圖層蒙版的理解

CALayer
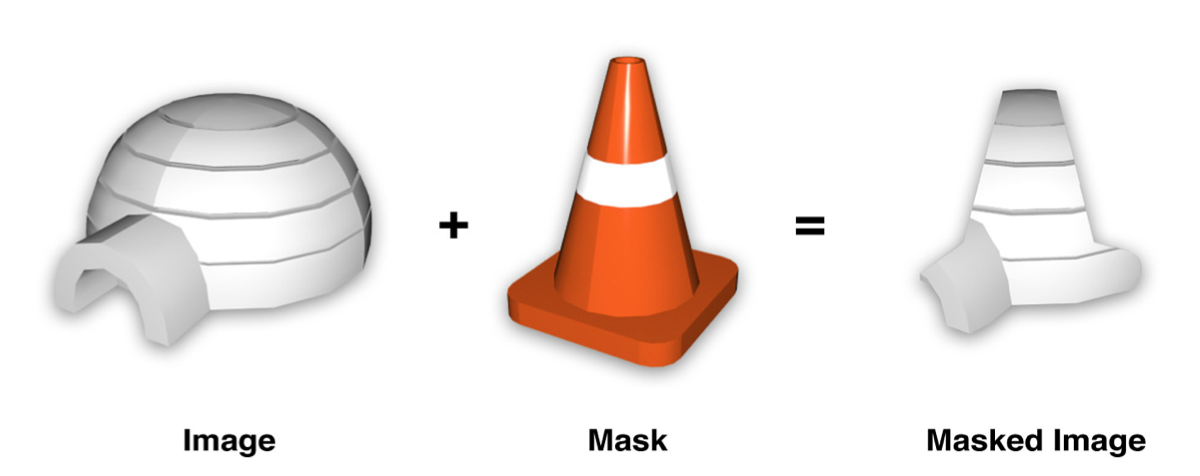
CALayer有一個(gè)屬性叫做mask可以解決這個(gè)問(wèn)題。這個(gè)屬性本身就是個(gè)CALayer類型栋艳,有和其他圖層一樣的繪制和布局屬性恢准。它類似于一個(gè)子圖層,相對(duì)于父圖層(即擁有該屬性的圖層)布局秉扑,但是它卻不是一個(gè)普通的子圖層慧邮。不同于那些繪制在父圖層中的子圖層,mask圖層定義了父圖層的部分可見區(qū)域舟陆。
mask圖層的Color屬性是無(wú)關(guān)緊要的误澳,真正重要的是圖層的輪廓。mask屬性就像是一個(gè)餅干切割機(jī)秦躯,mask圖層實(shí)心的部分會(huì)被保留下來(lái)忆谓,其他的則會(huì)被拋棄。
以上都摘自ios核心動(dòng)畫高級(jí)技巧,關(guān)鍵是對(duì)實(shí)心部分理解踱承。所謂實(shí)心部分倡缠。就是非透明部分。透明部分會(huì)被挖空茎活,不透明部分會(huì)保留昙沦。場(chǎng)景一個(gè)使用場(chǎng)景是鏤空的漸變的loading圖。
// Demo
#import "VSCustomView.h"
@implementation VSCustomView
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
[self setupSubView];
}
return self;
}
- (void)setupSubView {
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = self.layer.bounds;
gradientLayer.startPoint = CGPointMake(0, 0);
gradientLayer.endPoint = CGPointMake(0, 1);
gradientLayer.colors = @[(__bridge id)[UIColor redColor].CGColor, (__bridge id)[UIColor yellowColor].CGColor];
[self.layer addSublayer:gradientLayer];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.strokeColor = [UIColor blackColor].CGColor;
CGPoint center = CGPointMake(self.layer.bounds.size.width * 0.5, self.layer.bounds.size.height * 0.5);
shapeLayer.path = [UIBezierPath bezierPathWithArcCenter:center radius:(self.layer.bounds.size.width * 0.5 - 2) startAngle:0 endAngle:M_PI * 2 clockwise:YES].CGPath;
shapeLayer.lineWidth = 2;
[gradientLayer setMask:shapeLayer];
}
@end
效果

image
分析
shapeLayer作為mask Layer,使用clearColor鏤空gradientLayer.strokeColor無(wú)論什么顏色都不會(huì)影響gradientLayer的顏色载荔。但是不能是透明色盾饮。