1. 前言
隨著互聯(lián)網(wǎng)的高速發(fā)展柱告,前端頁面的展示、交互體驗(yàn)越來越靈活笑陈、炫麗,響應(yīng)體驗(yàn)也要求越來越高葵袭,后端服務(wù)的高并發(fā)涵妥、高可用、高性能坡锡、高擴(kuò)展等特性的要求也愈加苛刻蓬网,從而導(dǎo)致前后端研發(fā)各自專注于自己擅長的領(lǐng)域深耕細(xì)作。
然而帶來的另一個(gè)問題:前后端的對接界面雙方卻關(guān)注甚少鹉勒,沒有任何接口約定規(guī)范情況下各自干各自的帆锋,導(dǎo)致我們在產(chǎn)品項(xiàng)目開發(fā)過程中,前后端的接口聯(lián)調(diào)對接工作量占比在30%-50%左右禽额,甚至?xí)呔庀帷M昂蠖私涌诼?lián)調(diào)對接及系統(tǒng)間的聯(lián)調(diào)對接都是整個(gè)產(chǎn)品項(xiàng)目研發(fā)的軟肋。
本文的主要初衷就是規(guī)范約定先行脯倒,盡量避免溝通聯(lián)調(diào)產(chǎn)生的不必要的問題实辑,讓大家身心愉快地專注于各自擅長的領(lǐng)域。
2. 為何要分離
目前現(xiàn)有前后端開發(fā)模式:“后端為主的MVC時(shí)代”藻丢,如下圖所示:

代碼可維護(hù)性得到明顯好轉(zhuǎn)剪撬,MVC 是個(gè)非常好的協(xié)作模式,從架構(gòu)層面讓開發(fā)者懂得什么代碼應(yīng)該寫在什么地方悠反。為了讓 View 層更簡單干脆残黑,還可以選擇 Velocity、Freemaker 等模板斋否,使得模板里寫不了 Java 代碼梨水。
看起來是功能變?nèi)趿耍沁@種限制使得前后端分工更清晰茵臭。然而依舊并不是那么清晰冰木,這個(gè)階段的典型問題是:
前端開發(fā)重度依賴開發(fā)環(huán)境,開發(fā)效率低笼恰。
這種架構(gòu)下踊沸,前后端協(xié)作有兩種模式:一種是前端寫demo,寫好后社证,讓后端去套模板 逼龟。淘寶早期包括現(xiàn)在依舊有大量業(yè)務(wù)線是這種模式。好處很明顯追葡,demo 可以本地開發(fā)腺律,很高效奕短。不足是還需要后端套模板,有可能套錯匀钧,套完后還需要前端確定翎碑,來回溝通調(diào)整的成本比較大。
另一種協(xié)作模式是前端負(fù)責(zé)瀏覽器端的所有開發(fā)和服務(wù)器端的 View 層模板開發(fā)之斯,支付寶是這種模式日杈。好處是 UI 相關(guān)的代碼都是前端去寫就好,后端不用太關(guān)注佑刷,不足就是前端開發(fā)重度綁定后端環(huán)境莉擒,環(huán)境成為影響前端開發(fā)效率的重要因素。
前后端職責(zé)依舊糾纏不清瘫絮。
Velocity 模板還是蠻強(qiáng)大的涨冀,變量、邏輯麦萤、宏等特性鹿鳖,依舊可以通過拿到的上下文變量來實(shí)現(xiàn)各種業(yè)務(wù)邏輯。這樣壮莹,只要前端弱勢一點(diǎn)栓辜,往往就會被后端要求在模板層寫出不少業(yè)務(wù)代碼。還有一個(gè)很大的灰色地帶是 Controller垛孔,頁面路由等功能本應(yīng)該是前端最關(guān)注的藕甩,但卻是由后端來實(shí)現(xiàn)。Controller 本身與 Model 往往也會糾纏不清周荐,看了讓人咬牙的業(yè)務(wù)代碼經(jīng)常會出現(xiàn)在 Controller 層狭莱。這些問題不能全歸結(jié)于程序員的素養(yǎng),否則 JSP 就夠了概作。
對前端發(fā)揮的局限腋妙。
性能優(yōu)化如果只在前端做空間非常有限,于是我們經(jīng)常需要后端合作才能碰撞出火花讯榕,但由于后端框架限制骤素,我們很難使用Comet、Bigpipe等技術(shù)方案來優(yōu)化性能愚屁。
總上所述济竹,就跟為什麼要代碼重構(gòu)一樣:
關(guān)注點(diǎn)分離
職責(zé)分離
對的人做對的事
更好的共建模式
快速的反應(yīng)變化
3. 什么是分離
我們現(xiàn)在要做的前后分離第一階段:“基于 Ajax 帶來的 SPA 時(shí)代”,如圖:

這種模式下霎槐,前后端的分工非常清晰送浊,前后端的關(guān)鍵協(xié)作點(diǎn)是 Ajax 接口∏鸬看起來是如此美妙袭景,但回過頭來看看的話唁桩,這與 JSP 時(shí)代區(qū)別不大。復(fù)雜度從服務(wù)端的 JSP 里移到了瀏覽器的 JavaScript耸棒,瀏覽器端變得很復(fù)雜荒澡。類似 Spring MVC,這個(gè)時(shí)代開始出現(xiàn)瀏覽器端的分層架構(gòu):

對于這一SPA階段与殃,前后端分離有幾個(gè)重要挑戰(zhàn):
前后端接口的約定单山。
如果后端的接口一塌糊涂,如果后端的業(yè)務(wù)模型不夠穩(wěn)定奈籽,那么前端開發(fā)會很痛苦。這一塊在業(yè)界有 API Blueprint 等方案來約定和沉淀接口鸵赫,==在阿里衣屏,不少團(tuán)隊(duì)也有類似嘗試,通過接口規(guī)則辩棒、接口平臺等方式來做狼忱。有了和后端一起沉淀的接口規(guī)則,還可以用來模擬數(shù)據(jù)一睁,使得前后端可以在約定接口后實(shí)現(xiàn)高效并行開發(fā)钻弄。== 相信這一塊會越做越好。
前端開發(fā)的復(fù)雜度控制者吁。
SPA 應(yīng)用大多以功能交互型為主窘俺,JavaScript 代碼過十萬行很正常。大量 JS 代碼的組織复凳,與 View 層的綁定等瘤泪,都不是容易的事情。典型的解決方案是業(yè)界的 Backbone育八,但 Backbone 做的事還很有限对途,依舊存在大量空白區(qū)域需要挑戰(zhàn)。
4. 如何做分離
4.1 職責(zé)分離

前后端僅僅通過異步接口(AJAX/JSONP)來編程
前后端都各自有自己的開發(fā)流程髓棋,構(gòu)建工具实檀,測試集合
關(guān)注點(diǎn)分離,前后端變得相對獨(dú)立并松耦合

4.2 開發(fā)流程
后端編寫和維護(hù)接口文檔按声,在 API 變化時(shí)更新接口文檔
后端根據(jù)接口文檔進(jìn)行接口開發(fā)
前端根據(jù)接口文檔進(jìn)行開發(fā) + Mock平臺
開發(fā)完成后聯(lián)調(diào)和提交測試
Mock 服務(wù)器根據(jù)接口文檔自動生成 Mock 數(shù)據(jù)膳犹,實(shí)現(xiàn)了接口文檔即API:

4.3 具體實(shí)施
現(xiàn)在已基本完成了,接口方面的實(shí)施:
接口文檔服務(wù)器:可實(shí)現(xiàn)接口變更實(shí)時(shí)同步給前端展示签则;
Mock接口數(shù)據(jù)平臺:可實(shí)現(xiàn)接口變更實(shí)時(shí)Mock數(shù)據(jù)給前端使用镣奋;
接口規(guī)范定義:很重要,接口定義的好壞直接影響到前端的工作量和實(shí)現(xiàn)邏輯怀愧;具體定義規(guī)范見下節(jié)侨颈;

5.1 規(guī)范原則
接口返回?cái)?shù)據(jù)即顯示:前端僅做渲染邏輯處理余赢;
渲染邏輯禁止跨多個(gè)接口調(diào)用;
前端關(guān)注交互哈垢、渲染邏輯妻柒,盡量避免業(yè)務(wù)邏輯處理的出現(xiàn);
請求響應(yīng)傳輸數(shù)據(jù)格式:JSON耘分,JSON數(shù)據(jù)盡量簡單輕量举塔,避免多級JSON的出現(xiàn);
5.2 基本格式
5.2.1 請求基本格式
GET請求求泰、POST請求==必須包含key為body的入?yún)⒀朐姓埱髷?shù)據(jù)包裝為JSON格式,并存放到入?yún)ody中==渴频,示例如下:

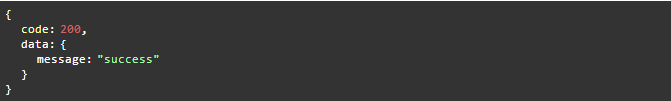
5.2.2 響應(yīng)基本格式

code : 請求處理狀態(tài)
200: 請求處理成功
500: 請求處理失敗
401: 請求未認(rèn)證芽丹,跳轉(zhuǎn)登錄頁
406: 請求未授權(quán),跳轉(zhuǎn)未授權(quán)提示頁
data.message: 請求處理消息
code=200 且 data.message="success": 請求處理成功
code=200 且 data.message!="success": 請求處理成功, 普通消息提示:message內(nèi)容
code=500: 請求處理失敗卜朗,警告消息提示:message內(nèi)容
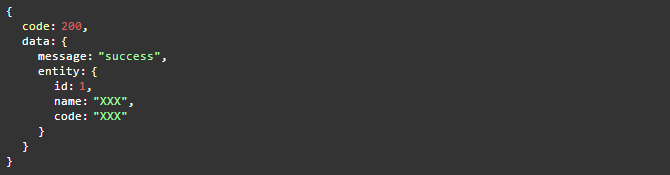
5.3 響應(yīng)實(shí)體格式
data.entity: 響應(yīng)返回的實(shí)體數(shù)據(jù)
5.4 響應(yīng)列表格式
data.list: 響應(yīng)返回的列表數(shù)據(jù)
5.5 響應(yīng)分頁格式

data.recordCount: 當(dāng)前頁記錄數(shù)
data.totalCount: 總記錄數(shù)
data.pageNo: 當(dāng)前頁碼
data.pageSize: 每頁大小
data.totalPage: 總頁數(shù)
5.6 特殊內(nèi)容規(guī)范
5.6.1 下拉框拔第、復(fù)選框、單選框
由后端接口統(tǒng)一邏輯判定是否選中场钉,通過isSelect標(biāo)示是否選中蚊俺,示例如下:

禁止下拉框、復(fù)選框逛万、單選框判定選中邏輯由前端來處理泳猬,統(tǒng)一由后端邏輯判定選中返回給前端展示;
5.6.2 Boolean類型
關(guān)于Boolean類型宇植,JSON數(shù)據(jù)傳輸中一律使用1/0來標(biāo)示暂殖,1為是/True,0為否/False当纱;
5.6.3 日期類型
關(guān)于日期類型呛每,JSON數(shù)據(jù)傳輸中一律使用字符串,具體日期格式因業(yè)務(wù)而定坡氯;
6. 未來的大前端
目前我們現(xiàn)在用的前后端分離模式屬于第一階段晨横,由于使用到的一些技術(shù)jquery等,對于一些頁面展示箫柳、數(shù)據(jù)渲染還是比較復(fù)雜手形,不能夠很好的達(dá)到復(fù)用。對于前端還是有很大的工作量悯恍。
下一階段可以在前端工程化方面库糠,對技術(shù)框架的選擇、前端模塊化重用方面,可多做考量瞬欧。也就是要迎來“==前端為主的 MV* 時(shí)代==”贷屎。大多數(shù)的公司也基本都處于這個(gè)分離階段。
最后階段就是==Node 帶來的全棧時(shí)代==艘虎,完全有前端來控制頁面唉侄,URL,Controller野建,路由等属划,后端的應(yīng)用就逐步弱化為真正的數(shù)據(jù)服務(wù)+業(yè)務(wù)服務(wù),做且僅能做的是提供數(shù)據(jù)候生、處理業(yè)務(wù)邏輯同眯,關(guān)注高可用、高并發(fā)等唯鸭。[外鏈圖片轉(zhuǎn)存失敗,源站可能有防盜鏈機(jī)制,建議將圖片保存下來直接上傳须蜗。
小編分類整理了許多java進(jìn)階學(xué)習(xí)材料和BAT面試題,需要資料的請轉(zhuǎn)發(fā)此文章后再私聊小編回復(fù)【java】就能領(lǐng)取2019年java進(jìn)階學(xué)習(xí)資料和BAT面試題以及《Effective Java》(第3版)電子版書籍肿孵。也可以加群:712263501領(lǐng)取海量學(xué)習(xí)資料進(jìn)行學(xué)習(xí)唠粥。