PS:只是對通過APP Icon的按壓快速進入頁面的使用說明,無其它干貨!
在后臺模式時通過3D Touch進入程序會執(zhí)行application:performActionForShortcutItem:completionHandler方法,干掉進程后直接通過3D Touch不會執(zhí)行上面的方法,而在程序啟動方法application:didFinishLaunchWithOptions中執(zhí)行,參考其它Demo時沒發(fā)現這個問題,不知道是不是坑,先在此Mark一下.
添加shortcutItem有靜態(tài)和動態(tài)兩種設置方法,以下是用code動態(tài)添加的,因為在plist文件中添加很痛苦,沒代碼來的快.最后附了點plist文件中的設置參數,有興趣的可以瞧瞧.
廢話到此結束,上代碼
代碼動態(tài)添加
- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions
{
if (application.shortcutItems.count == 0) {
[self configShortCutItems];
}
//通過點擊3D T的shortcutItem進入時(非后臺模式進入),此value不為nil
UIApplicationShortcutItem *shortItem = launchOptions[UIApplicationLaunchOptionsShortcutItemKey];
if (shortItem) {
//我們項目里此處如果不延時調用的話,某些東西加載不出來
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.25f * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self handleShortcutItem:shortItem];
});
return NO;
}
return YES;
}
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
[self handleShortcutItem:shortItem];
}
- (void)configShortCutItems
{
if (SystemVersion() >= 9.0f) {
UIMutableApplicationShortcutItem *item1 = [[UIMutableApplicationShortcutItem alloc] initWithType:@"1" localizedTitle:@"打開上次閱讀" localizedSubtitle:nil icon:[UIApplicationShortcutIcon iconWithTemplateImageName:@"lastRead"] userInfo:nil];
UIMutableApplicationShortcutItem *item2 = [[UIMutableApplicationShortcutItem alloc] initWithType:@"2" localizedTitle:@"重磅限免" localizedSubtitle:nil icon:[UIApplicationShortcutIcon iconWithTemplateImageName:@"limitedFree"] userInfo:nil];
UIMutableApplicationShortcutItem *item3 = [[UIMutableApplicationShortcutItem alloc] initWithType:@"3" localizedTitle:@"簽到" localizedSubtitle:nil icon:[UIApplicationShortcutIcon iconWithTemplateImageName:@"signIn"] userInfo:nil];
[UIApplication sharedApplication].shortcutItems = @[item1, item2, item3];
}
}
- (void)handleShortcutItem:(UIApplicationShortcutItem *)shortcutItem
{
NSString *type = shortcutItem.type;
switch (type.integerValue) {
case 1: //打開上次閱讀
{
//要進行的操作
...
}
break;
case 2: //重磅限免
{
}
break;
case 3: //簽到
{
}
break;
}
}
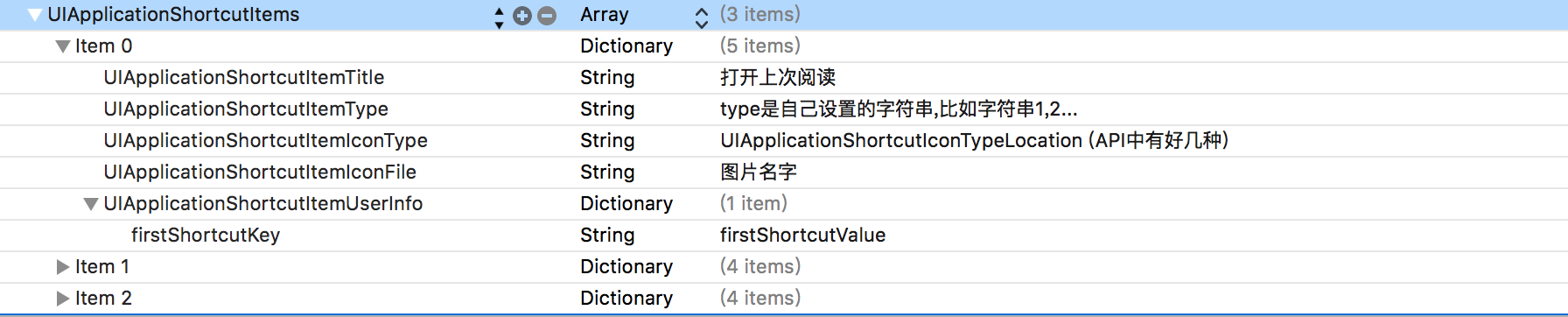
info.plist靜態(tài)設置shortcutItem的方法
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemTitle</key>
<string>標題(顯示的標題)</string>
<key>UIApplicationShortcutItemType</key>
<string>type是自己設置的字符串,比如字符串1,2...</string>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeLocation (API中有好幾種)</string>
<key>UIApplicationShortcutItemIconFile</key>
<string>圖片名字</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>firstShortcutKey</key>
<string>firstShortcutValue</string>
</dict>
</dict>
</array>

QQ20160114-0@2x.png

Icon尺寸:
- 35x35 (1x)
- 70x70 (2x)
- 105x105 (3x)
參考:
Adding 3D Touch Quick Actions
iOS9系列專題一3D Touch
3DTouchSample