SeaJS是一個(gè)遵循CommonJS規(guī)范的JavaScript模塊加載框架难捌。本文給大家分享sea.js知識(shí)總結(jié),感興趣的朋友一起學(xué)習(xí)吧
http://reactjs.cn/
http://reactjs.cn/react/docs/getting-started-zh-CN.html
http://www.thecss.cn/
https://css.w3ctech.com/

圖片.png
組件和插件

Image.png

Image.png
w3c自定義組件里面第一個(gè)字母必須大寫:

Image.png
寫好組件就進(jìn)行調(diào)用:

Image.png

圖片.png
1:arr.js
let arr = [
<h1>hello wrold!</h1>
];
let map = new Map();
// 返回模塊的輸出對象
//modue.exports = arr;
// es6 模塊返回的對象
// 使用 import * as util 接收
export { arr , map};
2:list.js
import { createClass,Children } from "react";
let set = new Set();
set.add("java");
set.add("c#");
set.add("javascript");
set.add("react");
const List = createClass({
render:function(){
let [...list] = set;
return (
<ul>
{
list.map((item,i)=>{
// key 是 react 識(shí)別元素 的 id
// 每一個(gè)元素都有一個(gè) key 值羽峰,
// 這里循環(huán)的元素 react 無法動(dòng)態(tài)的給元素一個(gè) id
// 所以我們需要手動(dòng)給一個(gè) id
return <li key={`li-${i}`}>
{ item }
</li>;
})
}
</ul>
);
}
});
const List2 = createClass({
render:function(){
return (
<ul>
{
Children.map(set,(item,i)=>{
// key 是 react 識(shí)別元素 的 id
// 每一個(gè)元素都有一個(gè) key 值衩辟,
// 這里循環(huán)的元素 react 無法動(dòng)態(tài)的給元素一個(gè) id
// 所以我們需要手動(dòng)給一個(gè) id
return <li key={`li-${i}`}>
{ item }
</li>;
})
}
</ul>
);
}
});
export { List , List2};
//modules.exports = list
3:test.js
import React from "react";
import { render } from "react-dom";
//解構(gòu)賦值 取出需要的模塊
// * as util
// 將導(dǎo)入的模塊下返回的所有數(shù)據(jù)以對象的形式 賦值給 util,
import * as Util from "./arr.js";
import { List,List2 } from "./list.js";
function test(){
return "hello react";
}
function onload(){
var style = {
"color" : "red",
"fontSize" : "24px"
};
//組件的使用,第一個(gè)字母必須大寫晦炊,這是 w3c 規(guī)范
render(
<div style={ style }>
{
test()
}
<List/>
<hr/>
<List2/>
</div>,
document.getElementById("example")
);
}
if(window){
window.onload = onload;
}else{
setTimeout(onload,0);
}
編譯器對代碼的識(shí)別隙券,引入模塊的時(shí)候,不寫后綴名

Image.png
Props:

Image.png
js是弱類型:
整型
傳過去會(huì)可能變成字符串型的數(shù)據(jù):
加斜杠的原因:

Image.png
直接接收就行察署,不需要再寫解構(gòu)賦值了
es6中的bug

Image.png
通過機(jī)制,找到真實(shí)的dom機(jī)制峻汉;
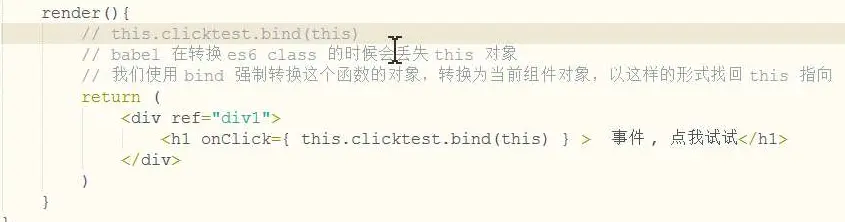
babel在轉(zhuǎn)換es6 class的時(shí)候會(huì)丟失this對象:

Image.png
我們使用bind強(qiáng)制轉(zhuǎn)換這個(gè)函數(shù)的對象贴汪;轉(zhuǎn)換為當(dāng)前的.