瀏覽器緩存忧便,也就是客戶端緩存折联,既是網(wǎng)頁性能優(yōu)化里面靜態(tài)資源相關(guān)優(yōu)化的一大利器锁孟,也是無數(shù)web開發(fā)人員在工作過程不可避免的一大問題哗蜈,所以在產(chǎn)品開發(fā)的時(shí)候我們總是想辦法避免緩存產(chǎn)生,而在產(chǎn)品發(fā)布之時(shí)又在想策略管理緩存提升網(wǎng)頁的訪問速度涝焙。了解瀏覽器的緩存命中原理卑笨,是開發(fā)web應(yīng)用的基礎(chǔ),本文著眼于此仑撞,學(xué)習(xí)瀏覽器緩存的相關(guān)知識赤兴,總結(jié)緩存避免和緩存管理的方法妖滔,結(jié)合具體的場景說明緩存的相關(guān)問題。希望能對有需要的人有所幫助桶良。
1. 瀏覽器緩存基本認(rèn)識
它分為強(qiáng)緩存和協(xié)商緩存:
⑴瀏覽器在加載資源時(shí)座舍,先根據(jù)這個(gè)資源的一些http header判斷它是否命中強(qiáng)緩存,強(qiáng)緩存如果命中陨帆,瀏覽器直接從自己的緩存中讀取資源曲秉,不會發(fā)請求到服務(wù)器逝慧。比如某個(gè)css文件谍珊,如果瀏覽器在加載它所在的網(wǎng)頁時(shí)涩盾,這個(gè)css文件的緩存配置命中了強(qiáng)緩存酬姆,瀏覽器就直接從緩存中加載這個(gè)css鲸拥,連請求都不會發(fā)送到網(wǎng)頁所在服務(wù)器踩验;
⑵當(dāng)強(qiáng)緩存沒有命中的時(shí)候朵纷,瀏覽器一定會發(fā)送一個(gè)請求到服務(wù)器传趾,通過服務(wù)器端依據(jù)資源的另外一些http header驗(yàn)證這個(gè)資源是否命中協(xié)商緩存缩焦,如果協(xié)商緩存命中读虏,服務(wù)器會將這個(gè)請求返回,但是不會返回這個(gè)資源的數(shù)據(jù)袁滥,而是告訴客戶端可以直接從緩存中加載這個(gè)資源盖桥,于是瀏覽器就又會從自己的緩存中去加載這個(gè)資源;
⑶強(qiáng)緩存與協(xié)商緩存的共同點(diǎn)是:如果命中题翻,都是從客戶端緩存中加載資源揩徊,而不是從服務(wù)器加載資源數(shù)據(jù);區(qū)別是:強(qiáng)緩存不發(fā)請求到服務(wù)器嵌赠,協(xié)商緩存會發(fā)請求到服務(wù)器塑荒。
⑷當(dāng)協(xié)商緩存也沒有命中的時(shí)候,瀏覽器直接從服務(wù)器加載資源數(shù)據(jù)姜挺。
2. 強(qiáng)緩存的原理
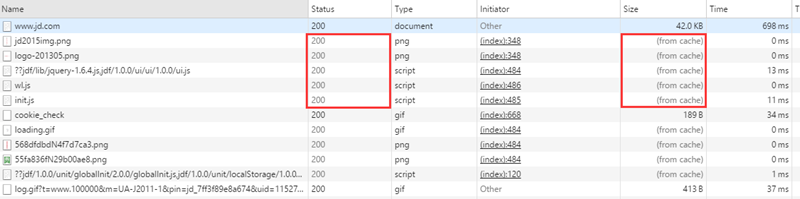
當(dāng)瀏覽器對某個(gè)資源的請求命中了強(qiáng)緩存時(shí)齿税,返回的http狀態(tài)為200,在chrome的開發(fā)者工具的network里面size會顯示為from cache炊豪,比如京東的首頁里就有很多靜態(tài)資源配置了強(qiáng)緩存凌箕,用chrome打開幾次,再用f12查看network词渤,可以看到有不少請求就是從緩存中加載的:

強(qiáng)緩存是利用Expires或者Cache-Control這兩個(gè)http response header實(shí)現(xiàn)的牵舱,它們都用來表示資源在客戶端緩存的有效期。
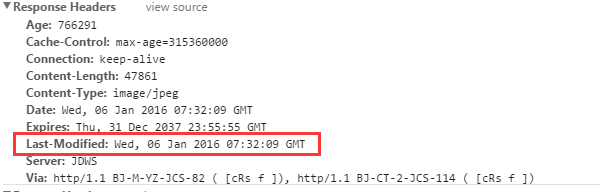
Expires是http1.0提出的一個(gè)表示資源過期時(shí)間的header缺虐,它描述的是一個(gè)絕對時(shí)間芜壁,由服務(wù)器返回,用GMT格式的字符串表示,如:Expires:Thu, 31 Dec 2037 23:55:55 GMT慧妄,它的緩存原理是:
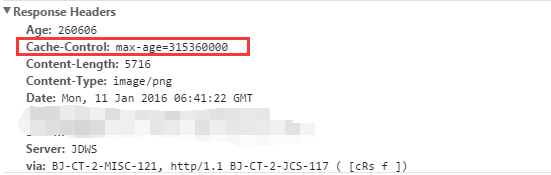
⑴瀏覽器第一次跟服務(wù)器請求一個(gè)資源顷牌,服務(wù)器在返回這個(gè)資源的同時(shí),在respone的header加上Expires的header塞淹,如:

⑵瀏覽器在接收到這個(gè)資源后韧掩,會把這個(gè)資源連同所有response header一起緩存下來(所以緩存命中的請求返回的header并不是來自服務(wù)器,而是來自之前緩存的header)窖铡;
⑶瀏覽器再請求這個(gè)資源時(shí),先從緩存中尋找坊谁,找到這個(gè)資源后费彼,拿出它的Expires跟當(dāng)前的請求時(shí)間比較,如果請求時(shí)間在Expires指定的時(shí)間之前口芍,就能命中緩存箍铲,否則就不行。
⑷如果緩存沒有命中鬓椭,瀏覽器直接從服務(wù)器加載資源時(shí)颠猴,Expires Header在重新加載的時(shí)候會被更新。
Expires是較老的強(qiáng)緩存管理header小染,由于它是服務(wù)器返回的一個(gè)絕對時(shí)間翘瓮,在服務(wù)器時(shí)間與客戶端時(shí)間相差較大時(shí),緩存管理容易出現(xiàn)問題裤翩,比如隨意修改下客戶端時(shí)間资盅,就能影響緩存命中的結(jié)果。所以在http1.1的時(shí)候踊赠,提出了一個(gè)新的header呵扛,就是Cache-Control,這是一個(gè)相對時(shí)間筐带,在配置緩存的時(shí)候今穿,以秒為單位,用數(shù)值表示伦籍,如:Cache-Control:max-age=315360000蓝晒,它的緩存原理是:
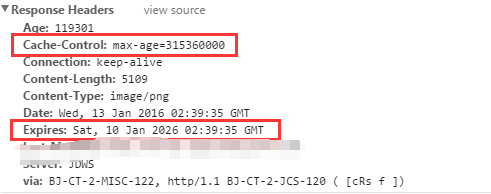
⒈瀏覽器第一次跟服務(wù)器請求一個(gè)資源,服務(wù)器在返回這個(gè)資源的同時(shí)鸽斟,在respone的header加上Cache-Control的header拔创,如:

⒉瀏覽器在接收到這個(gè)資源后,會把這個(gè)資源連同所有response header一起緩存下來富蓄;
⒊瀏覽器再請求這個(gè)資源時(shí)剩燥,先從緩存中尋找,找到這個(gè)資源后,根據(jù)它第一次的請求時(shí)間和Cache-Control設(shè)定的有效期灭红,計(jì)算出一個(gè)資源過期時(shí)間侣滩,再拿這個(gè)過期時(shí)間跟當(dāng)前的請求時(shí)間比較,如果請求時(shí)間在過期時(shí)間之前变擒,就能命中緩存君珠,否則就不行。
⒋如果緩存沒有命中娇斑,瀏覽器直接從服務(wù)器加載資源時(shí)策添,Cache-Control Header在重新加載的時(shí)候會被更新。
Cache-Control描述的是一個(gè)相對時(shí)間毫缆,在進(jìn)行緩存命中的時(shí)候唯竹,都是利用客戶端時(shí)間進(jìn)行判斷,所以相比較Expires苦丁,Cache-Control的緩存管理更有效浸颓,安全一些。
這兩個(gè)header可以只啟用一個(gè)旺拉,也可以同時(shí)啟用产上,當(dāng)response header中,Expires和Cache-Control同時(shí)存在時(shí)蛾狗,Cache-Control優(yōu)先級高于Expires:</p>

3. 強(qiáng)緩存的管理
前面介紹的是強(qiáng)緩存的原理晋涣,在實(shí)際應(yīng)用中我們會碰到需要強(qiáng)緩存的場景和不需要強(qiáng)緩存的場景,通常有2種方式來設(shè)置是否啟用強(qiáng)緩存:
1)通過代碼的方式沉桌,在web服務(wù)器返回的響應(yīng)中添加Expires和Cache-Control Header姻僧;</p>
2)通過配置web服務(wù)器的方式,讓web服務(wù)器在響應(yīng)資源的時(shí)候統(tǒng)一添加Expires和Cache-Control Header蒲牧。</p>
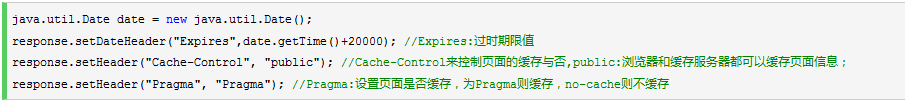
比如在javaweb里面撇贺,我們可以使用類似下面的代碼設(shè)置強(qiáng)緩存:

還可以通過類似下面的java代碼設(shè)置不啟用強(qiáng)緩存:

tomcat還提供了一個(gè)ExpiresFilter專門用來配置強(qiáng)緩存,具體使用的方式可參考tomcat的官方文檔:
<a >http://tomcat.apache.org/tomcat-7.0-doc/config/filter.html#Expires_Filters</a></p>
nginx和apache作為專業(yè)的web服務(wù)器冰抢,都有專門的配置文件松嘶,可以配置expires和cache-control,這方面的知識挎扰,如果你對運(yùn)維感興趣的話翠订,可以在百度上搜索“nginx 設(shè)置 expires cache-control”或“apache 設(shè)置 expires cache-control”都能找到不少相關(guān)的文章。
由于在開發(fā)的時(shí)候不會專門去配置強(qiáng)緩存遵倦,而瀏覽器又默認(rèn)會緩存圖片尽超,css和js等靜態(tài)資源,所以開發(fā)環(huán)境下經(jīng)常會因?yàn)閺?qiáng)緩存導(dǎo)致資源沒有及時(shí)更新而看不到最新的效果梧躺,解決這個(gè)問題的方法有很多似谁,常用的有以下幾種:
1)直接ctrl+f5傲绣,這個(gè)辦法能解決頁面直接引用的資源更新的問題;
2)使用瀏覽器的隱私模式開發(fā)巩踏;
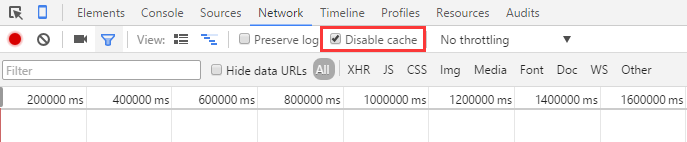
3)如果用的是chrome秃诵,可以f12在network那里把緩存給禁掉(這是個(gè)非常有效的方法):

4)在開發(fā)階段,給資源加上一個(gè)動態(tài)的參數(shù)塞琼,如css/index.css?v=0.0001菠净,由于每次資源的修改都要更新引用的位置,同時(shí)修改參數(shù)的值彪杉,所以操作起來不是很方便毅往,除非你是在動態(tài)頁面比如jsp里開發(fā)就可以用服務(wù)器變量來解決(v=${sysRnd}),或者你能用一些前端的構(gòu)建工具來處理這個(gè)參數(shù)修改的問題派近;
5)如果資源引用的頁面煞抬,被嵌入到了一個(gè)iframe里面,可以在iframe的區(qū)域右鍵單擊重新加載該頁面构哺,以chrome為例:

6)如果緩存問題出現(xiàn)在ajax請求中,最有效的解決辦法就是ajax的請求地址追加隨機(jī)數(shù)战坤;
7)還有一種情況就是動態(tài)設(shè)置iframe的src時(shí)曙强,有可能也會因?yàn)榫彺鎲栴},導(dǎo)致看不到最新的效果途茫,這時(shí)候在要設(shè)置的src后面添加隨機(jī)數(shù)也能解決問題碟嘴;
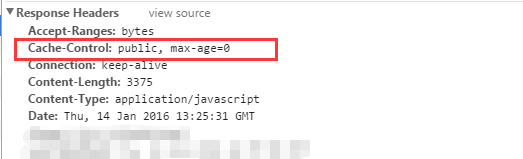
8)如果你用的是grunt和gulp這種前端工具開發(fā),通過它們的插件比如grunt-contrib-connect來啟動一個(gè)靜態(tài)服務(wù)器囊卜,則完全不用擔(dān)心開發(fā)階段的資源更新問題娜扇,因?yàn)樵谶@個(gè)靜態(tài)服務(wù)器下的所有資源返回的respone header中,cache-control始終被設(shè)置為不緩存:

4. 強(qiáng)緩存的應(yīng)用
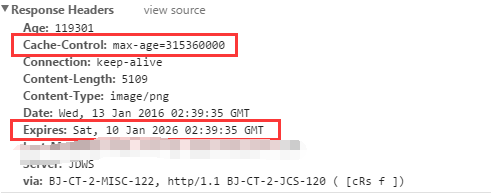
強(qiáng)緩存是前端性能優(yōu)化最有力的工具栅组,沒有之一雀瓢,對于有大量靜態(tài)資源的網(wǎng)頁,一定要利用強(qiáng)緩存玉掸,提高響應(yīng)速度刃麸。通常的做法是,為這些靜態(tài)資源全部配置一個(gè)超時(shí)時(shí)間超長的Expires或Cache-Control司浪,這樣用戶在訪問網(wǎng)頁時(shí)泊业,只會在第一次加載時(shí)從服務(wù)器請求靜態(tài)資源,其它時(shí)候只要緩存沒有失效并且用戶沒有強(qiáng)制刷新的條件下都會從自己的緩存中加載啊易,比如前面提到過的京東首頁緩存的資源吁伺,它的緩存過期時(shí)間都設(shè)置到了2026年:</

然而這種緩存配置方式會帶來一個(gè)新的問題,就是發(fā)布時(shí)資源更新的問題租谈,比如某一張圖片篮奄,在用戶訪問第一個(gè)版本的時(shí)候已經(jīng)緩存到了用戶的電腦上,當(dāng)網(wǎng)站發(fā)布新版本,替換了這個(gè)圖片時(shí)宦搬,已經(jīng)訪問過第一個(gè)版本的用戶由于緩存的設(shè)置牙瓢,導(dǎo)致在默認(rèn)的情況下不會請求服務(wù)器最新的圖片資源,除非他清掉或禁用緩存或者強(qiáng)制刷新间校,否則就看不到最新的圖片效果矾克。
這個(gè)問題已經(jīng)有成熟的解決方案,具體內(nèi)容可閱讀知乎這篇文章詳細(xì)了解:
<a title="http://www.zhihu.com/question/20790576" >http://www.zhihu.com/question/20790576</a>
文章提到的東西都屬于理論上的解決方案憔足,不過現(xiàn)在已經(jīng)有很多前端工具能夠?qū)嶋H地解決這個(gè)問題胁附,由于每個(gè)工具涉及到的內(nèi)容細(xì)節(jié)都有很多,本文沒有辦法一一深入介紹滓彰。有興趣的可以去了解下grunt gulp webpack fis 還有edp這幾個(gè)工具控妻,基于這幾個(gè)工具都能解決這個(gè)問題,尤其是fis和edp是百度推出的前端開發(fā)平臺揭绑,有現(xiàn)成的文檔可以參考:
<a >http://fis.baidu.com/fis3/api/index.html</a>
<a >http://ecomfe.github.io/edp/doc/initialization/install/</a>
強(qiáng)緩存還有一點(diǎn)需要注意的是弓候,通常都是針對靜態(tài)資源使用,動態(tài)資源需要慎用他匪,除了服務(wù)端頁面可以看作動態(tài)資源外菇存,那些引用靜態(tài)資源的html也可以看作是動態(tài)資源,如果這種html也被緩存邦蜜,當(dāng)這些html更新之后依鸥,可能就沒有機(jī)制能夠通知瀏覽器這些html有更新,尤其是前后端分離的應(yīng)用里悼沈,頁面都是純html頁面贱迟,每個(gè)訪問地址可能都是直接訪問html頁面,這些頁面通常不加強(qiáng)緩存絮供,以保證瀏覽器訪問這些頁面時(shí)始終請求服務(wù)器最新的資源衣吠。
5. 協(xié)商緩存的原理
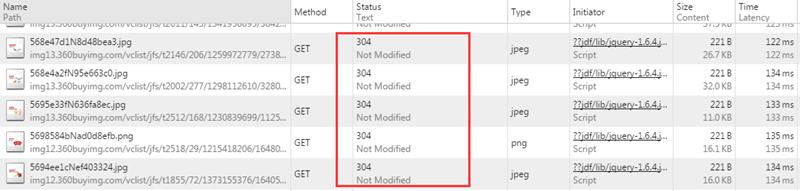
當(dāng)瀏覽器對某個(gè)資源的請求沒有命中強(qiáng)緩存,就會發(fā)一個(gè)請求到服務(wù)器壤靶,驗(yàn)證協(xié)商緩存是否命中蒸播,如果協(xié)商緩存命中,請求響應(yīng)返回的http狀態(tài)為304并且會顯示一個(gè)Not Modified的字符串萍肆,比如你打開京東的首頁袍榆,按f12打開開發(fā)者工具,再按f5刷新頁面塘揣,查看network包雀,可以看到有不少請求就是命中了協(xié)商緩存的:

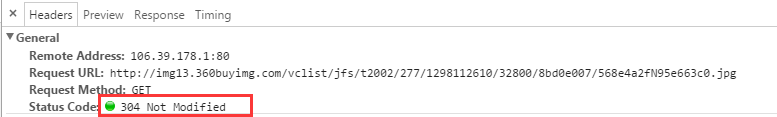
查看單個(gè)請求的Response Header,也能看到304的狀態(tài)碼和Not Modified的字符串亲铡,只要看到這個(gè)就可說明這個(gè)資源是命中了協(xié)商緩存才写,然后從客戶端緩存中加載的葡兑,而不是服務(wù)器最新的資源:

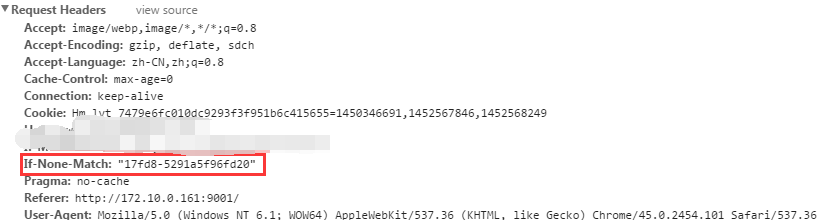
協(xié)商緩存是利用的是【Last-Modified,If-Modified-Since】和【ETag赞草、If-None-Match】這兩對Header來管理的讹堤。
【Last-Modified,If-Modified-Since】的控制緩存的原理是:
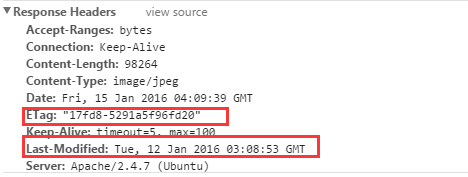
①</span>瀏覽器第一次跟服務(wù)器請求一個(gè)資源厨疙,服務(wù)器在返回這個(gè)資源的同時(shí)洲守,在respone的header加上Last-Modified的header,這個(gè)header表示這個(gè)資源在服務(wù)器上的最后修改時(shí)間:

②瀏覽器再次跟服務(wù)器請求這個(gè)資源時(shí)沾凄,在request的header上加上If-Modified-Since的header梗醇,這個(gè)header的值就是上一次請求時(shí)返回的Last-Modified的值:

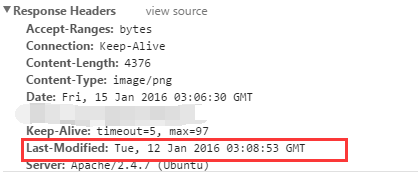
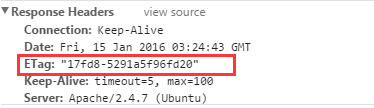
③服務(wù)器再次收到資源請求時(shí),根據(jù)瀏覽器傳過來If-Modified-Since和資源在服務(wù)器上的最后修改時(shí)間判斷資源是否有變化撒蟀,如果沒有變化則返回304 Not Modified叙谨,但是不會返回資源內(nèi)容;如果有變化保屯,就正常返回資源內(nèi)容手负。當(dāng)服務(wù)器返回304 Not Modified的響應(yīng)時(shí),response header中不會再添加Last-Modified的header姑尺,因?yàn)榧热毁Y源沒有變化竟终,那么Last-Modified也就不會改變,這是服務(wù)器返回304時(shí)的response header:

④瀏覽器收到304的響應(yīng)后股缸,就會從緩存中加載資源。
⑤如果協(xié)商緩存沒有命中吱雏,瀏覽器直接從服務(wù)器加載資源時(shí)敦姻,Last-Modified Header在重新加載的時(shí)候會被更新,下次請求時(shí)歧杏,If-Modified-Since會啟用上次返回的Last-Modified值镰惦。
【Last-Modified,If-Modified-Since】都是根據(jù)服務(wù)器時(shí)間返回的header犬绒,一般來說旺入,在沒有調(diào)整服務(wù)器時(shí)間和篡改客戶端緩存的情況下,這兩個(gè)header配合起來管理協(xié)商緩存是非晨Γ可靠的茵瘾,但是有時(shí)候也會服務(wù)器上資源其實(shí)有變化,但是最后修改時(shí)間卻沒有變化的情況咐鹤,而這種問題又很不容易被定位出來拗秘,而當(dāng)這種情況出現(xiàn)的時(shí)候,就會影響協(xié)商緩存的可靠性祈惶。所以就有了另外一對header來管理協(xié)商緩存雕旨,這對header就是【ETag扮匠、If-None-Match】。它們的緩存管理的方式是
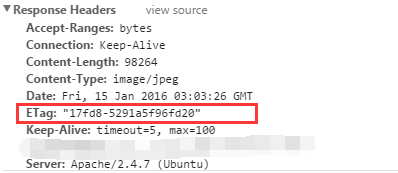
⑴瀏覽器第一次跟服務(wù)器請求一個(gè)資源凡涩,服務(wù)器在返回這個(gè)資源的同時(shí)棒搜,在respone的header加上ETag的header,這個(gè)header是服務(wù)器根據(jù)當(dāng)前請求的資源生成的一個(gè)唯一標(biāo)識活箕,這個(gè)唯一標(biāo)識是一個(gè)字符串力麸,只要資源有變化這個(gè)串就不同,跟最后修改時(shí)間沒有關(guān)系讹蘑,所以能很好的補(bǔ)充Last-Modified的問題:

⑵瀏覽器再次跟服務(wù)器請求這個(gè)資源時(shí)末盔,在request的header上加上If-None-Match的header,這個(gè)header的值就是上一次請求時(shí)返回的ETag的值:

⑶服務(wù)器再次收到資源請求時(shí)座慰,根據(jù)瀏覽器傳過來If-None-Match和然后再根據(jù)資源生成一個(gè)新的ETag陨舱,如果這兩個(gè)值相同就說明資源沒有變化,否則就是有變化版仔;如果沒有變化則返回304 Not Modified游盲,但是不會返回資源內(nèi)容;如果有變化蛮粮,就正常返回資源內(nèi)容益缎。與Last-Modified不一樣的是,當(dāng)服務(wù)器返回304 Not Modified的響應(yīng)時(shí)然想,由于ETag重新生成過莺奔,response header中還會把這個(gè)ETag返回,即使這個(gè)ETag跟之前的沒有變化:

⑷瀏覽器收到304的響應(yīng)后变泄,就會從緩存中加載資源令哟。
6. 協(xié)商緩存的管理
協(xié)商緩存跟強(qiáng)緩存不一樣,強(qiáng)緩存不發(fā)請求到服務(wù)器妨蛹,所以有時(shí)候資源更新了瀏覽器還不知道屏富,但是協(xié)商緩存會發(fā)請求到服務(wù)器,所以資源是否更新蛙卤,服務(wù)器肯定知道狠半。大部分web服務(wù)器都默認(rèn)開啟協(xié)商緩存,而且是同時(shí)啟用【Last-Modified颤难,If-Modified-Since】和【ETag神年、If-None-Match】,比如apache:

如果沒有協(xié)商緩存行嗤,每個(gè)到服務(wù)器的請求瘤袖,就都得返回資源內(nèi)容,這樣服務(wù)器的性能會極差昂验。
【Last-Modified捂敌,If-Modified-Since】和【ETag艾扮、If-None-Match】一般都是同時(shí)啟用,這是為了處理Last-Modified不可靠的情況占婉。有一種場景需要注意:
分布式系統(tǒng)里多臺機(jī)器間文件的Last-Modified必須保持一致泡嘴,以免負(fù)載均衡到不同機(jī)器導(dǎo)致比對失敗逆济;
分布式系統(tǒng)盡量關(guān)閉掉ETag(每臺機(jī)器生成的ETag都會不一樣)酌予;
京東頁面的資源請求,返回的repsones header就只有Last-Modified奖慌,沒有ETag:

協(xié)商緩存需要配合強(qiáng)緩存使用抛虫,你看前面這個(gè)截圖中,除了Last-Modified這個(gè)header简僧,還有強(qiáng)緩存的相關(guān)header建椰,因?yàn)槿绻粏⒂脧?qiáng)緩存的話,協(xié)商緩存根本沒有意義岛马。
7. 瀏覽器行為對緩存的影響
如果資源已經(jīng)被瀏覽器緩存下來棉姐,在緩存失效之前,再次請求時(shí)啦逆,默認(rèn)會先檢查是否命中強(qiáng)緩存伞矩,如果強(qiáng)緩存命中則直接讀取緩存,如果強(qiáng)緩存沒有命中則發(fā)請求到服務(wù)器檢查是否命中協(xié)商緩存夏志,如果協(xié)商緩存命中乃坤,則告訴瀏覽器還是可以從緩存讀取,否則才從服務(wù)器返回最新的資源沟蔑。這是默認(rèn)的處理方式湿诊,這個(gè)方式可能被瀏覽器的行為改變:
①當(dāng)ctrl+f5強(qiáng)制刷新網(wǎng)頁時(shí),直接從服務(wù)器加載溉贿,跳過強(qiáng)緩存和協(xié)商緩存枫吧;
②當(dāng)f5刷新網(wǎng)頁時(shí)浦旱,跳過強(qiáng)緩存宇色,但是會檢查協(xié)商緩存;
作者:
<a style="color:green">流云諸葛</a>
出處: