This article was converted by ppt shared in our team.
目標[1]
- UILabel設(shè)置width=0為什么仍然起作用源譬?
- 是什么引起了布局的改變
- three main approaches to laying out a user interface
- The Layout Process[5]
- 基礎(chǔ)[7]
- cassowary 是啥锭汛?[8]
- UIStackView
是什么引起了布局的改變
- External Changes(superview change)
- The user resizes the window (OS X).
- The device rotates (iOS).
- The active call and audio recording bars appear or disappear (iOS).
- You want to support different screen sizes.(非運行時)
- ...
- Internal Changes
- 多語言app語言的切換(阿拉伯語更奇葩)以及日期格式的變化
- 網(wǎng)絡(luò)數(shù)據(jù)變化導致的改變
- 閱讀類app支持調(diào)整字體也會導致改變
- ...
三種布局方式
- frame布局(the most flexibility and power)
- autoresizing masks
- autoresizing masks adapt only to external changes.They do not support internal changes.
- Auto Layout defines your user interface using a series of constraints. Constraints typically represent a relationship between two views. Auto Layout then calculates the size and location of each view based on these constraints. This produces layouts that dynamically respond to both internal and external changes.
The Layout Process[5]
- The first step – updating constraints
- The second step – layout
- Finally, the display pass
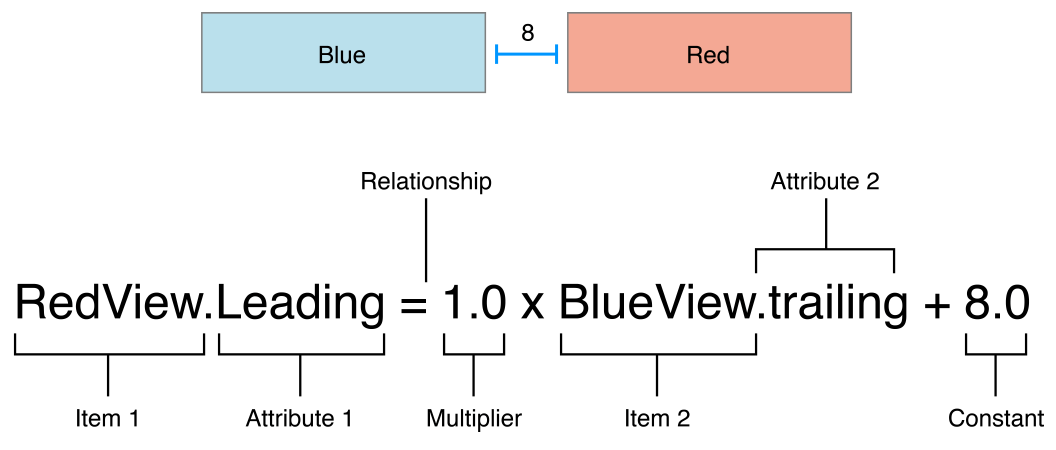
基礎(chǔ)[7]

- It’s important to note that the equations shown represent equality, not assignment.
- There are two basic types of attributes. Size attributes (for example, Height and Width) and location attributes (for example, Leading, Left, and Top).
- When Auto Layout solves these equations, it does not just assign the value of the right side to the left. Instead, it calculates the value for both attribute 1 and attribute 2 that makes the relationship true. This means we can often freely reorder the items in the equation.
- Creating Nonambiguous, Satisfiable Layouts:
- When using Auto Layout, the goal is to provide a series of equations that have one and only one possible solution.
- In general, the constraints must define both the size and the position of each view.
- Assuming the superview’s size is already set (for example, the root view of a scene in iOS), a nonambiguous, satisfiable layout requires two constraints per view per dimension (not counting the superview).(當然這是在使用等式前提下的大多數(shù)情況(有特殊情況)累澡,一個等式可以用兩個不等式來代替苛败,所以如果使用了不等式浙踢,這個規(guī)則可能會被打破勋眯;)
- 約束優(yōu)先級
- 默認情況下唬复,所有的約束都是required(優(yōu)先級為1000)。Auto Layout必須計算出一個滿足所有約束的解蔓倍,如果不能則報錯悬钳,并在控制臺打印錯誤信息,然后AL打破一個規(guī)則重新計算解偶翅。
- [1~1000)的優(yōu)先級是可選約束默勾,計算解時,AL按照約束優(yōu)先級的順序嘗試滿足所有的約束聚谁,如果不能滿足某個可選約束則跳過繼續(xù)計算母剥。說的直白些就是:AL按照優(yōu)先級的順序遍歷所有約束,除了required的約束必須滿足外形导,可選約束能滿足就滿足环疼,不能滿足就跳過。
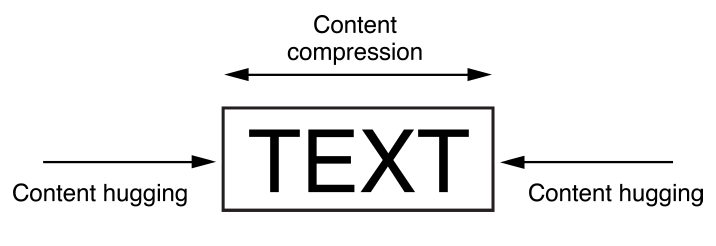
- Intrinsic Content Size
- So far, all of the examples have used constraints to define both the view’s position and its size. However, some views have a natural size given their current content. This is referred to as their intrinsic content size. For example, a button’s intrinsic content size is the size of its title plus a small margin.
-
Auto Layout represents a view’s intrinsic content size using a pair of constraints for each dimension. The content hugging pulls the view inward so that it fits snugly around the content. The compression resistance pushes the view outward so that it does not clip the content.

- VFL[6]
With these differences in mind, the following rules apply:
- You cannot constrain a size attribute to a location attribute.
- 比如:在沒有任何上下文的情況下朵耕,設(shè)置一個view的top等于20沒有任何意義(設(shè)置了參照物)炫隶;但是設(shè)置一個view的高度為20就很合理。
- You cannot assign constant values to location attributes.
- You cannot use a nonidentity multiplier (a value other than 1.0) with location attributes.
- For location attributes, you cannot constrain vertical attributes to horizontal attributes.
- For location attributes, you cannot constrain Leading or Trailing attributes to Left or Right attributes.
Cassowary
- Auto Layout engine uses the Cassowary constraint solver.
- Cassowary is an incremental constraint solving toolkit that efficiently solves systems of linear equalities and inequalities. Constraints may be either requirements or preferences. Client code specifies the constraints to be maintained, and the solver updates the constrained variables to have values that satisfy the constraints.
UIStackView
- Refer to demos directly.
References
- https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/AutolayoutPG/AnatomyofaConstraint.html#//apple_ref/doc/uid/TP40010853-CH9-SW1
- https://blog.helftone.com/auto-layout-on-os-x/
- http://www.reibang.com/p/5da3d2fe5dee
- http://nsomar.com/rendering-views-on-the-screen/
- https://www.objc.io/issues/3-views/advanced-auto-layout-toolbox/
- https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/AutolayoutPG/VisualFormatLanguage.html#//apple_ref/doc/uid/TP40010853-CH27-SW1
- https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/AutolayoutPG/AnatomyofaConstraint.html#//apple_ref/doc/uid/TP40010853-CH9-SW1
- http://stacks.11craft.com/cassowary-cocoa-autolayout-and-enaml-constraints.html