- 原文地址:Getting the login page right
- 原文作者:Boluwatife Ben-Adeola
- 譯文出自:掘金翻譯計(jì)劃
- 譯者:Lisa
- 校對(duì)者:changkun horizon13th
使登錄頁面變得正確
事先聲明煮落,這篇文章討論的是目前登錄頁上已采用的設(shè)計(jì)瓤球,而不是討論關(guān)于如何設(shè)計(jì)的新見解野哭。常言道:「普天之下匀泊,莫非舊聞」,但如果我們連歷史都不曾了解躺酒,又如何能知道它會(huì)去向何方呢夹界?好啦,這個(gè)理由已經(jīng)足以支撐我寫下這篇文章了堂鲜。
因此,一般結(jié)論是:創(chuàng)建登錄/注冊(cè)頁的藝術(shù)(沒錯(cuò)护奈,它是一門藝術(shù))不是隨意的缔莲!或者至少不應(yīng)該只是為了獲得最佳結(jié)果。App 的整體體驗(yàn)是一個(gè)非常重要的因素霉旗,應(yīng)該符合整個(gè) App 的當(dāng)前目標(biāo)痴奏。
接下來,我將就決定登陸頁的布局因素進(jìn)行討論厌秒。
1 ) 訪問的平臺(tái):網(wǎng)站還是 App 读拆?
訪問平臺(tái)的影響基于一個(gè)相當(dāng)顯然的事實(shí):大部分訪問桌面端版本的用戶是新用戶。這些人希望在決定使用他們時(shí)間(和帶寬)來下載本機(jī) App 之前鸵闪,先了解一下你是做什么的檐晕。App 是一種忠誠工具,這是一條經(jīng)驗(yàn)法則:當(dāng)人們欣賞你的服務(wù)蚌讼,并希望享受 App 提供的所有優(yōu)點(diǎn)辟灰,如即時(shí)通知和其他功能時(shí),人們會(huì)下載它篡石。也就是說芥喇,大多數(shù)訪問 App 的用戶都是老用戶,而大多數(shù)訪問網(wǎng)站都是新手凰萨,這個(gè)假設(shè)是有意義的继控。那么這個(gè)經(jīng)驗(yàn)是如何告訴我們,當(dāng)這兩個(gè)群體訪問各自的平臺(tái)時(shí)沟蔑,該怎么構(gòu)建第一頁呢湿诊?為了具有深刻的印象,我另起一個(gè)段落:
為本地 App 創(chuàng)造一個(gè)以登錄為中心的頁面瘦材,為桌面版本構(gòu)建一個(gè)以注冊(cè)為中心的頁面厅须!
這樣做的目的僅僅是為了分別迎合兩種群體中的大多數(shù)人。
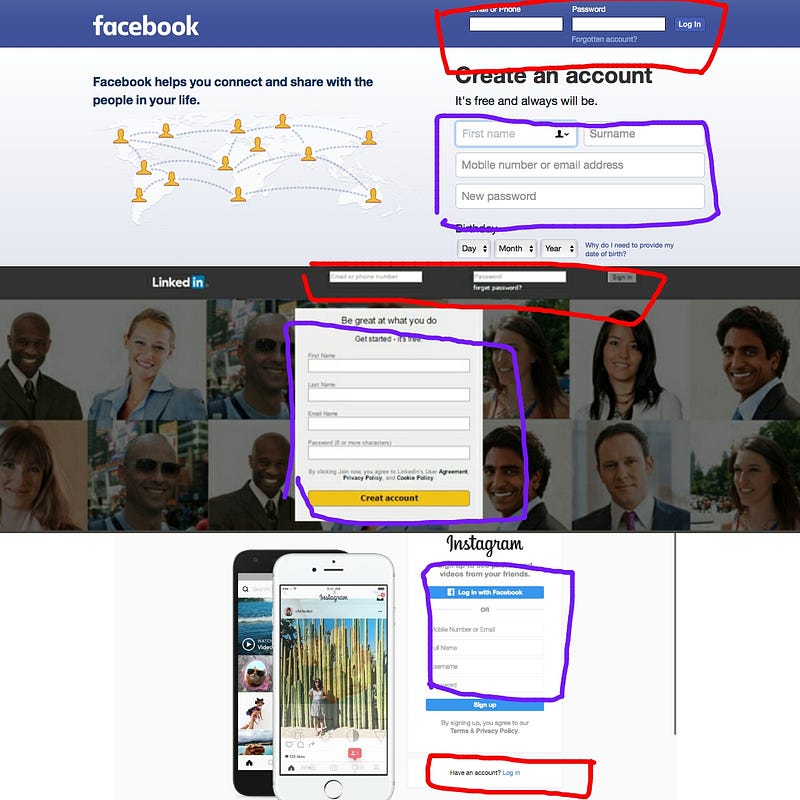
舉幾個(gè)在工作中運(yùn)用這個(gè)規(guī)則的例子食棕,以免你錯(cuò)過它朗和。

紅色框是用于登錄的空間,紫色是用于注冊(cè)的空間簿晓。
正如你能夠從圖片中看到的那樣眶拉,就在每個(gè)頁面上各自分配的空間方面,相對(duì)于登錄來說憔儿,頁面對(duì)注冊(cè)有明顯的偏好忆植。

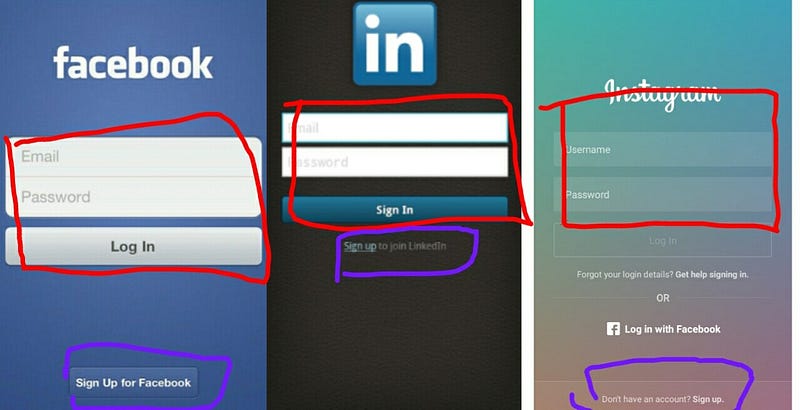
與以上的圖像相同,相同的顏色約定在這里被運(yùn)用。
在相同網(wǎng)絡(luò)下朝刊,移動(dòng) App 的情況卻是恰恰相反的耀里!
2 ) 網(wǎng)絡(luò)規(guī)模
有一種情況,通常在網(wǎng)站中拾氓,你會(huì)有兩組訪問者冯挎,包括老用戶和新用戶,他們平等地聚集到相同目的地咙鞍。但是房官,你應(yīng)該不會(huì)同時(shí)擁有兩個(gè)群體相同程度的涌入。這意味著當(dāng)你剛剛推出你的服務(wù)時(shí)续滋,你肯定會(huì)(希望)擁有很多新用戶翰守,而不是那些現(xiàn)有的用戶( beta 測(cè)試人員和開發(fā)團(tuán)隊(duì))。那么吃粒,你認(rèn)為誰才會(huì)讓你的準(zhǔn)備更有意義呢潦俺?當(dāng)然是新用戶,那么怎么辦徐勃?下面是另一個(gè)教學(xué)時(shí)間事示,且聽我慢慢道來:
在你的平臺(tái)的早期階段,應(yīng)該創(chuàng)建一個(gè)以注冊(cè)為中心的頁面僻肖!
很明顯肖爵,很多設(shè)計(jì)師(大部分是開發(fā)人員)只是提供了用于登陸頁面的常見模板,即登錄頁面臀脏。但問題是劝堪,為什么你看到這個(gè)給你靈感,決定你的 App 也應(yīng)該如此的 App 界面的唯一原因揉稚,是因?yàn)樵?App 已經(jīng)有一個(gè)成熟的社交網(wǎng)絡(luò)秒啦!這就是為什么你首先就想要使用它!所以當(dāng)我們喜歡的網(wǎng)絡(luò)剛剛成長和需要數(shù)字時(shí)搀玖,我們大多數(shù)時(shí)候看不到它們余境,就像我們現(xiàn)在一樣。所以你不是從錯(cuò)誤的人那里得到建議灌诅,只是在錯(cuò)誤的時(shí)間運(yùn)用它芳来。也許如果我們回到這些平臺(tái)最初的樣子,看看他們?cè)谀悻F(xiàn)在所處的位置猜拾,那么你會(huì)有想法去做什么即舌。
你真幸運(yùn),我碰巧擁有一個(gè)哆啦A夢(mèng)(對(duì)于那些不幸的沒有看過這部電影的人挎袜,我正在談?wù)撘慌_(tái)時(shí)間機(jī)器)顽聂,并會(huì)幫助你及時(shí)回到那些最好的網(wǎng)絡(luò)最初的樣子肥惭。

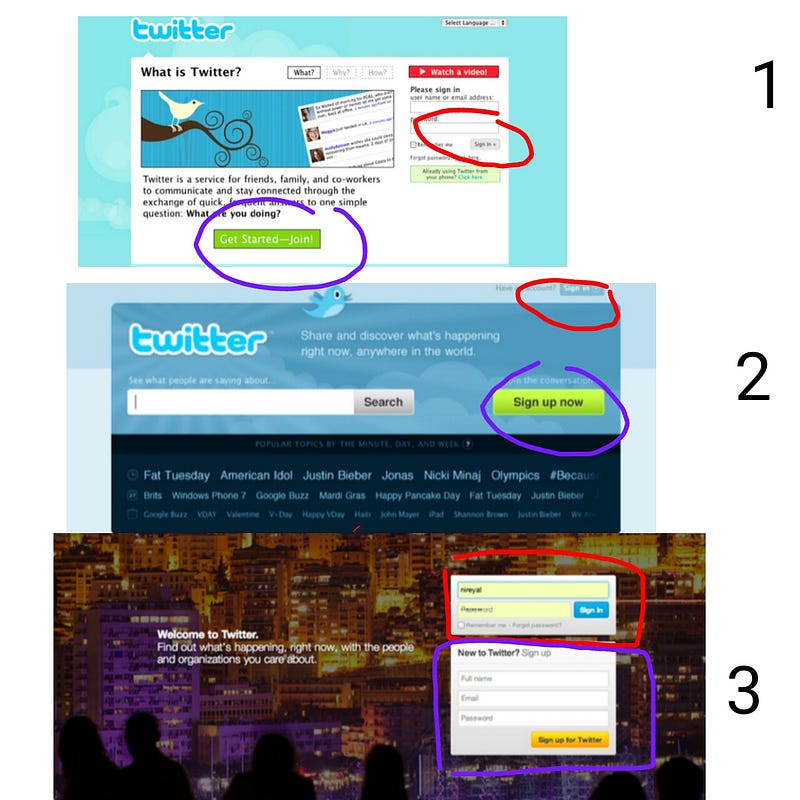
1?—?2008, 2?—?2009, 3?—?2012.
是的,它就是 Twitter .
1–2008?—?這是他們第一次的登陸頁面芜飘,剛剛推出了新的想法务豺,登錄形式幾乎沒有裝飾和邊框(字面上)。但是嗦明,通過一個(gè)鮮艷的召喚點(diǎn)擊的按鈕告訴你注冊(cè),另一個(gè)紅色 CTA 按鈕告訴您觀看演示視頻蚪燕,你會(huì)看到它們正聚焦在告訴你新平臺(tái)是做什么的娶牌,不是太注重登錄,是因?yàn)樗麄冎垃F(xiàn)在的焦點(diǎn)是吸引他們的第一批成員馆纳。對(duì)于少數(shù)已經(jīng)加入的人呢诗良?他們可以弄清楚登錄表單的位置。
2–2009?—?好的鲁驶,他們得到了一些關(guān)注和可觀的成員數(shù)量鉴裹,幾乎立即(推出一年后)為現(xiàn)有用戶進(jìn)行了更多的考慮,現(xiàn)在已經(jīng)有合理的數(shù)量來關(guān)注 UI 功能了钥弯。但是注冊(cè)按鈕仍然在中間至高無上的位置径荔,在充滿活力的檸檬綠色中。
3–2012?—?從按鈕開始脆霎,我們?cè)谶@里总处!所以他們現(xiàn)在有穩(wěn)定的新來者和更多的現(xiàn)有用戶。這在登陸頁面上如何反映睛蛛?通過對(duì)新老用戶給予同等的關(guān)注鹦马。為什么?因?yàn)樾掠脩舯仨毷冀K照顧忆肾,而現(xiàn)在的用戶群體太多荸频,以至于無法忽視和不能悉心照顧,這樣可以確保所有用戶都能繼續(xù)使用并愛上這個(gè)平臺(tái)客冈!
所以你會(huì)發(fā)現(xiàn)一個(gè)問題可能會(huì)發(fā)生旭从,當(dāng)一個(gè)設(shè)計(jì)師四處尋找新網(wǎng)絡(luò)登錄頁的好概念時(shí),當(dāng)他發(fā)現(xiàn)了 Twitter 并對(duì)自己說:“天才郊酒!把登錄和注冊(cè)頁面放在一起遇绞!讓我們也這樣做把“。但是燎窘,呃...不行摹闽!由于你不能細(xì)致的了解 Twitter 用戶的新舊用戶比例,因此你不能采用他們的方法褐健。在這個(gè)故事得到教訓(xùn)了嗎付鹿?好吧澜汤,又到教學(xué)時(shí)間了!所以通常的方法是:
觀察學(xué)習(xí)對(duì)比過去和當(dāng)前的設(shè)計(jì)舵匾,有時(shí)會(huì)更加明智俊抵。
3) 特殊情況
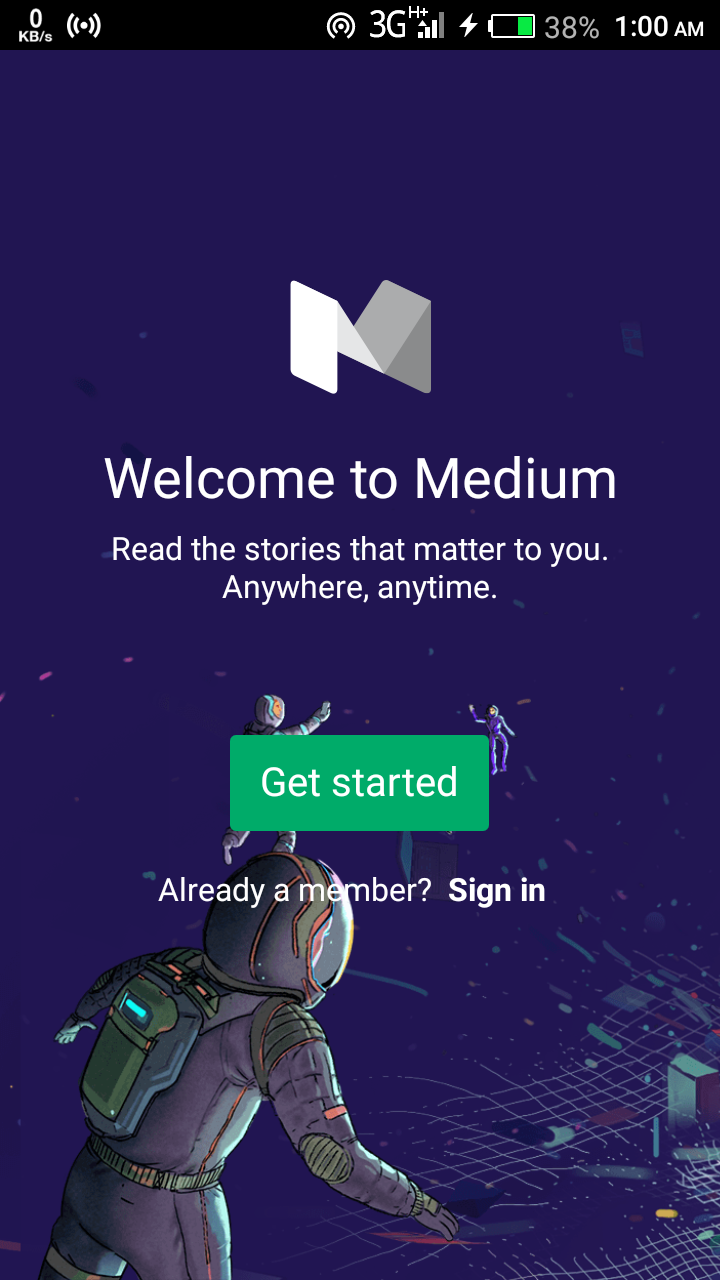
當(dāng)然,總是有那些不符合你發(fā)現(xiàn)的模式的人坐梯,讓你看起來像是破解了所有 UI/UX 的代碼徽诲。不,他們必須沖在前面吵血,打破規(guī)則谎替,做自己的事情。這些包括像 Facebook 這樣的登錄頁面蹋辅,盡管用戶數(shù)量龐大钱贯,但仍然傾向于新的注冊(cè)用戶。就像我們自己的 Medium 侦另,由于處于用戶群體增長的早期階段秩命,甚至他們的本地 App 都是以注冊(cè)為中心。但是我們可以理解他們的方法思想褒傅。所以我猜這是符合用戶基數(shù)大小的規(guī)則 (#2).

好的弃锐,那么最后的消息是,不要像不值得思考的登記頁面一樣對(duì)待登錄/注冊(cè)頁面樊卓,因?yàn)?strong>每個(gè)設(shè)計(jì)決策拿愧,無論多么平凡,都值得你去深思熟慮碌尔。最后的話...與團(tuán)隊(duì)的其他成員交談浇辜,聽整個(gè)產(chǎn)品的策略,看看你的設(shè)計(jì)決策如何幫助他們從一開始實(shí)現(xiàn)所有這一切唾戚,從我們的第一個(gè)但通常被忽視的朋友開始 - 登錄頁面柳洋。或注冊(cè)頁面叹坦,作為戲劇性的結(jié)尾熊镣,我必須只使用它們中的一個(gè)。 :-)
掘金翻譯計(jì)劃 是一個(gè)翻譯優(yōu)質(zhì)互聯(lián)網(wǎng)技術(shù)文章的社區(qū)募书,文章來源為 掘金 上的英文分享文章绪囱。內(nèi)容覆蓋 Android、iOS莹捡、React鬼吵、前端、后端篮赢、產(chǎn)品齿椅、設(shè)計(jì) 等領(lǐng)域琉挖,想要查看更多優(yōu)質(zhì)譯文請(qǐng)持續(xù)關(guān)注 掘金翻譯計(jì)劃。