Lottie是什么婶熬?
用影片制作軟件adobe after effects cc可以設(shè)計(jì)一個(gè)在app上顯示的動(dòng)畫效果,安裝bodymovin插件后可以用其導(dǎo)出一份該動(dòng)畫的json丛肮。Lottie實(shí)現(xiàn)了Android/iOS/React Native 三個(gè)平臺(tái)對(duì)該 json 文件的解析和渲染梆造。
通過(guò)插件導(dǎo)出的文件如下
<img src="http://upload-images.jianshu.io/upload_images/1840221-759f1c1aee3ebc0a.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240" width=400>
- demo.html可以直接運(yùn)行看到動(dòng)畫效果
- images和templateCards.json直接放到bundle里供lottie調(diào)用顯示動(dòng)畫
性能
1. 內(nèi)存
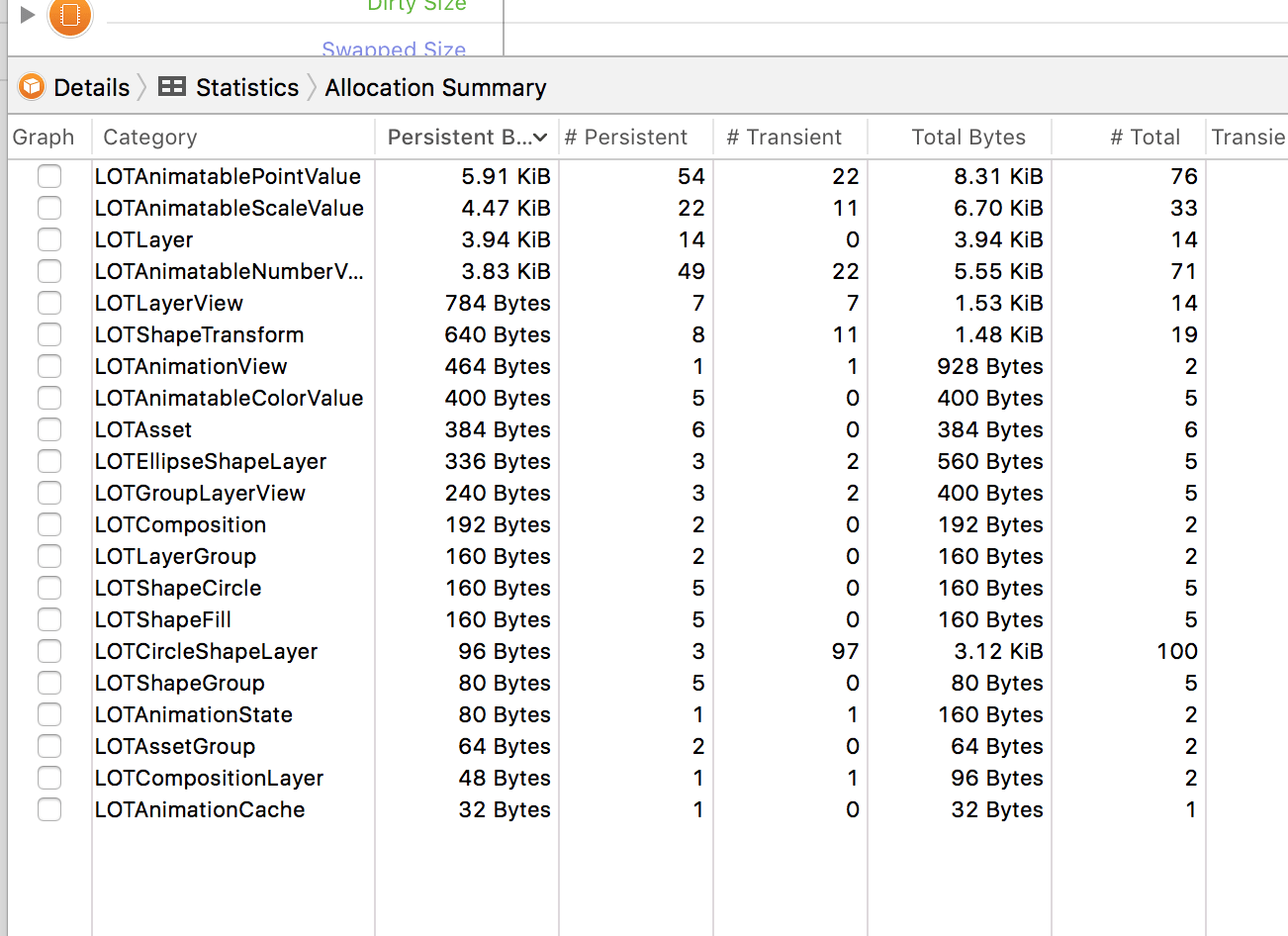
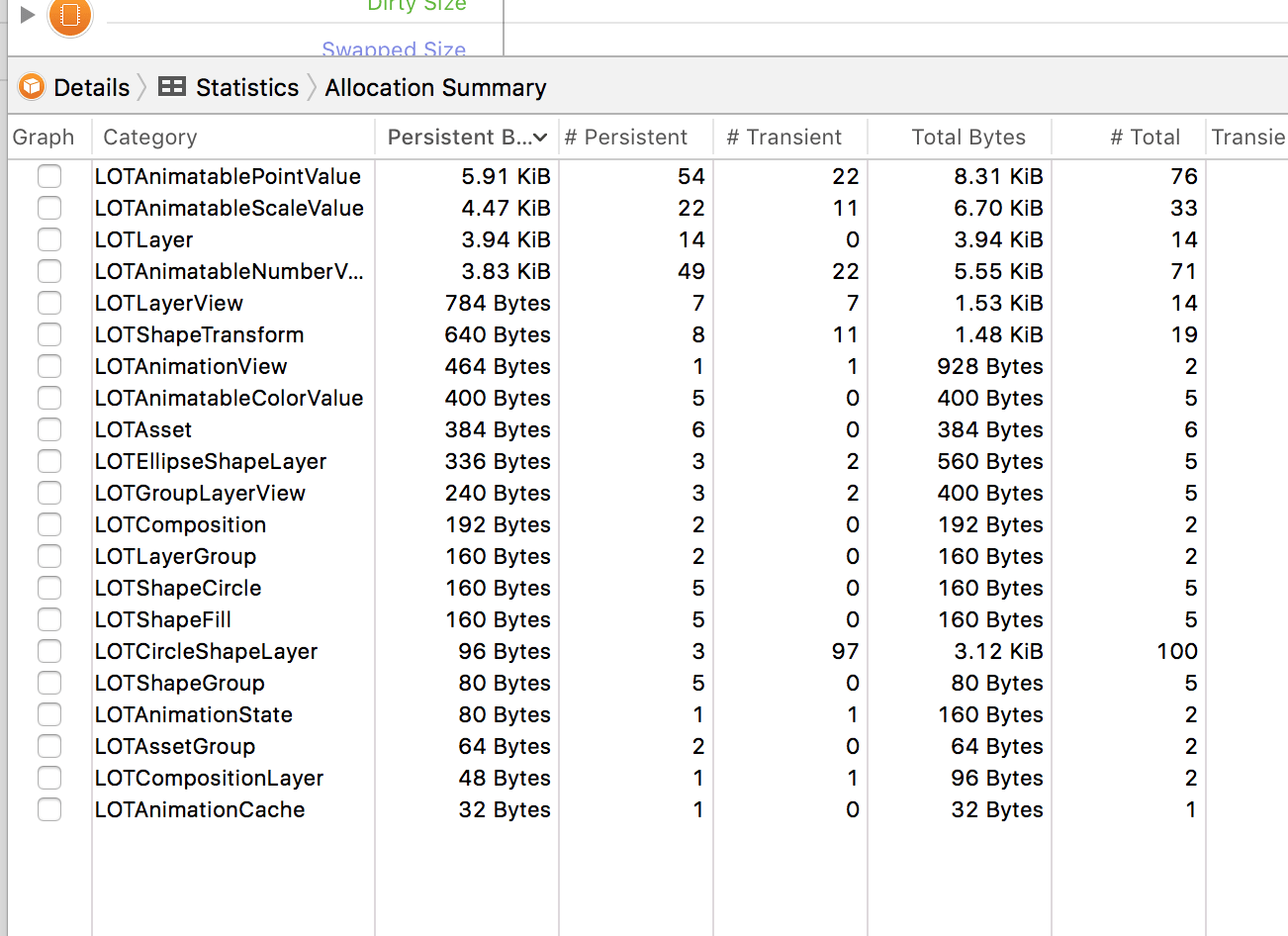
方法:找了兩個(gè)動(dòng)畫json作為測(cè)試對(duì)象片酝,一個(gè)是球形下拉動(dòng)畫欧瘪,一個(gè)是多張圖片變換成字母A的動(dòng)畫眷射。分別查看結(jié)束時(shí)的內(nèi)存情況。


結(jié)果:從圖片上看內(nèi)存占用分別是佛掖,21k左右和43k左右妖碉,內(nèi)存占用還是非常小的。
2. 幀率
方法:進(jìn)入目標(biāo)工程內(nèi)芥被,待內(nèi)存和幀率平穩(wěn)后播放動(dòng)畫欧宜,查看幀率。
結(jié)果:幀率保持在59和60
從以上兩個(gè)動(dòng)畫的json效果看拴魄,lottie的性能表現(xiàn)非常好冗茸。
查看了一下官方說(shuō)明席镀,在以下情況下會(huì)對(duì)性能有影響
- 如果沒(méi)有mask和mattes,那么性能和內(nèi)存非常好夏漱,沒(méi)有bitmap創(chuàng)建豪诲,大部分操作都是簡(jiǎn)單的cavas繪制。
- 如果存在mattes麻蹋,將會(huì)創(chuàng)建2~3個(gè)bitmap跛溉。bitmap在動(dòng)畫加載到window時(shí)被創(chuàng)建焊切,被window刪除時(shí)回收扮授。所以不宜在RecyclerView中使用包涵mattes或者mask的動(dòng)畫,否則會(huì)引起bitmap抖動(dòng)专肪。除了內(nèi)存抖動(dòng)刹勃,mattes和mask中必要的bitmap.eraseColor()和canvas.drawBitmap()也會(huì)降低動(dòng)畫性能。對(duì)于簡(jiǎn)單的動(dòng)畫嚎尤,在實(shí)際使用時(shí)性能不太明顯荔仁。
- 如果在列表中使用動(dòng)畫,推薦使用緩存LottieAnimationView.setAnimation(String, CacheStrategy) 芽死。
功能支持
動(dòng)畫效果的支持范圍乏梁,對(duì)業(yè)務(wù)有比較大的意義,查看發(fā)現(xiàn)一般的功能都可以滿足关贵。目前雖然支持圖片圖層遇骑,但不支持遠(yuǎn)程圖片下載,在使用時(shí)這個(gè)功能是肯定要做進(jìn)去的揖曾。漸變色也是很常用的落萎,但目前尚未支持。
目前支持的AE特性
Keyframe Interpolation 關(guān)鍵幀插值
Linear Interpolation 線性(關(guān)鍵幀)插值
Bezier Interpolation 貝塞爾插值
Hold Interpolation 定格插值
Rove Across Time 漂浮插值(漂浮穿梭時(shí)間 )
Spatial Bezier 空間插值Solids 固態(tài)層
Transform Anchor Point 描點(diǎn)變換
Transform Position 位置變換
Transform Scale 縮放變換
Transform Rotation 旋轉(zhuǎn)變換
Transform Opacity 透明度變換Masks 蒙版
Path 路徑
Opacity 透明度
Multiple Masks (additive) 多個(gè)蒙版(疊加模式)Track Mattes 遮罩模式
Alpha Matte 帶alaha通道的遮罩Parenting 父子關(guān)系
Multiple Parenting 多級(jí)父子層
Nulls 空對(duì)象Shape Layers 形狀層
Anchor Point 描點(diǎn)
Position 位置
Scale 縮放
Rotation 旋轉(zhuǎn)
Opacity 透明度
Path 路徑
Group Transforms (Anchor point, position, scale etc) 組變換
Rectangle (All properties) 矩形路徑(所有屬性)
Ellipse (All properties) 橢圓路徑(所有屬性)
Multiple paths in one group 一個(gè)組里的多個(gè)路徑Stroke (shape layer) 描邊(形狀層)
Stroke Color 描邊顏色
Stroke Opacity 描邊透明度
Stroke Width 描邊寬度
Line Cap 描邊端點(diǎn)(圓頭炭剪,平頭)
Dashes 描邊斷點(diǎn)Fill (shape layer) 填充(形狀層)
Fill Color 填充顏色
Fill Opacity 填充透明度Trim Paths (shape layer) 修剪路徑(形狀層)
Trim Paths Start 修剪路徑起點(diǎn)
Trim Paths End 修剪路徑終點(diǎn)
Trim Paths Offset 修剪路徑偏移Layer Features圖層特征
Precomps 預(yù)合成(幾個(gè)圖層打包在一起控制)
Image Layers 圖片層
Shape Layers 形狀層
Null Layers 空層
Solid Layers 固態(tài)層
Parenting Layers 父子層
Alpha Matte Layers 帶alaha通道的遮罩層
未來(lái)計(jì)劃支持的AE特性
- Even-Odd winding paths 判斷點(diǎn)在圖形內(nèi)的一種算法
- Merge Shapes 合并圖層
- Trim Shapes Individually feature of Trim Paths 修剪路徑
- Expressions 表達(dá)式
- 3d Layer support 3d層
- Gradients 漸變
- Polystar shapes (Can convert to vector path as a workaround) 多邊形
- Alpha inverted mask 反相alpha蒙版
配置分析
- assetes 資源
- layers
- ip 開(kāi)始幀
- op 結(jié)束幀
- fr 幀速率(ip练链,op,fr計(jì)算出動(dòng)畫時(shí)間)
- w 寬度
- h 高度
- layer
| 名稱 | 定義 |
| ------| ------ | ------ |
| nm | layer的名稱奴拦,唯一|
| ind | layer的Id媒鼓,唯一 |
| ty | layer的類型,可以是數(shù)字從0開(kāi)始代表percomp错妖、solid隶糕、image、null等在LOTLayer有定義 |
| refId | 和素材資源有關(guān) |
| parentID | 父層的id |
| ip | inframe |
| op | outframe |
| h站玄,w | 搞和寬枚驻,嵌套層有使用 |
| sw,sh | 固態(tài)層的寬高 |
| sc | 固態(tài)層顏色 |
| tt | 遮罩類型 |
| masksProperties | 蒙版的數(shù)組 |
| shapes | 形狀數(shù)組株旷,有g(shù)r(形狀),st(描邊),fl(填充),tr(固態(tài)變換),sh(路徑),等等 在LOTShapeGroup內(nèi)可以找到再登,和支持的功能項(xiàng)意義對(duì)應(yīng) |
不難發(fā)現(xiàn)尔邓,json的結(jié)構(gòu)和支持功能是意義對(duì)應(yīng)的,推測(cè)在對(duì)應(yīng)實(shí)現(xiàn)的layer上也是一一對(duì)應(yīng)的锉矢。
原理分析
實(shí)現(xiàn)基于QuartzCore對(duì)layer的繪圖梯嗽,通過(guò)在一個(gè)根layer上遍歷配置數(shù)據(jù)添加子layer來(lái)實(shí)現(xiàn)動(dòng)畫的合并。用Core Animation做矢量動(dòng)畫實(shí)現(xiàn)沽损。
- 讀取json配置灯节,創(chuàng)建LOTAnimationView
- 分析json,生成LOTComposition類型的model
- 分析model內(nèi)的子動(dòng)畫model绵估,生成對(duì)應(yīng)的LOTCompositionLayer類型layer
- 同時(shí)按照層級(jí)關(guān)系添加layer到根layer上
- 播放動(dòng)畫
以前我們要在各個(gè)端實(shí)現(xiàn)一遍動(dòng)畫炎疆,使用lottie可以很大程度提高開(kāi)發(fā)效率,并增加app支持動(dòng)態(tài)下發(fā)動(dòng)效的能力国裳。iOS基于layer實(shí)現(xiàn)形入,對(duì)性能消耗很小,在存儲(chǔ)上json文件占用的空間也不多缝左。但接入后仍需要做一些事情亿遂,比如不支持漸變、文字渺杉、在移動(dòng)端無(wú)法編輯蛇数,這些都需要我們修改bodymuvin插件來(lái)支持。