
圖片來源:Downgrading from iOS 7 to iOS 6: Why Apple won’t let you
奉行扁平設(shè)計(jì)的 iOS 7 也出好一陣子了宾娜,老實(shí)說剛換的時(shí)候真的很不習(xí)慣,總覺得少了蘋果一貫的仿真設(shè)計(jì)扇售,就少了許多細(xì)節(jié)和美感前塔,但看久了當(dāng)然也就習(xí)慣了嚣艇。
也因?yàn)榱?xí)慣了,才比較敢對(duì)這樣的轉(zhuǎn)變說些評(píng)論华弓。
因?yàn)榻槊嬖O(shè)計(jì)來自人性食零,所以一直以來都很喜歡蘋果的仿真設(shè)計(jì)理念,按鈕就要看起來像顆真的按鈕寂屏、便條紙功能就要看起來真的像張便條紙贰谣。
仿真設(shè)計(jì)是一個(gè)非常體貼人的設(shè)計(jì)理念,讓人幾乎不需要學(xué)習(xí)迁霎,就能適應(yīng)從實(shí)體進(jìn)入虛擬的習(xí)慣轉(zhuǎn)移吱抚。
不需要學(xué)習(xí)的習(xí)慣轉(zhuǎn)移有多重要,看看 google docs 一直務(wù)求在操作習(xí)慣上能和微軟 office 一模一樣考廉,目的就是要讓使用者無痛轉(zhuǎn)移秘豹。

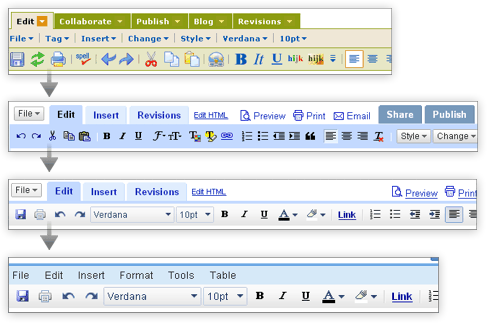
圖片來源:New Google Documents Menu
然而,人類使用數(shù)位工具已經(jīng)多年昌粤,數(shù)位介面是越簡(jiǎn)潔越好既绕,其一、降低硬體負(fù)擔(dān)涮坐;其二凄贩、在視覺資訊處理上會(huì)更省力,提升工作效率袱讹;其三疲扎、在有限的螢?zāi)还?fàn)圍內(nèi)提供更多資訊或內(nèi)容勒虾。
例如 windows phone 就是非常徹底的扁平設(shè)計(jì)碗硬,現(xiàn)代人不會(huì)對(duì)那些方塊感到疑惑,對(duì)於返回鍵陕赃、home 鍵的外觀及位置也都已經(jīng)很熟悉非区,但放到10年前大家可能要花比較多的時(shí)間才能找到按鈕進(jìn)行下一個(gè)操作瓜挽。

圖片來源:Windows Phone 7 Concept UI for Nokia Relies on Cubes, Looks Brilliant
仿真設(shè)計(jì)和扁平設(shè)計(jì)就像木椅和電腦椅,電腦椅可以調(diào)整高低征绸、椅背彈性久橙,有滾輪方便移動(dòng),木椅雖然笨重又不能調(diào)整任何部位管怠,但多了些質(zhì)感和文化淆衷。
若要我說我喜歡哪種風(fēng)格,老實(shí)說我還是比較喜歡仿真設(shè)計(jì)渤弛,能在冷冰冰的數(shù)位設(shè)備中找到一些人情味祝拯。

圖片來源:A Final Sorrow