本篇文章將主要闡述CSS的常見樣式 對(duì)于常見樣式做出大量說明 雖然CSS的樣式并不算多但是在CSS的使用上卻是最多的并且是復(fù)用性最多的。
1. 塊級(jí)元素和行內(nèi)元素分別有哪些琳骡?動(dòng)手測(cè)試并列出4條以上的特性區(qū)別
塊級(jí)元素主要有
span, strong, em, br, img , input, label, select, textarea
行內(nèi)元素主要有
div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table
區(qū)別主要有一下幾個(gè)部分
- 塊級(jí)元素獨(dú)占一行,行內(nèi)元素的長(zhǎng)度就是內(nèi)容的長(zhǎng)度收夸。
- 塊級(jí)元素可以設(shè)置寬高肩祥,行內(nèi)元素不能設(shè)定寬和高
- 塊級(jí)元素可以包含行內(nèi)元素,但行內(nèi)元素不能包含塊級(jí)元素
- 行內(nèi)元素設(shè)置margin會(huì)失效躯护,設(shè)置padding有效但不能撐開父級(jí)元素的高度
2. 什么是 CSS 繼承? 哪些屬性能繼承,哪些不能丽涩?
所謂的css繼承指的是被包在內(nèi)部的標(biāo)簽將擁有外部標(biāo)簽的樣式性質(zhì),它是一種機(jī)制,它允許樣式不僅可以應(yīng)用于某個(gè)特定的元素棺滞,還可以應(yīng)用于它的后代。在css中矢渊,繼承是一種非常自然的行為继准,但是繼承也有其局限性。有些屬性是不能繼承的矮男。這沒有任何原因移必,只是因?yàn)橐?guī)則就是這么設(shè)置的。
- 不可繼承的
display昂灵、margin避凝、border舞萄、padding眨补、background管削、height、min-height撑螺、max- height含思、width、min-width甘晤、max-width含潘、overflow、position线婚、left遏弱、right、top塞弊、 bottom漱逸、z-index、float游沿、clear饰抒、table-layout、vertical-align诀黍、page-break-after袋坑、 page-bread-before、unicode-bidi眯勾。
不可繼承的的主要表現(xiàn)就是子節(jié)點(diǎn)不能接受父節(jié)點(diǎn)時(shí)設(shè)置的屬性
舉例子來看:
在HTML中的代碼是
<div style="border:1px solid #ff0000;">
這是父節(jié)點(diǎn)
<p>
這是子節(jié)點(diǎn)
</p>
</div>
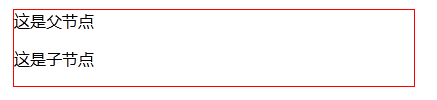
然而現(xiàn)實(shí)出來的效果是:

由圖中的效果我們可以知道 只是在父節(jié)點(diǎn)中我們看到了border然而在子節(jié)點(diǎn)中我們可以看到并未出現(xiàn)另外一個(gè)關(guān)于子節(jié)點(diǎn)的border枣宫。
- 可以繼承的
- 所有元素可繼承:visibility和cursor。
- 內(nèi)聯(lián)元素可繼承:letter-spacing吃环、word-spacing镶柱、white-space、line-height模叙、color歇拆、font、 font-family范咨、font-size故觅、font-style、font-variant渠啊、font-weight输吏、text- decoration、text-transform替蛉、direction贯溅。
- 塊狀元素可繼承:text-indent和text-align拄氯。
- 列表元素可繼承:list-style、list-style-type它浅、list-style-position译柏、list-style-image。
- 表格元素可繼承:border-collapse姐霍。
所以相反鄙麦,可繼承就是父節(jié)點(diǎn)設(shè)置了這個(gè)屬性后,子節(jié)點(diǎn)就可以繼承他的屬性镊折。
3. 如何讓塊級(jí)元素水平居中胯府?如何讓行內(nèi)元素水平居中?
塊級(jí)元素居中:margin:0 auto
行內(nèi)元素水平居中:text-align:center
4. 用 CSS 實(shí)現(xiàn)一個(gè)三角形
代碼地址
HTML為
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<div class="sanjiaoxing"></div>
</body>
</html>
CSS 為
.sanjiaoxing {
width: 0;
margin: 0 auto;
border-top: 50px solid red;
border-bottom: 50px solid transparent;
border-left: 50px solid red;
border-right:50px solid transparent;
}
5. 單行文本溢出加 ...如何實(shí)現(xiàn)?
E{
white-space:nowrap; /強(qiáng)制在同一行內(nèi)顯示所有文本, 直到文本結(jié)束或者遭遇br對(duì)象恨胚。/
overflow:hidden; /隱藏溢出/
text-overflow;ellipsis;;/當(dāng)對(duì)象內(nèi)文本溢出時(shí)顯示省略標(biāo)記(...)骂因。 /
}
6. px, em, rem 有什么區(qū)別?
- px 固定單位
- em 相對(duì)單位,相對(duì)父元素字體大小
- rem 相對(duì)單位赃泡,相對(duì)于根元素(html)字體大小
6. 解釋下面代碼的作用?為什么要加引號(hào)? 字體里\5b8b\4f53代表什么?
body{
font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif;
}
代碼作用
設(shè)置默認(rèn)字體大小為12px寒波,字體行高1.5,字體樣式(優(yōu)先級(jí)依次遞減)為什么要加引號(hào)
1.當(dāng)字體名字為中文時(shí)急迂,需要加引號(hào)
2.當(dāng)有多個(gè)英文單詞影所,空格隔開的字體名字,需要加引號(hào)代表什么
1.代表字體的Unicod碼僚碎,Unicode碼全球通用猴娩,用該碼表示字體是最保險(xiǎn)的,獲得該碼的方式可以在網(wǎng)上查找勺阐,或者在開發(fā)者工具中輸入escape指令卷中。
2.\5b8b 為Unicode的“宋”,\4f53 為Unicode的“體”渊抽,合起來即為宋體蟆豫。