前幾天微信小程序正式上線骇扇,我作為一個喜歡嘗鮮的碼農也跟著大部隊的腳步學習了微信小程序的官方文檔蕊退,發(fā)現(xiàn)微信小程序居然可以做到如此簡單豪治,并且“小程序”并不是指它小功能少,而是指開發(fā)量小、代碼少遗淳、發(fā)布方便等從眾多繁重的工作中簡化而得到的這個“小”变泄。
關于微信小程序的說明在網(wǎng)上可以搜到一噸的資料令哟,感覺我再在這里贅述就沒有意義了,作為碼農的我更應該從開發(fā)上來描述妨蛹。
微信小程序的開發(fā)難嗎屏富?學習周期長嗎?
難者不會蛙卤,會者不難狠半。不過總體來講微信小程序算是非常簡單的了,在后面的實戰(zhàn)實例中可以體現(xiàn)出來颤难。至于學習周期神年,基本看完官方文檔就可以著手寫代碼了。
學習微信小程序需要有什么基礎乐严?
- 至少要認識什么是編程
- 有css基礎更容易
- 懂Javascript更容易
- 有一定的Html基礎
其他基本也不需要太多的基礎瘤袖。
如何學習微信小程序?
- 查閱官方文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
- 下載IDE工具寫代碼:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
微信小程序架構說明
官方的說明:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html?t=2017112
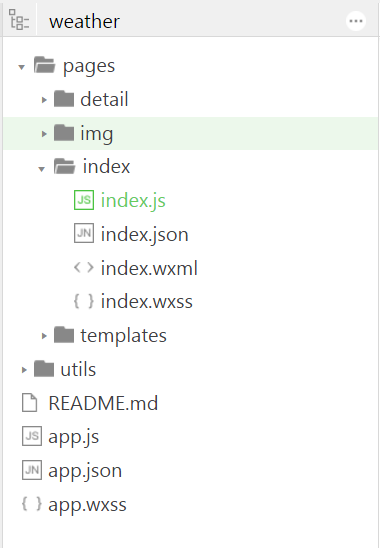
以我其實一個小例子的結構來分析:

pages:用來放置程序頁面信息昂验,在pages中每一個頁面放在一個文件夾下捂敌,這里拿index頁面作說明:在index文件夾中有4個同名的文件(只是后綴有所不同,這個是必須的)既琴,.js是index頁面的業(yè)務邏輯層占婉、.json是index頁面的配置信息文件(無配置信息是可以不要)、.wxml:是index頁面的視圖層(WeiXin Markup language)甫恩、.wxss:是index頁面的樣式表(WeiXin Style Sheet逆济,若無樣式可以不要)。
utils:用來放置一些通用工具,不用的話奖慌,這個是可以刪除的抛虫。
README.md:這個是自己加進去的,可以不要简僧,我用這個作為該實例的說明
app.js:程序的關鍵腳本文件建椰,也是整個程序的全局腳本文件,這里的配置在程序的其他頁面都可以調用岛马。
app.json:整個程序的全局配置棉姐,決定頁面文件的路徑、窗口表現(xiàn)啦逆、設置網(wǎng)絡超時時間伞矩、設置多 tab 等。
app.wxss:全局樣式夏志,wxss其實就是微信進行再次封裝后的css乃坤,只是在css中增加了一些特殊的處理。