逆向設計原則:內(nèi)容服從于形式
先有雞還是先有蛋?可能不太好回答俺陋。但是對于設計來說豁延,先有內(nèi)容,還是先有形式腊状?大部分人都會回答前者诱咏。
沒錯,無論是 PPT 制作缴挖、海報繪制袋狞,還是互聯(lián)網(wǎng)產(chǎn)品設計,形式(外在)總是為內(nèi)容(內(nèi)在)服務的醇疼。這非常容易理解硕并,我們總是先確定下來需要展示的內(nèi)容本身(文案、宣傳重點秧荆、核心功能等)倔毙,然后再考慮選取或設計什么樣的外殼來承載它們。
我在學校組織活動的時候經(jīng)常需要制作 PPT 乙濒,電腦里自然也存儲了很多的炫酷模板陕赃,而比較高效的設計過程就是把內(nèi)容嵌套到模板框架中,最好可以從不同的模板里選擇一些適合的效果颁股、結構整合到一起么库,再修改一下主色調(diào)、主風格即可甘有。
于是我發(fā)現(xiàn)了自己的一個壞習慣诉儒,就是經(jīng)常將內(nèi)容匹配于形式。
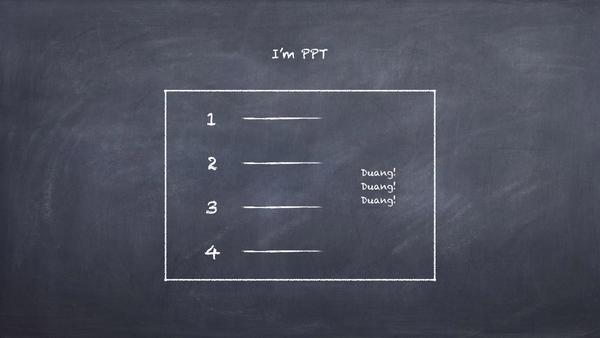
比如亏掀,我現(xiàn)在有一個超酷的 PPT 模板忱反,視覺效果拔群泛释,大概是這樣的:

可以看到這個模板有四個要點,他們通過一個名為「Duang温算!」的特效聯(lián)結在一起怜校,展示效果非常好。但是我看了看手上的文稿注竿,默念問題來了——這一頁要展示的要點卻只有三個茄茁。如果為了這三個要點重新制作動畫和效果,會非常費事而且也未必滿意巩割;如果把這個現(xiàn)有模板的四個要點直接刪除一個裙顽,就破壞了這個動畫內(nèi)容,顯得殘缺不全喂分。于是我經(jīng)常的做法就是:想辦法把文稿的要點增加一個锦庸。
大家先別急著罵,回想一下領導們的匯報 PPT蒲祈,「團結甘萧、一致、開拓」變成「團結梆掸、一致扬卷、開拓、創(chuàng)新」又有什么關系呢酸钦?尤其當我還有權利改動文稿的時候怪得,這種做法就變得非常高效了。
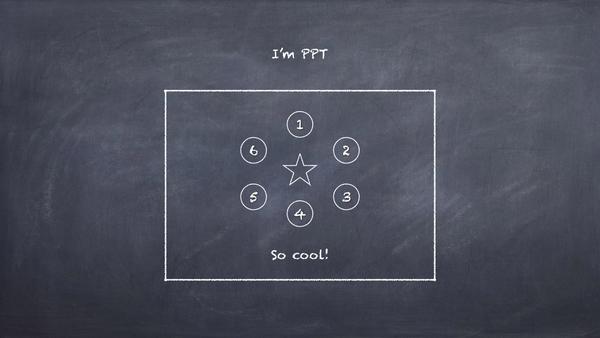
再比如這樣的一個模板卑硫,也經(jīng)常出現(xiàn)類似的情況:

尤其是移動端產(chǎn)品設計,產(chǎn)品結構和框架非常重要抱究,而且對于上層的交互模式又有廣為認可的「規(guī)范」恢氯、「規(guī)則」存在,而它們,就是類似于 PPT 的模板酿雪。
拿到一個產(chǎn)品設計需求時遏暴,我會先分析產(chǎn)品本身的結構,例如其中可能會包含「社交」指黎、「項目協(xié)作」、「個人中心」等模塊州丹,它們則都需要一個承載的框架醋安。但是值得注意的是,常常每個模塊最適合的框架是不同的墓毒,并且在一個產(chǎn)品中使用多種框架也非常不合理吓揪。
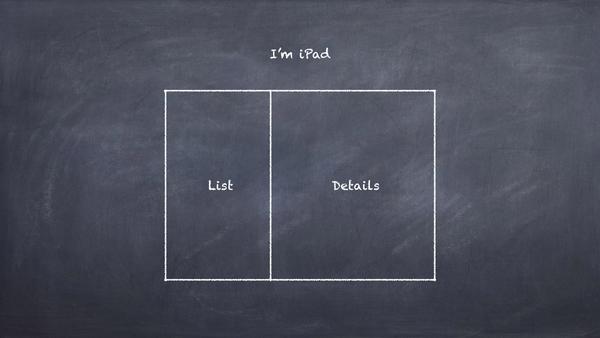
舉個例子,一個 iPad 產(chǎn)品的項目管理模塊所计,適用于如下所示的分欄結構柠辞。左側列表導航、點擊后在右側顯示詳情:


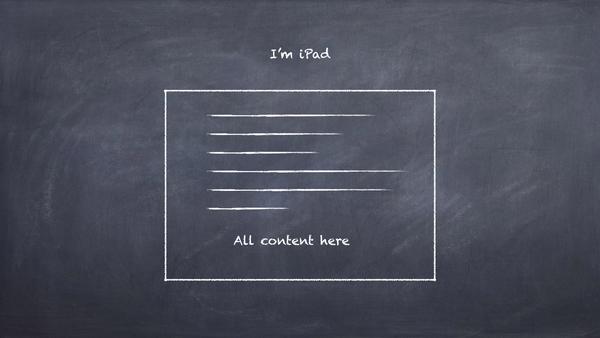
這種內(nèi)容與形式的主從關系轉換非常微妙捏检,必須在設計過程中仔細考慮荞驴,多多對比,才能找到最佳的實現(xiàn)手段贯城。實際工作中熊楼,類似的情況還有很多,我就不再舉具體的例子了,相信大家仔細回想就能找到一些契合點鲫骗。