< meta > 元素
1、概要
標簽提供關(guān)于HTML文檔的元數(shù)據(jù)。元數(shù)據(jù)不會顯示在頁面上邮偎,但是對于機器是可讀的瞧捌。它可用于瀏覽器(如何顯示內(nèi)容或重新加載頁面)棵里,搜索引擎(關(guān)鍵詞),或其他 web 服務(wù)姐呐。 —— W3School
必要屬性
| 屬性 | 值 | 描述 |
|---|---|---|
| content | some text | 定義與http-equiv或name屬性相關(guān)的元信息 |
可選屬性
| 屬性 | 值 | 描述 |
|---|---|---|
| http-equiv | content-type / expire / refresh / set-cookie | 把content屬性關(guān)聯(lián)到HTTP頭部殿怜。 |
| name | author / description / keywords / generator / revised / others | 把 content 屬性關(guān)聯(lián)到一個名稱。 |
| content | some text | 定義用于翻譯 content 屬性值的格式曙砂。 |
SEO優(yōu)化
- 頁面關(guān)鍵詞头谜,每個網(wǎng)頁應(yīng)具有描述該網(wǎng)頁內(nèi)容的一組唯一的關(guān)鍵字粥诫。使用人們可能會搜索沪哺,并準確描述網(wǎng)頁上所提供信息的描述性和代表性關(guān)鍵字及短語魁淳。標記內(nèi)容太短习蓬,則搜索引擎可能不會認為這些內(nèi)容相關(guān)奠伪。另外標記不應(yīng)超過 874 個字符役纹。
<meta name="keywords" content="your tags" />
- 頁面描述工秩,每個網(wǎng)頁都應(yīng)有一個不超過 150 個字符且能準確反映網(wǎng)頁內(nèi)容的描述標簽廉白。
<meta name="description" content="150 words" />
- 搜索引擎索引方式涵妥,robotterms是一組使用逗號(,)分割的值乖菱,通常有如下幾種取值:none,noindex蓬网,nofollow窒所,all,index和follow帆锋。確保正確使用nofollow和noindex屬性值吵取。
<meta name="robots" content="index,follow" />
<!--
all:文件將被檢索,且頁面上的鏈接可以被查詢窟坐;
none:文件將不被檢索海渊,且頁面上的鏈接不可以被查詢绵疲;
index:文件將被檢索;
follow:頁面上的鏈接可以被查詢臣疑;
noindex:文件將不被檢索盔憨;
nofollow:頁面上的鏈接不可以被查詢。
-->
- 頁面重定向和刷新:content內(nèi)的數(shù)字代表時間(秒)讯沈,既多少時間后刷新郁岩。如果加url,則會重定向到指定網(wǎng)頁(搜索引擎能夠自動檢測,也很容易被引擎視作誤導(dǎo)而受到懲罰)缺狠。
<meta http-equiv="refresh" content="0;url=" />
- 其他
<meta name="author" content="author name" /> <!-- 定義網(wǎng)頁作者 -->
<meta name="google" content="index,follow" />
<meta name="googlebot" content="index,follow" />
<meta name="verify" content="index,follow" />
移動設(shè)備
viewport:能優(yōu)化移動瀏覽器的顯示问慎。如果不是響應(yīng)式網(wǎng)站,不要使用initial-scale或者禁用縮放挤茄。
大部分4.7-5寸設(shè)備的viewport寬設(shè)為360px如叼;5.5寸設(shè)備設(shè)為400px;iphone6設(shè)為375px穷劈;ipone6 plus設(shè)為414px笼恰。
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/><!-- `width=device-width` 會導(dǎo)致 iPhone 5 添加到主屏后以 WebApp 全屏模式打開頁面時出現(xiàn)黑邊 -->
1.width:寬度(數(shù)值 / device-width)(范圍從200 到10,000,默認為980 像素)
2.height:高度(數(shù)值 / device-height)(范圍從223 到10,000)
3.initial-scale:初始的縮放比例 (范圍從>0 到10)
4.minimum-scale:允許用戶縮放到的最小比例
5.maximum-scale:允許用戶縮放到的最大比例
6.user-scalable:用戶是否可以手動縮 (no,yes)
7.minimal-ui:可以在頁面加載時最小化上下狀態(tài)欄歇终。(已棄用)
注意社证,很多人使用initial-scale=1到非響應(yīng)式網(wǎng)站上,這會讓網(wǎng)站以100%寬度渲染评凝,用戶需要手動移動頁面或者縮放追葡。如果和initial-scale=1同時使用user-scalable=no或maximum-scale=1,則用戶將不能放大/縮小網(wǎng)頁來看到全部的內(nèi)容奕短。
WebApp全屏模式:偽裝app宜肉,離線應(yīng)用。
<meta name="apple-mobile-web-app-capable" content="yes" /> <!-- 啟用 WebApp 全屏模式 -->
- 隱藏狀態(tài)欄/設(shè)置狀態(tài)欄顏色:只有在開啟WebApp全屏模式時才生效篡诽。content的值為default | black | black-translucent 崖飘。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
- 添加到主屏后的標題
<meta name="apple-mobile-web-app-title" content="標題">



- 忽略數(shù)字自動識別為電話號碼
<meta content="telephone=no" name="format-detection" />
- 忽略識別郵箱
<meta content="email=no" name="format-detection" />
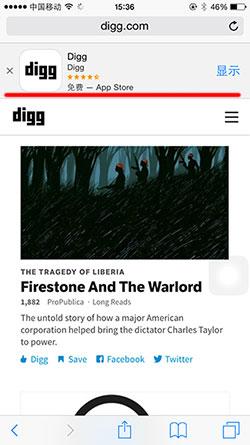
- 添加智能 App 廣告條 Smart App Banner:告訴瀏覽器這個網(wǎng)站對應(yīng)的app,并在頁面上顯示下載banner(如下圖)杈女。參考文檔
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">

- 其他 參考文檔
<!-- 針對手持設(shè)備優(yōu)化,主要是針對一些老的不識別viewport的瀏覽器吊圾,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微軟的老式瀏覽器 -->
<meta name="MobileOptimized" content="320">
<!-- uc強制豎屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ強制豎屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC強制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ強制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC應(yīng)用模式 -->
<meta name="browsermode" content="application">
<!-- QQ應(yīng)用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 點擊無高光 -->
<meta name="msapplication-tap-highlight" content="no">
網(wǎng)頁相關(guān)
- 申明編碼
<meta charset='utf-8' />
- 優(yōu)先使用 IE 最新版本和 Chrome
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 關(guān)于X-UA-Compatible -->
<meta http-equiv="X-UA-Compatible" content="IE=6" ><!-- 使用IE6 -->
<meta http-equiv="X-UA-Compatible" content="IE=7" ><!-- 使用IE7 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" ><!-- 使用IE8 -->
- 瀏覽器內(nèi)核控制:國內(nèi)瀏覽器很多都是雙內(nèi)核(webkit和Trident)达椰,webkit內(nèi)核高速瀏覽,IE內(nèi)核兼容網(wǎng)頁和舊版網(wǎng)站项乒。而添加meta標簽的網(wǎng)站可以控制瀏覽器選擇何種內(nèi)核渲染啰劲。參考文檔
<meta name="renderer" content="webkit|ie-comp|ie-stand">
國內(nèi)雙核瀏覽器默認內(nèi)核模式如下:
- 搜狗高速瀏覽器、QQ瀏覽器:IE內(nèi)核(兼容模式)
- 360極速瀏覽器檀何、遨游瀏覽器:Webkit內(nèi)核(極速模式)
- 禁止瀏覽器從本地計算機的緩存中訪問頁面內(nèi)容:這樣設(shè)定蝇裤,訪問者將無法脫機瀏覽廷支。
<meta http-equiv="Pragma" content="no-cache">
- Windows 8
<meta name="msapplication-TileColor" content="#000"/> <!-- Windows 8 磁貼顏色 -->
<meta name="msapplication-TileImage" content="icon.png"/> <!-- Windows 8 磁貼圖標 -->
- 站點適配:主要用于PC-手機頁的對應(yīng)關(guān)系。
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url">
<!--
[wml|xhtml|html5]根據(jù)手機頁的協(xié)議語言栓辜,選擇其中一種恋拍;
url="url" 后者代表當(dāng)前PC頁所對應(yīng)的手機頁URL,兩者必須是一一對應(yīng)關(guān)系藕甩。
-->
- 轉(zhuǎn)碼申明:用百度打開網(wǎng)頁可能會對其進行轉(zhuǎn)碼(比如貼廣告)施敢,避免轉(zhuǎn)碼可添加如下meta
<meta http-equiv="Cache-Control" content="no-siteapp" />