作者:?緝熙Soyaine
簡介:JavaScript30 是 Wes Bos 推出的一個 30 天挑戰(zhàn)吃嘿。項目免費提供了 30 個視頻教程、30 個挑戰(zhàn)的起始文檔和 30 個挑戰(zhàn)解決方案源代碼。目的是幫助人們用純 JavaScript 來寫東西,不借助框架和庫拐格,也不使用編譯器和引用。現(xiàn)在你看到的是這系列指南的第 13 篇崩泡。完整指南在 GitHub禁荒,喜歡請 Star 哦?(?*)
創(chuàng)建時間:2017-07-14
最后更新:2017-07-18
實現(xiàn)效果
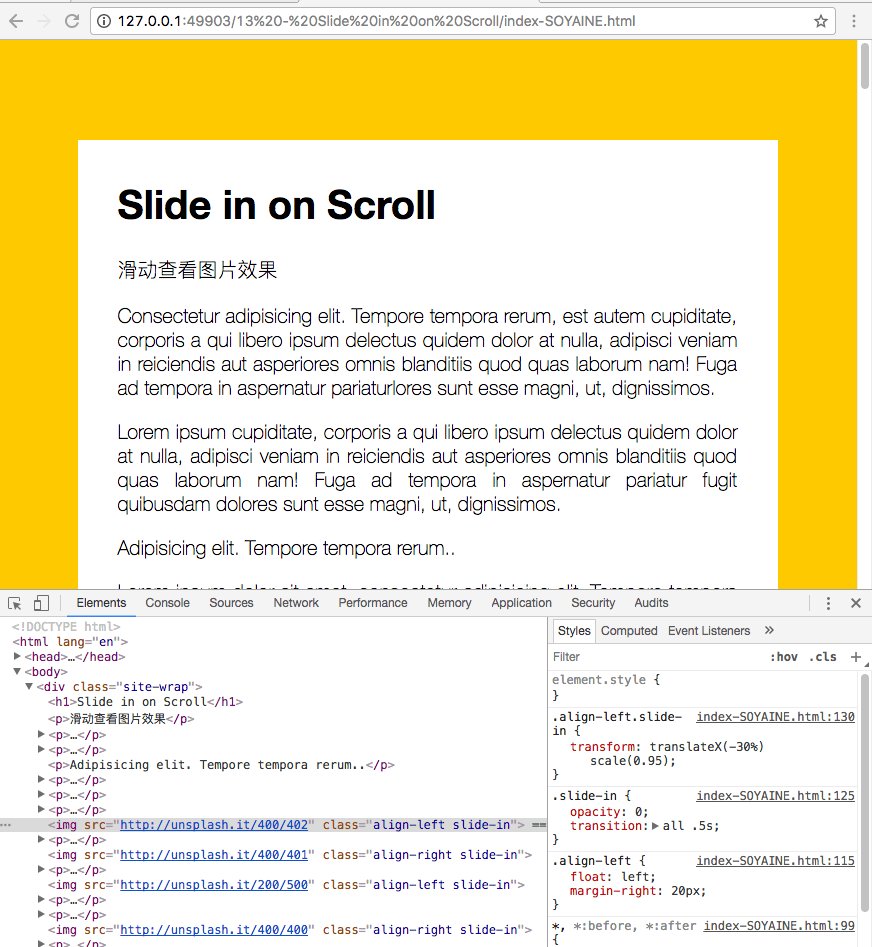
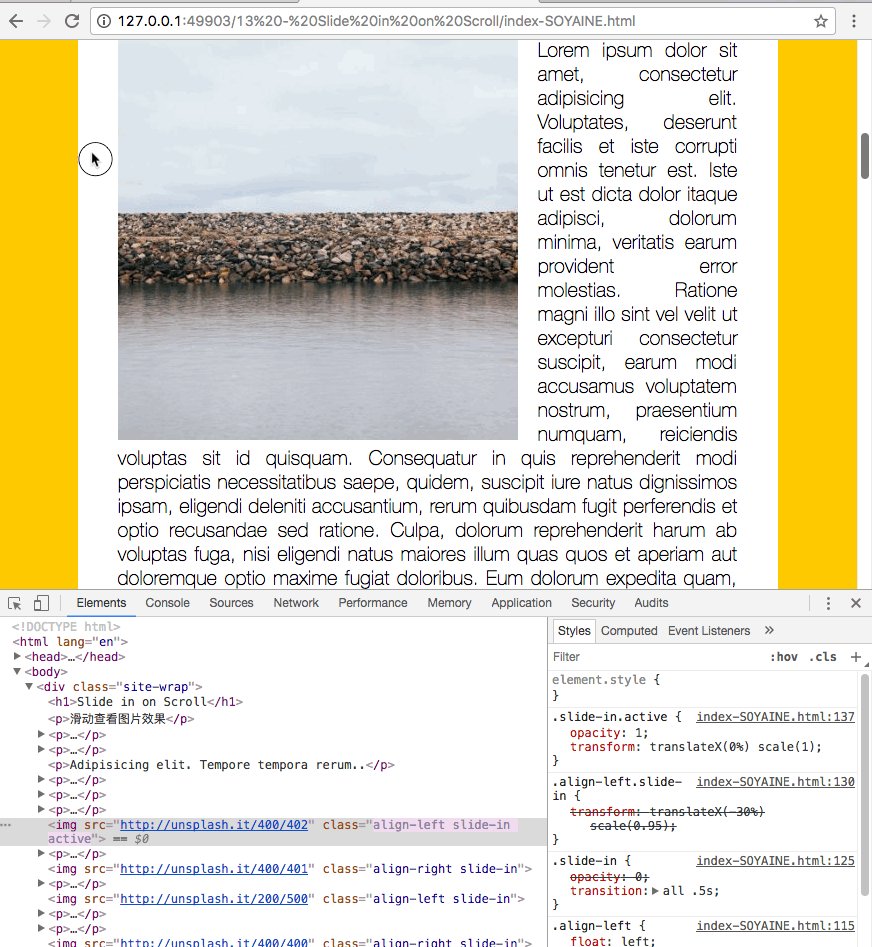
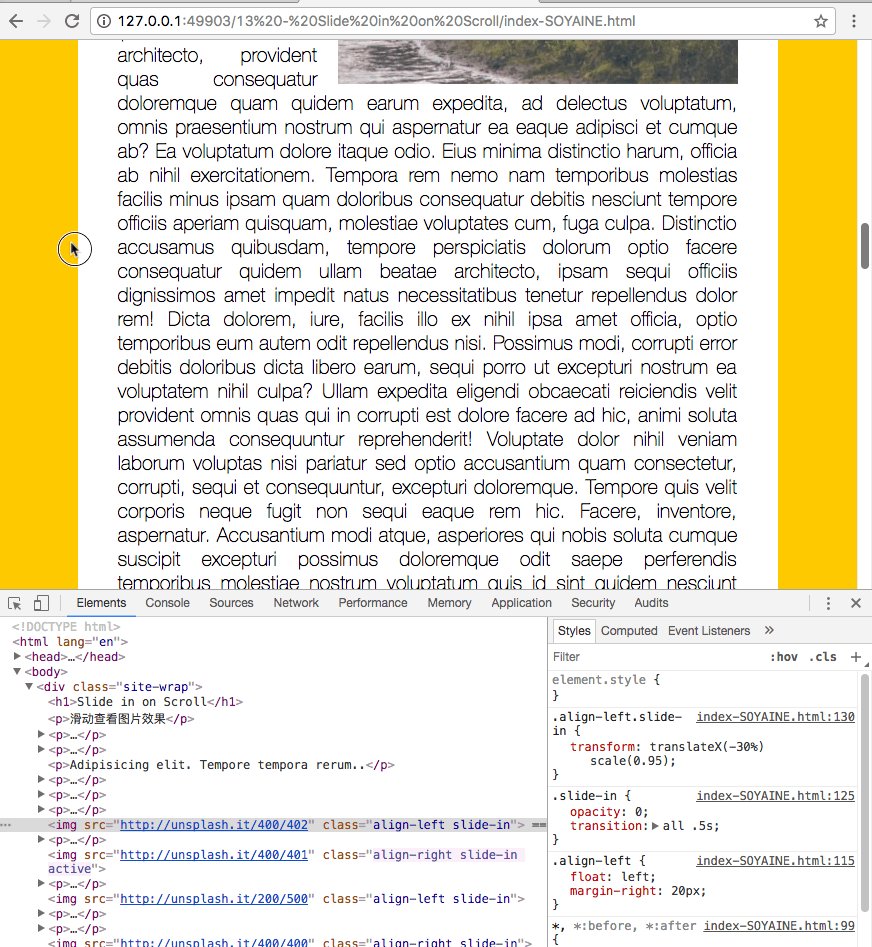
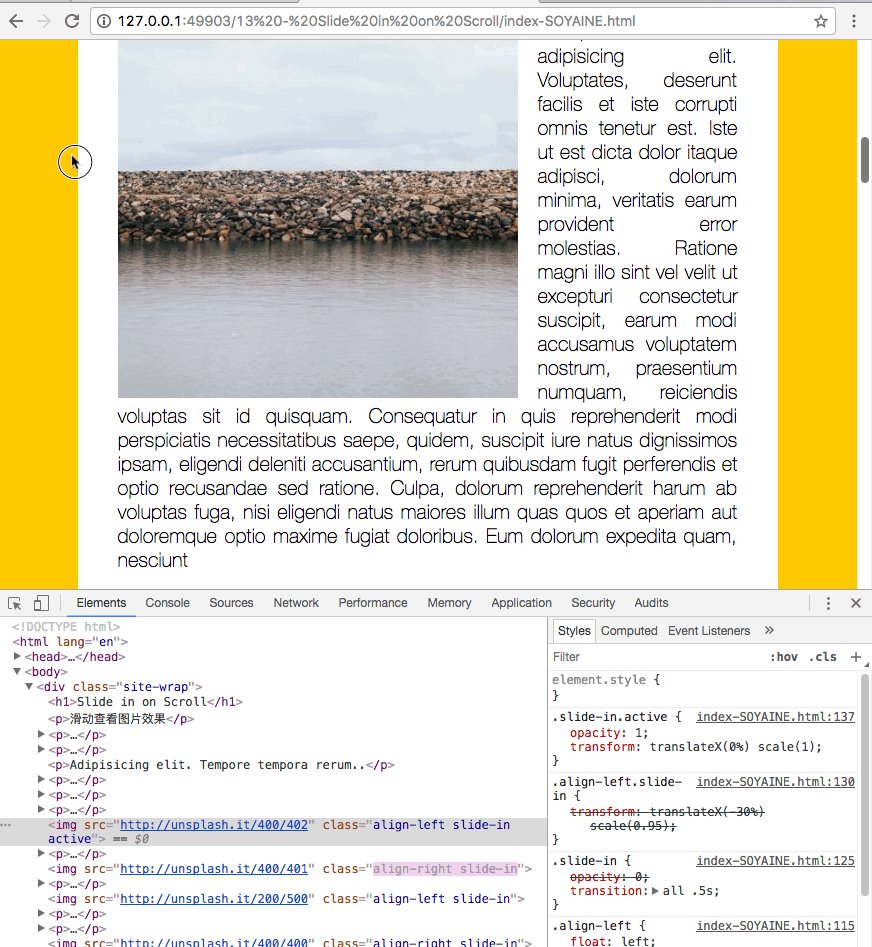
頁面中的文章有幾張配圖,隨著頁面上下滾動角撞,圖片位置劃過圖片一半時呛伴,圖片從兩側(cè)滑入;圖片位置離開可見區(qū)域時谒所,圖片向兩側(cè)滑出热康。

Scroll 效果演示
下圖中藍(lán)色方框位置即是圖片所占位置,初始文檔中已經(jīng)寫好了內(nèi)容及樣式,需要完成控制圖片顯示部分的代碼來實現(xiàn)圖片滑動的效果奕锌。

pic
知識點
涉及控制圖片的 CSS 屬性:
-
translateX來控制左右移動 -
scale來控制縮放
涉及頁面尺寸的屬性:
-
window.scrollY文檔從頂部開始滾動過的像素值 -
window.innerHeight viewport部分的高度 -
ele.height元素的高度 -
ele.offsetTop當(dāng)前元素頂部相對于其 offsetParent 元素的頂部的距離著觉。
debounce 的作用:
降低事件監(jiān)聽的頻率,使用了 Lodash 中的 debounce 方法惊暴。
解決思路
- 獲取頁面中的所有圖片元素
- 滾動事件監(jiān)聽
- 尺寸獲取及處理
- 滾動至指定區(qū)域的條件判斷
過程指南
- 獲取所有涉及到的圖片
const slideImages = document.querySelectorAll('.slide-in'); - 滾動事件監(jiān)聽
針對頁面的滾動事件進(jìn)行監(jiān)聽饼丘,可以先打出事件對象來看看。同時在接下來的調(diào)試過程中也能利用這打出各個尺寸的值辽话,來幫助我們感受每個尺寸的含義肄鸽。function checkSlide(e) { console.log(e); console.count(e); } window.addEventListener('scroll', debounce(checkSlide));
此外由于每次滾動都觸發(fā)監(jiān)聽事件,會降低 JavaScript 運行性能油啤,所以用debounce函數(shù)來降低觸發(fā)的次數(shù)典徘。 - 針對每次監(jiān)聽到的滾動事件,遍歷所有圖片元素益咬,判斷是否顯示或隱藏圖片逮诲。由于圖片的顯示控制只需通過增減
.active類,此處的重點在于判斷的條件如何確認(rèn)幽告,為便于形象地感受頁面滾動時汛骂,各個尺寸的變化,我畫了一張示意圖评腺,如下:
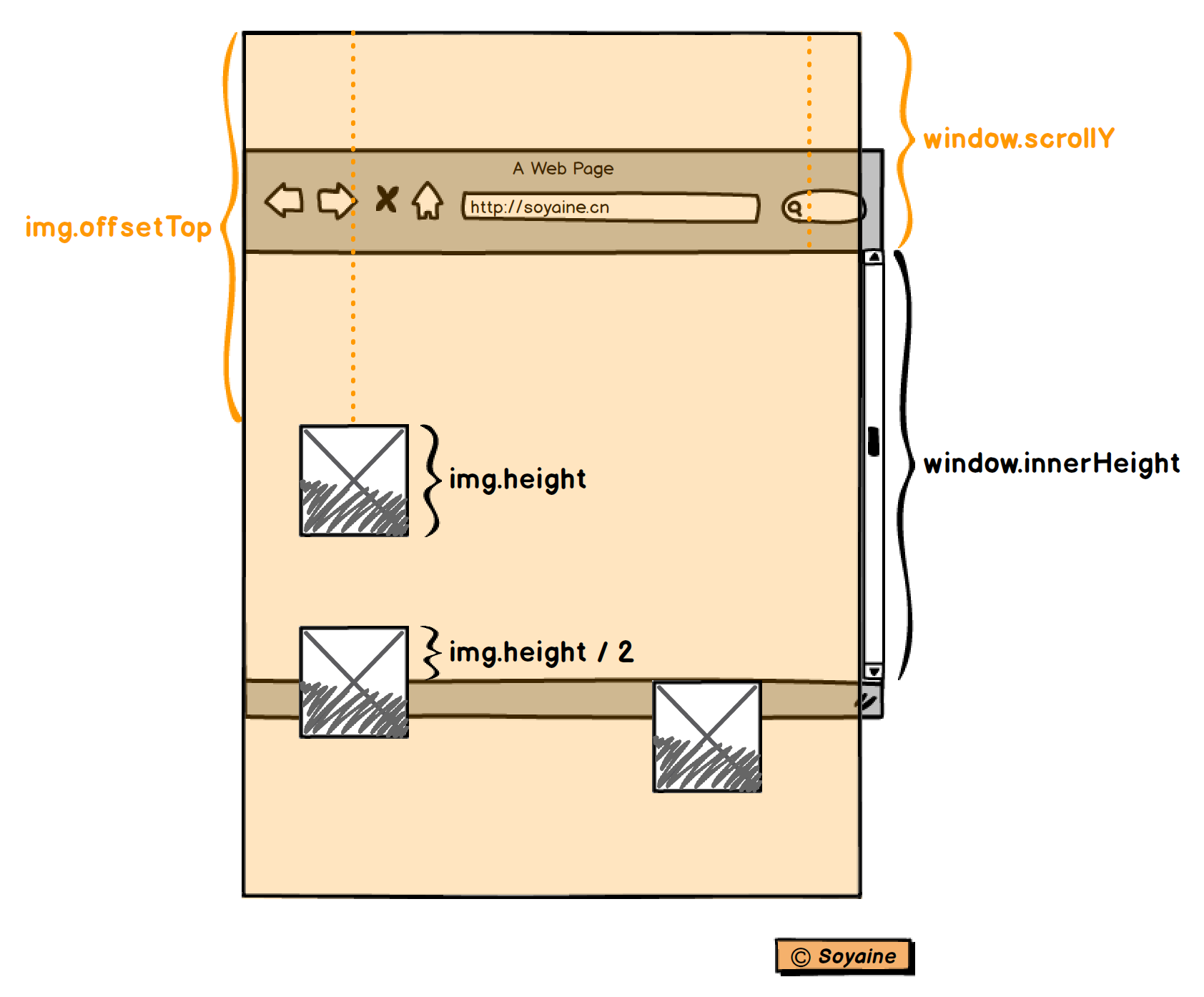
 尺寸示意圖
尺寸示意圖
其中<label style="color: rgba(255, 153, 0, 0.5);">橙色半透明</label>部分指可滾動頁面整體,<label style="color: #f90">橙色標(biāo)注</label>部分是指會隨著頁面滾動而變化的尺寸淑掌,黑色標(biāo)注的尺寸是固定不變的蒿讥。
頁面的滑動過程經(jīng)過了兩個臨界點,一個是下滑到圖片的一半處抛腕,另一個是完全滑過圖片使圖片已不再視窗之內(nèi)芋绸,分別決定了圖片的顯示和隱藏。
需要利用兩個臨界點來判斷圖片是否處在需要顯示的區(qū)域內(nèi)担敌,故利用兩個值來存取此條件的結(jié)果(以保證每次事件監(jiān)聽的結(jié)果賦值給常亮后摔敛,不會隨// 滑動頁面的底部距離扣除圖片一半的高 const slideInAt = (window.scrollY + window.innerHeight) - img.height / 2; // 圖片底部距離頂端的距離 const imgBottom = img.offsetTop + img.height;window的屬性值變化)。// 已滑過了圖片的一半 const isHalfShow = slideInAt > img.offsetTop; // 未完全滑過圖片 const isNotScrollPast = window.scrollY < imgBottom; - 對于滿足顯示條件的全封,給此圖片添加
.active類马昙,不滿足的則去掉。
至此刹悴,圖片控制邏輯已全部完成行楞。if (isHalfShow && isNotScrollPast) { img.classList.add('active'); } else { img.classList.remove('active'); }
親手滑動感受一下吧o(*≧▽≦)ツ