文章最后附上源碼地址
實現(xiàn)首頁剩下的內容
要實現(xiàn)余下內容效果如下:


這里將分為三部分去寫橄浓,也就是說我們這里將分成三個組件去寫
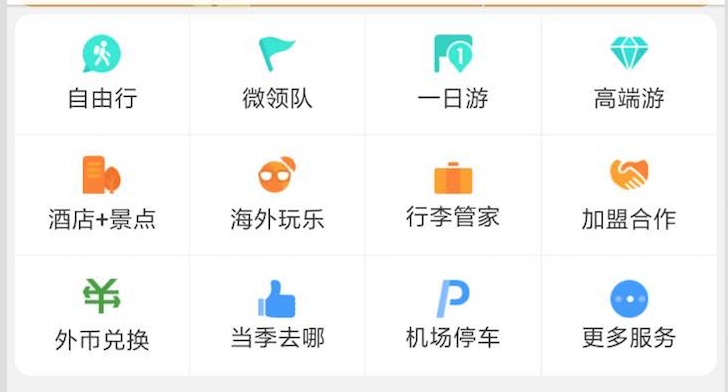
第一個分類欄 如下:

第二個特賣專欄 如下:

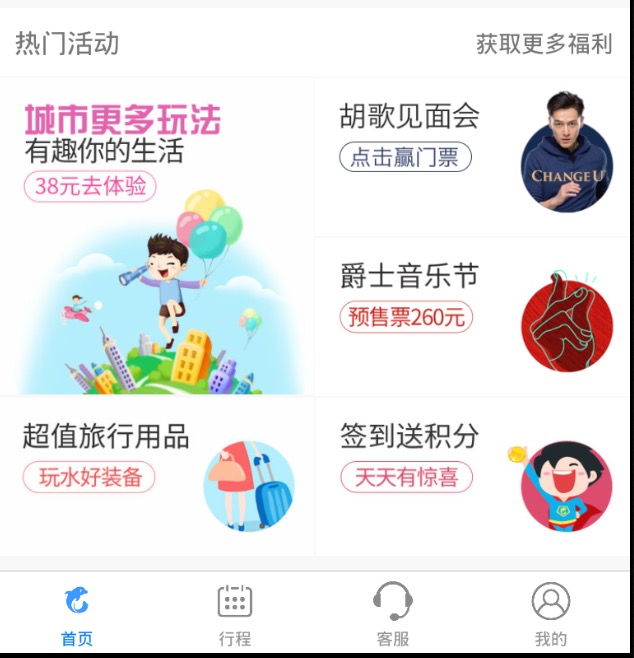
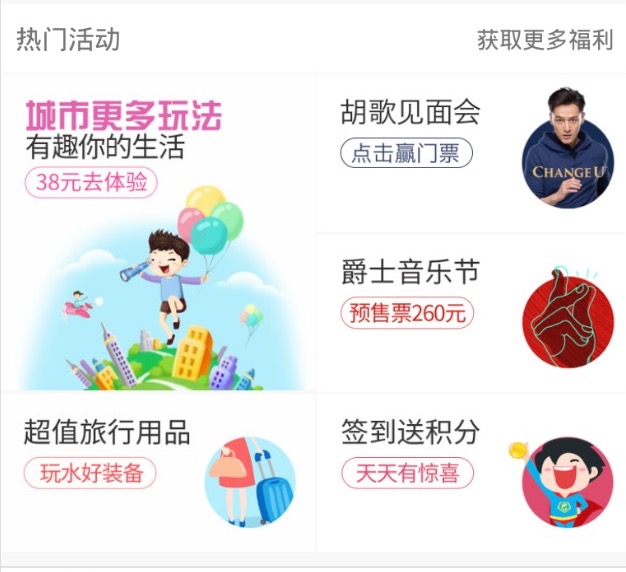
第三個熱門活動 如下:

編寫分類欄組件
分類欄這里我把每一行都當成一個組件泣侮,總共三行瓢阴,三行都是使用這個組件
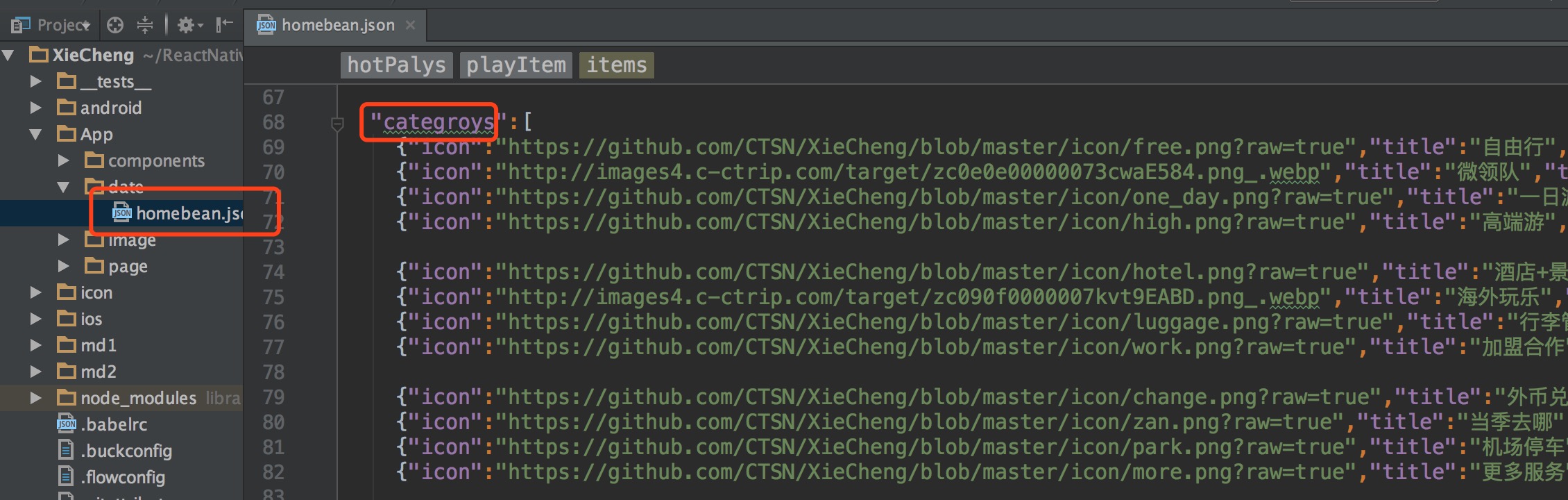
準備數(shù)據
這里在homebean.json數(shù)據文件中準備了所有item的集合數(shù)據cetegroys

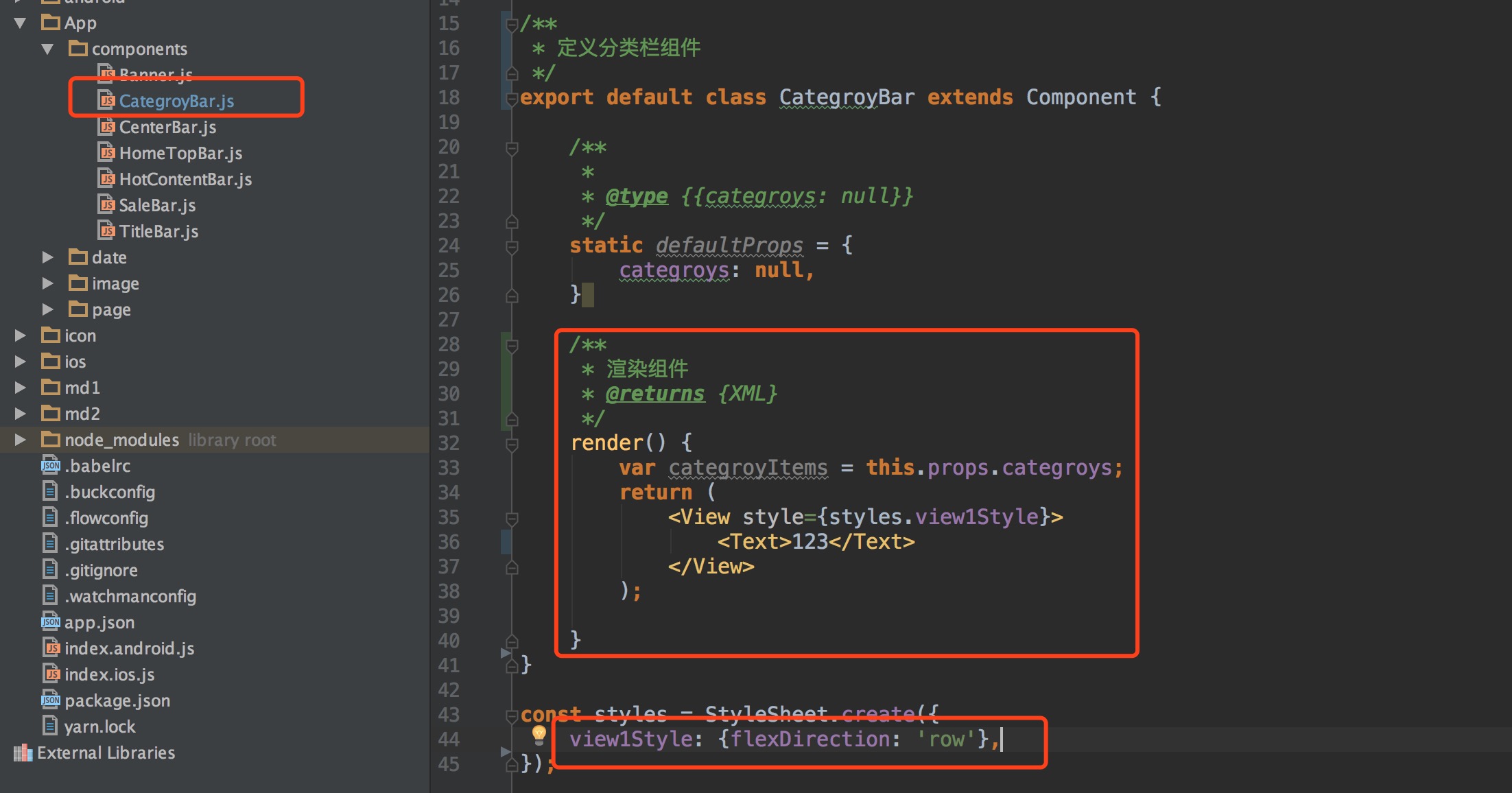
定義CategroyBar組件
創(chuàng)建CategroyBar的組件董饰,這個組件就是每行的組件了。

使用CategroyBar組件
在HomePage遍歷三次創(chuàng)建三個相同的CategroyBar組件

傳遞數(shù)據給CategroyBar組件
1.傳遞數(shù)據給CategroyBar組件
CategroyBar設置一個屬性了categroys來接收每行對應的所有item數(shù)據

2.CategroyBar接收數(shù)據
在CategroyBar通過this.props.categroys來獲取接受到的categroys數(shù)據
// 接收數(shù)據
var categroyItems = this.props.categroys;

實現(xiàn)CategroyBar組件布局
1.布局搭建
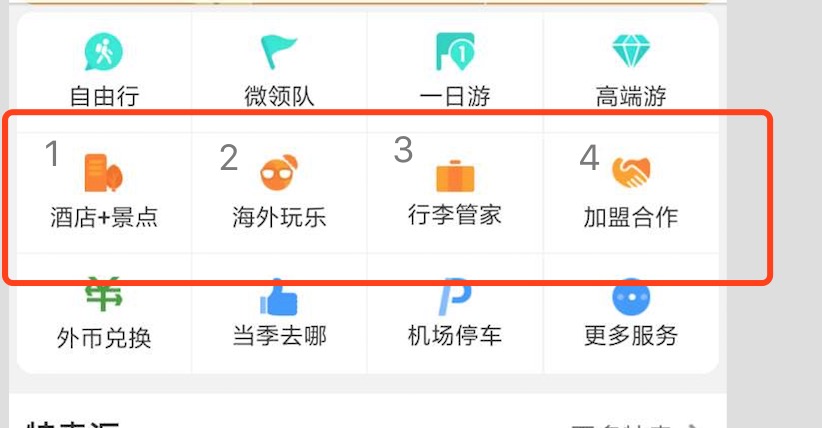
接收完數(shù)據锣吼,開始CategroyBar布局搭建募狂,這里拆分下結構,如圖:

這里分為四個View诞帐,每個View分為上下結構欣尼,并且各自權重為1。因為每個View里面布局相同停蕉,使用for循環(huán)遍歷創(chuàng)建

2.設置每個View的樣式愕鼓,權重為1,上下結構慧起,內容居中菇晃,設置邊框。

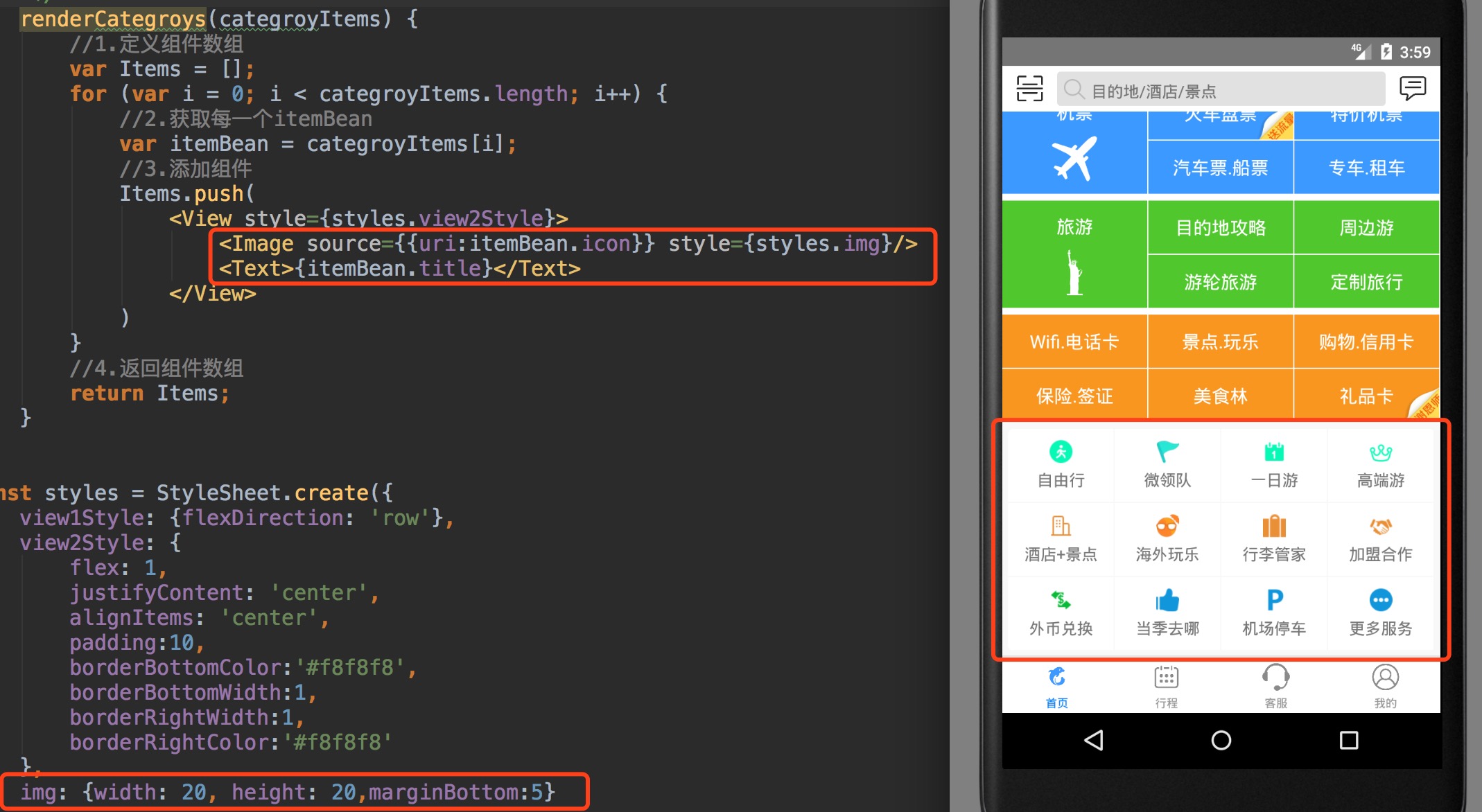
3.填充每個View的數(shù)據蚓挤,完善CategroyBar組件磺送。

編寫特賣專欄組件
準備數(shù)據
這里在homebean.json數(shù)據文件中準備叫benefit的的數(shù)據。

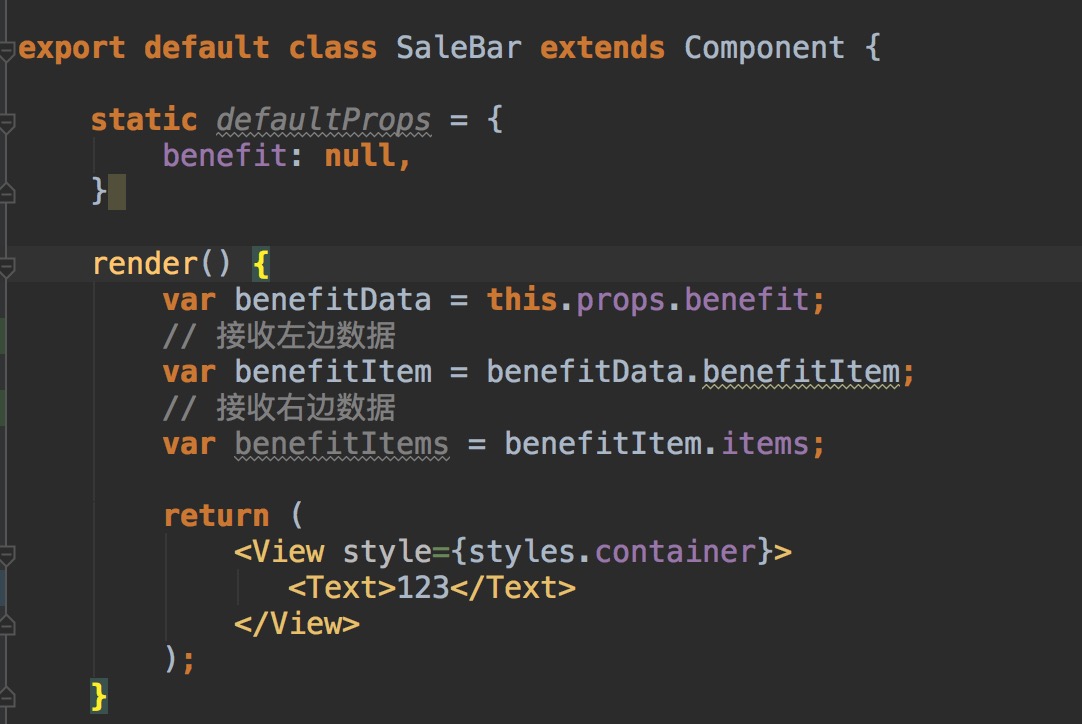
定義SaleBar組件
簡單創(chuàng)建SaleBar組件屈尼,等會將在這一步一步實現(xiàn)布局册着。

使用SaleBar組件
在HomePage中使用SaleBar組件

傳遞數(shù)據給SaleBar組件
1.在SaleBar設置一個屬性了benefit來接收數(shù)據

2.在SaleBar組件接收數(shù)據
在SaleBar通過this.props. benefit來獲取接受到的benefit數(shù)據

實現(xiàn)SaleBar組件布局
這個組件 我做了這樣拆分拴孤,如圖:

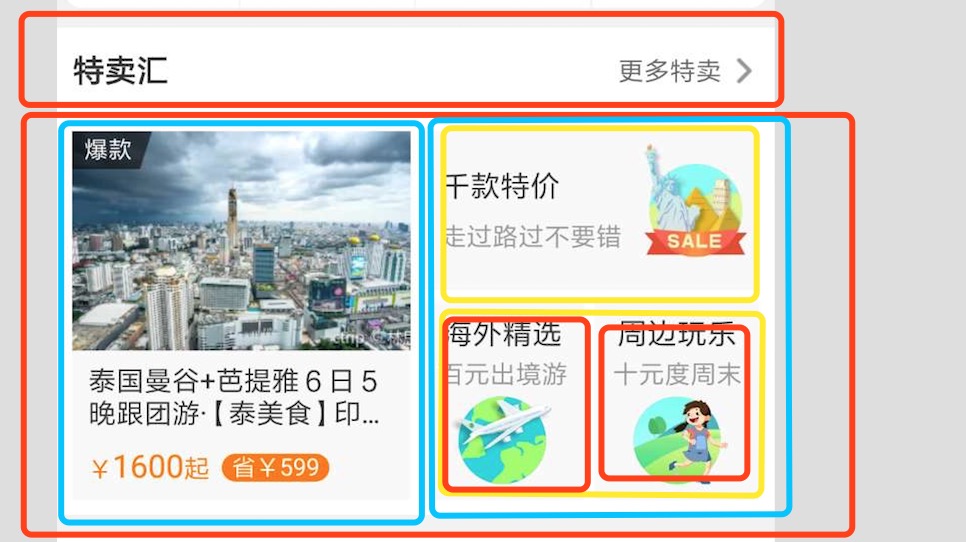
先整體分為上下結構(紅色框),下面紅色框分為左右結構(藍色框)脾歧,右邊藍色框分為上下結構(黃色框),在下邊黃色框內再分為左右結構演熟。這里稍微有點繞鞭执,但是一步一步來,就可以實現(xiàn)了芒粹。

實現(xiàn)上面部分(標題部分)
這里上面部分兄纺,我定義成一個組件TitleBar方便后面使用

在SaleBar中使用

實現(xiàn)下面部分
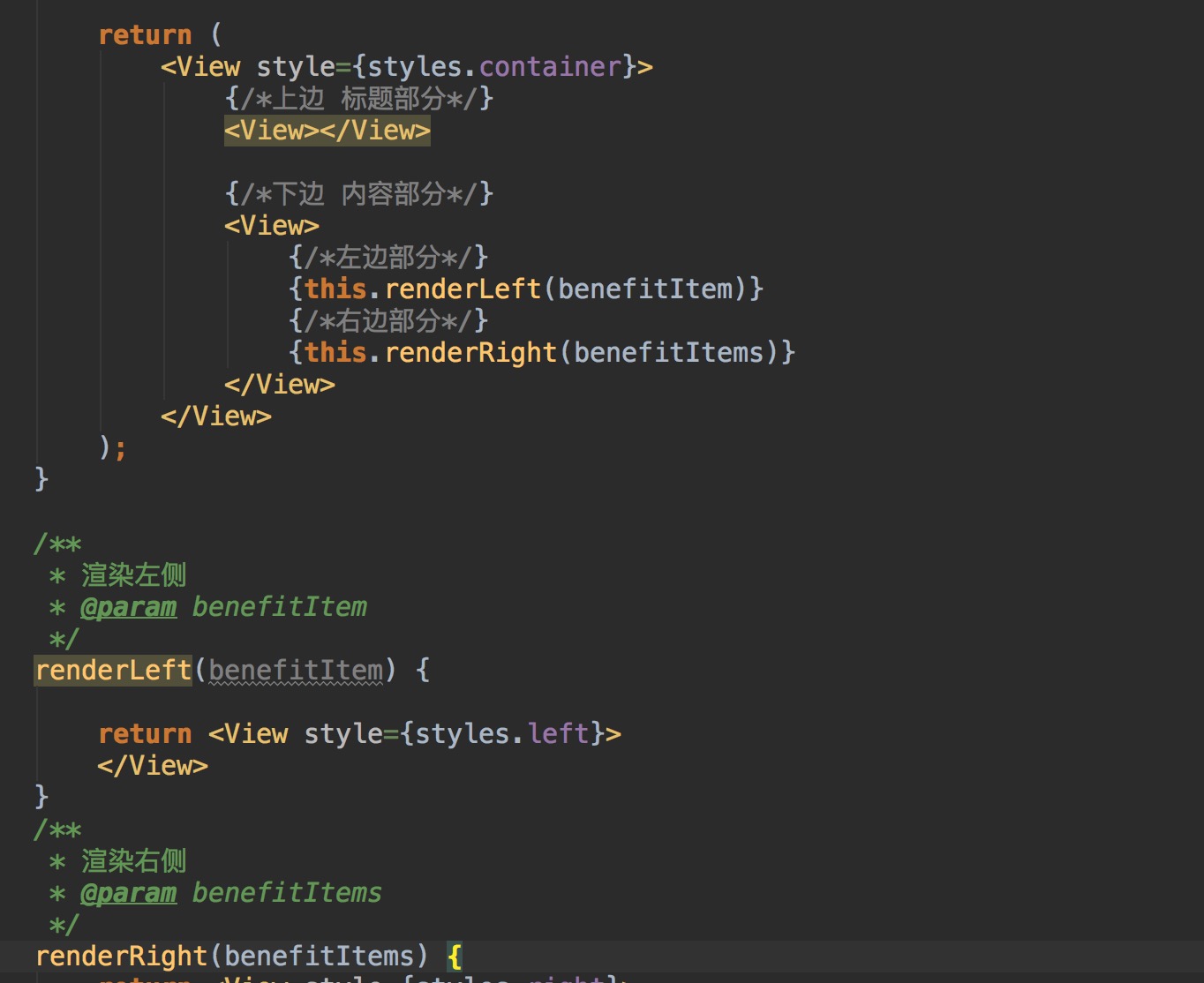
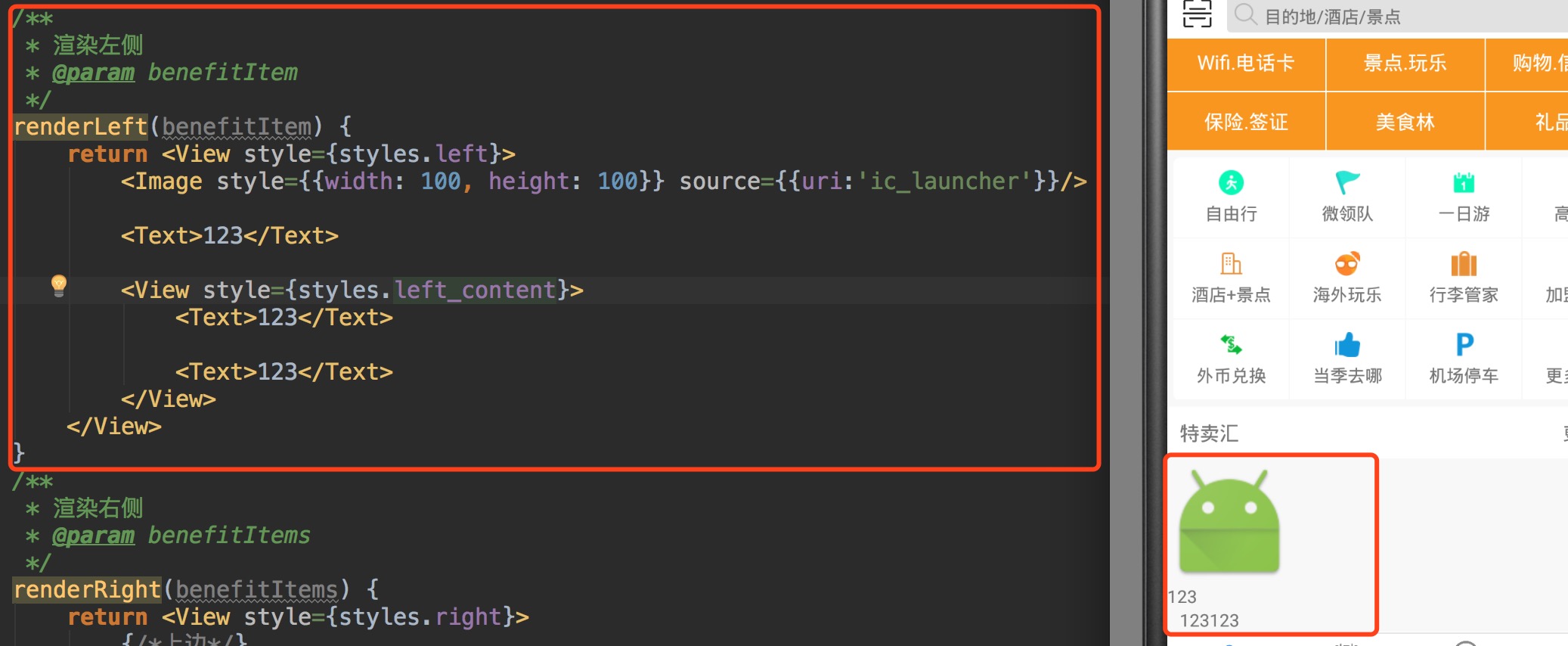
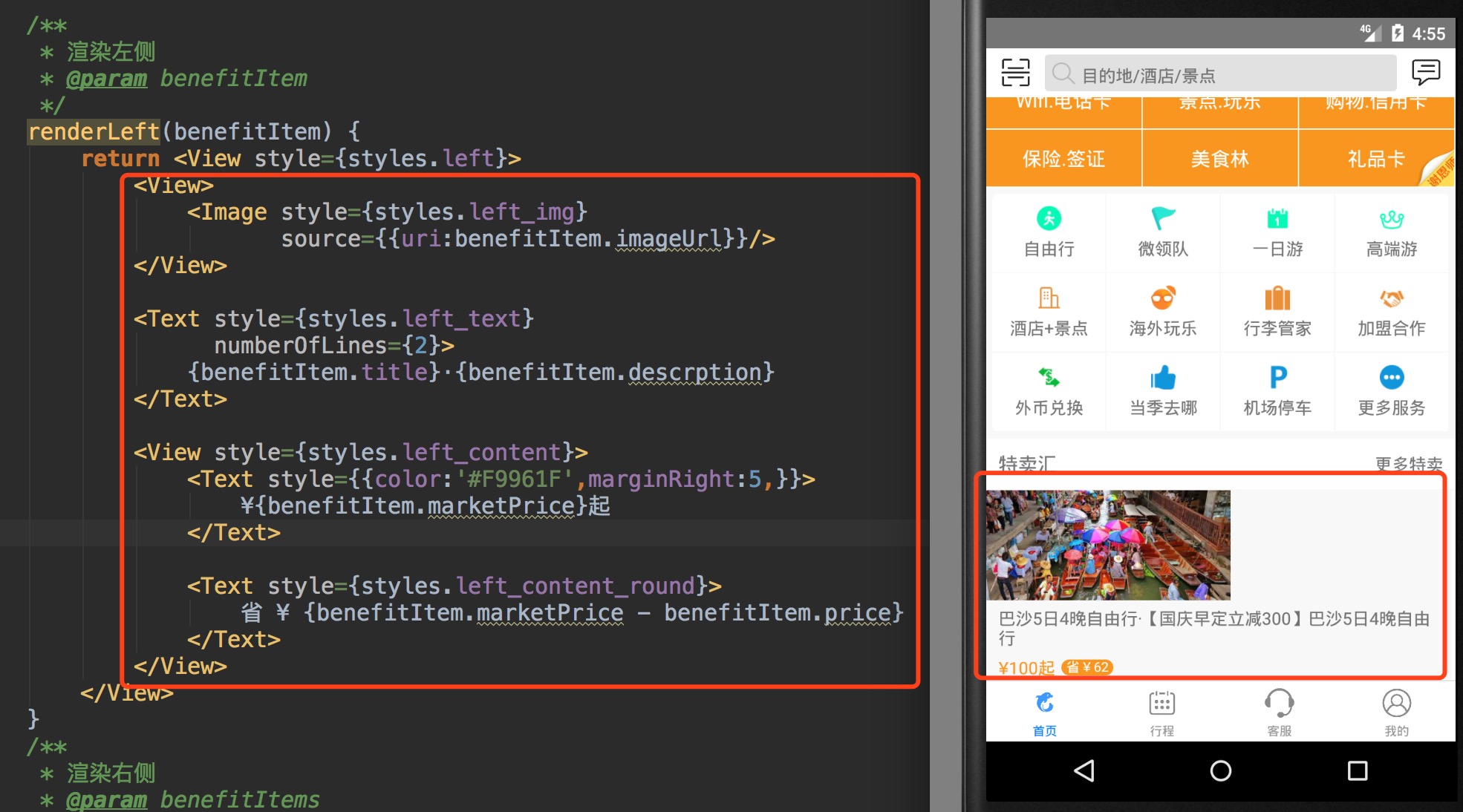
1.左側布局實現(xiàn),劃分結構如圖:

分為四個組件化漆,最后兩個組件在同一排估脆,可以外層再裹上一層View組件。

2.填充數(shù)據座云,設置對應樣式


3.右側布局實現(xiàn)疙赠,劃分結構如圖

先分為上下結構,上邊由三個組件構成朦拖,下邊分為左右結構圃阳,左右兩邊布局相同。

4.填充數(shù)據璧帝,設置對應樣式


編寫熱門活動組件
終于到了首頁最后一個組件了捍岳,這個組件稍微簡單,都是由圖片組成。
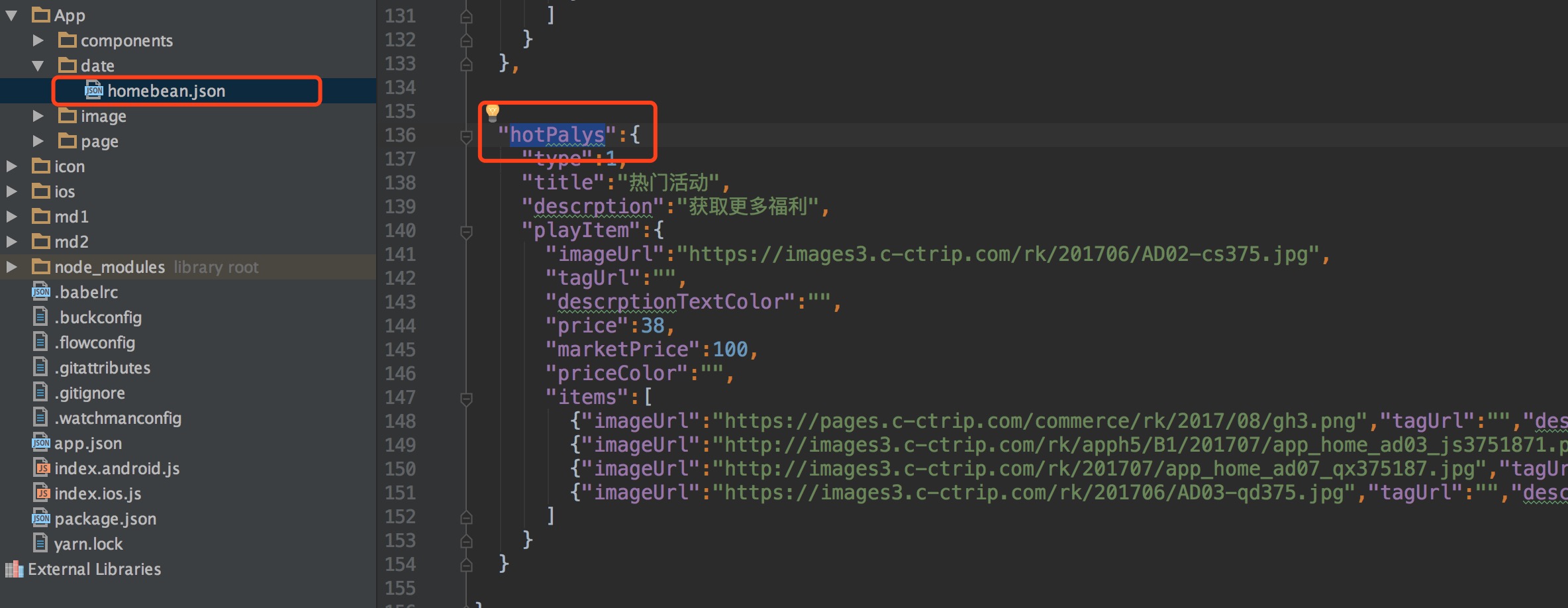
準備數(shù)據
homebean.json數(shù)據文件中準備叫hotPalys的的數(shù)據锣夹。

定義HotContentBar組件页徐,并在HomePage中使用
步驟與前面兩個組件一致,就不再贅述银萍。
傳遞數(shù)據
這里步驟與前面兩個一致泞坦,就不再贅述。
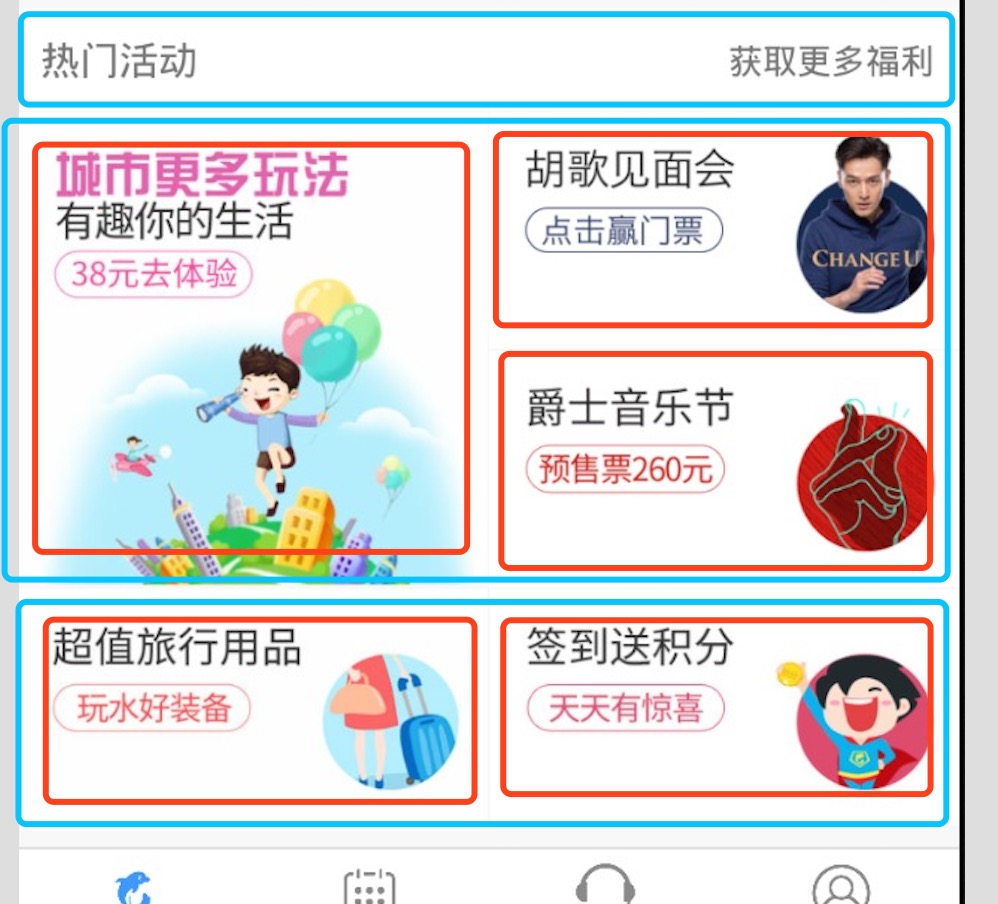
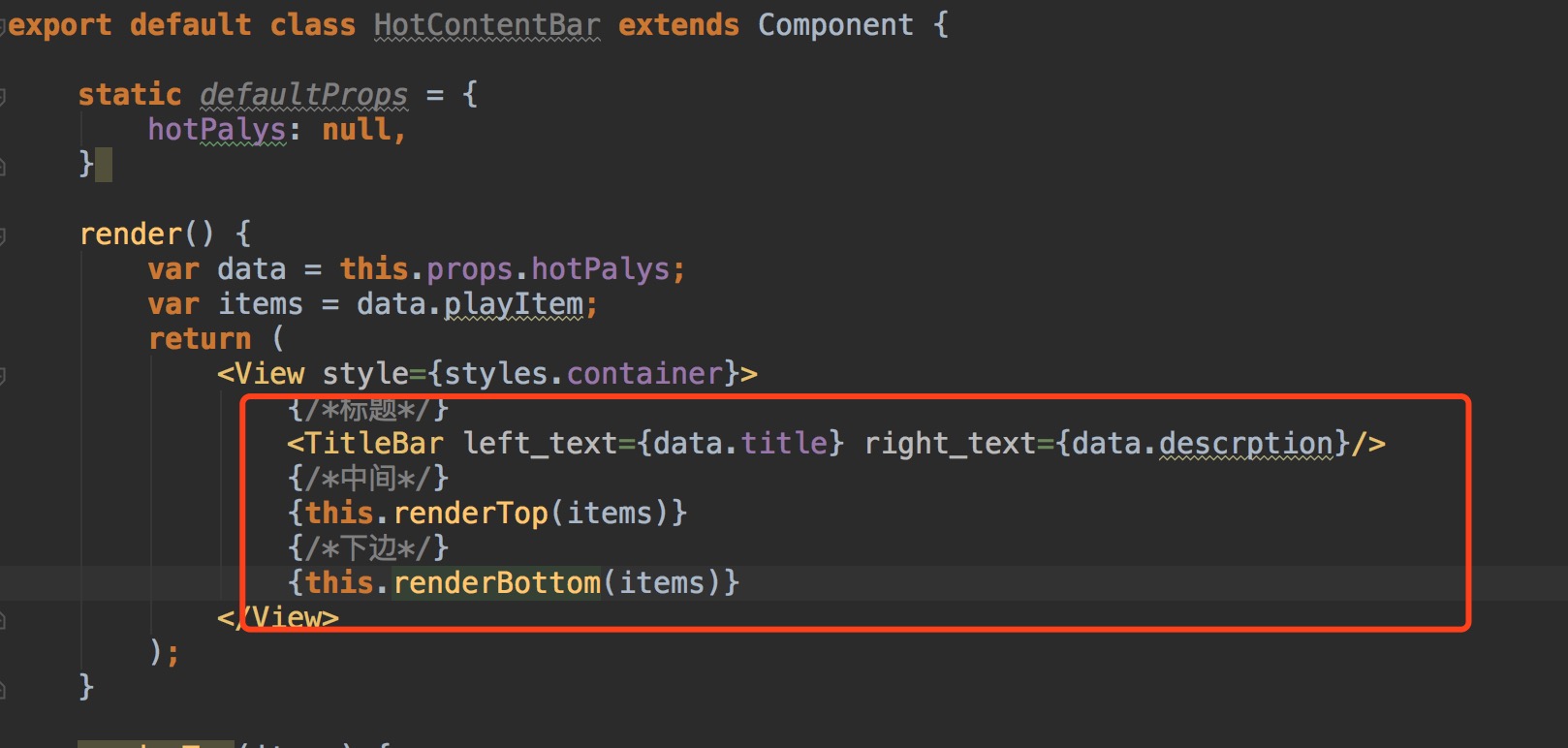
實現(xiàn)HotContentBar組件布局

1.劃分結構
這里我這樣劃分砖顷,先分為上中下結構兩層贰锁,上層是標題布局,已創(chuàng)建過TitleBar組件滤蝠,可以重復使用豌熄。中間和下面內容部分都是圖片組成。

2.填充數(shù)據物咳,設置對應樣式

最終效果如下:

最后附上項目地址
小碼哥HTML5培訓
持續(xù)更新中..