之前寫在CSDN上的文章虐急,現(xiàn)在搬過來比庄。
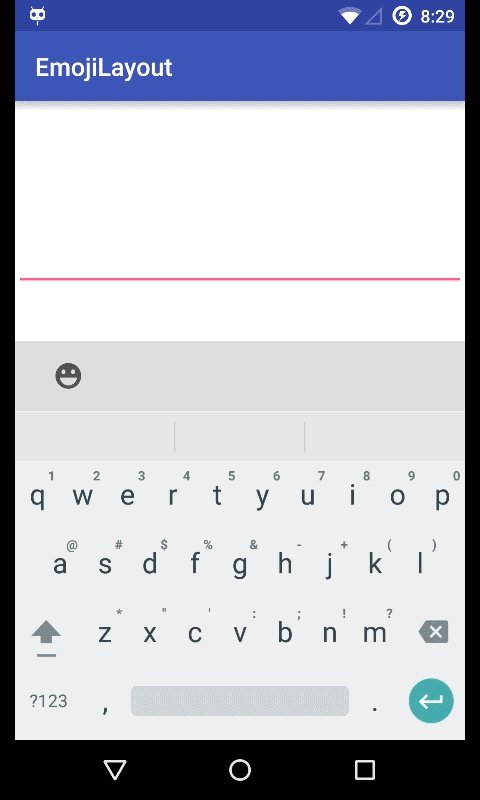
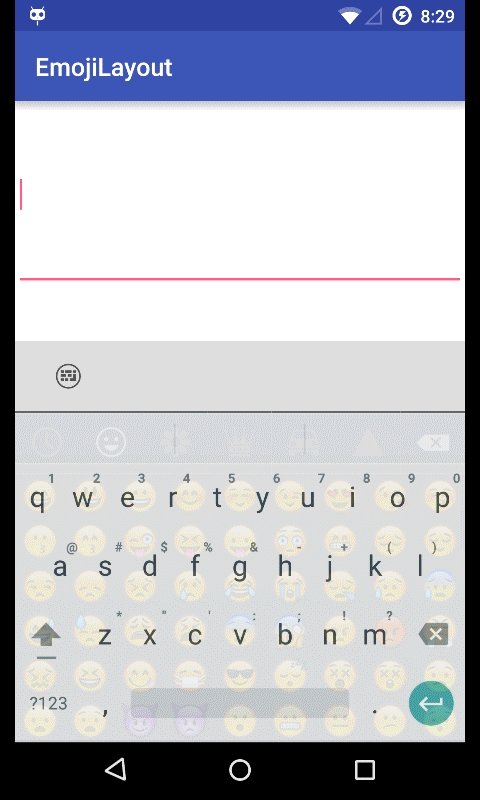
效果預(yù)覽

效果預(yù)覽
說明
本項目中使用了https://github.com/rockerhieu/emojicon作為Emoji顯示和編輯控件
原理
通過布局高度變化監(jiān)控鍵盤彈出唉工,鍵盤彈出時顯示Emoji按鈕,鍵盤收起時隱藏Emoji按鈕汹忠;
實現(xiàn)
使鍵盤彈出時淋硝,布局高度變化,顯示或者隱藏Emoji按鈕
參照這篇博客:http://blog.csdn.net/bear_huangzhen/article/details/45896333
要想讓鍵盤彈出時宽菜,布局高度發(fā)生變化谣膳,就得將Activity的android:windowSoftInputMode屬性設(shè)置為adjustResize,這樣鍵盤彈出時總是調(diào)整屏幕的大小以便留出軟鍵盤的空間铅乡,這樣布局高度就會發(fā)生變化继谚。
<activity
android:name=".MainActivity"
android:screenOrientation="portrait"
android:windowSoftInputMode="stateAlwaysHidden|adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
監(jiān)控布局高度變化
參照這篇博客:http://blog.csdn.net/bear_huangzhen/article/details/45896333
Activity或者Fragment實現(xiàn)View.OnLayoutChangeListener接口,給根布局設(shè)置布局變化監(jiān)聽器:
private EmojiconEditText etContent;
private View vEmojiContainer, vEmojiBar;
private ImageView ivEmojiSwitch;
/**
* 鍵盤高度
*/
private int softKeyboardHeight = 0;
/**
* emoji視圖是否顯示
*/
private boolean emojiContainerShown = false;
/**
* 軟鍵盤關(guān)閉時是否顯示emoji視圖
*/
private boolean showEmojiView = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View contentView = View.inflate(this, R.layout.activity_main, null);
setContentView(contentView);
//給根部局設(shè)置布局變化監(jiān)聽器
contentView.addOnLayoutChangeListener(this);
etContent = (EmojiconEditText) findViewById(R.id.et_content);
vEmojiBar = findViewById(R.id.ll_emoji_bar);
vEmojiContainer = findViewById(R.id.fl_emoji_container);
ivEmojiSwitch = (ImageView) findViewById(R.id.iv_emojicon);
ivEmojiSwitch.setOnClickListener(this);
//添加Emoji控件
getSupportFragmentManager().beginTransaction().replace(R.id.fl_emoji_container, new EmojiconsFragment()).commitAllowingStateLoss();
}
鍵盤彈出時顯示Emoji按鈕阵幸,鍵盤收起時隱藏Emoji按鈕:
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
//現(xiàn)在認為只要控件將Activity向上推的高度超過了1/3屏幕高花履,就認為軟鍵盤彈起
int keyHeight = getResources().getDisplayMetrics().widthPixels / 3;
if (oldBottom != 0 && bottom != 0 && (oldBottom - bottom > keyHeight)) {
//監(jiān)聽到軟鍵盤彈起
if (softKeyboardHeight == 0) {
softKeyboardHeight = oldBottom - bottom;
}
//隱藏Emoji視圖
hideEmojiLayout(false);
ivEmojiSwitch.setImageResource(R.drawable.ic_emoji);
vEmojiBar.setVisibility(View.VISIBLE);
} else if (oldBottom != 0 && bottom != 0 && (bottom - oldBottom > keyHeight)) {
//監(jiān)聽到軟件盤關(guān)閉
if (showEmojiView) {
//如果是通過點擊Emoji按鈕使鍵盤隱藏的則顯示Emoji視圖
showEmojiView = false;
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) vEmojiBar.getLayoutParams();
lp.bottomMargin = softKeyboardHeight;
vEmojiBar.setLayoutParams(lp);
lp = (RelativeLayout.LayoutParams) vEmojiContainer.getLayoutParams();
lp.height = softKeyboardHeight;
vEmojiContainer.setVisibility(View.VISIBLE);
emojiContainerShown = true;
} else {
//其他方式使鍵盤收起,則隱藏Emoji按鈕
ivEmojiSwitch.setImageResource(R.drawable.ic_emoji);
vEmojiBar.setVisibility(View.GONE);
}
}
}
處理Emoji按鈕的點擊
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_emojicon: {
if (emojiContainerShown) {
//如果Emoji視圖已經(jīng)顯示挚赊,再次點擊Emoji按鈕時顯示鍵盤
ivEmojiSwitch.setImageResource(R.drawable.ic_emoji);
hideEmojiLayout(false);
showSoftInput(this, etContent);
} else {
//否則顯示Emoji視圖
ivEmojiSwitch.setImageResource(R.drawable.ic_keyboard);
showEmojiView = true;
hideSoftInput(this, etContent);
}
break;
}
}
}
/**
* 隱藏Emoji視圖
*
* @param hideEmojiBar 是否隱藏Emoji按鈕
*/
private void hideEmojiLayout(boolean hideEmojiBar) {
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) vEmojiBar.getLayoutParams();
lp.bottomMargin = 0;
vEmojiBar.setLayoutParams(lp);
vEmojiContainer.setVisibility(View.GONE);
if (hideEmojiBar) {
ivEmojiSwitch.setImageResource(R.drawable.ic_emoji);
vEmojiBar.setVisibility(View.GONE);
}
emojiContainerShown = false;
}
代碼
代碼已上傳到github上诡壁,地址:https://github.com/xiaolifan/EmojiLayout