本文摘要
一、色彩對(duì)比的基礎(chǔ)知識(shí)
1藻糖、色相對(duì)比
(1)互補(bǔ)色對(duì)比
(2)鄰近色對(duì)比
(3)對(duì)比色對(duì)比
(4)零度對(duì)比
2淹冰、明暗對(duì)比
3、純度對(duì)比
二巨柒、如何選擇最佳的色彩搭配
三樱拴、每位設(shè)計(jì)師還需知道的
四、建議可以說我們每個(gè)人每天無時(shí)無刻都在和顏色打交道洋满,作為一名設(shè)計(jì)師晶乔,對(duì)顏色更是敏感。色彩的搭配影響著每個(gè)作品的成敗牺勾,所以對(duì)于設(shè)計(jì)師來說瘪弓,深入了解色彩掌握色彩搭配是一門重要的功課。
色彩是豐富多彩的禽最,每一種色彩代表著不一樣的心理和情感腺怯,不一樣的色彩體現(xiàn)的情感讓人們?cè)谝曈X上心里上的作用都不一樣。不一樣的顏色碰撞也會(huì)給人們產(chǎn)生不一樣的心理感受川无,這是色彩心理學(xué)教會(huì)我們的呛占。色彩對(duì)比在生活中起著舉足輕重的作用,所以我們要去深入的了解色彩對(duì)比的更多信息內(nèi)容懦趋。包括色彩是什么晾虑?什么樣的色彩搭配讓人振奮人心?什么顏色組合對(duì)比是禁忌的仅叫?……了解完這些知識(shí)后帜篇,你就能明白什么顏色搭配組合能讓客戶或受眾滿意。
一诫咱、色彩對(duì)比的基礎(chǔ)知識(shí)
不同的顏色可以表達(dá)不同的感受笙隙,顏色上的對(duì)比也有很多,這個(gè)跟色彩構(gòu)成有很大的關(guān)系坎缭。色彩對(duì)比的基礎(chǔ)知識(shí)主要給大家講講幾個(gè)重要的對(duì)比方式:色相對(duì)比竟痰、明度對(duì)比和純度對(duì)比。
1掏呼、色相對(duì)比
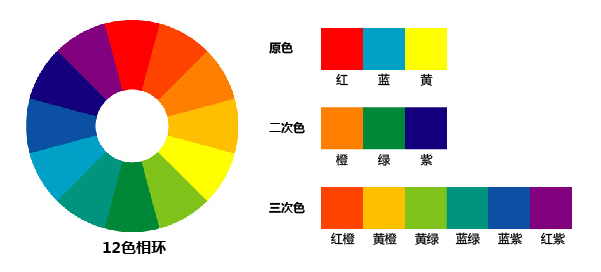
色相即各類顏色色彩的相貌稱謂坏快,任何黑白灰以外的顏色都有色相的屬性。如朱紅憎夷、普藍(lán)莽鸿、檸檬黃等。色相是色彩的首要特征拾给,是區(qū)別各種不同色彩的最準(zhǔn)確的標(biāo)準(zhǔn)祥得。

色相環(huán)是由原色臼予、二次色和三色色組合而成(可看標(biāo)準(zhǔn)24色相環(huán))。色相環(huán)中的三原色是由紅啃沪、黃、藍(lán)窄锅,在環(huán)中形成一個(gè)等邊三角形创千。二次色是橙、紫入偷、綠追驴,處在三原色之間,形成另一個(gè)等邊三角形疏之。
紅橙殿雪、黃橙、黃綠锋爪、藍(lán)綠丙曙、藍(lán)紫和紅紫六色為三次色,三次色是由原色和二次色混合而成其骄。
根據(jù)上面的色相環(huán)可以看出色環(huán)上的顏色是多豐富多彩亏镰,隨意抽取兩個(gè)顏色,都能形成不一樣的對(duì)比拯爽。因此色相對(duì)比又分很多索抓,有補(bǔ)色對(duì)比、對(duì)比色對(duì)比毯炮、鄰近色相對(duì)比等等逼肯。
(1)互補(bǔ)色對(duì)比
在色相環(huán)的組成中,相隔 180 度的色彩我們稱之為互補(bǔ)色:紅與綠互補(bǔ)桃煎,黃與紫互補(bǔ)而藍(lán)色與橙色互補(bǔ)篮幢。互補(bǔ)色的對(duì)比效果強(qiáng)烈为迈、眩目洲拇、響亮、極有力曲尸,但也需要慎用赋续,因?yàn)槭褂貌划?dāng)易產(chǎn)生幼稚 、原始另患、粗俗纽乱、不安定、不協(xié)調(diào)等不良感覺昆箕。

一般在設(shè)計(jì)作品中鸦列,比較少的設(shè)計(jì)師會(huì)采用互補(bǔ)色來做作品的配色租冠,因?yàn)榛パa(bǔ)色在實(shí)際應(yīng)用中把握不好的話比較危險(xiǎn),容易讓人產(chǎn)生不舒服薯嗤、不協(xié)調(diào)的不舒適感顽爹。也有不少優(yōu)秀的設(shè)計(jì)師將互補(bǔ)色運(yùn)用得非常出色。以下這些知名的標(biāo)志設(shè)計(jì)就采用了互補(bǔ)色來搭配的:
(2)鄰近色對(duì)比
鄰近色對(duì)比好理解一些骆姐,好比黃色跟橙色可以稱為鄰近色镜粤,草綠和果綠也可稱為鄰近色。色相環(huán)上相鄰的二至三色對(duì)比玻褪,色相距離大約30度左右肉渴,為弱對(duì)比類型。鄰近色相對(duì)比效果感覺柔和带射、和諧同规、雅致、文靜窟社,但也會(huì)讓人感覺單調(diào)券勺、模糊、乏味灿里、無力朱灿,所以必須調(diào)節(jié)明度差來加強(qiáng)效果。

鄰近色之間往往是你中有我钠四,我中有你盗扒。比如:朱紅與桔黃,朱紅以紅為主缀去,里面略有少量黃色侣灶;桔黃以黃為主,里面有少許紅色缕碎,雖然它們?cè)谏嗌嫌泻艽蟛顒e褥影,但在視覺上卻比較接近。在色輪中咏雌,凡在90度范圍之內(nèi)的顏色都屬鄰近色的范圍凡怎。
(3)對(duì)比色對(duì)比
色相對(duì)比距離約120度左右,為強(qiáng)對(duì)比類型赊抖,要比鄰近色相對(duì)比鮮明统倒、強(qiáng)烈、飽滿氛雪。豐富房匆,容易使人興奮激動(dòng)和造成視覺以及精神的疲勞。如黃綠與紅紫色對(duì)比等,但是顏色之間協(xié)同統(tǒng)一的工作也比較難做浴鸿。這種對(duì)比不容易單調(diào)井氢,但一般需要采用多種調(diào)和手段來改善對(duì)比效果,不然就容易產(chǎn)生雜亂和過分刺激的效果岳链。

(4)零度對(duì)比
零度對(duì)比其實(shí)也分了幾塊花竞,比如無彩色對(duì)比、無彩色與有彩色的對(duì)比掸哑、同種色相對(duì)比和無彩色與同種色相比四種约急,這塊只要理解下無彩色的概念即可。
無彩色指的就是沒有色相的顏色举户,前面小編說的顏色都有色相,但黑白灰這三種是沒有色相的遍烦,所以也被稱為無彩色俭嘁。
無彩色對(duì)比:如黑與白?、黑與灰服猪、中灰與淺灰供填,或黑與白與灰、黑與深灰與淺灰等罢猪。
無彩色與有彩色的對(duì)比:如黑與黃近她、白與藍(lán)等。
同種色相對(duì):如藍(lán)與淺藍(lán)(藍(lán)+白)色對(duì)比膳帕,橙與咖啡(橙+灰)或綠與粉綠(綠+白)與墨綠(綠+黑)色等對(duì)比粘捎。
無彩色與同種色相比:如白與深藍(lán)與淺藍(lán)、黑與桔與咖啡色等對(duì)比危彩。
2攒磨、明暗對(duì)比
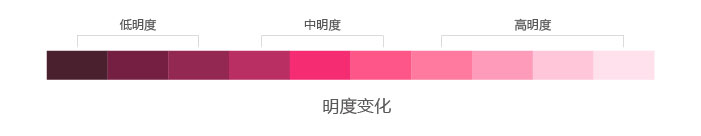
明度指的就是色彩的亮度。比如:深黃汤徽、中黃娩缰、淡黃、檸檬黃等谒府,這些黃顏色在明度上就不一樣拼坎。顏色有深淺、明暗的變化完疫,這些顏色在明暗泰鸡、深淺上的不同變化,也就是色彩的明度變化壳鹤。
兩種以上色相組合后鸟顺,由于明度不同而形成的色彩對(duì)比效果稱為明度對(duì)比。它是色彩對(duì)比的一個(gè)重要方面,是決定色彩方案感覺明快讯嫂、清晰蹦锋、沉悶、柔和欧芽、強(qiáng)烈莉掂、朦朧與否的關(guān)鍵。

可以看到千扔,明度變化里面也有低中高明度區(qū)分的憎妙。


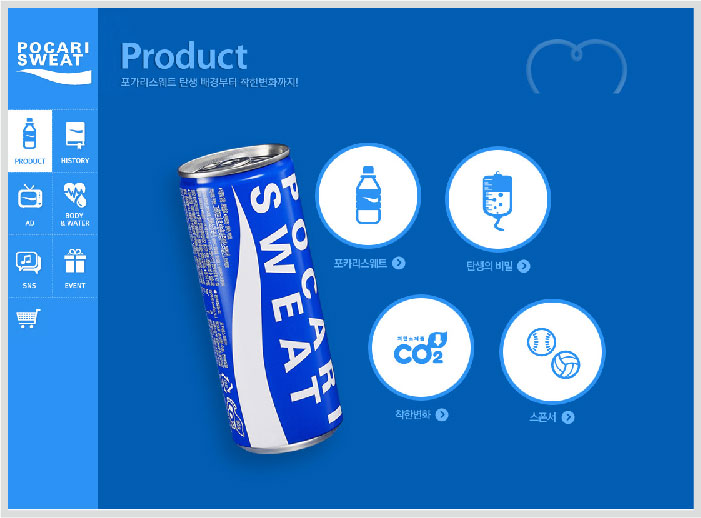
Digital Asset 數(shù)據(jù)產(chǎn)品網(wǎng)站和POCARI SWEAT這兩個(gè)網(wǎng)站都采用了明暗對(duì)比來設(shè)計(jì)的。在POCARI SWEAT網(wǎng)站的界面當(dāng)中曲楚,右邊的深藍(lán)色顯得比較穩(wěn)重厘唾,左邊導(dǎo)航部分采用一個(gè)明亮的藍(lán)色,左右兩邊形成了鮮明的對(duì)比龙誊,這樣的界面穩(wěn)重中又帶著輕快抚垃,視覺效果也比較好。
3趟大、純度對(duì)比
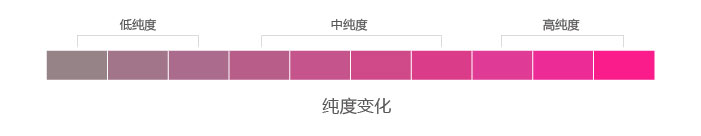
純度指的是色彩的鮮艷和深淺程度鹤树。純度是色彩鮮艷度的判斷標(biāo)準(zhǔn),純度最高的色彩就是原色逊朽,隨著純度的降低罕伯,色彩就會(huì)變暗、變淡叽讳。
純度指的就是飽和度追他,檸檬黃的純度是比較高的,當(dāng)加入一點(diǎn)紅色之后就變成橙色岛蚤,因而檸檬黃和橙色就形成了純度上的對(duì)比湿酸。兩種以上色彩組合后,由于純度不同而形成的色彩對(duì)比效果稱為純度對(duì)比灭美。它是色彩對(duì)比的另一個(gè)重要方面推溃,但因其較為隱蔽、內(nèi)在届腐,故易被忽略铁坎。在色彩設(shè)計(jì)中,純度對(duì)比是決定色調(diào)感覺華麗犁苏、高雅硬萍、古樸、粗俗围详、含蓄與否的關(guān)鍵朴乖。

純度變化里面也有低中高純度區(qū)分祖屏。

純粹純度上的變化案例比較不好找,因?yàn)轭伾降图兌戎箢伾旧砭妥兊煤芘K买羞,色彩本身也不好看袁勺。所以很少設(shè)計(jì)師會(huì)去做純粹純度上的變化,一般都是結(jié)合明度變化加純度變化畜普。James Gillen-詹姆斯吉倫設(shè)計(jì)師個(gè)人網(wǎng)站期丰,從界面疊加的玫紅色當(dāng)中可以看到中純度的玫紅和一些比較低純度的,界面的整體沖擊力還是比較強(qiáng)的吃挑。
后面的純度和明度可能比較容易混淆钝荡,純度指的是顏色的飽和度,明度指的是顏色的明暗程度舶衬,這樣說可能比較好區(qū)分埠通。關(guān)于色彩對(duì)比在網(wǎng)頁當(dāng)中的應(yīng)用,小編就給大家分析這三大點(diǎn)逛犹。色彩構(gòu)成的內(nèi)容涉及的比較廣端辱,也只能選擇了其中幾個(gè)有代表性的跟大家分享。
二圾浅、如何選擇最佳的色彩搭配
關(guān)于色彩對(duì)比的重要性掠手,其實(shí)不用說應(yīng)該大部分設(shè)計(jì)師都知道憾朴。色彩對(duì)比為受眾提供了視覺上的享受狸捕。我們可以試想一下,如果整個(gè)設(shè)計(jì)作品都是一個(gè)顏色众雷,或者都是一個(gè)色系的灸拍,那這個(gè)作品拿出來得多無聊。
強(qiáng)烈的色彩對(duì)比可以比較抓人眼球砾省,特別是在超市的貨架上鸡岗,我們往往很容易被一個(gè)色彩對(duì)比明顯的包裝所吸引。網(wǎng)頁的界面設(shè)計(jì)也是编兄,我們更加容易被色彩絢爛轩性,對(duì)比明顯且好看的界面所吸引。
列舉的三個(gè)網(wǎng)頁界面截圖狠鸳,第一個(gè)注意到的其實(shí)是最后一個(gè)揣苏,比較抓眼球,這樣的色彩對(duì)比讓受眾有所期待件舵,對(duì)該產(chǎn)品或者網(wǎng)站印象深刻卸察。

我們?cè)诮o一個(gè)作品配色的時(shí)候,我們會(huì)選擇多種的配色方案铅祸,根據(jù)上面介紹的色彩基礎(chǔ)知識(shí)坑质,我們可以分成:
1、單色配色
單色的配色很簡(jiǎn)單,這樣的界面通常相對(duì)比較單調(diào)涡扼。簡(jiǎn)單舉個(gè)例子稼跳,我將色環(huán)上的顏色排列成一行,方便對(duì)比查看:

Nineswiss這個(gè)網(wǎng)站設(shè)計(jì)壳澳,采用了單色設(shè)計(jì)岂贩,界面效果比較單調(diào)。所以一般情況下我們建議采用單色的時(shí)候巷波,可以多用幾個(gè)同色系的顏色來協(xié)調(diào)萎津,這個(gè)可以采用相關(guān)的純度明度變化的顏色。例如:

LOHBS的這個(gè)網(wǎng)站抹镊,雖然采用了橙色來做主色锉屈,同時(shí)利用了其他一些純度明度上變化的顏色來豐富界面晃择。當(dāng)然断部,也用到了部分的鄰近色,比如黃色俐填。但是這種配色方案可以增加視覺的沖擊效果终佛,增加畫面的豐富性俊嗽。
2、互補(bǔ)色配色
互補(bǔ)色的使用铃彰,前面說過了绍豁,沖突性會(huì)比較強(qiáng),所以使用中需要謹(jǐn)慎牙捉。
運(yùn)用要領(lǐng):互補(bǔ)色竹揍,?75%+25%+ 5%。
由于互補(bǔ)色之間的對(duì)比相當(dāng)強(qiáng)烈邪铲,因此在實(shí)際運(yùn)用過程中芬位,配色的比例相當(dāng)?shù)闹匾T斠娤聢D:
當(dāng)兩個(gè)互補(bǔ)色出現(xiàn)在畫面當(dāng)中的比例各為50%的時(shí)候带到,畫面的沖突性比較大昧碉,這樣的配比對(duì)比是及其不舒服的。當(dāng)橙色占三分之一和四分之一的時(shí)候會(huì)比之前二分之一占比的視覺效果要好很多揽惹。最后一個(gè)圖在互補(bǔ)色中間加了一個(gè)白色做協(xié)調(diào)被饿,使得整體的過渡更加柔和,這樣的搭配是最舒服的永丝。
在實(shí)際的運(yùn)用過程中锹漱,我們可以選擇其中之一的顏色為大面積,構(gòu)成主調(diào)色慕嚷,而另一顏色為小面積作為對(duì)比色哥牍。日本的設(shè)計(jì)師 まりっぺ也針對(duì)色彩的配色提出比例原則 75%毕泌、25%與 5% 的配色比例方式 ,這個(gè)原則跟上面說的一致嗅辣,兩個(gè)互補(bǔ)色各占75%和25%撼泛,剩下的用5%的過渡色來做畫面的協(xié)調(diào)色,使得主次分明澡谭。來看看實(shí)際應(yīng)用中的作品:


奧塞梯餡餅的官網(wǎng)就是用了紅綠互補(bǔ)色的對(duì)比設(shè)計(jì)的愿题。綠色的占比面積比較少,中期用了大量的黃色做協(xié)調(diào)蛙奖,整個(gè)網(wǎng)頁界面非常的出色潘酗。
3、鄰近色配色
鄰近色配色這個(gè)方案用得比較多雁仲,因?yàn)猷徑邢嗨频念伾攸c(diǎn)仔夺,但又各有特性,所以這樣的搭配方式比較受歡迎攒砖。比如黃色缸兔、橙色、紅色的組合使用吹艇,綠色和藍(lán)色的組合搭配惰蜜。下面列舉部分常用的鄰近色搭配方案:

以上列舉的都是3種的鄰近色搭配,在實(shí)際應(yīng)用中切勿平均比例去應(yīng)用受神,這樣出來的界面效果一定不好看抛猖。具體比例的建議可以一個(gè)大的為主其他兩個(gè)顏色為輔助色做點(diǎn)綴。
這里沒有列舉到紫色路克,不是說紫色不常用樟结,紫色在多數(shù)網(wǎng)頁當(dāng)中出現(xiàn)都是比較特殊的养交,鄰近色上比較搭配的是藍(lán)色和紅色精算,但是一般紫色出現(xiàn)的占比面積大的時(shí)候,藍(lán)色和紅色一般占比面積會(huì)比較小碎连,這個(gè)就不單獨(dú)拿出來講解了灰羽。

Kresko食品網(wǎng)站應(yīng)用了鄰近色的對(duì)比,黃色的界面中添加了橘色和紅色鱼辙,鄰近色的運(yùn)用會(huì)讓整個(gè)頁面比較協(xié)調(diào)廉嚼,看起來也比較舒服。
4倒戏、零度對(duì)比配色
從上面講解的零度對(duì)比分很多種怠噪,常見的有無彩色對(duì)比、無彩色與有彩色的對(duì)比杜跷、同種色相對(duì)比和無彩色與同種色相比四種傍念。常用的基本是無彩色與有彩色的對(duì)比矫夷。
零度對(duì)比的配色比較個(gè)性,給人一種比較冷酷的視覺感受憋槐。無彩色雖然無色相双藕,但它們的組合在實(shí)用方面很有價(jià)值。其中無彩色和有彩色的搭配使用會(huì)比較出色阳仔,如果是使用無彩色的話忧陪,建議跟有彩色搭配比較好。

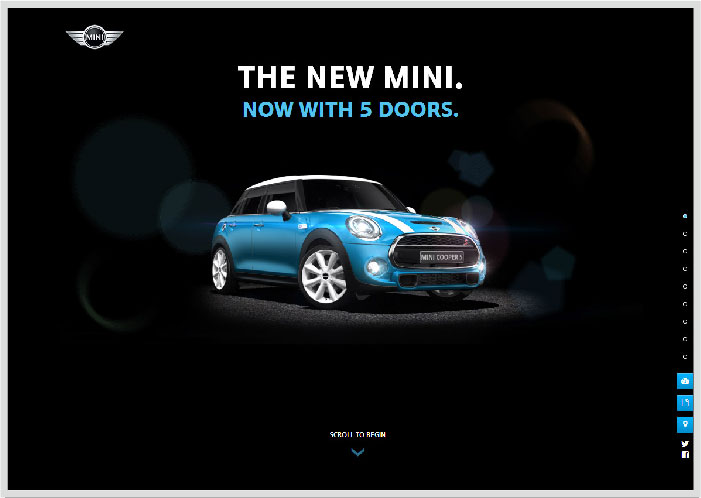
MINI 5-DOOR HATCH這個(gè)網(wǎng)頁就是采用了無彩色和有彩色的對(duì)比近范,整體畫面色彩對(duì)比特別明顯嘶摊,容易彰顯個(gè)性和主題。黑色的底色评矩、白色的字體和灰色logo更卒,無彩色的黑白灰都運(yùn)用到了。有彩色選用了藍(lán)色稚照,比較明亮蹂空,也跟產(chǎn)品的顏色相呼應(yīng)。在整個(gè)畫面當(dāng)中果录,倘若沒有藍(lán)色出現(xiàn)上枕,畫面會(huì)變得枯燥單調(diào),加入藍(lán)色之后弱恒,整個(gè)畫面鮮活起來了辨萍。

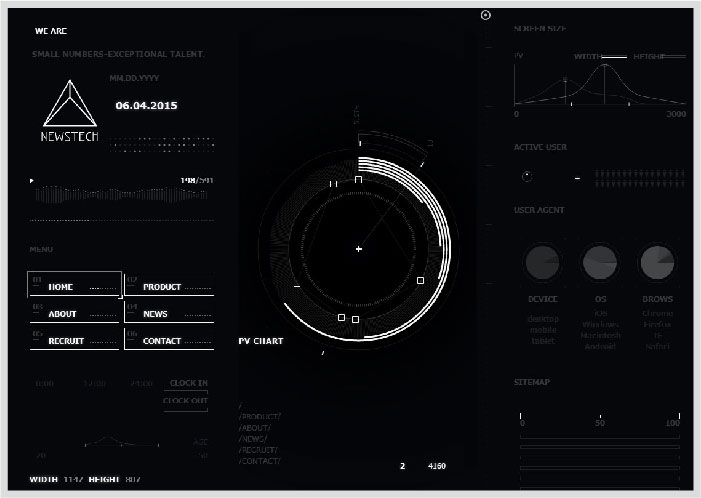
NewsTech設(shè)計(jì)公司這個(gè)網(wǎng)站采用了無彩色的對(duì)比,整個(gè)界面都是用了黑白灰來表現(xiàn)返弹,一般這種界面都會(huì)顯得比較冷酷和個(gè)性锈玉,但看久了也會(huì)覺得有點(diǎn)單調(diào)。這個(gè)界面在黑白灰的處理上做得特別好义起,通常只用黑白灰來表現(xiàn)主題難度很大拉背,因?yàn)閷?duì)于界面的黑白關(guān)系不好掌握,也不好凸顯主次關(guān)系默终,但這個(gè)界面真是小編覺得推薦的一個(gè)椅棺,界面的主次關(guān)系很明顯,在點(diǎn)線面的處理上可以看出設(shè)計(jì)者花了不少心思齐蔽。
5两疚、漸變配色
這兩年,相信大家都打開網(wǎng)站含滴,看到不少帶有漸變色的界面效果诱渤,而這種效果也讓很多人驚艷到。漸變色給人豐富的視覺感受谈况,同時(shí)也能表達(dá)豐富的情感體驗(yàn)勺美。
漸變色有很多方式鞋吉,比如中心漸變、對(duì)角漸變励烦、垂直漸變谓着、水平漸變、雙漸變或是多色漸變坛掠。前面說的四種漸變比較好理解,我們?cè)赼i屉栓、ps里面看到的漸變色面板舷蒲,主要就是上面說的這幾種友多。具體區(qū)分可以參照下圖:

漸變色在網(wǎng)頁當(dāng)中的運(yùn)用表現(xiàn)在很多方面,可以是整體色系上的漸變域滥,也可以是一個(gè)小元素的漸變纵柿,不管是哪種方式的漸變启绰,只要使用恰當(dāng),那對(duì)網(wǎng)站來說委可,便是錦上添花。

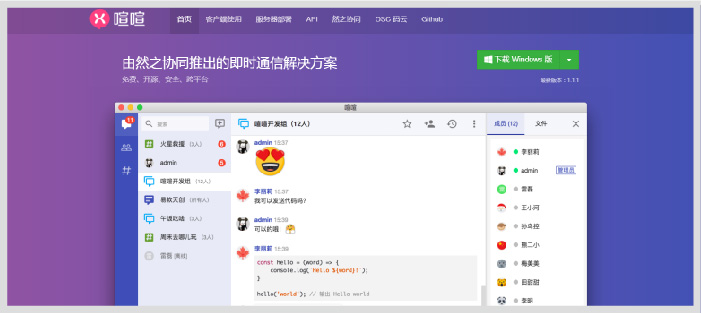
像開源即時(shí)通訊喧喧的官網(wǎng)一樣着倾,也是采用了漸變色的背景拾酝,整體簡(jiǎn)潔又豐富卡者。這樣的表現(xiàn)形式比較常見。
6虎眨、其他配色
其他配色這個(gè)使用性也比較廣泛蟋软,很多設(shè)計(jì)師不受前面幾種顏色的設(shè)定镶摘,更加自由的選擇對(duì)應(yīng)的顏色搭配嗽桩。

蟬知官網(wǎng)這個(gè)例子,主色調(diào)采用了綠色凄敢,但是界面中可以看到有紅色碌冶、黃色的局部元素出現(xiàn),整體界面也活潑一些涝缝。類似的例子還有很多扑庞,這些網(wǎng)站會(huì)采用較多的色彩來做對(duì)比譬重,活躍整個(gè)界面。
配色過程中需要注意到的一些常見問題:
1罐氨、文字的可讀性
在顏色對(duì)比的使用過程中臀规,一定要注意文字的可讀性。切勿用互補(bǔ)色來處理文字栅隐,因?yàn)榭瓷先?huì)很不舒服塔嬉。
運(yùn)用要領(lǐng):深色背景上用淺色字,淺色背景上用深色字租悄。


可讀性谨究,是任何設(shè)計(jì)的必備要素,也是比較重要的一個(gè)要素泣棋。所以設(shè)計(jì)師在設(shè)計(jì)的時(shí)候胶哲,應(yīng)該考慮到顏色對(duì)文本閱讀的影響,設(shè)計(jì)上的處理也要跟注意一些潭辈。
2鸯屿、顏色不是用得越多越好
在實(shí)際運(yùn)用過程中,切勿顏色使用過多把敢,顏色多了就容易給人雜亂感碾盟,且沒有美感。

三技竟、每位設(shè)計(jì)師都需要知道的
全球約有8%的男性患有某種形式的色盲冰肴。這種情況在女性中比較罕見,但每17名色盲患者中有1人是女性榔组∥跷荆總共有4.5%的世界人口看不到世界其他地區(qū)的所有顏色搓扯。這個(gè)比例雖然小,但是作為一名設(shè)計(jì)師锨推,我們也要考慮到這種特殊情況,我們希望我們的每一個(gè)作品所有人都能正常的訪問或者能正常的呈現(xiàn)出來换可。
簡(jiǎn)單舉個(gè)例子,紅綠色盲也是常見的一種色盲人群慨飘,我的弟弟就對(duì)分不清綠色。這樣一類人瓤的,意味著世界上任何含有紅色/綠色的物體都不會(huì)正常呈現(xiàn)。例如圈膏,一個(gè)具有紅色/綠色盲癥的人會(huì)將紫色視為藍(lán)色。這是因?yàn)樗麄儫o法看到有助于區(qū)分紫色和藍(lán)色的紅色稽坤。
您可以想象,這使得選擇完美色彩對(duì)比的過程更加困難慎皱。如果您選擇綠色作為主要背景顏色,甚至選擇字體顏色祈匙,則4.5%的預(yù)期觀眾可能無法準(zhǔn)確查看所有內(nèi)容。他們甚至可能根據(jù)您選擇的色調(diào)和色盲程度有多嚴(yán)格夺欲,甚至無法閱讀這些詞。
所以些阅,當(dāng)我們?cè)谠O(shè)計(jì)作品的時(shí)候,要先確定好我們的受眾人群市埋,在配色的時(shí)候,需要再著重考慮到這些特殊人群的存在性缤谎。
四褐着、建議
設(shè)計(jì)不是一下子就能立馬進(jìn)步的,它是個(gè)循序漸進(jìn)的過程含蓉,需要積累需要練習(xí)。也許今天給大家介紹的這些方法還不能滿足大家馅扣,配色方案如果上面列舉的幾種常見配色方法還不能給大家啟發(fā),那再給大家推薦幾個(gè)配色網(wǎng)站以供參考岂嗓。沒有思路的時(shí)候可以去配色網(wǎng)站上找點(diǎn)靈感,下面這幾個(gè)是國(guó)外知名度比較高的跟配色相關(guān)的網(wǎng)站厌殉。

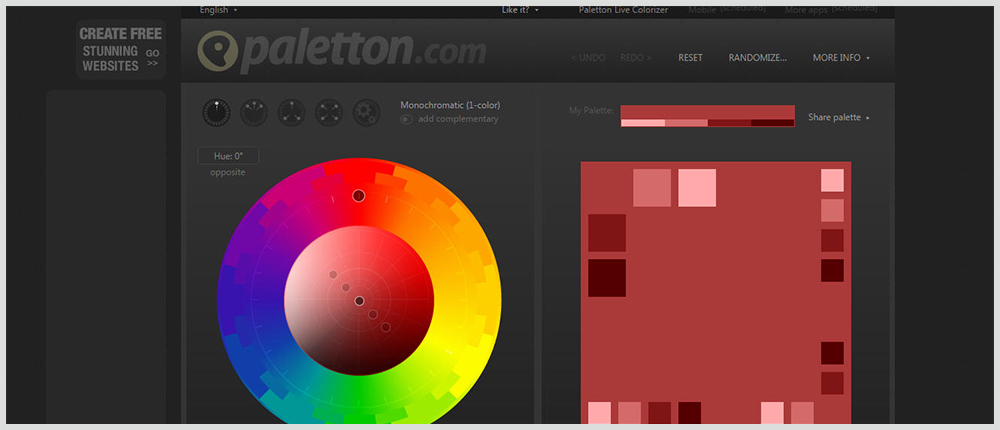
Paletton
幫助平面設(shè)計(jì)師和網(wǎng)頁設(shè)計(jì)師選擇理想的配色方案,打開網(wǎng)站即可選擇一種顏色器紧,然后系統(tǒng)自動(dòng)生成配套的色系供設(shè)計(jì)師使用。

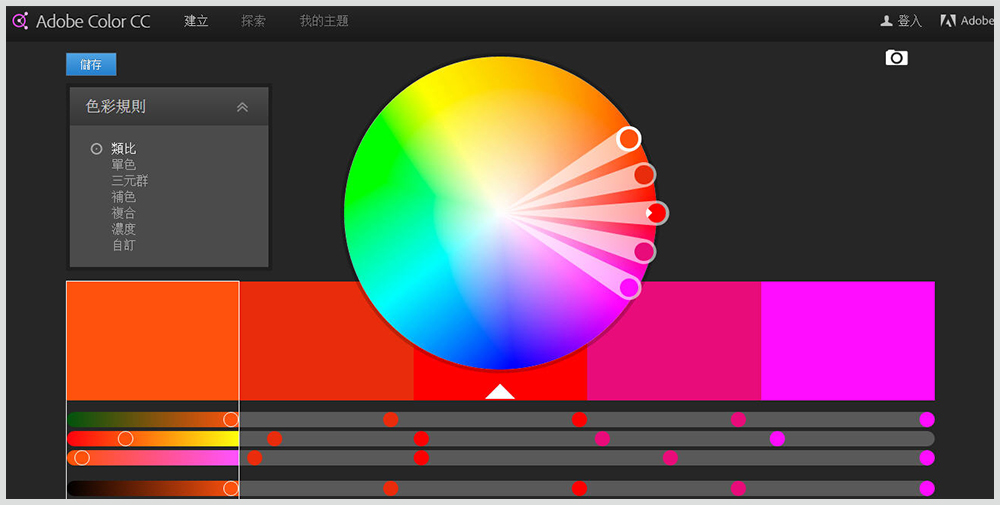
Adobe color cc
Adobe官方配色網(wǎng)站铲汪,你輸顏色它出配色。

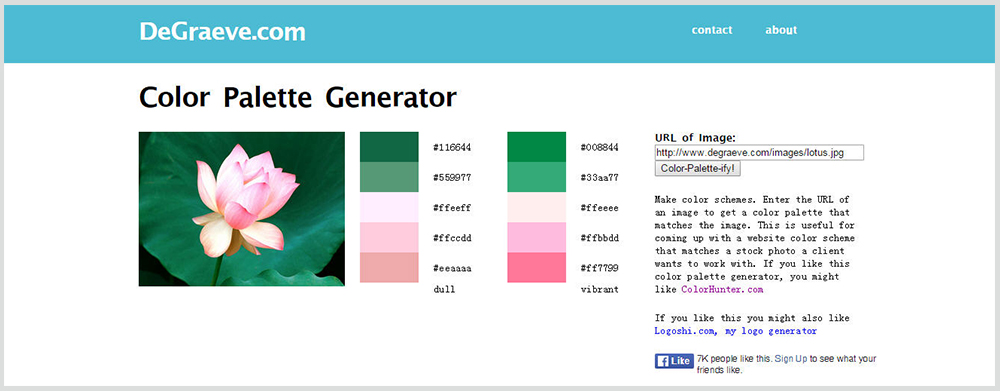
Color Palette Generator
制作配色方案掌腰。輸入圖像的URL以獲得與圖像匹配的調(diào)色板张吉。這對(duì)于根據(jù)圖片來定網(wǎng)站色調(diào)的比較好用。

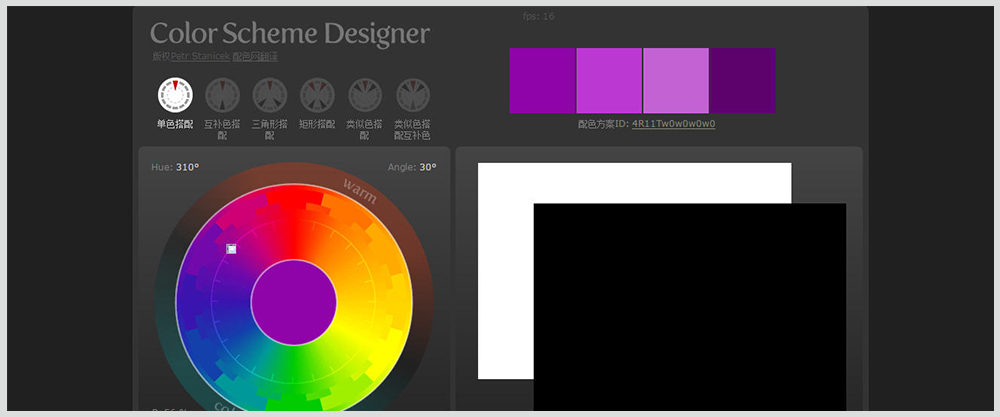
Color Scheme Designer
Color Scheme Designer?后來改名成Paletton肮蛹,是小編用得比較頻繁的配色網(wǎng)站。使用時(shí)只用開一個(gè)窗口伦忠,功能完備且實(shí)用,定制性強(qiáng)昆码,幾乎無缺點(diǎn),非要說一個(gè)的話就是復(fù)制RGB值不太方便赋咽。

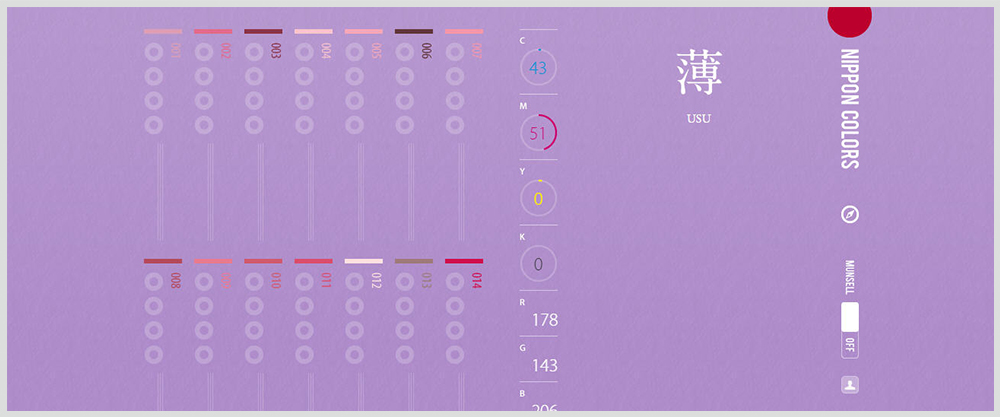
Nippon Colors
這個(gè)網(wǎng)站沒有前面幾個(gè)推薦的配色網(wǎng)站好用,實(shí)用性不是很高舌菜。但是這是小編不得不推薦的,這個(gè)絕對(duì)是文藝范十足日月。
配色網(wǎng)站就介紹這么多,之前小喬還整理過一篇:網(wǎng)頁設(shè)計(jì)師常用的一些工具素材合集的工具文爱咬,應(yīng)該對(duì)大家有所幫助,更多設(shè)計(jì)相關(guān)的內(nèi)容也歡迎大家關(guān)注小喬設(shè)計(jì)的個(gè)人博客精拟。
