吧,比如相機(jī)等
9.1打包平臺(tái)
目前能打包成app的平臺(tái)很多,隨著淘寶weex的開源拙寡,讓webapp又火了一把授滓,目前可以打包成app的平臺(tái)總結(jié)了幾個(gè):pnonegap ,APICloud,appcan褒墨,wex5 炫刷,weex,IUAP Mobile具體怎么應(yīng)用大家可以自己去各自的官網(wǎng)詳細(xì)了解郁妈。
9.2調(diào)用底層
Cordova提供了一組設(shè)備相關(guān)的API浑玛,通過這組API,移動(dòng)應(yīng)用能夠以JavaScript訪問原生的設(shè)備功能噩咪,如攝像頭顾彰、麥克風(fēng)等。Cordova還提供了一組統(tǒng)一的JavaScript類庫(kù)胃碾,以及為這些類庫(kù)所用的設(shè)備相關(guān)的原生后臺(tái)代碼涨享。
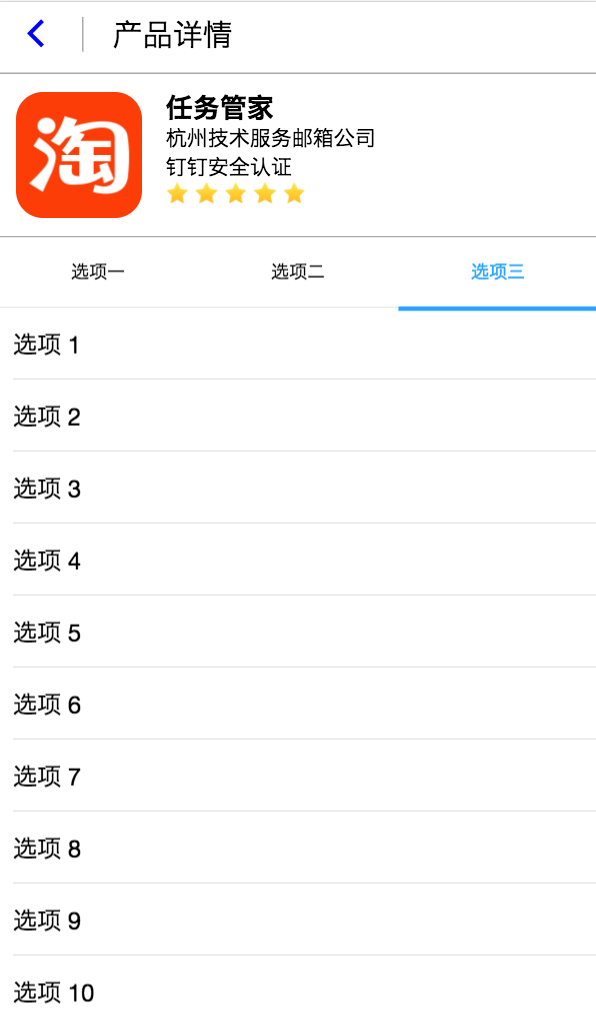
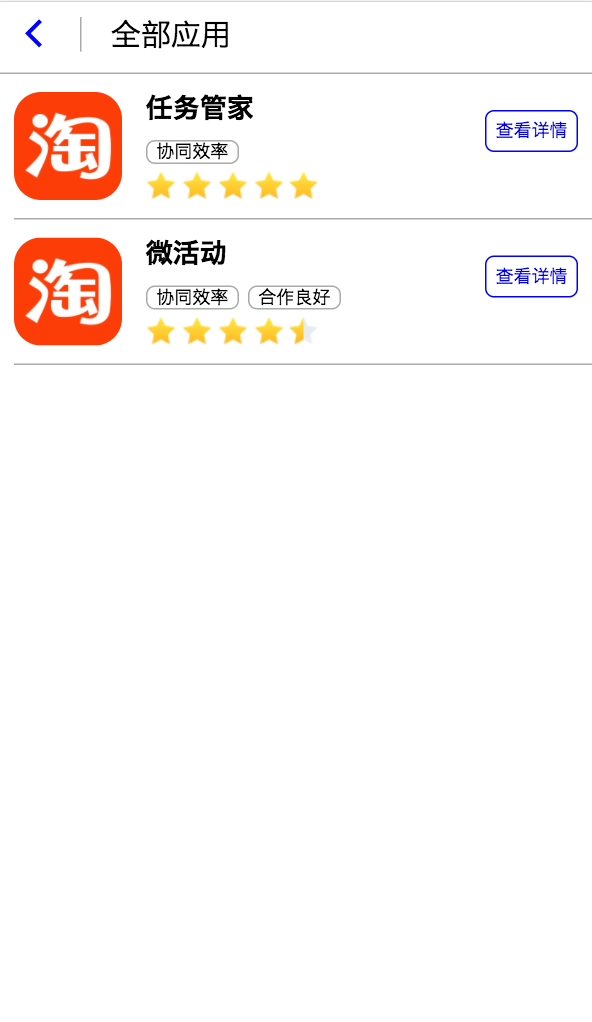
10.項(xiàng)目的效果圖

??

??

??
