YUV
YUV是一種顏色空間姓建,基于YUV的顏色編碼是流媒體的常用編碼方式。Y表示流明缤苫,U速兔、V表示色度、濃度活玲,這種表達方式起初是為了彩色電視與黑白電視之間的信號兼容涣狗。 對于圖像每一點,Y確定其亮度舒憾,UV確認其彩度镀钓。
Y'CbCr也稱為YUV,是YUV的壓縮版本镀迂,不同之處在于Y'CbCr用于數(shù)字圖像領(lǐng)域丁溅,YUV用于模擬信號領(lǐng)域,MPEG探遵、DVD窟赏、攝像機中常說的YUV其實是Y'CbCr,二者轉(zhuǎn)換為RGBA的轉(zhuǎn)換矩陣是不同的别凤。Y'為亮度饰序,Cb、Cr分量代表當前顏色對藍色和紅色的偏移程度规哪。

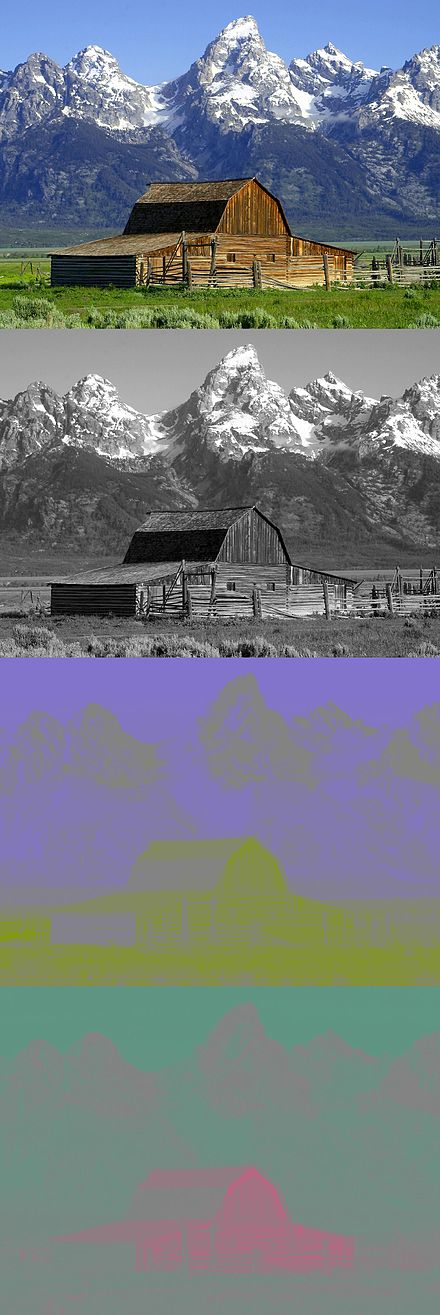
如果輸出Y'CbCr三個分量的值最疆,那么會是這樣的。

為了方便获诈,以下文中YUV特指Y'CbCr。
YUV顏色編碼的作用
YUV編碼是image/video pipeline的重要組成心褐。比如常用的I420相對于RGB24(RGB三個分量各8個字節(jié))的編碼格式舔涎,只需要一半的存儲容量。在流數(shù)據(jù)傳輸時降低了帶寬壓力逗爹。

YUV顏色編碼格式
YUV色彩編碼格式由其色度抽樣方式和存儲方式?jīng)Q定亡嫌。
色度抽樣方式
色度抽樣方式用J:A:B表示
J:最小水平抽樣的的寬度,一般為4
A:最小水平抽樣區(qū)域第一行的色度抽樣
B:最小水平抽樣區(qū)域第二行的色度抽樣

注意4:2:0并不是只抽樣第一行的色度掘而,是第一行和第二行輪番抽樣的:4:2:0 --> 4:0:2 --> 4:2:0 ……
可以看到挟冠,不管是哪種抽樣方式,亮度都是全抽樣的袍睡,不同之處在于U知染、V分量的抽樣率∨冢可以看到常用的4:2:0的U持舆、V都是半抽樣,所以抽樣后的數(shù)據(jù)量是RGB24一半伪窖。(RGB24相當于全抽樣)
YUV存儲方式
YUV存儲方式主要分為兩種:Packeted 和 Planar逸寓。
Packeted方式類似RGB的存儲方式,以像素矩陣為存儲方式。
Planar方式將YUV分量分別存儲到矩陣覆山,每一個分量矩陣稱為一個平面竹伸。
YUV420即以平面方式存儲,色度抽樣為4:2:0的色彩編碼格式簇宽。其中YUV420P為三平面存儲勋篓,YUV420SP為兩平面存儲。
常用的I420(YUV420P),NV12(YUV420SP),YV12(YUV420P),NV21(YUV420SP)等都是屬于YUV420魏割,NV12是一種兩平面存儲方式譬嚣,Y為一個平面,交錯的UV為另一個平面钞它。
由此拜银,I420就是存儲方式為Planar殊鞭,抽樣方式為4:2:0,數(shù)據(jù)組成為YYYYYYYYUUVV的一種色彩編碼格式尼桶。
除此之外操灿,NV12的數(shù)據(jù)組成:YYYYYYYYUVUV 。YV12的數(shù)據(jù)組成:YYYYYYYYVVUU泵督。NV21的數(shù)據(jù)組成:YYYYYYYYVUVU趾盐。
通常,用來遠程傳輸?shù)氖荌420數(shù)據(jù)小腊,而本地攝像頭采集的是NV12數(shù)據(jù)救鲤。(iOS)


YUV與RGB之間的轉(zhuǎn)換
在渲染時,不管是OpenGL還是iOS溢豆,都不支持直接渲染YUV數(shù)據(jù)蜒简,底層都是轉(zhuǎn)為RGB瘸羡。
//RGB --> YUV
Y = 0.299 R + 0.587 G + 0.114 B
U = - 0.1687 R - 0.3313 G + 0.5 B + 128
V = 0.5 R - 0.4187 G - 0.0813 B + 128
//YUV --> RGB
//由于U漩仙、V可能出現(xiàn)負數(shù),單存儲為了方便就用一個字節(jié)表示:0-255犹赖,讀取時要-128回歸原值队他。
R = Y + 1.402 (Cr-128)
G = Y - 0.34414 (Cb-128) - 0.71414 (Cr-128)
B = Y + 1.772 (Cb-128)
YUV數(shù)據(jù)渲染
以NV12為例:
void convertNv12ToRgb(unsigned char *rgbout, unsigned char *pdata,int DataWidth,int DataHeight)
{
unsigned long idx=0;
unsigned char *ybase,*ubase;
unsigned char y,u,v;
ybase = pdata; //獲取Y平面地址
ubase = pdata+DataWidth * DataHeight; //獲取U平面地址,由于NV12中U峻村、V是交錯存儲在一個平民的麸折,v是u+1
for(int j=0;j<DataHeight;j++)
{
idx=(DataHeight-j-1)*DataWidth*3;//該值保證所生成的rgb數(shù)據(jù)逆序存放在rgbbuf中,位圖是底朝上的
for(int i=0;i<DataWidth;i++)
{
unsigned char r,g,b;
y=ybase[i + j * DataWidth];//一個像素對應(yīng)一個y
u=ubase[j/2 * DataWidth+(i/2)*2];// 每四個y對應(yīng)一個uv
v=ubase[j/2 * DataWidth+(i/2)*2+1]; //一定要注意是u+1
b=(unsigned char)(y+1.779*(u- 128));
g=(unsigned char)(y-0.7169*(v - 128)-0.3455*(u - 128));
r=(unsigned char)(y+ 1.4075*(v - 128));
rgbout[idx++]=b;
rgbout[idx++]=g;
rgbout[idx++]=r;
}
}
}
有時不同的YUV格式需要互相轉(zhuǎn)換
unsigned char* convertNV12ToI420(unsigned char *data , int dataWidth, int dataHeight){
unsigned char *ybase,*ubase;
ybase = data;
ubase = data + dataWidth*dataHeight;
unsigned char* tmpData = (unsigned char*)malloc(dataWidth*dataHeight * 1.5);
int offsetOfU = dataWidth*dataHeight;
int offsetOfV = dataWidth*dataHeight* 5/4;
memcpy(tmpData, ybase, dataWidth*dataHeight);
for (int i = 0; i < dataWidth*dataHeight/2; i++) {
if (i % 2 == 0) {
tmpData[offsetOfU] = ubase[i];
offsetOfU++;
}else{
tmpData[offsetOfV] = ubase[i];
offsetOfV++;
}
}
free(data);
return tmpData;
}
或者需要旋轉(zhuǎn)獲得的數(shù)據(jù)
void rotate90NV12(unsigned char *dst, const unsigned char *src, int srcWidth, int srcHeight)
{
int wh = srcWidth * srcHeight;
int uvHeight = srcHeight / 2;
int uvWidth = srcWidth / 2;
//旋轉(zhuǎn)Y
int i = 0, j = 0;
int srcPos = 0, nPos = 0;
for(i = 0; i < srcHeight; i++) {
nPos = srcHeight - 1 - i;
for(j = 0; j < srcWidth; j++) {
dst[j * srcHeight + nPos] = src[srcPos++];
}
}
srcPos = wh;
for(i = 0; i < uvHeight; i++) {
nPos = (uvHeight - 1 - i) * 2;
for(j = 0; j < uvWidth; j++) {
dst[wh + j * srcHeight + nPos] = src[srcPos++];
dst[wh + j * srcHeight + nPos + 1] = src[srcPos++];
}
}
}
void rotate270YUV420sp(unsigned char *dst, const unsigned char *src, int srcWidth, int srcHeight)
{
int nWidth = 0, nHeight = 0;
int wh = 0;
int uvHeight = 0;
if(srcWidth != nWidth || srcHeight != nHeight)
{
nWidth = srcWidth;
nHeight = srcHeight;
wh = srcWidth * srcHeight;
uvHeight = srcHeight >> 1;//uvHeight = height / 2
}
//旋轉(zhuǎn)Y
int k = 0;
for(int i = 0; i < srcWidth; i++){
int nPos = srcWidth - 1;
for(int j = 0; j < srcHeight; j++)
{
dst[k] = src[nPos - i];
k++;
nPos += srcWidth;
}
}
for(int i = 0; i < srcWidth; i+=2){
int nPos = wh + srcWidth - 1;
for(int j = 0; j < uvHeight; j++) {
dst[k] = src[nPos - i - 1];
dst[k + 1] = src[nPos - i];
k += 2;
nPos += srcWidth;
}
}
}
在iOS中,可以使用core graphics將RGB數(shù)據(jù)畫成UIImage粘昨。
- (UIImage *) convertBitmapRGBA8ToUIImage:(unsigned char *) buffer
withWidth:(int) width
withHeight:(int) height {
//轉(zhuǎn)為RGBA32
char* rgba = (char*)malloc(width*height*4);
for(int i=0; i < width*height; ++i) {
rgba[4*i] = buffer[3*i];
rgba[4*i+1] = buffer[3*i+1];
rgba[4*i+2] = buffer[3*i+2];
rgba[4*i+3] = 255;
}
size_t bufferLength = width * height * 4;
CGDataProviderRef provider = CGDataProviderCreateWithData(NULL, rgba, bufferLength, NULL);
size_t bitsPerComponent = 8;
size_t bitsPerPixel = 32;
size_t bytesPerRow = 4 * width;
CGColorSpaceRef colorSpaceRef = CGColorSpaceCreateDeviceRGB();
if(colorSpaceRef == NULL) {
NSLog(@"Error allocating color space");
CGDataProviderRelease(provider);
return nil;
}
CGBitmapInfo bitmapInfo = kCGBitmapByteOrderDefault | kCGImageAlphaPremultipliedLast;
CGColorRenderingIntent renderingIntent = kCGRenderingIntentDefault;
CGImageRef iref = CGImageCreate(width,
height,
bitsPerComponent,
bitsPerPixel,
bytesPerRow,
colorSpaceRef,
bitmapInfo,
provider, // data provider
NULL, // decode
YES, // should interpolate
renderingIntent);
uint32_t* pixels = (uint32_t*)malloc(bufferLength);
if(pixels == NULL) {
NSLog(@"Error: Memory not allocated for bitmap");
CGDataProviderRelease(provider);
CGColorSpaceRelease(colorSpaceRef);
CGImageRelease(iref);
return nil;
}
CGContextRef context = CGBitmapContextCreate(pixels,
width,
height,
bitsPerComponent,
bytesPerRow,
colorSpaceRef,
bitmapInfo);
if(context == NULL) {
NSLog(@"Error context not created");
free(pixels);
}
UIImage *image = nil;
if(context) {
CGContextDrawImage(context, CGRectMake(0.0f, 0.0f, width, height), iref);
CGImageRef imageRef = CGBitmapContextCreateImage(context);
image = [UIImage imageWithCGImage:imageRef scale:[UIScreen mainScreen].scale orientation:UIImageOrientationUp];
if([UIImage respondsToSelector:@selector(imageWithCGImage:scale:orientation:)]) {
image = [UIImage imageWithCGImage:imageRef scale:1.0 orientation:UIImageOrientationUp];
} else {
image = [UIImage imageWithCGImage:imageRef];
}
CGImageRelease(imageRef);
CGContextRelease(context);
}
CGColorSpaceRelease(colorSpaceRef);
CGImageRelease(iref);
CGDataProviderRelease(provider);
if(pixels) {
free(pixels);
}
return image;
}