自Android5.0 Lollipop發(fā)布以來,Material Design在Android App中爆炸性增長拔妥,涌現出了一批優(yōu)秀的、擁有Android風格的App。今天的主題是使用新的android.support.design包中的TabLayout配合ViewPager以及實現經典的Android風格—頂部標簽頁许帐。
我將Tab加到了我在做的“ijob” app中,先來看一下最終的效果毕谴。

創(chuàng)建布局文件
布局文件沒有什么好說的成畦,比較簡單距芬,注意區(qū)分控件所在的不同support library。還想多啰嗦幾句循帐。(a) 在Android5.0以后可以輕松地給控件設置陰影效果框仔,android:elevation="8dp"。(b) 如果陰影效果沒有如期顯示拄养,多半是因為忘記給控件設置背景顏色了离斩,其實只要設置了背景顏色,陰影效果就出來了瘪匿。android:background="@android:color/white"
除此之外跛梗,為了實現我們想要的效果,我們可以設置TabLayout的一些屬性棋弥,包括Tab高度核偿、Tab顏色,Tab中Indicator的高度及顏色顽染。
<!--activity_main.xml-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_primary"
android:elevation="8dp"/>
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabBackground="@color/color_primary"
app:tabTextAppearance="@style/MyTabText"
app:tabIndicatorColor="@android:color/white"
app:tabIndicatorHeight="3dp"
android:background="@android:color/white"
android:elevation="8dp"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/white"/>
</LinearLayout>
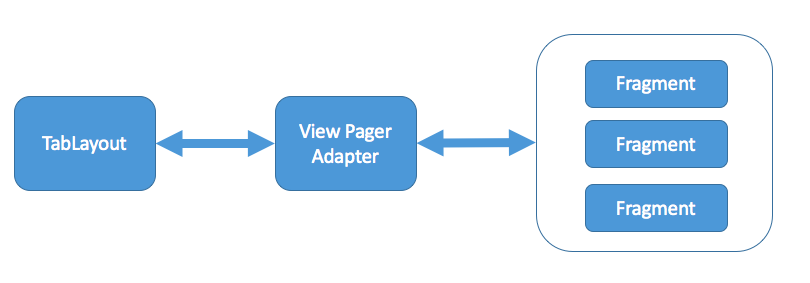
創(chuàng)建ViewPager適配器

ViewPager的適配器主要是連接TabLayout和將要顯示的多個Fragment漾岳。由于ViewPager是在v4的包中,Fragment在v4和android.app的包中都含有粉寞,如果發(fā)生不對應情況尼荆,很容易掛掉。所以唧垦,在這里羅列出了相關包的版本建議耀找。
import android.app.Fragment;import android.app.FragmentManager;import android.support.v13.app.FragmentPagerAdapter;import android.support.v4.view.ViewPager;
// MyFragmentPagerAdapter.java
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private final int PAGE_COUNT = 3;
private String[] tableTitle = new String[] {"宣講會", "實習", "工作"};
private Context mContext;
private List<Fragment> mFragmentTab;
private SeminarFragment mSeminarFragment;
private InternFragment mInternFragment;
private JobFragment mJobFragment;
public MyFragmentPagerAdapter(FragmentManager fm, Context context) {
super(fm);
mContext = context;
initFragmentTab();
}
@Override
public Fragment getItem(int position) {
return mFragmentTab.get(position);
}
@Override
public int getCount() {
return PAGE_COUNT;
}
@Override
public CharSequence getPageTitle(int position) {
return tableTitle[position];
}
private void initFragmentTab() {
mSeminarFragment = new SeminarFragment();
mInternFragment = new InternFragment();
mJobFragment = new JobFragment();
mFragmentTab = new ArrayList<Fragment>();
mFragmentTab.add(mSeminarFragment);
mFragmentTab.add(mInternFragment);
mFragmentTab.add(mJobFragment);
}
}
設置TabLayout
最后一步就是在我們的MainActivity中對TabLayout進行設置,即把TabLayout控件與Adapter雙向關聯业崖。
// MainActitity.java
private void initTabLayout() {
MyFragmentPagerAdapter adapter = new MyFragmentPagerAdapter(getFragmentManager(), this);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tablayout);
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_FIXED);
}
引用和鏈接
- 本文源代碼:https://github.com/onlytjt/AndroidApp-ijob
- http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0731/3247.html
- Magerial Design新控件:http://www.jcodecraeer.com/a/anzhuokaifa/developer/2015/0531/2958.html
- Android兼容包詳解:http://stormzhang.com/android/2015/03/29/android-support-library/
By tjt