前言
在前幾天的IO大會上,Google帶來了Android M空另,同時(shí)還有Android支持庫的新一輪更新,其中更是增加一個(gè)全新的支持庫Android Design Support Library蹋砚,包含了數(shù)個(gè)重要的Material Design組件扼菠,用于將Material Design適配到Android 2.1(API 7)摄杂。
Android Design Support Library
可以通過官方博客,文檔循榆,和Demo示例來快速了解匙姜。Design Support Library現(xiàn)在包含NavigationView,TextInputLayout冯痢,FloatingActionButton,Snackbar框杜,TabLayout浦楣,CoordinatorLayout。
要使用Design Support Library咪辱,請先更新SDK中的Android Support Repository到最新版振劳,然后在工程中添加依賴
compile 'com.android.support:design:22.2.0'
下面讓我們先來試試Navigation View。
NavigationView
在Material Design中油狂,Navigation drawer導(dǎo)航抽屜历恐,被設(shè)計(jì)用于應(yīng)用導(dǎo)航,提供了一種通用的導(dǎo)航方式专筷,體現(xiàn)了設(shè)計(jì)的一致性弱贼。
而NavigationView的典型用途就是配合之前v4包的DrawerLayout,作為其中的Drawer部分磷蛹,即導(dǎo)航菜單的本體部分吮旅。NavigationView是一個(gè)導(dǎo)航菜單框架,使用menu資源填充數(shù)據(jù)味咳,使我們可以更簡單高效的實(shí)現(xiàn)導(dǎo)航菜單庇勃。它提供了不錯(cuò)的默認(rèn)樣式、選中項(xiàng)高亮槽驶、分組單選责嚷、分組子標(biāo)題、以及可選的Header掂铐。

怎么用
典型的布局文件如下罕拂,外層是DrawerLayout,它的第一個(gè)child將作為content堡纬,第二個(gè)child作為Drawer
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Content -->
<FrameLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Drawer -->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"/>
</android.support.v4.widget.DrawerLayout>
注意其中NavigationView的兩個(gè)自定義屬性
app:headerLayout接收一個(gè)layout聂受,作為導(dǎo)航菜單頂部的Header,可選項(xiàng)烤镐。
app:menu接收一個(gè)menu蛋济,作為導(dǎo)航菜單的菜單項(xiàng),幾乎是必選項(xiàng)炮叶,不然這個(gè)控件就失去意義了碗旅。但也可以在運(yùn)行時(shí)動態(tài)改變menu屬性渡处。
用于NavigationView的典型menu文件,應(yīng)該是一個(gè)可選中菜單項(xiàng)的集合祟辟。其中checked="true"的item將會高亮顯示医瘫,這可以確保用戶知道當(dāng)前選中的菜單項(xiàng)是哪個(gè)。item的選中狀態(tài)可以在代碼中設(shè)置旧困,稍后回調(diào)部分會講醇份。
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_original"
android:checked="true"
android:icon="@drawable/ic_star_white_24dp"
android:title="@string/navigation_original"/>
<item
android:id="@+id/navigation_library"
android:icon="@drawable/ic_public_white_24dp"
android:title="@string/navigation_library"/>
</group>
</menu>
還可以使用menu的嵌套,來顯示分組子標(biāo)題吼具。關(guān)于menu資源的屬性詳解僚纷,可以參看官方文檔
<item
android:id="@+id/navigation_subheader"
android:title="@string/navigation_subheader">
<menu>
<item
android:id="@+id/navigation_sub_item_1"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_1"/>
<item
android:id="@+id/navigation_sub_item_2"
android:icon="@drawable/ic_android"
android:title="@string/navigation_sub_item_2"/>
</menu>
</item>
最后,我們可以用setNavigationItemSelectedListener方法來設(shè)置當(dāng)導(dǎo)航項(xiàng)被點(diǎn)擊時(shí)的回調(diào)拗盒。OnNavigationItemSelectedListener會提供給我們被選中的MenuItem怖竭,這與Activity的onOptionsItemSelected非常類似。通過這個(gè)回調(diào)方法陡蝇,我們可以處理點(diǎn)擊事件痊臭,改變item的選中狀態(tài),更新頁面內(nèi)容登夫,關(guān)閉導(dǎo)航菜單广匙,以及任何我們需要的操作。我的示例代碼如下
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
if (sNavigationMap.containsKey(menuItem.getItemId())) {
menuItem.setChecked(true); // 改變item選中狀態(tài)
setTitle(menuItem.getTitle()); // 改變頁面標(biāo)題悼嫉,標(biāo)明導(dǎo)航狀態(tài)
currentNavigationId = menuItem.getItemId();
mDrawerLayout.closeDrawers(); // 關(guān)閉導(dǎo)航菜單
return true;
} else {
return false;
}
}
});
示例工程
最后提供我自己平時(shí)自用的示例工程艇潭,項(xiàng)目地址在此,其中主頁的導(dǎo)航菜單部分已經(jīng)使用NavigationView重寫戏蔑,工程中還包含選中后的頁面內(nèi)容更新部分蹋凝,可以作為參考(大概...)。項(xiàng)目中包含零零碎碎許多其他東西总棵,無視即可鳍寂。

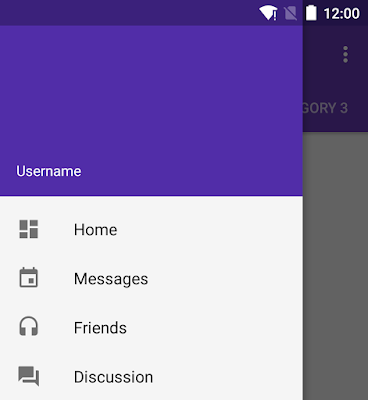
另外,上圖導(dǎo)航菜單中的圖標(biāo)全部來自Google的Material icons項(xiàng)目情龄,提供了非常多的圖片供我們選擇迄汛,好頂贊,我們的設(shè)計(jì)師表示壓力很大感覺快失業(yè)了骤视。下載圖標(biāo)時(shí)注意鞍爱,作為菜單項(xiàng)的icon為24dp,并選擇light即白色版专酗。
至于圖中icon的高亮效果睹逃,應(yīng)該是利用了Drawable Tinting。圖中的圖標(biāo)有高亮綠色與普通灰色兩種顏色,但是實(shí)際上對應(yīng)圖片只有一張白色版本沉填。