關(guān)于jQuery和Vue兩者技術(shù)架構(gòu)的比較分析報(bào)告
jQuery
jQuery已經(jīng)過時了。略做點(diǎn)補(bǔ)充:Zepto也是過時貨了哨颂。還有Underscore/Lodash等,也是過時了。但是過時不代表你就一定不可以再用,或者要從現(xiàn)有項(xiàng)目中清除拋棄掉涎显。項(xiàng)目維護(hù)和管理本身是另一回事情,并不是完全由技術(shù)因素決定的兴猩∑谙牛看一下前兩點(diǎn),1. 新的DOM標(biāo)準(zhǔn)(借鑒jQuery)加入了許多新的方法峭跳,覆蓋了絕大部分use cases膘婶;2. 目前主流瀏覽器的兼容性已經(jīng)大幅提高,且因?yàn)槎际荅vergreen browsers了蛀醉,所以以后也不太會出現(xiàn)嚴(yán)重的兼容性問題了悬襟;此外新標(biāo)準(zhǔn)比以往要更詳盡清晰,出現(xiàn)不一致和bug的機(jī)率也小了拯刁;實(shí)際上這前兩點(diǎn)也不是一蹴而就的脊岳,而是一直在改進(jìn)。比如原生querySelector API普及之后垛玻,才出現(xiàn)了Zepto割捅。只不過這兩年發(fā)展加速,以至于Zepto還沒取代jQuery帚桩,就要一起過時了亿驾。(賀師俊hax)
jQuery的核心價值
- 發(fā)揚(yáng)光大了$和CSS選擇器的天才idea(盡管都不是發(fā)明者)
- 處理瀏覽器的兼容性問題和各種bug
- 鏈?zhǔn)秸{(diào)用為核心的DSL(此為jQuery獨(dú)創(chuàng))
- 基于jQuery的生態(tài)(大量插件,各種工具如IDE也對其有良好支持)
jQuery的劣勢
- 完整的jQuery體積太大账嚎。對于一些比較小的項(xiàng)目確實(shí)可以做到快速開發(fā)莫瞬,但是現(xiàn)在的jQuery太臃腫了,有很多用不到的功能郭蕉。所以現(xiàn)在有了很多精簡jQuery的項(xiàng)目疼邀。另外就是全DOM操作,鉤子往往會依賴標(biāo)簽召锈,如果依賴jQuery來搭建頁面的話(比如后臺輸出json旁振,然后jQuery loop一個列表出來),維護(hù)上會有困難涨岁。如果一改頁面結(jié)構(gòu)拐袜,很多依賴標(biāo)簽的選擇器,一改起來js那塊就得跟著大改梢薪。還有就是jQuery的代碼改起來不容易阻肿,如果真有項(xiàng)目特殊需求,要改一下jQuery代碼來用就顯得很麻煩沮尿。
- 不能向后兼容丛塌。每一個新版本不能兼容早期的版本。舉例來說畜疾,有些新版本不再支持某些selector赴邻,新版jQuery卻沒有保留對它們的支持,而只是簡單的將其移除啡捶。這可能會影響到開發(fā)者已經(jīng)編寫好的代碼或插件姥敛。
- 對數(shù)據(jù)的處理有很多不便利的地方,容易導(dǎo)致高耦合度瞎暑。
jQuery的適用場景
在過去的前端開發(fā)中彤敛,jQuery幾乎會出現(xiàn)在任何大大小小的項(xiàng)目中与帆,不論是類MS,還是電商墨榄,還是各類門戶網(wǎng)站玄糟,都少不了jQuery的身影,可以說在之前的前端開發(fā)中袄秩,jQuery更是一種“標(biāo)準(zhǔn)”阵翎。
Vue
講Vue之前就講MVVM吧(Vue的架構(gòu)模式就是MVVM)
引言
2008年,V8 引擎隨 Chrome 瀏覽器橫空出世之剧,JavaScript 這門通用的 Web 腳本語言的執(zhí)行效率得到質(zhì)的提升郭卫。 V8 引擎的出現(xiàn),注定是 JavaScript 發(fā)展史上一個光輝的里程碑背稼。它的出現(xiàn)贰军,讓當(dāng)時研究高性能服務(wù)器開發(fā)、長時間一籌莫展的 Ryan Dahl 有了新的蟹肘、合適的選擇谓形,不久,在2009年的柏林的 JSConf 大會上疆前,基于 JavaScript 的服務(wù)端項(xiàng)目 Node.js 正式對外發(fā)布寒跳。Node.js 的發(fā)布,不僅為開發(fā)者帶來了一個高性能的服務(wù)器竹椒,還很大程度上推動了前端的工程化童太,帶來了前端的大繁榮。與此同時胸完,因?yàn)?JavaScript 執(zhí)行效率的巨大提升书释,越來越多的業(yè)務(wù)邏輯開始在瀏覽器端實(shí)現(xiàn),前端邏輯越來越重赊窥,前端架構(gòu)隨之提上日程爆惧。于是,我們談?wù)摰闹鹘窍悄埽琈VVM 模式扯再,走進(jìn)了 Web 前端的架構(gòu)設(shè)計(jì)中。
概念
MVVM 模式址遇,顧名思義即 Model-View-ViewModel 模式熄阻。它萌芽于2005年微軟推出的基于 Windows 的用戶界面框架 WPF ,前端最早的 MVVM 框架 knockout在2010年發(fā)布倔约。當(dāng)前最流行了MVVM 框架 Vue 的2.0版本在2016年5月發(fā)布秃殉。
一句話總結(jié) Web 前端 MVVM:操作數(shù)據(jù),就是操作視圖,就是操作 DOM(所以無須操作 DOM )钾军。
無須操作 DOM 鳄袍!借助 MVVM 框架,開發(fā)者只需完成包含 聲明綁定 的視圖模板吏恭,編寫 ViewModel 中業(yè)務(wù)數(shù)據(jù)變更邏輯拗小,View 層則完全實(shí)現(xiàn)了自動化。這將極大的降低前端應(yīng)用的操作復(fù)雜度砸泛、極大提升應(yīng)用的開發(fā)效率。MVVM 最標(biāo)志性的特性就是 數(shù)據(jù)綁定 蛆封,MVVM 的核心理念就是通過 聲明式的數(shù)據(jù)綁定 來實(shí)現(xiàn) View 層和其他層的分離唇礁。完全解耦 View 層這種理念,也使得 Web 前端的單元測試用例編寫變得更容易惨篱。
MVVM盏筐,說到底還是一種分層架構(gòu)。它的分層如下:
- Model: 域模型砸讳,用于持久化
- View: 作為視圖模板存在
- ViewModel: 作為視圖的模型琢融,為視圖服務(wù)
Model 層
Model 層,對應(yīng)數(shù)據(jù)層的域模型簿寂,它主要做域模型的同步漾抬。通過 Ajax/fetch 等 API 完成客戶端和服務(wù)端業(yè)務(wù) Model 的同步。在層間關(guān)系里常遂,它主要用于抽象出 ViewModel 中視圖的 Model纳令。
View 層
View 層,作為視圖模板存在克胳,在 MVVM 里尘盼,整個 View 是一個動態(tài)模板局待。除了定義結(jié)構(gòu)、布局外,它展示的是 ViewModel 層的數(shù)據(jù)和狀態(tài)植袍。View 層不負(fù)責(zé)處理狀態(tài),View 層做的是 數(shù)據(jù)綁定的聲明膏蚓、 指令的聲明玄柏、 事件綁定的聲明。
ViewModel 層
ViewModel 層把 View 需要的層數(shù)據(jù)暴露满败,并對 View 層的 數(shù)據(jù)綁定聲明窘奏、 指令聲明、 事件綁定聲明 負(fù)責(zé)葫录,也就是處理 View 層的具體業(yè)務(wù)邏輯着裹。ViewModel 底層會做好綁定屬性的監(jiān)聽。當(dāng) ViewModel 中數(shù)據(jù)變化,View 層會得到更新骇扇;而當(dāng) View 中聲明了數(shù)據(jù)的雙向綁定(通常是表單元素)摔竿,框架也會監(jiān)聽 View 層(表單)值的變化。一旦值變化少孝,View 層綁定的 ViewModel 中的數(shù)據(jù)也會得到自動更新继低。
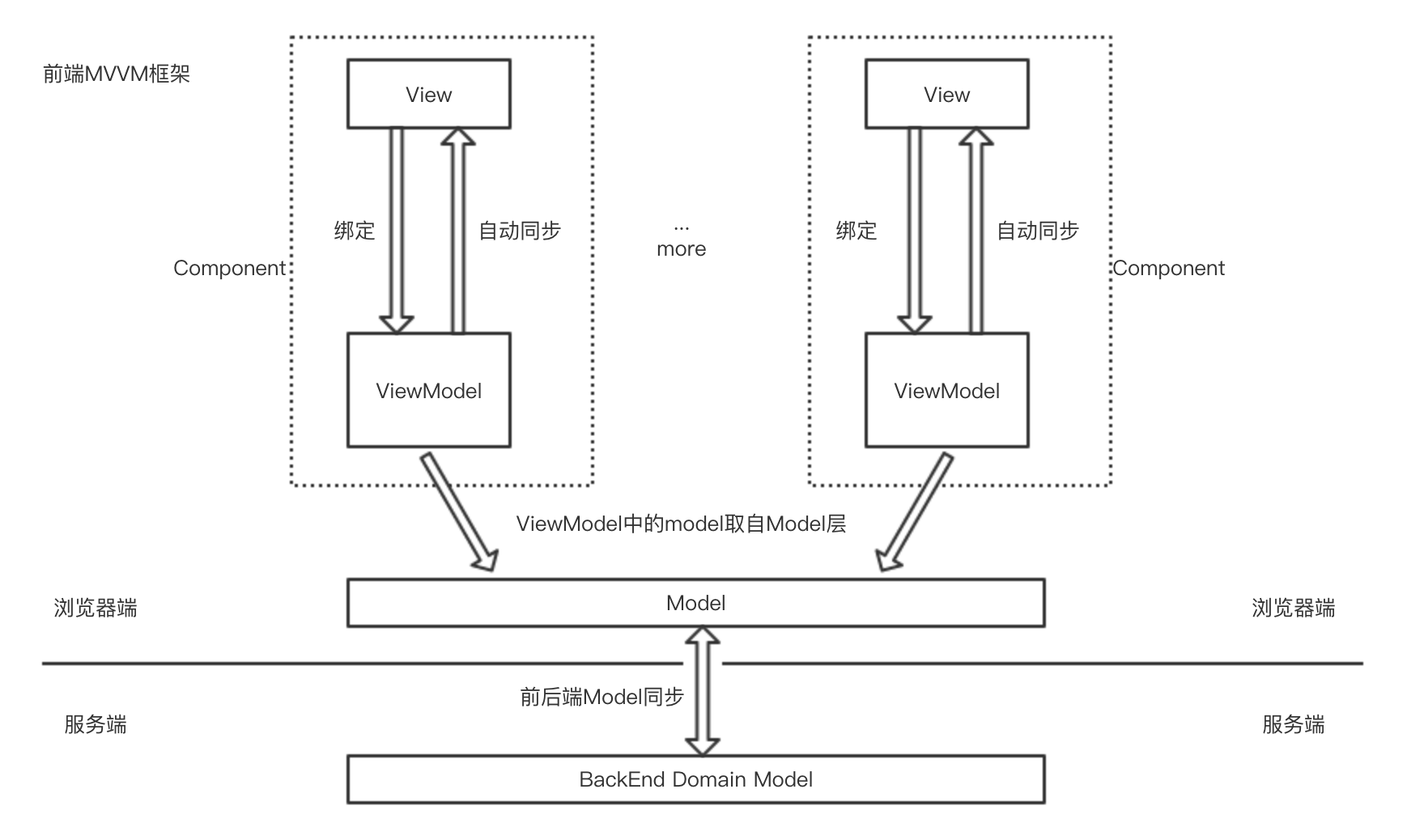
前端 MVVM 圖示

如圖所示,在前端 MVVM 框架中稍走,往往沒有清晰袁翁、獨(dú)立的 Model 層。在實(shí)際業(yè)務(wù)開發(fā)中婿脸,我們通常按 Web Component 規(guī)范來組件化的開發(fā)應(yīng)用粱胜,Model 層的域模型往往分散在在一個或幾個 Component 的 ViewModel 層,而 ViewModel 層也會引入一些 View 層相關(guān)的中間狀態(tài)狐树,目的就是為了更好的為 View 層服務(wù)焙压。
開發(fā)者在 View 層的視圖模板中聲明 數(shù)據(jù)綁定、 事件綁定 后抑钟,在 ViewModel 中進(jìn)行業(yè)務(wù)邏輯的 數(shù)據(jù) 處理涯曲。事件觸發(fā)后,ViewModel 中 數(shù)據(jù) 變更在塔, View 層自動更新幻件。因?yàn)?MVVM 框架的引入,開發(fā)者只需關(guān)注業(yè)務(wù)邏輯蛔溃、完成數(shù)據(jù)抽象傲武、聚焦數(shù)據(jù),MVVM 的視圖引擎會幫你搞定 View城榛。因?yàn)閿?shù)據(jù)驅(qū)動揪利,一切變得更加簡單。
MVVM框架的工作(優(yōu)勢)
不可置否狠持,MVVM 框架極大的提升了應(yīng)用的開發(fā)效率疟位。It's amazing!But喘垂,MVVM 框架到底做了什么甜刻?
- 視圖引擎
視圖引擎:我是視圖引擎,我為 View 層作為視圖模板提供強(qiáng)力支持正勒,開發(fā)者得院,你們不需要操作 DOM ,丟給我來做章贞!
- 數(shù)據(jù)存取器
數(shù)據(jù)存取器:我是數(shù)據(jù)存取器祥绞,我可以通過 Object.defineProperty() API 輕松定義,或通過自行封裝存取函數(shù)的方式曲線完成。我的內(nèi)部往往封裝了 發(fā)布/訂閱模式蜕径,以此來完成對數(shù)據(jù)的監(jiān)聽两踏、數(shù)據(jù)變更時通知更新。我是 數(shù)據(jù)綁定 實(shí)現(xiàn)的基礎(chǔ)兜喻。
- 組件機(jī)制
組件機(jī)制:我是組件機(jī)制梦染。有追求的開發(fā)者往往希望按照面向未來的組件標(biāo)準(zhǔn) - Web Components 的方式開發(fā),我是為了滿足你的追求而生朴皆。MVVM 框架提供組件的定義帕识、繼承、生命周期遂铡、組件間通信機(jī)制肮疗,為開發(fā)者面向未來開發(fā)點(diǎn)亮明燈。
- more...
劣勢
MVVM架構(gòu)型模式的興起忧便,實(shí)現(xiàn)了前后端真正的職責(zé)分離族吻,在提高開發(fā)效率的同時帽借,也存在一些不足之處珠增。
- 比如說SEO:網(wǎng)站的前后分離架構(gòu)越來越得到開發(fā)者們的喜愛與認(rèn)可, 后端只提供數(shù)據(jù)接口砍艾、業(yè)務(wù)邏輯與持久化服務(wù)蒂教,而視圖、控制與渲染則交給前端脆荷。 因此凝垛,越來越多的網(wǎng)站從后端渲染變成了前端渲染,而由此帶來的直接問題就是各大搜索引擎爬蟲對于前端渲染的頁面( 動態(tài)內(nèi)容 )還無法比較完善的爬取蜓谋,這就導(dǎo)致了網(wǎng)站的內(nèi)容無法被搜索引擎收錄梦皮,直接影響網(wǎng)站流量與曝光度。但是桃焕,在如今的Vue中可以使用服務(wù)端渲染或者預(yù)渲染(SSR or Prerendering)來解決seo的問題剑肯,更有SSR開源框架Nuxt的支持。所以观堂,MVVM是應(yīng)時代產(chǎn)物让网,在逐步變得更加完善。
- 在兼容性方面师痕,Vue由于數(shù)據(jù)操作API方法的選擇的原因溃睹,所以并沒有做到兼容IE8及其以下版本。
適用場景
可以說前后端分離隨著趨勢已經(jīng)形成一種標(biāo)準(zhǔn)胰坟,MVVM設(shè)計(jì)模式的開發(fā)框架(Vue)適用任何場景的開發(fā)(低版本IE除外)因篇。
總結(jié)
jQuery是直接來操作DOM的,憑借簡化后的API直接和DOM對話(優(yōu)異的兼容性);
Vue是直接來操作數(shù)據(jù)的惜犀,拿數(shù)據(jù)說話铛碑。