這篇文章其實我一直在想,是寫還是不寫蚕泽,因為關(guān)于講 CoordinatorLayout晌梨,AppBarLayout,CollapsingToolbarLayout,Toolbar仔蝌,TabLayout 等這些控件的使用泛领,以前寫過一篇,那就是《通過來模仿稀土掘金個人頁面的布局來學(xué)習(xí)使用CoordinatorLayout 》敛惊,一直關(guān)注和看公眾號的關(guān)注者應(yīng)該看到過渊鞋,上一篇的推送也特別講了 CoordinatorLayout 的其他用法,看過的人都說還能這么用扒萍贰篓像?哈哈……這次寫這篇是對我上一篇《通過來模仿稀土掘金個人頁面的布局來學(xué)習(xí)使用CoordinatorLayout 》遺留問題的加強和修改。
這次關(guān)于 CoordinatorLayout皿伺,AppBarLayout员辩,CollapsingToolbarLayout,Toolbar鸵鸥,TabLayout 等這些控件的用法我就不講了奠滑,不懂的或者不清楚的就去看《通過來模仿稀土掘金個人頁面的布局來學(xué)習(xí)使用CoordinatorLayout 》這篇文章,因為這次我們主講怎么把上次大家給我提問的問題進行修改和加強妒穴,優(yōu)化等宋税。
問題
上次關(guān)于仿稀土掘金的文章發(fā)出后,我看到有人在微信后臺跟我留言讼油,也有人在github上給我提問題杰赛,大約問的最多的有三個問題。
- 原圖是沉浸狀態(tài)欄乏屯,你的這個模仿的效果圖沒有做到辰晕。
- 原圖加載毛玻璃的效果比較快确虱,你的這個打開app白屏好幾秒校辩。
- 原圖fragment中有列表,你的沒有惠赫,為什么我放上ListView之后汉形,標(biāo)題欄不能折疊等等
現(xiàn)在我們就從以上三個問題,進行修改和加強逗威,優(yōu)化凯旭,在講之前使套,先看效果圖對比,如果感覺好嫉柴,你們再繼續(xù)往下看奉呛。
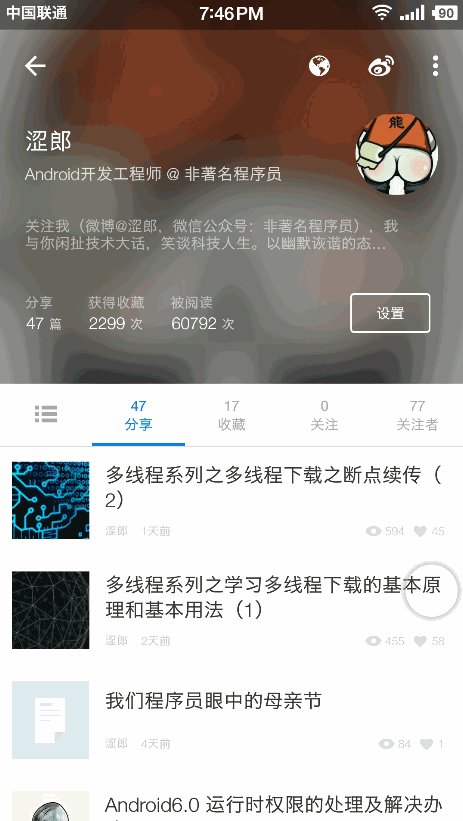
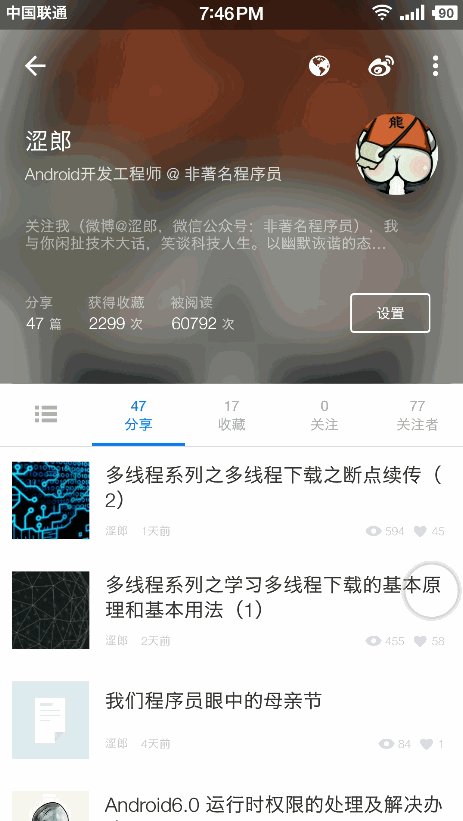
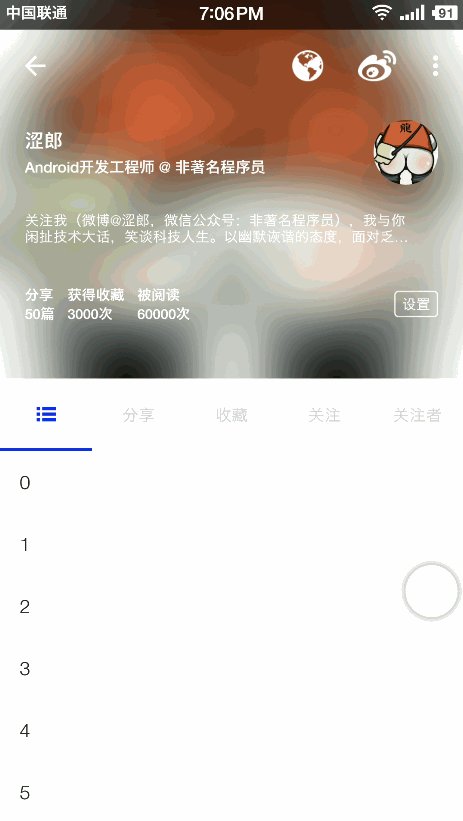
稀土掘金原圖

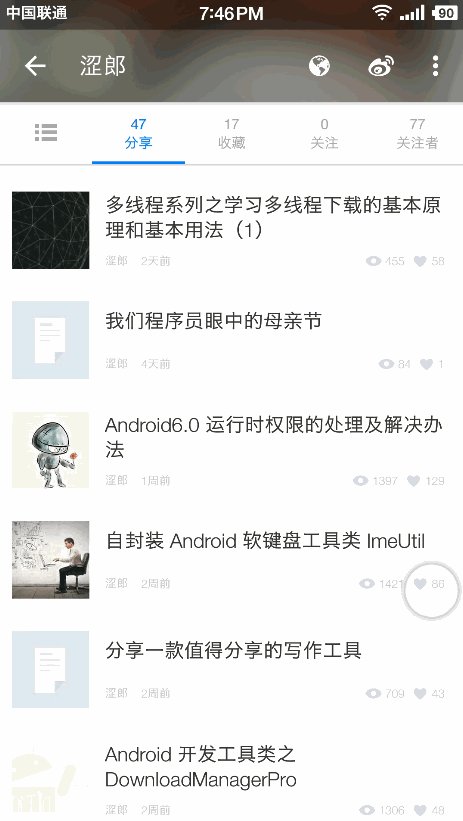
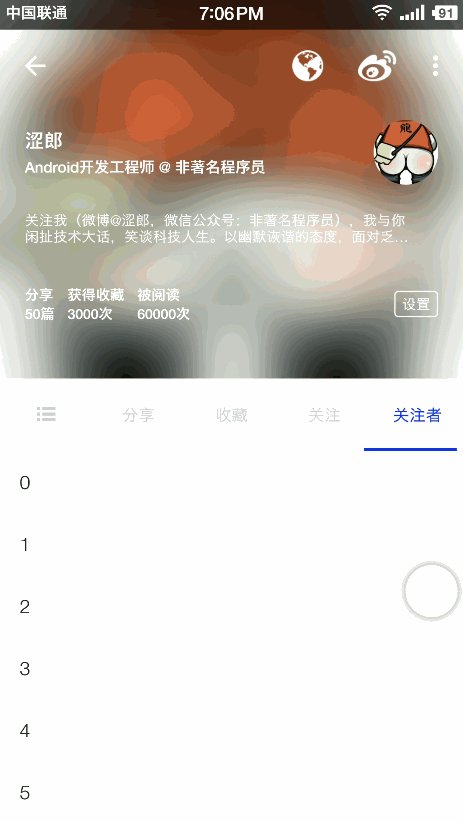
之前的模仿效果圖

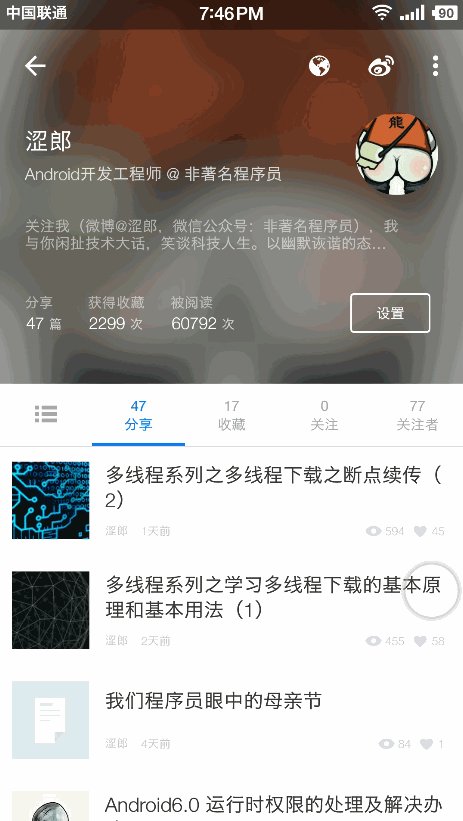
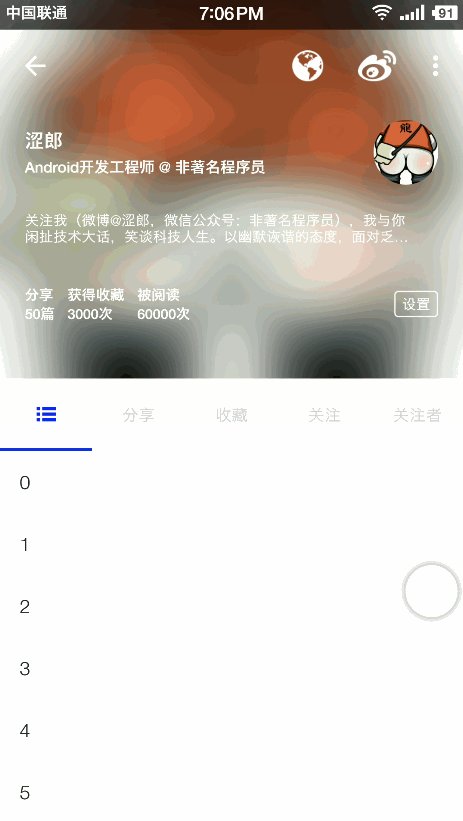
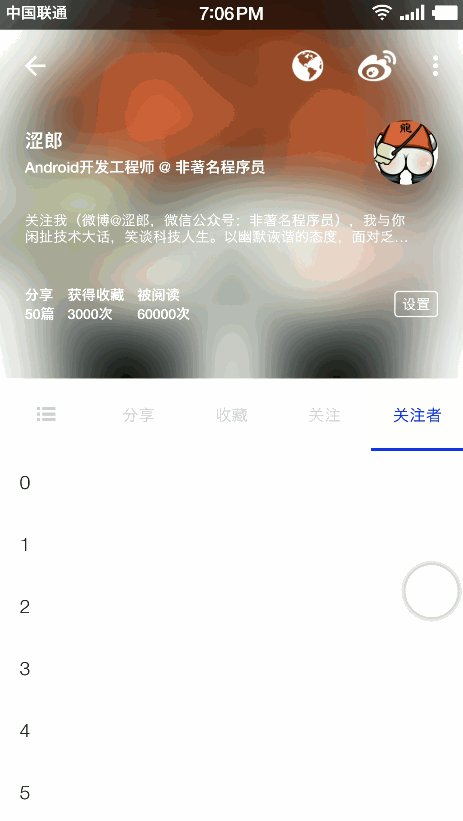
增強瞧壮,修改咆槽,優(yōu)化后的效果圖

解決方法
第一個問題
大致的方法過程就是如下:
- 配置window的各項參數(shù)秦忿,使?fàn)顟B(tài)欄透明
/**
* 使?fàn)顟B(tài)欄透明
*/
@TargetApi(Build.VERSION_CODES.KITKAT)
private static void transparentStatusBar(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
activity.getWindow().setStatusBarColor(Color.TRANSPARENT);
} else {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
- 設(shè)置根布局的參數(shù)
/**
* 設(shè)置根布局參數(shù)
*/
private static void setRootView(Activity activity) {
ViewGroup rootView = (ViewGroup) ((ViewGroup) activity.
findViewById(android.R.id.content)).getChildAt(0);
rootView.setFitsSystemWindows(true);
rootView.setClipToPadding(true);
}
- 添加半透明矩形條
/**
* 添加半透明矩形條
*
* @param activity 需要設(shè)置的 activity
* @param statusBarAlpha 透明值
*/
private static void addTranslucentView(Activity activity, int statusBarAlpha) {
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
// 移除半透明矩形,以免疊加
if (contentView.getChildCount() > 1) {
contentView.getChildAt(1).setBackgroundColor(Color.argb(statusBarAlpha, 0, 0, 0));
} else {
contentView.addView(createTranslucentStatusBarView(activity, statusBarAlpha));
}
}
大致的步驟就是這樣法褥,我這里用的是別人封裝好的酬屉,github地址是:https://github.com/laobie/StatusBarUtil 大家可以去參考使用呐萨。
第二個問題
以前的毛玻璃效果莽囤,是我從網(wǎng)上找的一個毛玻璃算法朽缎,然后搞出來的谜悟,確實很慢葡幸,然后我在網(wǎng)上找更快的加載的速度的算法贺氓,找來找去辙培,網(wǎng)上都是那幾種,最快的也得白屏四秒搀别,最后終于搞定了一個快的尾抑,真的是腦子不靈活了蛮穿,光想著毛玻璃了,不是glide也支持毛玻璃单刁,支持模糊效果嗎府适?一用它確實快檐春。就是這么解決的疟暖。怎么使用的,我相信用過glide的都會吧骨望,如果你沒用過欣舵,就去下載源碼吧缘圈,里面寫的非常簡單袜蚕。
第三個問題
CoordinatorLayout協(xié)同布局在一般只結(jié)合RecyclerView和NestedScrollView使用牲剃,所以你用ListView沒有效果颠黎,如果你硬要用ListView那就比較麻煩了,倒不是做不到狭归。你去分析源碼可以知道RecyclerView和NestedScrollView它們都實現(xiàn)了一個接口NestedScrollingChild文判,所以我們可以自定義ListView戏仓,實現(xiàn)NestedScrollingChild接口就好。你也可以使用listView.setNestedScrollingEnabled(true)也行敷待,也能做到榜揖,但是貌似這兩種方法只能支持在android5.0以上的手機才能用抗蠢,所以還是建議大家使用RecyclerView就沒那么多事了迅矛。
這就是Material Design系列第六篇之《Android Material Design系列之CoordinatorLayout秽褒,CollapsingToolbarLayout等》。
這個系列的講解和實例都會整理在一個demo里森瘪,demo的github地址:https://github.com/loonggg/MaterialDesignDemo 去star吧,我會慢慢完善的悴势。
仿稀土掘金效果的demo也放到上邊的那個綜合demo里了,當(dāng)然單獨的demo效果也修改了特纤,地址是:https://github.com/loonggg/CoordinatorLayoutDemo
MaterialDesign系列文章推薦:
Android Material Design系列之RecyclerView和CardView(可點擊)
Android Material Design系列之Toolbar(可點擊)
Android Material Design系列之Navigation Drawer(可點擊)
Android Material Design系列之FloatingActionButton和Snackbar(可點擊)
Android Material Design系列之Palette(可點擊)
擴展篇(可點擊):
通過來模仿稀土掘金個人頁面的布局來學(xué)習(xí)使用 CoordinatorLayout
CoordinatorLayout的使用如此簡單