Talking about Google Chrome
- Works on a multi-process model providing process and memory isolation, and a tight security sandbox for each tab
- Execution of a web program primarily involves three tasks:
- Fetching resources
- Page layout and rendering: Blink
- JavaScript (a single-threaded language) execution: V8 JavaScript runtime
The Life of a Resource request on the Wire

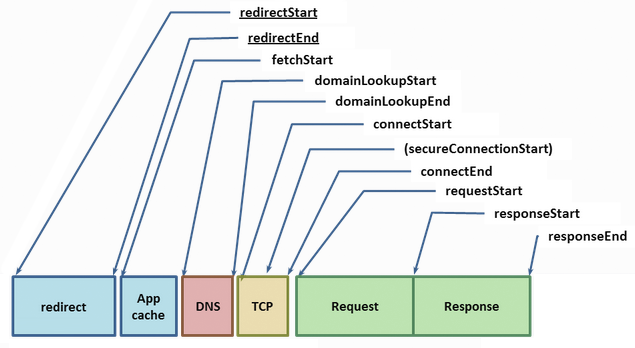
Navigation Timing
- TCP: TCP handshake
SYN > SYN-ACK > ACK-> (If is HTTPS) SSL handshake
The Lifetime of Your Browser Session
- Optimizing the Cold-boot Experience
- DNS prefetch
chrome://dns
- DNS prefetch
- Optimizing Interactions with the Omnibox
chrome://predictors
- Optimizing Cache Performance
*chrome://net-internals/#httpCachechrome://cache
- Optimizing DNS with Prefetching
- A list of hostnames for all the links on the current page
- a mouse hover or "button down" event as an early signal of a user's intent to perform a navigation
- The Omnibox: a resolve rquest based on a high likelihood suggestion
- The Predictor: request hostname resolution based on past navigation and resource request data
- The owner of the page: explicitly indicate to Chrome which hostnames it should pre-resolve
chrome://histograms/DNS
- Optimizing TCP Connection management with Pre-connect
- Optimizing Resource Loading with Prefetch Hints
-
<link rel="subresource" href="..." />: indicating the resource to be used in current page and will be prefetched with high priority -
<link rel="prefetch" href="..." />: indicating the resource to be used cross page and will be prefetched with low priority. * Is in HTML5 spec*
-
- Optimizing Resource Loading with Browser Refreshing
- Optimizing Navigation with Prerendering