問題
今天在設置NavgationItem上的Bar Button Item時出了點問題唆香。
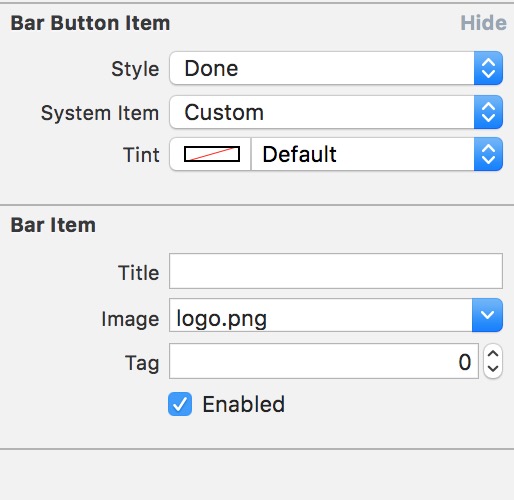
首先,先添加Bar Button Item。

Bar Button Item
然后設置圖片為自己的圖片氛堕,logo.png立肘。

logo

Bar Item
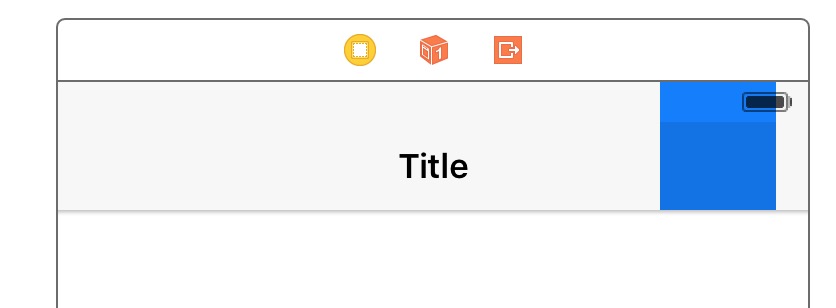
奇怪的是這時候StoryBoard上面边坤,顯示為一塊藍色。

StoryBoard
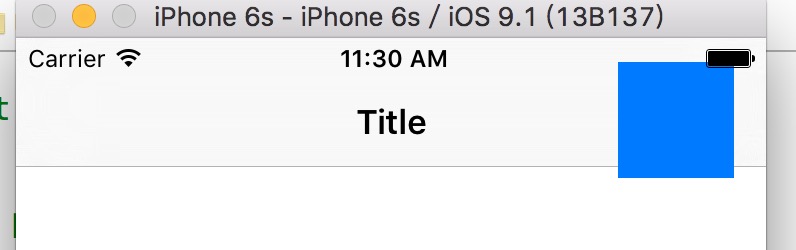
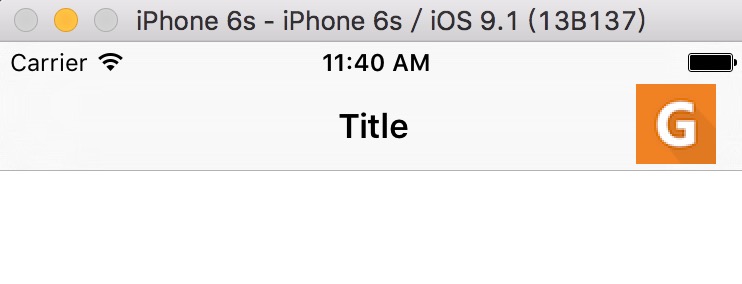
而且運行的時候谅年,同樣出現(xiàn)了這種情況惩嘉。

運行后
原因具體見這篇文章:
【GeekBand】UITabBarItem與UIImageRenderingMode
這是以前在Tabbar上面設置圖標的時候也遇到了問題,并已經(jīng)解決踢故。
解決(一)
所以我們只要在對應的代碼里面這樣寫
NSArray<UIBarButtonItem*> *array= self.navigationItem.rightBarButtonItems;
UIBarButtonItem *item= array[0];
item.image = [[UIImage imageNamed:@"logo.png"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
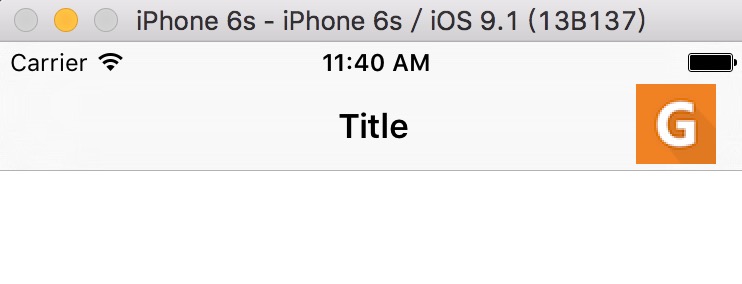
再繼續(xù)運行

成功
成功實現(xiàn)。
解決(二)
先把一開始設定BarButtonItem的代碼刪掉惹苗。
其實我們這里寫代碼只是設置了image的RenderingMode模式殿较,可不可以不用代碼,在StoryBoard上面直接修改呢桩蓉?

BarButtonItem
發(fā)現(xiàn)BarButtonItem中并沒有這個選項淋纲。
如果不修改StoryBoard,修改圖片可以么院究?
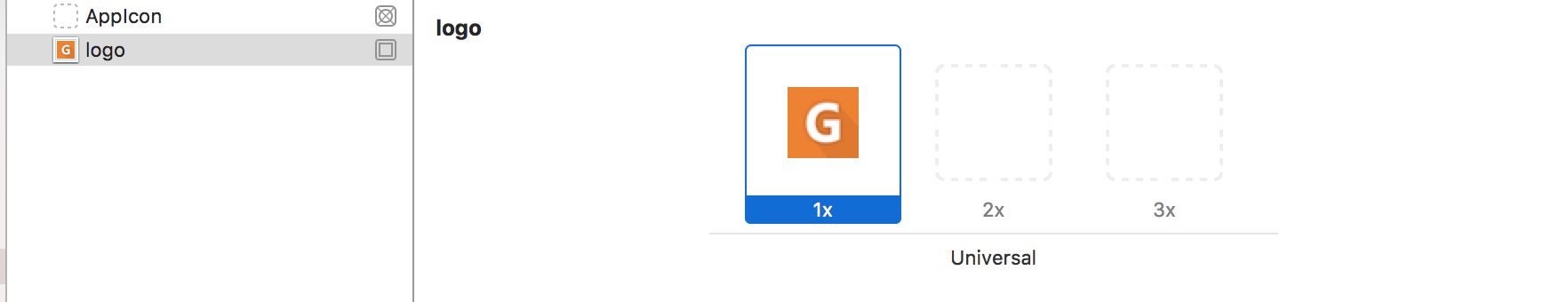
點擊放在Assert.xcassets中的圖片洽瞬。

Assert.xcassets
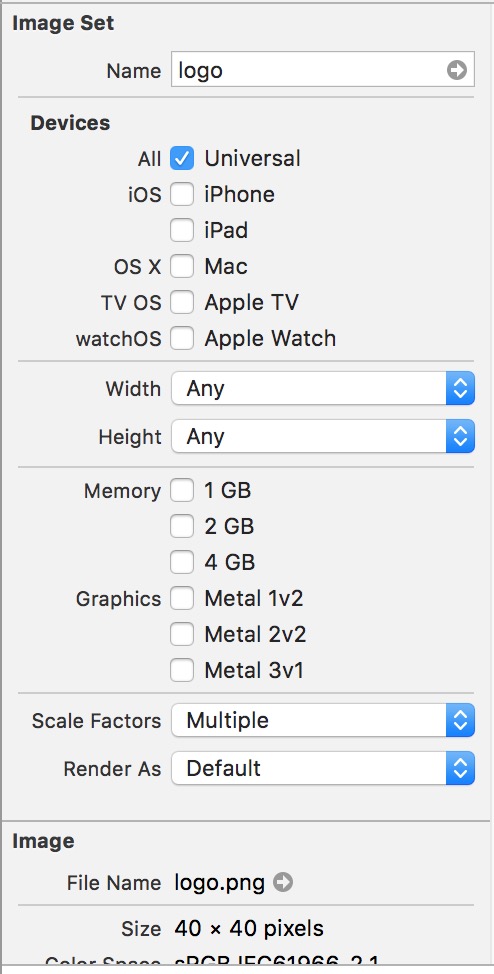
然后查看選項

Render As
看到Render As這個選項了嗎?
這個選項很關鍵业汰,把它設置為Original Image伙窃。
再次運行。

成功
成功實現(xiàn)样漆!