iOS界面布局庫(kù)MyLayout和TangramKit已經(jīng)完成新版本的升級(jí)并且已經(jīng)更新到github和cocoapod上面搀军。這次新版本更新的兩個(gè)大亮點(diǎn)是對(duì)界面布局的性能進(jìn)行了大幅度的提升和對(duì)阿拉伯國(guó)家需要進(jìn)行RTL方向布局的支持。
性能的提升勇皇。
多說無益罩句,圖表最具說服力
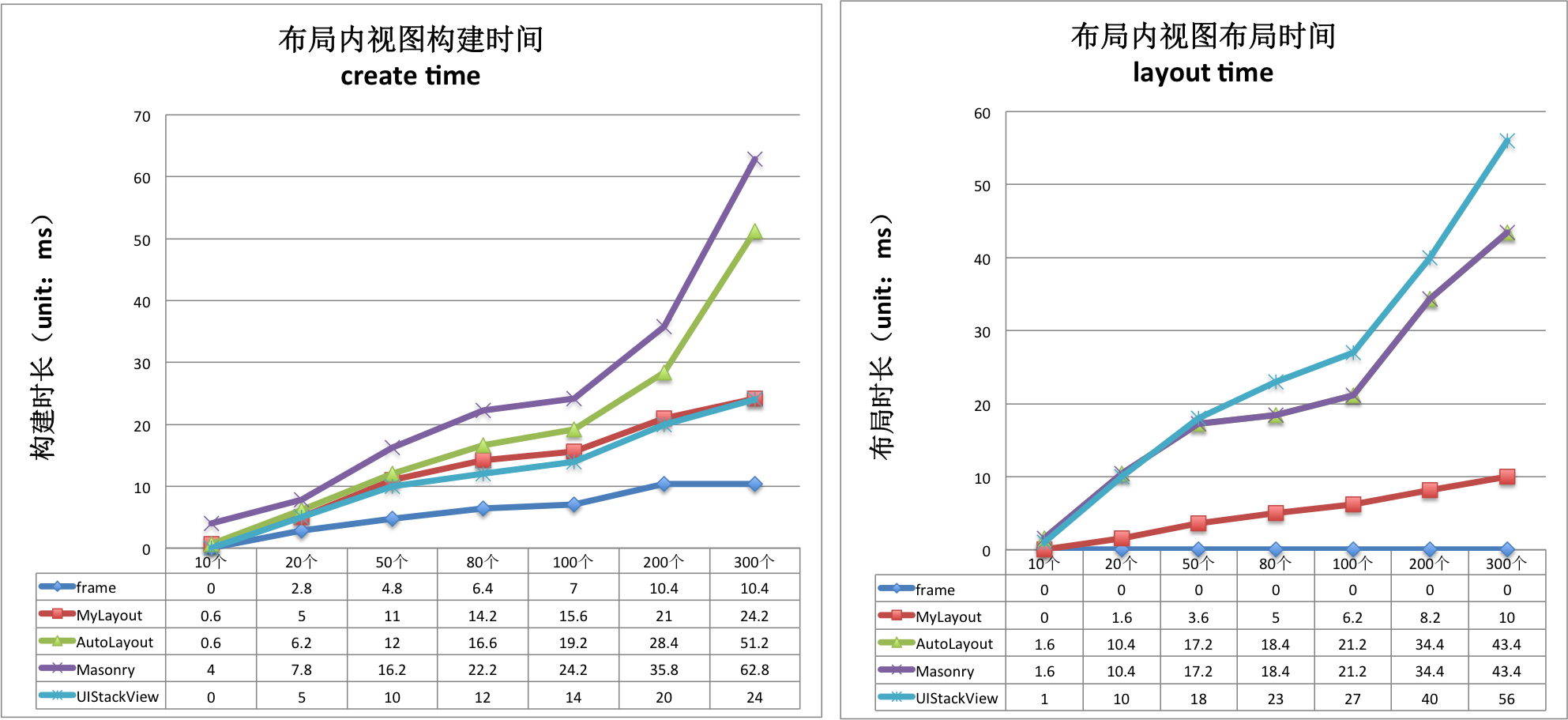
下面的圖表是在iPhone6真機(jī)設(shè)備上用MyLayout和frame以及AutoLayout進(jìn)行構(gòu)建和布局的時(shí)間對(duì)比表格,里面的數(shù)據(jù)是每個(gè)視圖的構(gòu)建時(shí)間和布局時(shí)間敛摘,單位都是毫秒:

| 構(gòu)建時(shí)間 | Frame | MyLayout | AutoLayout | Masonry | UIStackView |
|---|---|---|---|---|---|
| TGLinearLayout | 0.08 | 0.164 | 0.219 | 0.304 | 0.131 |
| TGFrameLayout | 0.05 | 0.149 | 0.209 | 0.273 | 0.131 |
| TGRelativeLayout | 0.079 | 0.182 | 0.116 | 0.359 | 0.131 |
| TGFlowLayout | 0.08 | 0.107 | 0.198 | 0.258 | 0.131 |
| TGFloatLayout | 0.044 | 0.148 | 0.203 | 0.250 | 0.131 |
| 布局時(shí)間 | Frame | MyLayout | AutoLayout | Masonry | UIStackView |
|---|---|---|---|---|---|
| TGLinearLayout | 0 | 0.049 | 0.269 | 0.269 | 0.272 |
| TGFrameLayout | 0 | 0.042 | 0.243 | 0.243 | 0.272 |
| TGRelativeLayout | 0 | 0.068 | 0.274 | 0.274 | 0.272 |
| TGFlowLayout | 0 | 0.036 | 0.279 | 0.279 | 0.272 |
| TGFloatLayout | 0 | 0.055 | 0.208 | 0.208 | 0.272 |
下面的表格則是新老版本的性能提升對(duì)比圖:
| 構(gòu)建時(shí)間 | 1.3.6 | 1.3.5 | 提升% | 布局時(shí)間 | 1.3.6 | 1.3.5 | 提升% |
|---|---|---|---|---|---|---|---|
| MyLinearLayout | 0.164 | 0.211 | 28% | 0.049 | 0.160 | 226% | |
| MyFrameLayout | 0.149 | 0.212 | 42% | 0.042 | 0.142 | 234% | |
| MyRelativeLayout | 0.182 | 0.215 | 18% | 0.068 | 0.137 | 101% | |
| MyFlowLayout | 0.107 | 0.146 | 37% | 0.036 | 0.111 | 210% | |
| MyFloatLayout | 0.148 | 0.147 | -0.48% | 0.055 | 0.117 | 113% |
從上面的表格中我們得出如下結(jié)論:
- 用frame構(gòu)建視圖用時(shí)最少门烂,平均每個(gè)視圖花費(fèi)0.068ms。當(dāng)視圖的frame指定后就不再需要布局視圖了兄淫,所以布局時(shí)間幾乎是0屯远。
- 當(dāng)用AutoLayout進(jìn)行布局時(shí)每個(gè)子視圖的平均構(gòu)建時(shí)長(zhǎng)約為0.189ms,而Masonry因?yàn)槭菍?duì)AutoLayout的封裝所以平均構(gòu)建時(shí)長(zhǎng)約為0.289ms捕虽。在布局時(shí)則因?yàn)槎际鞘褂昧薃utoLayout所以是相等的慨丐,大概花費(fèi)0.255ms左右。
- MyLayout的實(shí)現(xiàn)因?yàn)槭菍?duì)frame的封裝泄私,所以無論是構(gòu)建時(shí)長(zhǎng)和布局時(shí)長(zhǎng)都要優(yōu)于AutoLayout房揭,但低于原始的frame方法备闲。MyLayout的平均構(gòu)建時(shí)長(zhǎng)約0.150ms,比frame構(gòu)建要多花費(fèi)2.2倍的時(shí)間捅暴;而AutoLayout的平均構(gòu)建時(shí)長(zhǎng)是MyLayout的1.26倍恬砂;Masonry的平均構(gòu)建時(shí)長(zhǎng)則是MyLayout的1.9倍。
- MyLayout的平均布局時(shí)長(zhǎng)是0.05ms, 而AutoLayout的布局時(shí)長(zhǎng)則是MyLayout的5倍蓬痒。
- UIStackView的構(gòu)建時(shí)長(zhǎng)要稍微優(yōu)于MyLayout的線性布局MyLinearLayout.但是布局時(shí)長(zhǎng)則是MyLinearLayout的5.5倍泻骤。
- MyLayout中流式布局MyFlowLayout的構(gòu)建時(shí)長(zhǎng)和布局時(shí)長(zhǎng)最小,而相對(duì)布局的構(gòu)建和布局時(shí)長(zhǎng)最長(zhǎng)梧奢。
- 可以看出隨著視圖數(shù)量的增加Frame和MyLayout的時(shí)長(zhǎng)都是按線性增長(zhǎng)的狱掂,而AutoLayout的是越來越趨向非線性增長(zhǎng)了。
- 如果我們使用SB或者XIB進(jìn)行布局時(shí)那么整個(gè)布局的時(shí)長(zhǎng)還要包括對(duì)XML格式文件的解析的時(shí)間因此粹断,雖然SB或者XIB進(jìn)行布局方便但是消耗的時(shí)間是最多的符欠。
RTL的支持嫡霞。
所謂RTL方向布局就是right to left direction瓶埋。也就是界面中的元素總是按從右往左的方向進(jìn)行排列布局,大部分國(guó)家的書寫以及排列習(xí)慣都是從左往右诊沪,是LTR方向布局养筒,而對(duì)于一些阿拉伯國(guó)家,文字的書寫以及展示的順序都是從右往左方向的端姚,下面的兩張圖片展示了阿拉伯國(guó)家的界面展示效果晕粪。


蘋果在iOS9中對(duì)RTL進(jìn)行了全面的支持。而MyLayout和TangramKit這次新升級(jí)的版本對(duì)RTL的支持可是沒有任何版本限制的渐裸。為了實(shí)現(xiàn)對(duì)RTL的支持我們?cè)谒椒较蛱岢隽薼eading和trailing的概念巫湘,中文就是理解為頭部和尾部。當(dāng)您是LTR方向布局時(shí)leading就是代表的左邊而trailing則是代表的右邊昏鹃;而當(dāng)您是RTL方向布局時(shí)leading就代表的是右邊而trailing則代表的是左邊尚氛。通過這個(gè)新定義的概念您就不需要擔(dān)心在進(jìn)行國(guó)際化布局時(shí)指定方向了。下面是MyLayout中對(duì)RTL支持的一些效果洞渤。

為了實(shí)現(xiàn)RTL的支持您只需要將MyLayout的一個(gè)全局屬性isRTL設(shè)置為YES或者NO就行了阅嘶,通過這個(gè)屬性可以很方便的切換布局的方向了。
最后歡迎大家關(guān)注我的iOS界面布局庫(kù):
MyLayout: https://github.com/youngsoft/MyLinearLayout
TangramKit: https://github.com/youngsoft/TangramKit