CSS 選擇器
id 和 class 的使用場景
id 具有唯一性搓扯,class 具有普遍性,可以多次使用座咆。
id 是唯一的,最好不要用仓洼。除非確保網(wǎng)頁中某個元素只有一個介陶。
id 權(quán)重是100,class 權(quán)重是10色建。
id 是一個標(biāo)簽哺呜,用于區(qū)分不同的結(jié)構(gòu)和內(nèi)容。
class 是可重復(fù)的镀岛,盡量在結(jié)構(gòu)內(nèi)部使用弦牡,通常用于樣式定義友驮。
特定一組元素應(yīng)用樣式就用 class。
id 用 #id驾锰,class 用 .class 卸留。
CSS 選擇器
基本選擇器
通配符選擇器 *
id 選擇器 #id
類選擇器 .classname
元素選擇器 element
后代選擇器 .classname .classname,#id .classname椭豫,.classname element
子元素選擇器 element>element
相鄰兄弟元素選擇器 element + element
群組選擇器 (.classname,.classname,.classname)
偽類選擇器
a:visted耻瑟,a:link,a:hover赏酥,a:focus喳整,a:active,a:checked裸扶,
:after框都,:before
屬性選擇器
a[property]{}
選擇器的優(yōu)先級
優(yōu)先級就是分配給指定的CSS聲明的一個權(quán)重,它由 匹配的選擇器中的 每一種選擇器類型的 數(shù)值 決定呵晨。
而當(dāng)優(yōu)先級與多個CSS聲明中任意一個聲明的優(yōu)先級相等的時候魏保,CSS中最后的那個聲明將會被應(yīng)用到元素上。
當(dāng)同一個元素有多個聲明的時候摸屠,優(yōu)先級才會有意義谓罗。因為每一個直接作用于元素的CSS規(guī)則總是會接管/覆蓋(take over)該元素從祖先元素繼承而來的規(guī)則。
優(yōu)先級季二,指CSS樣式在瀏覽器中被解析的先后順序檩咱。
id選擇器優(yōu)先級很高,權(quán)值為100
class胯舷、屬性和偽類選擇器的權(quán)值為10
標(biāo)簽選擇器權(quán)值為1
在比較樣式的優(yōu)先級時刻蚯,只需統(tǒng)計選擇符中的id、class和標(biāo)簽名的個數(shù)桑嘶,然后把相應(yīng)的權(quán)值相加即可芦倒,最后根據(jù)結(jié)果排出優(yōu)先級
權(quán)值較大的優(yōu)先級越高
權(quán)值相同的,后定義的優(yōu)先級較高
樣式值含有不翩!important兵扬,優(yōu)先級最高
瀏覽器CSS匹配不是從左到右進(jìn)行查找,而是從右到左進(jìn)行查找口蝠。
比如DIV#divBox p span.red{color:red;}器钟,瀏覽器的查找順序如下:先查找html中所有class='red'的span元素,找到后妙蔗,再查找其父輩元素中是否有p元素傲霸,再判斷p的父元素中是否有id為divBox的div元素,如果都存在則匹配上。
瀏覽器從右到左進(jìn)行查找的好處是為了盡早過濾掉一些無關(guān)的樣式規(guī)則和元素昙啄。
a:link, a:hover, a:active, a:visited 的順序
link和visited必須在最前面穆役,且沒有先后順序,否則link或visited的效果將被覆蓋梳凛。
a:hover 必須被置于 a:link 和 a:visited 之后耿币,才是有效的。
link和visited稱為靜態(tài)偽類韧拒,只能應(yīng)用于超鏈接淹接。
focus、hover叛溢、active 這三個偽類必須是focus塑悼、hover、active的順序楷掉,因為在focus狀態(tài)下厢蒜,也需要觸發(fā)hover和active,而要觸發(fā)active一定要先觸發(fā)hover烹植,所以active要放在hover后面郭怪。
hover、active、focus稱為動態(tài)偽類,可應(yīng)用于任何元素酵幕,但I(xiàn)E7-瀏覽器不支持:focus李根,:hover和:active在IE6-瀏覽器下只支持給a標(biāo)簽設(shè)置。
所以最終的順序只有兩種:link嘴纺、visited败晴、focus、hover栽渴、active或visited尖坤、link、focus闲擦、hover慢味、active。
選擇器舉例
#header{
// id 選擇器 header
}
.header{
//class 選擇器 header
}
.header .logo{
//.header 類的子元素里所有 .logo 的類
}
.header.mobile{
// 包含 header 和 mobile 的元素墅冷,同時包含
}
.header p, .header h3{
//header 類下的所有 p 元素以及 h3 元素
}
#header .nav>li{
//id 為 header 的元素下的類名為 nav 元素的子元素 li纯路,只到子代。
}
#header a:hover{
//id 為 header 的元素下的所有 a 鏈接 鼠標(biāo)劃過時的樣式寞忿。
}
#header .logo~p{
//id 為 header 的元素下類名為 logo 的元素下驰唬,子代元素里所有的 p 元素。
}
#header input[type="text"]{
//id 為 header 的元素下所有帶有 type="text" 的 input 元素。
}
偽類選擇器
a:visted叫编,a:link辖佣,a:hover,a:focus搓逾,a:active卷谈,a:checked,
:after恃逻,:before
div :first-child 和 div:first-of-type 的作用和區(qū)別
div :first-child //div 的第一個子元素雏搂。
div :first-of-type //匹配所有子元素中某個類型的第一個。
如果所有的子元素都是不一樣的寇损,那么所有的子元素都將匹配到凸郑。
分析原因
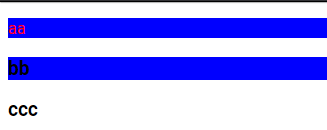
渲染后如下所示:

1.父元素下的第一個子元素就是 p ,故渲染正確矛市。
2.一共有兩種類型的元素芙沥,一個是 p ,一個是 h3浊吏。p只有一個而昨,它起效果。
h3 有兩個找田,但只對第一個起作用(bb)歌憨。