轉(zhuǎn)載地址:http://my.oschina.net/zboy/blog/221525
在前面我們已經(jīng)學(xué)過宋彼,每個(gè)collection view都必須有數(shù)據(jù)源為其提供內(nèi)容。它的責(zé)任是為collection views完成以下的事情:
控制collection view的section數(shù)目
每個(gè)section中的item的個(gè)數(shù)
為特定的數(shù)據(jù)項(xiàng)提供cell view
? ? ? 顯然仙畦,簡(jiǎn)單的Recipe app宙暇,我們?cè)谇懊娴慕坛讨邪似渲幸粋€(gè)部分,在這里我們將繼續(xù)講講collection
view并且告訴你如何利用不同的section組織items议泵,你將會(huì)學(xué)到怎樣為collection
view添加header視圖和footer視圖占贫。
如果你沒有看過前面的教程,建議你去看一看前面的教程先口,或者你可以到這里下載here型奥。
?Split Recipes into Two Sections in UICollectionView
? ? ? 在這個(gè)簡(jiǎn)單的程序中,RecipeCollectionViewController是集合視圖的數(shù)據(jù)源對(duì)象碉京,為了把視圖分成兩個(gè)部分厢汹,我們需要有一些變化,接下來我們完成:
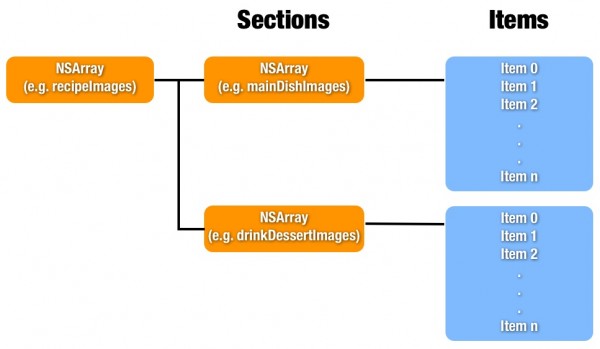
?????? 起先谐宙,recipeImages數(shù)組是存儲(chǔ)所有recipes的名稱烫葬,因?yàn)槲覀兿氚裷ecipes分成兩組,我們要修改我們的代碼,并使用簽到數(shù)組來存 儲(chǔ)不同的recipe搭综,也許你還不明白啥是嵌入的數(shù)組垢箕,下面的圖片會(huì)讓你明白的。第一組包含主要的圖像兑巾,而另一個(gè)為drink和dessert条获。頂級(jí)數(shù)組 (即recipeImages)包含兩個(gè)數(shù)組,每個(gè)數(shù)組部分的特定區(qū)域包含特定的data items蒋歌。
? ? ? ? ? ?讓我們開始編寫代碼帅掘,在RecipeCollectionViewController.m中初始化"recipeImages"數(shù)組,并在viewDidload方法中寫下面的方法:
? ?? - (void)viewDidLoad? ? {
?????? [super viewDidLoad];
? ? ? ? //Initialize recipe image array
? ? ? ?? NSArray *mainDishImages = [NSArray arrryWithObjects:@"egg_benedict.jpg",?@"full_breakfast.jpg",?@"ham_and_cheese_panini.jpg",?@"ham_and_egg_sandwich.jpg",?@"hamburger.jpg",?@"instant_noodle_with_egg.jpg",?@"japanese_noodle_with_pork.jpg",?@"mushroom_risotto.jpg",?@"noodle_with_bbq_pork.jpg",?@"thai_shrimp_cake.jpg",?@"vegetable_curry.jpg",?nil];
? ? ? ?? NSArray *drinkDessertImages = [NSArray arrayWithObjects:@"angry_birds_cake.jpg",?@"creme_brelee.jpg",?@"green_tea.jpg",?@"starbucks_coffee.jpg",?@"white_chocolate_donut.jpg",?nil];
? ? ? recipeImages = [NSArray arrayWithObjects:mainDishImages,drinkDesserImages,nil];
? ? }
? ? ? ? ? 上面的代碼將recipes images分成兩組堂油。接下來修档,修改"numberOfIntemsInSecion:"方法來返回,每個(gè)secions中的items數(shù)目:
? ? ? ? - (NSInteger)collectionView:(UICollectionView*)collectionView numberOfItemsInSecion:(NSInteger)section
? ?{
? ? ? ? ? ? ?return [[recipeImages objectAtIndex:sectin]count];
? ?}
? ? ? ? ? ? ? 接下來我們按照下面的方法修改"cellForItemAtIndexPath:"方法
? ? ? ?- (UICollectionVIewCell *)collectionView:(UICollectionView*)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
?????? static NSString *identifier = @"Cell";
? ? ? ? ? ? ? RecipeViewCell *cell = (RecipeViewCell *)[collectionView dequeueReuseIdentifier:identifier forIndexPath:indexPath];
? ? ? ? ? ? ?UIImageView *recipeImageView = (UIImageView *)[cell viewWithTag:100];
? ? ? ? ? ? ?recipeImageView.image = [UIImage imagedNamed:[recipeImages[indexPath.section] objectAtIndex:indexPath.row]];
? ? ? ? ? ? ?cell.backgroundView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"photo-frame-2.png"]];
? ? ? ? ? ? ? ? ? return cell;
}
? ? ? ? 你可以和以前的代碼比較以下府框,你就會(huì)知道只有一樣是唯一的變化吱窝。我們首先檢索該數(shù)組的section number然后從section中獲取具體的items。
? ? ? ? ?最后寓免,怎樣給collection view實(shí)現(xiàn)兩個(gè)section,這個(gè)可以通過方法調(diào)用下面的方法來完成即:在RecipeCollectionViewController.m中的 numberOfSectionsInCollectionView方法,在collectin View中返回section中的數(shù)量计维。
? - (NSInteger)numberOfSectionsInCollectionVIew:(UICollectionView *)collectionView
{
? ? return [recipeImages count];
}
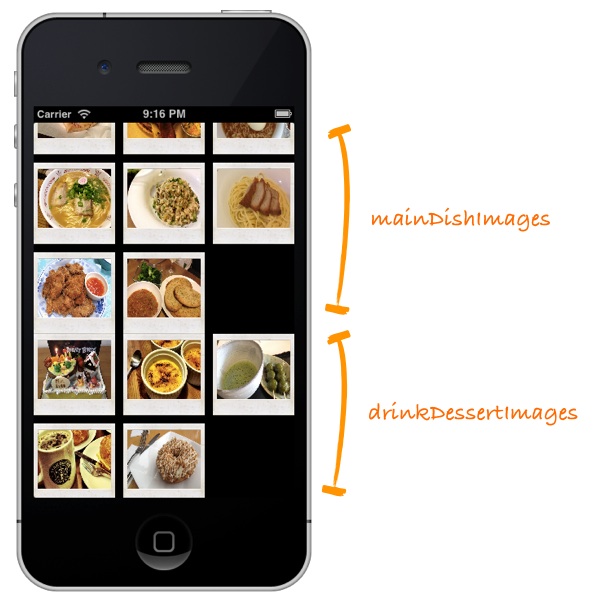
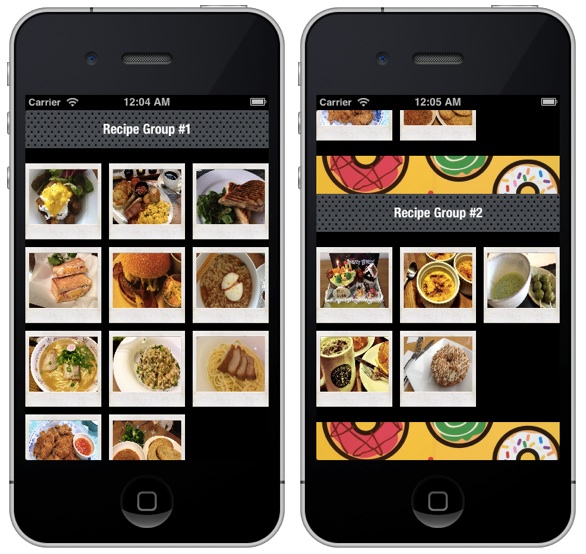
現(xiàn)在運(yùn)行你的app袜香,你會(huì)在屏幕上看到下面的顯示
Tweak the Margin of Your Content using Section Insets
?(利用Section Insets)
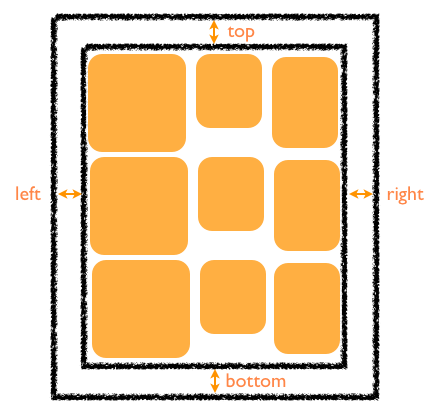
? ?程序是完成了,但是你是否覺得看起來并不怎么順眼呢鲫惶?圖像的第一部分的最后一行和第二部分的第一樣靠的太近蜈首。我們可以使用插入圖到內(nèi)容周圍的空間中來改變一些格局,通過下圖你可以比較直觀 的看到影響:
? ? 你可以利用UIEdgeInsetsMake來完成插入:
? ? ? ? ? ? ? ?insert = UIEdgeInsetsMake(top,left,botton,right);
? ? 在我們的Recipe app中我們只能在兩個(gè)section之間添加空間欠母。在RecipeCollectionViewController.m文件中的ViewDidLoad方法中欢策,添加下面的方法:
? ? ? ? ? UICollectionViewFlowLayout *collectionViewLayout = (UICollectionViewFlowLayout *)self.collectionViewFlowLayout;
? ? ? ? ? collectionViewLayout.sectionInset = UIEdegeInsetsMake(20,0,0,0);
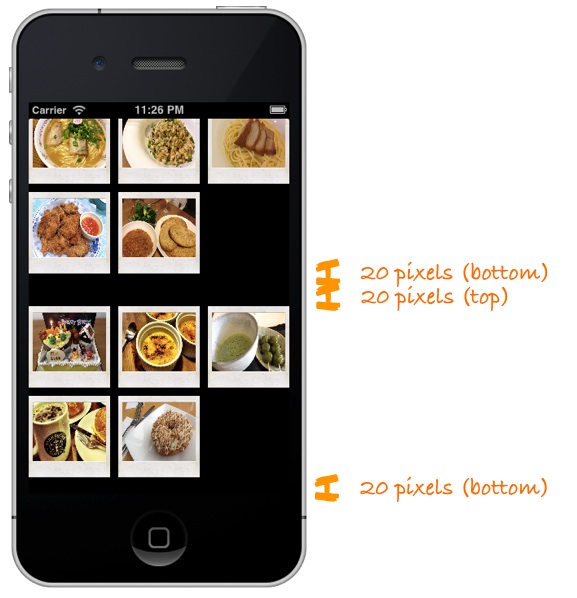
?上面的代碼實(shí)現(xiàn)了在collection view中創(chuàng)建和添加插入。現(xiàn)在我們運(yùn)行程序赏淌,你將會(huì)看到下面的 圖像顯示踩寇,我們?cè)趦蓚€(gè)section之間增加了一些空間。
? ? ??
? ? ? 添加頭部和底部視圖
? ? ? ? ? ? ?現(xiàn)在我們進(jìn)一步調(diào)整應(yīng)用程序六水,讓其更酷俺孙。讓我們來給應(yīng)用程序添加頭部和底部視圖,我們利用UICollectionViewFlowLayout來實(shí)現(xiàn) 這一點(diǎn)。這里的header和footer視圖可以被稱為流布局的補(bǔ)充掷贾。在默認(rèn)情況下睛榄,這些視圖是在流布局中禁用的。但可以通過下面幾件事情來配置 header和footer視圖:
? 為了盡量保持簡(jiǎn)單想帅,所以我們可以選擇storyboard來實(shí)現(xiàn)(當(dāng)然這不是必須的场靴,你同樣可以使用代碼來實(shí)現(xiàn)這一點(diǎn))
實(shí)現(xiàn) UICollectionViewDataSource協(xié)議的 collectionView:viewForSupplementaryElementOfKind 方法,并通過這個(gè)方法來實(shí)現(xiàn)補(bǔ)充試圖在collection view中顯示。
? ? ? ?在Storyboard中設(shè)計(jì)Header和Footer
? ? ? ?首先download the header/footer background images并且添加到Xcode工程中旨剥。
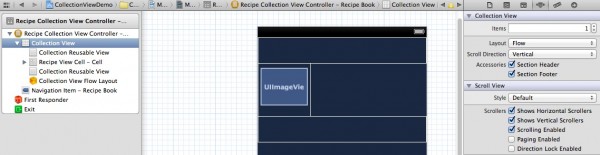
? ? ? ? ?到Storyboard中咧欣,選擇collection view controller中的"Collection View"。在Attributes inspector中泞边,選擇"Section Header"和"Section Footer",一旦選中你就會(huì)在屏幕中看到下面的的顯示:
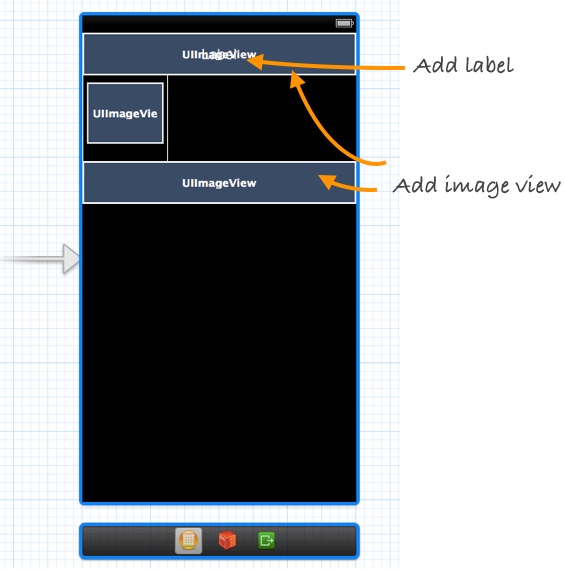
? ? ? ?在header和footer之間默認(rèn)為空该押,我們會(huì)用storyboard來設(shè)計(jì)視圖。header view是專門用來顯示一個(gè)部分的標(biāo)題阵谚,而底部視圖只顯示靜態(tài)橫幅圖片蚕礼。利用storyboard,從對(duì)象庫(kù)中拖出image view并在其上面添加一個(gè)標(biāo)簽梢什。設(shè)置字體顏色為白色奠蹬,底部視圖只需添加一個(gè)image view。如圖:
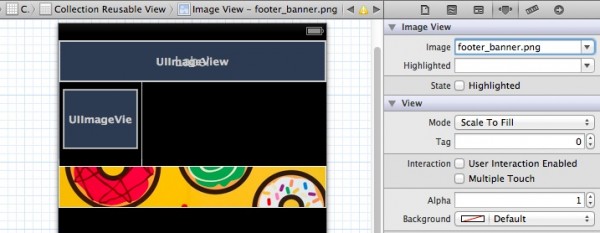
? ?選中footer view中的image view嗡午,在Attributes inspector中命名背景圖片為"footer_banner.png"
? ? ? ?最重要的是囤躁,我們必須為header和footer
view指定一個(gè)標(biāo)識(shí)符。這個(gè)標(biāo)示符將會(huì)被用于代碼識(shí)別圖片名稱荔睹。在Atteributes inspector中設(shè)置header
view的identifier為“HeaderView”,同樣的把footer view的identifier設(shè)置為“FooterView”狸演。
? ? ??
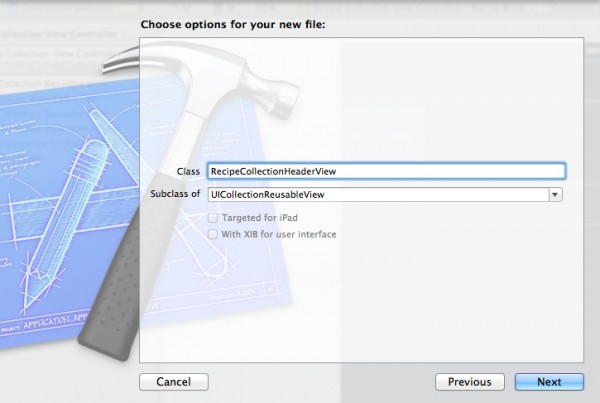
為Header View添加新類
? ? 在默認(rèn)情況下,header和footer view和UICollectionResuable類相關(guān)聯(lián)僻他。為了在header view中顯示我們需要的背景和標(biāo)題宵距,我們必須創(chuàng)建一個(gè)新的繼承自UICollectionResuableView的類,我們可以命名為 RecipeCollectionHeaderView吨拗。
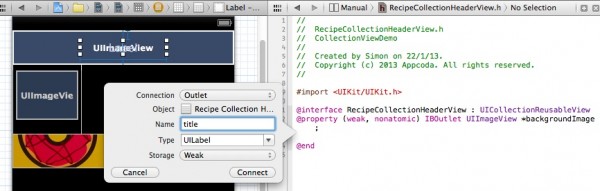
? 在storyboard的Identifier inspector中的sustom
class設(shè)置為“RecipeCollectionHeaderView”满哪。按住Ctrl鍵,單機(jī)header中的image
view,并拖向RecipeCollectionHeaderView.h中插入一個(gè)Outlet
變量劝篷。命名變量為"backgroundImage"哨鸭。重復(fù)同樣的步驟對(duì)UILabel實(shí)現(xiàn),然后命名為"title"娇妓。
? ?
? ? ?實(shí)現(xiàn)viewForSupplementaryElementOfKind方法
? ? ? ? ? ?
如果你嘗試運(yùn)行應(yīng)用程序像鸡,你可能不會(huì)看到header和footer,這是因?yàn)槲覀冞€沒有實(shí)
現(xiàn)"viewFOrSupplementaryElementOfKind:"方法哈恰。選擇
“RecipeCollectionViewController”,并添加import語(yǔ)句坟桅。
? ? ? ? ? ? ? #import "RecipeCollectionHeaderView.h"
?下面就是實(shí)現(xiàn)viewforSupplementaryElementOfKind方法的代碼:
? ? - (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
? ? ? UICollectionReusableView *reusableview = nil;
? ? ?if (kind == UICollectionElementKindSectionHeader){
? ? ? ? ?RecipeCollectionHeaderView *headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"HeaderView" forIndexPath:indexPath];
? ? ? ? ?NSString *title = [[NSString alloc] initWithFormat:@"Recipe Group #%i",indexPath.section +1];
? ? ? ? ?headerView.title.text = title;
? ? ? ? ?UIImage *headerImage = [UIImage imageNamed:@"header_banner.png"];
? ? ? ? ?headerView.backgroundImage.image = headerImage;
? ? ? ? ?reusableView = headerView;
? }
? ? ? ? if (kind == UICollectionElementKindSectionFooter){
? ? UICollectionReusableView *footerview = [collectionView dequeueResuableSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:@"FooterView" forIndexPath:indexPath];
? ? ? ?reusableview = footerview;
}
? ?return reusableview;
? ?
}
上 面的代碼告訴它頁(yè)眉/頁(yè)腳視圖應(yīng)該在每個(gè)部分中使用collect view。我們首先確定該集合視圖要求header或footer view蕊蝗。這可以通過使用一種變量來完成仅乓。對(duì)于頭來看,我們出列header view(使用dequeueReusableSupplementaryViewOfKind :方法)蓬戚,并設(shè)置適當(dāng)?shù)臉?biāo)題和圖像夸楣。正如你可以從兩個(gè)if之間的代碼,我們使用我們之前分配給獲得header/footer view標(biāo)識(shí)符。
?現(xiàn)在運(yùn)行代碼豫喧,我們可以看到運(yùn)行的結(jié)果:
? ?
另附上CollectionView的簡(jiǎn)單實(shí)用:http://blog.csdn.net/Apple_app/article/details/38867123