
Sketch 插件介紹:Style Inventory(樣式清單)

譯者最近在做一個(gè)比較大的設(shè)計(jì)項(xiàng)目拢肆,才開始系統(tǒng)接觸設(shè)計(jì)規(guī)范相關(guān)的內(nèi)容,根據(jù)項(xiàng)目也需要生成一套樣式清單供其他設(shè)計(jì)同事和研發(fā)團(tuán)隊(duì)使用。看到這款 Sketch 插件后發(fā)現(xiàn)有幾個(gè)功能比較實(shí)用许饿,比如能夠一鍵匯總、導(dǎo)出所有項(xiàng)目/畫板中所用到的顏色童太、字體樣式信息米辐。因此簡(jiǎn)單翻譯了一下本插件開源地址的 Readme,希望有需要的朋友可以參考书释,原文地址如下:getflourish/Sketch-Style-Inventory · GitHub**
注:原文頁(yè)中有 gif 動(dòng)圖,因?yàn)閷诓恢С謩?dòng)圖顯示赊窥,所以只截取了一幀爆惧,如果需要可以去 github 頁(yè)面查看。
設(shè)計(jì)需要自由锨能,需要在一片混濁中探索出光明所在扯再,但是設(shè)計(jì)同樣也需要條理性和組織結(jié)構(gòu)。Sketch 在自由與條理兩方面都做的不錯(cuò)址遇,設(shè)計(jì)師們經(jīng)常需要清理畫布與文檔熄阻,把所做的工作整理出來(lái)(交付給其他同事),但要在一個(gè)碩大的工程中整理出字體樣式倔约、顏色等信息結(jié)構(gòu)并非易事秃殉。 Style Inventory 就是幫助你做這樣一件事的:能夠縱覽所有設(shè)計(jì)過(guò)程中使用的樣式信息,并且?guī)椭O(shè)計(jì)師將同樣樣式的圖層進(jìn)行合并。
軟件最近更新于2015年4月26日钾军,目前已支持當(dāng)前最高版本的 Sketch3.3鳄袍。具體安裝方法可以在開源地址下載安裝文件并拷貝到 Sketch 的插件目錄下,或者也可以使用 Sketch Toolbox 搜索進(jìn)行安裝吏恭。
功能簡(jiǎn)介:
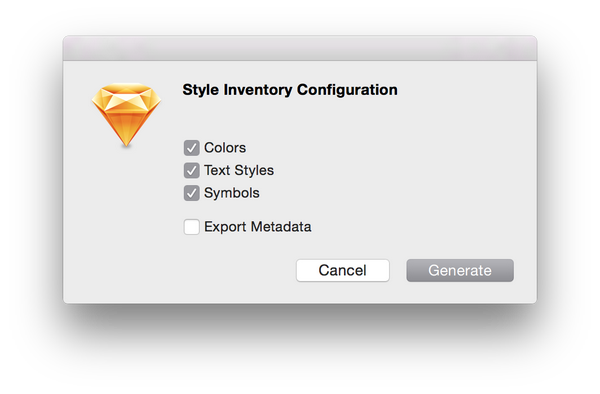
Generate(生成)
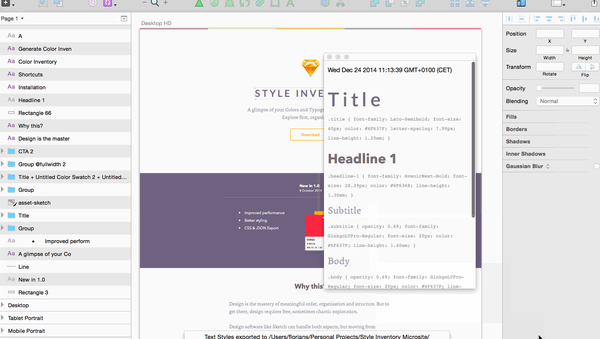
選中某一個(gè)頁(yè)面后拗小,使用本功能可以自動(dòng)生成一個(gè)包含了所有使用過(guò)顏色、字體樣式樱哼、符號(hào)在內(nèi)的畫板哀九。
快捷鍵:ctrl + ? + ? + I

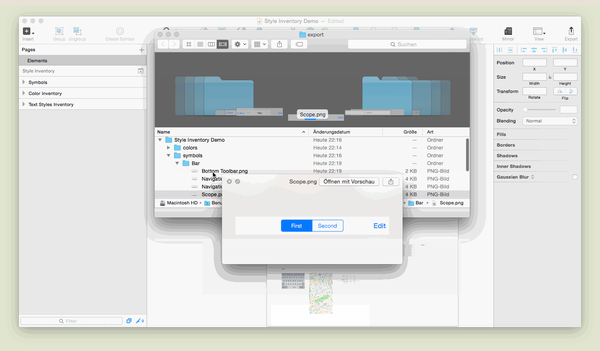
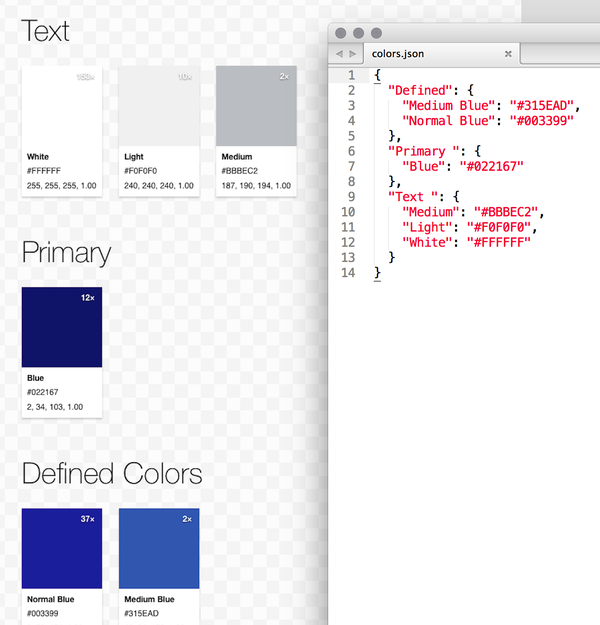
當(dāng)在配置窗口中勾上「Export Metadata」選項(xiàng)后,Sketch 可以將你項(xiàng)目中的元數(shù)據(jù)和圖片導(dǎo)出搅幅,這樣就方便交付給開發(fā)同事了阅束。導(dǎo)出形式:顏色(JSON)、符號(hào)(PNG)盏筐、字體樣式(JSON)围俘。
快捷鍵:ctrl + ? + ? + I

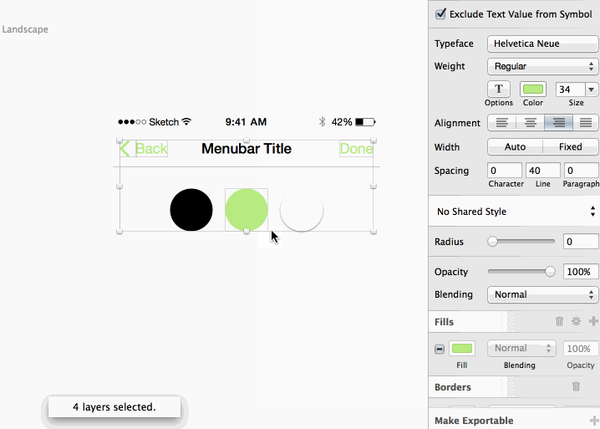
選中一個(gè)圖層之后,可以通過(guò)此功能將本畫板內(nèi)所有與當(dāng)前圖層具有相同填充或字體顏色的圖層一起選中琢融。
快捷鍵:ctrl + ? + C

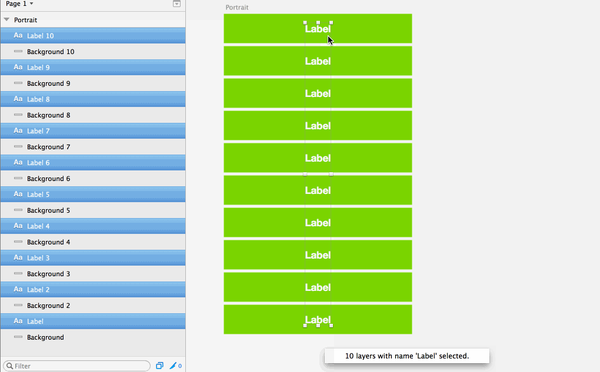
選中一個(gè)圖層之后界牡,可以通過(guò)此功能將所有與當(dāng)前圖層名字相匹配的同層一起選中。此功能同樣適用于復(fù)制圖層時(shí)自動(dòng)命名產(chǎn)生的數(shù)字結(jié)尾漾抬,如 Rectangle 1宿亡,Rectangle 2,…
快捷鍵:ctrl + ? + N
(Replace String)批量替換字符命名
通過(guò)本功能可以將所有選中的文字圖層進(jìn)行統(tǒng)一命名替換纳令。
快捷鍵:shift + ? + K

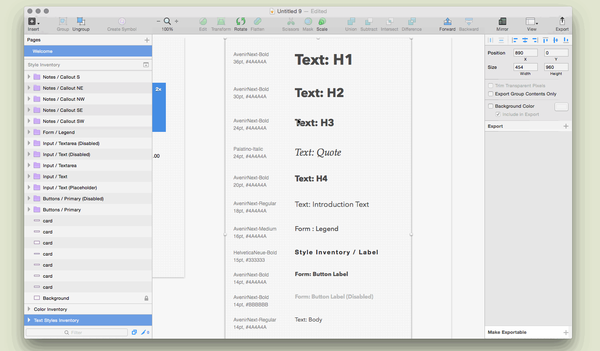
樣式清單
生成包含顏色、字體樣式在內(nèi)的可見(jiàn)樣式清單平绩,方便用戶縱覽所有設(shè)計(jì)要素圈匆,也可以將樣式非常接近的內(nèi)容進(jìn)行合并,還可以將字體樣式通過(guò) CSS 文件導(dǎo)出捏雌。

生成一個(gè)畫板跃赚,其中包含了本項(xiàng)目中所有用到的字體樣式。

[分享](javascript:;)
**
**
**