這是我在知乎的一個回答忿檩。
謝邀截止目前,此問題共有151人關(guān)注介蛉,3人回答萌庆。這已側(cè)面回答樓主的半個問題:TypeScript 在國內(nèi)的生態(tài)并不成熟。
但是币旧,在2014年3月白鷺引擎 v0.9 版本第一次發(fā)布的時候,除了少數(shù)開發(fā)者認同( 主要是和 TypeScript 非常相似的 ActionScript 3.0 開發(fā)者)之外,絕大部分 JavaScript 開發(fā)者在質(zhì)疑:為什么不直接用 JavaScript 捏境,非得多此一舉弄個什么沒聽說過的 TypeScript ? 而目前于游,越來越多的開發(fā)者(無論是否使用白鷺引擎)已經(jīng)認可了 TypeScript 的價值毁葱。我認為垫言,這主要是微軟對 TypeScript 的定位清晰、野心龐大并且心胸開闊決定的倾剿。( P.S:我真的不是軟粉)
我第一次了解 TypeScript 是2013年筷频,Adobe 的 Flash Player 產(chǎn)品經(jīng)理宣布離開 Flash 團隊并參與到 Adobe 的一個OpenWeb 相關(guān)的項目中(至今我也不知道到底是啥項目),當時他說他已經(jīng)不再搞 AS3 了前痘,并給大家推薦 TypeScript 凛捏。 在那個時候,TypeScript 給人的感覺就是單純的 JavaScript + ActionScript (或者說是 ES4芹缔,這其中的淵源大家可以自行百度谷歌)坯癣。在 TypeScript 進化的過程中,我認為幾個關(guān)鍵節(jié)點是:
TypeScript 1.1發(fā)布這個版本重寫了全部編譯器代碼最欠,大幅提升性能(在白鷺引擎的實際項目測試結(jié)果至少提升了三倍)示罗,并且不再托管在微軟自身的開源代碼倉庫(不好意思忘了叫什么了,我又不是軟粉芝硬,怎么會記得這種東西╮(╯▽╰)╭ ) 而是改為了在 GitHub 上托管蚜点。
TypeScriptService 發(fā)布和穩(wěn)定TypeScript 開源了其抽象語法樹分析器,并提供友好的 API 接口拌阴,這被稱為 TypeScriptService绍绘,這使得第三方 IDE 可以非常快速的提供 TypeScript 代碼補全迟赃、類型檢查陪拘、代碼重構(gòu)等支持,而不是把開發(fā)者綁定在 VisualStudio 和微軟體系中纤壁。
TypeScript 1.6 發(fā)布TypeScript 從1.5開始 開始支持 ES6 特性藻丢,并且廢棄了和 ES6 矛盾的 module 關(guān)鍵字。從這點可以看出摄乒,在 ES6 標準出臺之后悠反,TypeScript 堅定遵循標準,而非自己制定“標準”的決心和魄力馍佑。在 1.6版本中斋否,TypeScript 實現(xiàn)了幾乎所有的 ES6 新特性,并能將其編譯為 ES5拭荤,就像開源社區(qū)風頭很勁的 Babel 一樣茵臭。由于 TypeScript 遵循并實現(xiàn)了 ES6 標準,TypeScript 自身的價值變得更大舅世,因為只要掌握了 TypeScript 旦委,就相當于掌握了 JavaScript 語言的最新標準奇徒,并且能在老式瀏覽器上完整運行。除此之外缨硝,TypeScript 1.6 支持 Facebook React 框架摩钙,由于 Facebook 引入了 JSX 這個神奇的標簽語法以及組件化編程思想,強類型變得更加必要(如果你看了 React 的 PropsType 你就知道我在說什么)查辩,相比 PropsType 這樣在運行時進行類型檢查胖笛,TypeScript 的編譯時檢查顯然可以讓開發(fā)變得更有效率。
-
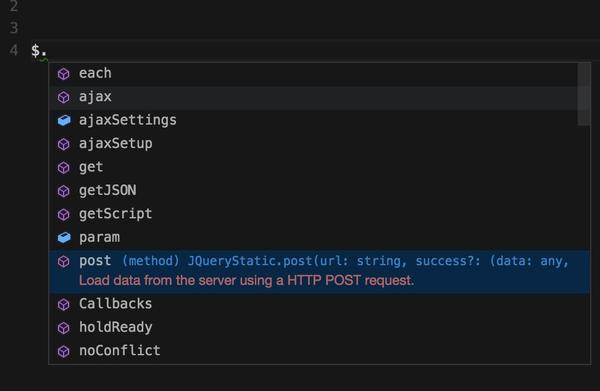
VSCode 發(fā)布VSCode 是微軟的第一款(可能是宜岛,求確認)跨平臺開發(fā)工具长踊,他使用了大量的開源社區(qū)的優(yōu)秀技術(shù)以至于如果把 VS 這兩個字母去掉的話,幾乎根本看不出這是一款微軟的產(chǎn)品萍倡。VSCode 包含了對一個文本編輯器來說非常優(yōu)秀的 JavaScript 代碼分析能力身弊,但是如果你通過一個簡單的命令,下載一個框架定義文件列敲,這種代碼分析和智能感知能力立馬感動到哭阱佛。以一個比較簡單的 jQuery 為例:
而這里的奧秘,就是 VSCode 采用 TypeScriptService 來分析 JavaScript 代碼酿炸,以及用 TypeScript Definitions File 來做 API 支持瘫絮。這意味著 TypeScript 自身已經(jīng)不僅僅是一門語言,其服務(wù)和開源社區(qū)貢獻的第三方 Definitions 文件已經(jīng)反哺回饋到 JavaScript 生態(tài)中填硕。哪怕是最固執(zhí)的 JavaScript 開發(fā)者以后都可能會在不經(jīng)意間用到 TypeScript 生態(tài)中的內(nèi)容麦萤。
Salsa項目Salsa 是一個 TypeScript 新版本的代號(并且確認不是2.0)。在微軟 VSCode 和 TypeScript 的 Github 討論和 Roadmap 中我多次看到了這個代號扁眯。VSCode 路線圖提到壮莹,通過 Salsa,JavaScript 可以被更加智能的支持姻檀。目前我簡單的理解是命满,在未來,JavaScript 代碼可以直接由 TypeScript 編譯器編譯绣版,也就是說胶台,在可能稍微遙遠的未來,并不存在 TypeScript 這門語言杂抽,只存在經(jīng)典 JavaScript ( ES5) 诈唬, ES6語法糖,類型檢測混合在一起的新一代 JavaScript 語言缩麸,微軟在其中只專注做兩件事:
將ES6語法翻譯成ES5
在“你認為必要的地方”添加類型檢查支持
從上述回答中铸磅,我們把黑色字部分提取出來,重新讀一遍
不再托管在微軟自身的開源代碼倉庫
不是把開發(fā)者綁定在 VisualStudio 和微軟體系中
遵循標準,而非自己制定“標準”
使用了大量的開源社區(qū)的優(yōu)秀技術(shù)
反哺回饋到 JavaScript 生態(tài)
只專注做兩件事
這真的是那個我們印象中的阅仔,想把所有東西都大包大攬吹散,牢牢控制住開發(fā)者衣食住行吃喝拉撒的微軟么?
由此可以看出八酒,遵循國際標準空民,擁抱開源社區(qū),然后最廣泛的人民群眾群策群力丘跌,有人提供運行時支持( Google Chromium )袭景,有人提供框架支持 ( Google AngularJS / Facebook React )唁桩,有人提供技術(shù)標準( ES6 / NPM )有人提供開發(fā)工具( Microsoft TypeScript / Definition / VSCode ) 才能皆大歡喜闭树。埋頭發(fā)明背離 Web標準的新語言的的做法已經(jīng)不再適用。
關(guān)于提主提問的 TypeScript 生態(tài)荒澡,通過上面的觀點报辱,我認為目前,大家關(guān)心的是 TypeScript “ 生態(tài)” 单山,但也許碍现,微軟其實根本不想做自己的 “ TypeScript 生態(tài) ” ,而是用 TypeScript 去完善 JavaScript 生態(tài)米奸。畢竟昼接,無論是ES6翻譯為ES5,還是在必要的地方添加類型檢查悴晰,都是當下 JavaScript 生態(tài)中非常迫切的需求慢睡。在這個大 JavaScript 生態(tài)中,Google ( AngularJS ) , Facebook ( React ) 等大廠都是微軟的朋友铡溪。
敵人漂辐?目前我能想到的可能只有一個
Babel