Vue.js 是一個(gè)用來構(gòu)建網(wǎng)頁界面的 JavaScript 庫艺普。同其它的一些工具結(jié)合在一起簸州,它也可以成為一個(gè)新“框架”。通過閱讀我們最近一次在 ValueCoders 上發(fā)表的 文章, 你會(huì)了解到 Vue.js 是頂級(jí)的 JavaScript 框架之一歧譬,它在許多場景中可以被用來替換 Angular 和 React岸浑。這就引出了本文要討論的話題 “Vue.js 是不錯(cuò),但能比 Angular 或者 React 更好么?”
相關(guān)文章: 為什么 JavaScript 編程語言是 Web 開發(fā)的未來趨勢?
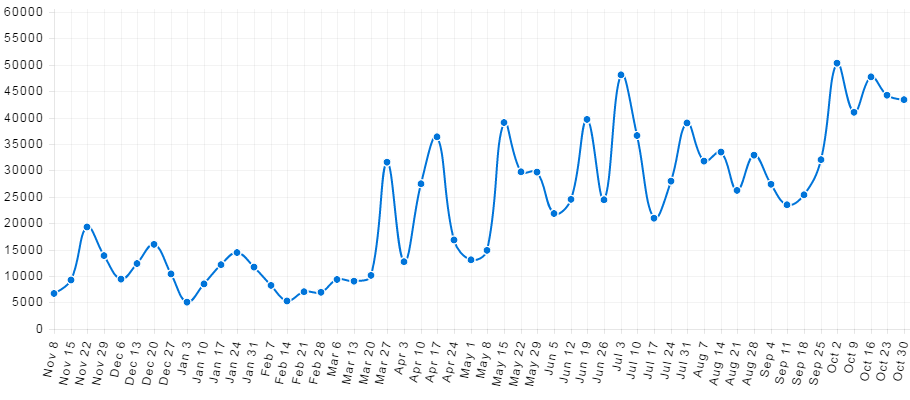
討論之前瑰步,你可能從未聽說或使用過 Vue.js矢洲,然后會(huì)尋思: 別鬧了!也就是又一個(gè) JavaScript 框架而已缩焦!我們考慮到了這個(gè)读虏,不過责静,Vue.js 并不是一個(gè)新事物。它首次發(fā)布是在 2013 年盖桥,到如今在 GitHub 上已經(jīng)收獲了 31473 次收藏灾螃,下載量也很大。來看看下面這兩張圖片:


因此同其它框架相比揩徊,Vue.js 并不新腰鬼,但其每個(gè)生命周期間的流行度卻不會(huì)遜色。現(xiàn)在讓我們來看看 Vue.js 的優(yōu)勢是什么塑荒。
Vue.js 為什么比較特別?
Vue 最大優(yōu)勢就是它比較新穎熄赡,沒歷史包袱。在 ValueCoders 上進(jìn)行了深入全面的研究之后齿税,我們發(fā)現(xiàn)它吸取了 React 和 Angular 的教訓(xùn)本谜,同時(shí)也吸收了它們的成功之處。我們看到的 Vue 是輕量級(jí)且容易學(xué)習(xí)掌握的偎窘。

它有一些相當(dāng)基礎(chǔ)的文檔乌助,不過這已經(jīng)不錯(cuò)了,而且同 Angular 相比陌知,并沒有多少要學(xué)的東西 – 這是件好事兒他托,因?yàn)榭瓷先?qiáng)大也容易讓人心生畏懼。PageKit, Python China 是兩個(gè)使用了 Vue 的項(xiàng)目仆葡。這里有一份清單赏参。它還擁有類似 Angular 的雙向數(shù)據(jù)綁定,以及類似 React 的虛擬DOM沿盅。

現(xiàn)在把篓,我想你已經(jīng)對(duì) Vue.js 的基礎(chǔ)概念已經(jīng)有了一定的了解。接下來讓我們拿他同 Angular 以及 React 進(jìn)行對(duì)比腰涧,先從 Angular 開始韧掩。
Angularjs vs Vue.js
在比較這兩者時(shí),我們首先定性一下窖铡, 如果把 Angular (主要是Angular 2 發(fā)布之后的版本) 比作一頭猛犸象疗锐, 而 Vue.js 則是一頭已經(jīng)很餓,很快就能變強(qiáng)大的老虎费彼。然而滑臊,許多原因都會(huì)導(dǎo)致開發(fā)人員偏向 Vue。Evan You 做為 Vue 的擁有者對(duì)原因進(jìn)行了正確的描述:
Vue.js 更加靈活箍铲,(比起 Angular)更少專制雇卷,它能然你按照自己想要的方式構(gòu)建應(yīng)用,而非凡事非得 Angular 如此如此。它只不過是一層界面而已关划,因此你可以拿它作為頁面中一個(gè)輕量的功能來使用膘融,而不是一個(gè)完整的 SPA。
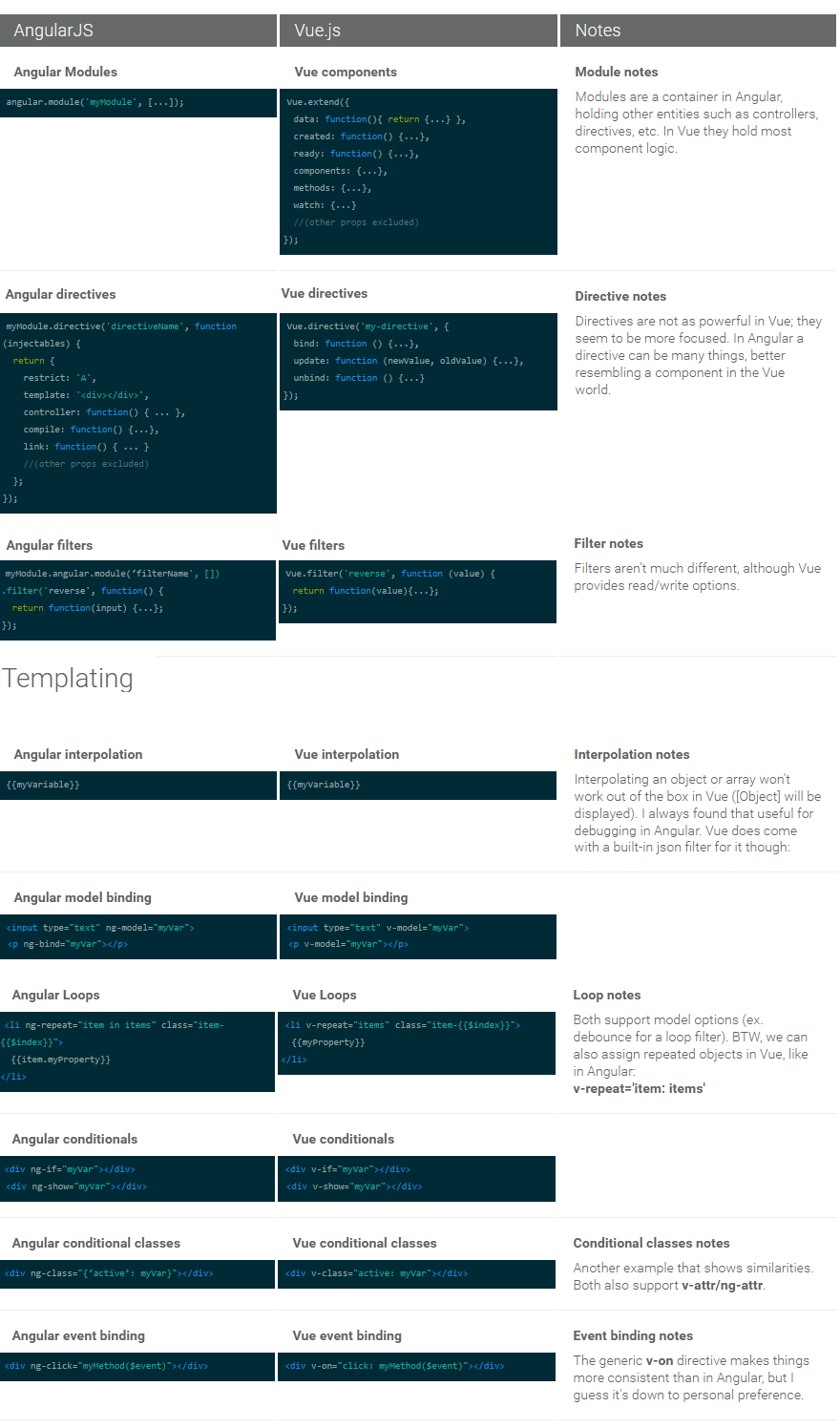
現(xiàn)在看看下面幾行代碼可以讓你對(duì)此有一些基礎(chǔ)的認(rèn)識(shí) (來源: fadeit.dk)祭玉。

Angularjs vs Vue.js 概要:Angularjs 擁有許多工具氧映,而如此多的復(fù)雜語法有時(shí)也會(huì)讓你感到迷惑。另外一方面脱货,Vue.js 比起 Angular 要簡單的多岛都,甚至于要更好。如果你是在擔(dān)心這個(gè)框架的未來流行趨勢振峻,我認(rèn)為你不必想那么多臼疫。它是需要長時(shí)間堅(jiān)持下去的,而且在未來兩年扣孟,無論如何都是不會(huì)過時(shí)烫堤。
Reactjs vs Vue.js
React 和 Vue.js 擁有一些類似的功能特性,如:
- 使用了一個(gè)虛擬 DOM
- 提供了響應(yīng)式的凤价,并且可組合式的視圖組件鸽斟。
- 保持對(duì)核心庫的專注, 而像路由和全局狀態(tài)管理這樣的關(guān)注點(diǎn)則交給附帶的庫來處理。
相關(guān)文章: 選擇 Facebook 的 ReactJS 的 5 大理由
這個(gè)說明了 React 和 Vue.js 在功能上是相當(dāng)類似的利诺。因此我們想從開發(fā)人員的角度富蓄,用幾個(gè)簡單的操作來試試每個(gè)框架,通過這樣做來對(duì)這兩個(gè)框架進(jìn)行一下對(duì)比慢逾,看看會(huì)發(fā)生什么!
Hello World:
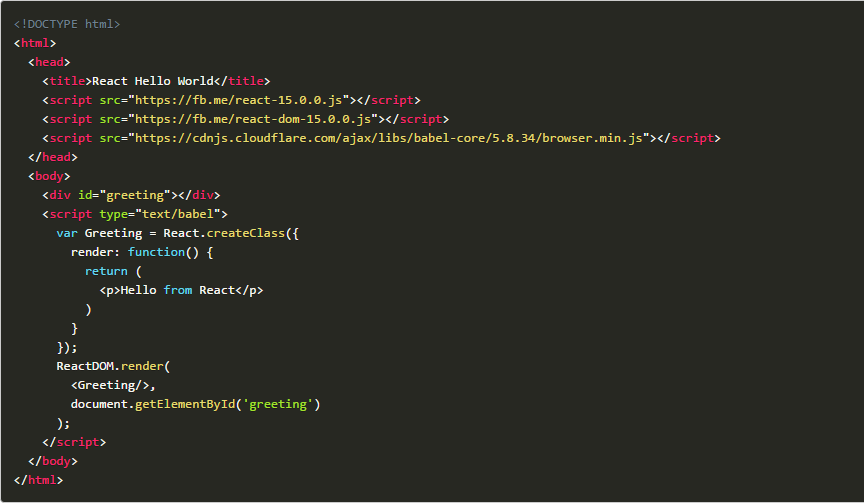
React 這樣做:

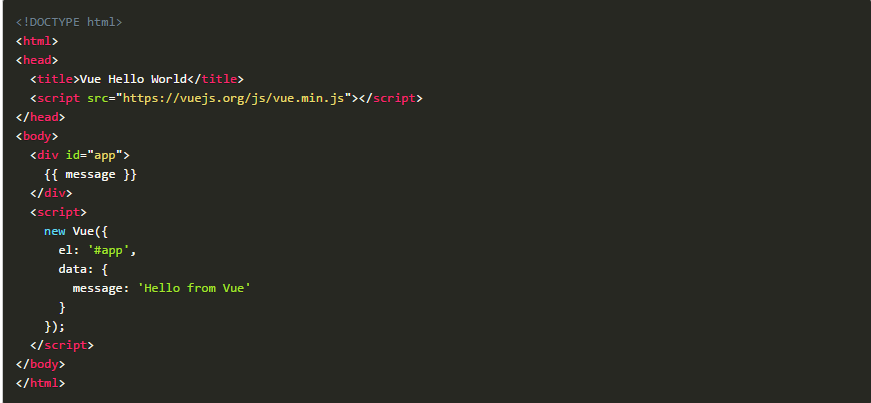
Vue 這樣做:

這個(gè)很簡單立倍。使用一堆 script 標(biāo)簽就可以讓代碼跑起來。從這里可以看出侣滩,利用 Vue 的功能特性的好處就是無需學(xué)習(xí)任何新的技術(shù)口注。
雙向數(shù)據(jù)綁定
React 這樣做:

****Vue 這樣做:**

Vue.js 中的雙向數(shù)據(jù)綁定在你使用了 v-model 時(shí)就會(huì)相當(dāng)?shù)暮唵巍6?React 中, 過程就比較漫長了君珠。
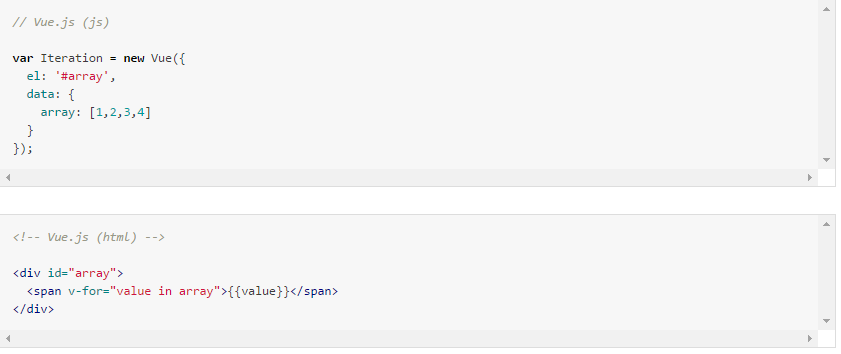
迭代
React 這樣做:

****Vue 這樣做:**

在這里 寝志,Vue 的優(yōu)勢也是代碼更少更簡單。
Reactjs vs Vue.js 概要: 這些示例所要表明的意思就是 Vue.js 更容易學(xué)習(xí)葛躏,而且可以快速形成生產(chǎn)力澈段。它還提供了一條途徑,使用新的工具和模式來簡化大型代碼庫的管理工作舰攒。Vue.js 會(huì)隨著你知識(shí)的日漸豐富而不斷擴(kuò)展,因此你可以利用它來學(xué)習(xí)最新的工具以及進(jìn)行最佳的實(shí)踐悔醋。
概要:
現(xiàn)在摩窃, Vue 還沒有 React (由 Facebook 維護(hù)) 或者 Angular 2 (受到 Google 的支持) 流行。不過,許多開發(fā)者都已經(jīng)轉(zhuǎn)向 Vue 了猾愿。Laravel 社區(qū)也在考慮將它作為可選用的前端框架之一鹦聪。
總之,Vue 給 React & Angular 的弊病提供了一道良方蒂秘,為你提供了一種更加簡單和輕松的方法來編寫代碼泽本。
本文原來被發(fā)表在 ValueCoders 上。
轉(zhuǎn)自:https://www.oschina.net/translate/vuejs-is-good-but-is-it-better-than-angular-or-rea