前言
前端這東西荐虐,各種先有事實(shí)后有標(biāo)準(zhǔn)??七兜。不管是各大瀏覽器老哥各自為政,還是w3c姍姍來遲福扬,既有事實(shí)標(biāo)準(zhǔn)難以更改腕铸。雖說多方割據(jù),互相競爭铛碑,總比一家獨(dú)大狠裹,愛更不更來得好。但卻苦了我們這些平頭小碼農(nóng)??汽烦,頸椎病又加深了啊??涛菠。
之前閱讀了《JavaScript高級程序設(shè)計(jì)》,今日準(zhǔn)備將其用戶代理檢測源碼部分做個歸納。
槽不多吐,開始正文碗暗!
博文地址:客戶端檢測之用戶代理檢測 — navigator.userAgent
1.客戶端檢測
面對各瀏覽器普遍存在的不一致性問題颈将,開發(fā)人員就得利用各種客戶端檢測方法,來突破或規(guī)避各種局限性言疗。
檢測Web客戶端的手段很多晴圾,各有利弊。在服務(wù)器端噪奄,用戶代理檢測是一種常用且廣為接收的做法死姚。通過對瀏覽器發(fā)送的用戶代理字符串的內(nèi)容進(jìn)行檢測,來識別用戶的瀏覽器勤篮。
2.navigator.userAgent
BOM都毒,即瀏覽器對象模型。BOM提供了很多對象碰缔,用于訪問瀏覽器的功能账劲,且這些功能與網(wǎng)內(nèi)內(nèi)容無關(guān)。其主要方面已被w3c加入HTML5豪華套餐金抡。
BOM包含window瀑焦、location、navigator梗肝、screen榛瓮、history對象,navigator對象中的userAgent屬性便是用戶代理字符串巫击。
3.用戶代理檢測代碼
var ua = navigator.userAgent;//用戶代理字符串
3.1 呈現(xiàn)引擎檢測
主要檢測五大呈現(xiàn)引擎(渲染引擎):IE禀晓、Gecko、WebKit坝锰、KHTML 和 Opera粹懒。
為了不在全局作用域中添加多余的變量,使用模塊增強(qiáng)模式來封裝檢測腳本。檢測腳本的基本代碼結(jié)構(gòu)如下所示:
var client = function () {
var engine = {
//呈現(xiàn)引擎
ie: 0,
gecko: 0,
webkit: 0,
khtml: 0,
opera: 0,
//具體的版本號
ver: null
};
//檢測呈現(xiàn)引擎
return {
engine: engine
};
}();
client全局變量什黑,用于保存相關(guān)信息崎淳。匿名函數(shù)內(nèi)部定義了一個局部變量engine,每個呈現(xiàn)引擎都對應(yīng)著一個屬性,屬性的值默認(rèn)為0愕把。如果檢測到了哪個呈現(xiàn)引擎拣凹,那么就以浮點(diǎn)數(shù)值形式將該引擎的版本號寫入相應(yīng)的屬性。而呈現(xiàn)引擎的完整版本(是一個字符串)恨豁,則寫入ver屬性嚣镜。
//檢測呈現(xiàn)引擎
var ua = navigator.userAgent;
if (window.opera) {
engine.ver = window.opera.version();
engine.opera = parseFloat(engine.ver);
} else if (/AppleWebKit\/(\S+)/.test(ua)) {
engine.ver = RegExp["$1"];
engine.webkit = parseFloat(engine.ver);
} else if (/KHTML\/(\S+)/.test(ua)) {
engine.ver = RegExp["$1"];
engine.khtml = parseFloat(engine.ver);
} else if (/rv:([^\)]+)\) Gecko\/\d{8}/.test(ua)) {
engine.ver = RegExp["$1"];
engine.gecko = parseFloat(engine.ver);
} else if (/MSIE ([^;]+)/.test(ua)) {
engine.ver = RegExp["$1"];
engine.ie = parseFloat(engine.ver);
}
3.2 識別瀏覽器
var client = function(){
var engine = {
//呈現(xiàn)引擎
ie: 0,
gecko: 0,
webkit: 0,
khtml: 0,
opera: 0,
//具體的版本
ver: null
};
var browser = {
// 瀏覽器
ie: 0,
firefox: 0,
safari: 0,
konq: 0,
opera: 0,
chrome: 0,
// 具體的版本
ver: null
};
//檢測呈現(xiàn)引擎和瀏覽器
return {
engine: engine,
browser: browser
};
}();
代碼中又添加了私有變量browser ,用于保存每個主要瀏覽器的屬性橘蜜。與engine變量一樣菊匿,除了當(dāng)前使用的瀏覽器付呕,其他屬性的值將保持為0;如果是當(dāng)前使用的瀏覽器跌捆,則這個屬性中保存的是浮點(diǎn)數(shù)值形式的版本號徽职。同樣,ver屬性中在必要時將會包含字符串形式的瀏覽器完整版本號佩厚。
由于大多數(shù)瀏覽器與其呈現(xiàn)引擎密切相關(guān)姆钉,所以下面示例中檢測瀏覽器的代碼與檢測呈現(xiàn)引擎的代碼是混合在一起的。
//檢測呈現(xiàn)引擎及瀏覽器
var ua = navigator.userAgent;
if (window.opera) {
engine.ver = browser.ver = window.opera.version();
engine.opera = browser.opera = parseFloat(engine.ver);
} else if (/AppleWebKit\/(\S+)/.test(ua)) {
engine.ver = RegExp["$1"];
engine.webkit = parseFloat(engine.ver);
// 確定是 Chrome 還是 Safari
if (/Chrome\/(\S+)/.test(ua)) {
browser.ver = RegExp["$1"];
browser.chrome = parseFloat(browser.ver);
} else if (/Version\/(\S+)/.test(ua)) {
browser.ver = RegExp["$1"];
browser.safari = parseFloat(browser.ver);
} else {
// 近似地確定版本號
var safariVersion = 1;
if (engine.webkit < 100) {
safariVersion = 1;
} else if (engine.webkit < 312) {
safariVersion = 1.2;
} else if (engine.webkit < 412) {
safariVersion = 1.3;
} else {
safariVersion = 2;
}
browser.safari = browser.ver = safariVersion;
}
} else if (/KHTML\/(\S+)/.test(ua) || /Konqueror\/([^;]+)/.test(ua)) {
engine.ver = browser.ver = RegExp["$1"];
engine.khtml = browser.konq = parseFloat(engine.ver);
} else if (/rv:([^\)]+)\) Gecko\/\d{8}/.test(ua)) {
engine.ver = RegExp["$1"];
engine.gecko = parseFloat(engine.ver);
// 確定是不是 Firefox
if (/Firefox\/(\S+)/.test(ua)) {
browser.ver = RegExp["$1"];
browser.firefox = parseFloat(browser.ver);
}
} else if (/MSIE ([^;]+)/.test(ua)) {
engine.ver = browser.ver = RegExp["$1"];
engine.ie = browser.ie = parseFloat(engine.ver);
}
3.3 識別系統(tǒng)平臺
很多時候抄瓦,只要知道呈現(xiàn)引擎就足以編寫出適當(dāng)?shù)拇a了潮瓶。但在某些條件下,平臺可能是必須關(guān)注的問題钙姊。那些具有各種平臺版本的瀏覽器(如 Safari毯辅、Firefox 和 Opera),在不同的平臺下可能會有不同的問題。目前的三大主流平臺是 Windows煞额、Mac 和 Unix(包括各種 Linux)思恐。
再添加一個新對象:
var client = function () {
var system = {
win: false,
mac: false,
x11: false
};
//檢測設(shè)備
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p.indexOf("X11") == 0) || (p.indexOf("Linux" == 0);
return {
engine: engine,
browser: browser,
system: system
};
}();
3.3.1 識別具體Windows系統(tǒng)
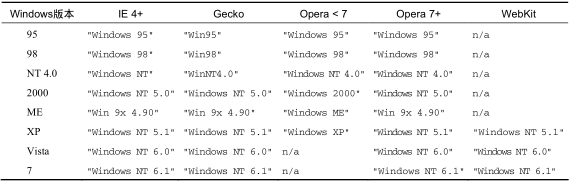
在Windows平臺下,還可以從用戶代理字符串中進(jìn)一步取得具體的操作系統(tǒng)信息立镶。下表列出了不同瀏覽器在表示不同的Windows操作系統(tǒng)時給出的不同字符串:

由于用戶代理字符串中的
Windows操作系統(tǒng)版本表示方法各異壁袄,因此檢測代碼并不十分直觀。好在媚媒,從 Windows 2000 開始,表示操作系統(tǒng)的字符串大部分都還相同涩僻,只有版本號有變化缭召。為了檢測不同的Windows操作系統(tǒng),必須要使用正則表達(dá)式逆日。由于使用 Opera 7 之前版本的用戶已經(jīng)不多了嵌巷,因此我們可以忽略這部分瀏覽器。
if (system.win) {
if (/Win(?:dows )?([^do]{2})\s?(\d+\.\d+)?/.test(ua)) {
if (RegExp["$1"] == "NT") {
switch (RegExp["$2"]) {
case "5.0":
system.win = "2000";
break;
case "5.1":
system.win = "XP";
break;
case "6.0":
system.win = "Vista";
break;
case "6.1":
system.win = "7";
break;
default:
system.win = "NT";
break;
}
} else if (RegExp["$1"] == "9x") {
system.win = "ME";
} else {
system.win = RegExp["$1"];
}
}
}
3.3.2 識別移動設(shè)備
var client = function () {
var system = {
win: false,
mac: false,
x11: false,
// 移動設(shè)備
iphone: false,
ipod: false,
ipad: false,
ios: false,
android: false,
nokiaN: false,
winMobile: false
};
//檢測移動設(shè)備
system.iphone = ua.indexOf("iPhone") > -1;
system.ipod = ua.indexOf("iPod") > -1;
system.ipad = ua.indexOf("iPad") > -1;
system.nokiaN = ua.indexOf("NokiaN") > -1;
//windows mobile
if (system.win == "CE") {
system.winMobile = system.win;
} else if (system.win == "Ph") {
if (/Windows Phone OS (\d+.\d+)/.test(ua)) {
system.win = "Phone";
system.winMobile = parseFloat(RegExp["$1"]);
}
}
//檢測 iOS 版本
if (system.mac && ua.indexOf("Mobile") > -1) {
if (/CPU (?:iPhone )?OS (\d+_\d+)/.test(ua)) {
system.ios = parseFloat(RegExp.$1.replace("_", "."));
} else {
system.ios = 2; //不能真正檢測出來室抽,所以只能猜測
}
}
//檢測 Android 版本
if (/Android (\d+\.\d+)/.test(ua)) {
system.android = parseFloat(RegExp.$1);
}
return {
engine: engine,
browser: browser,
system: system
};
}();
3.3.3 識別游戲系統(tǒng)
除了移動設(shè)備之外搪哪,視頻游戲系統(tǒng)中的 Web 瀏覽器也開始日益普及。任天堂 Wii和Playstation 3 或者內(nèi)置 Web 瀏覽器坪圾,或者提供了瀏覽器下載晓折。Wii 中的瀏覽器實(shí)際上是定制版的 Opera,是專門為 Wii Remote 設(shè)計(jì)的兽泄。Playstation 的瀏覽器是自己開發(fā)的漓概,沒有基于前面提到的任何呈現(xiàn)引擎。這兩個瀏覽器中的用戶代理字符串如下所示:
Opera/9.10 (Nintendo Wii;U; ; 1621; en)
Mozilla/5.0 (PLAYSTATION 3; 2.00)
第一個字符串來自運(yùn)行在 Wii 中的 Opera病梢,它忠實(shí)地繼承了 Opera 最初的用戶代理字符串格式胃珍。第二個字符串來自 Playstation 3,雖然它為了兼容性而將自己標(biāo)識為 Mozilla 5.0,但并沒有給出太多信息觅彰,而且設(shè)備名稱全部使用了大寫字母吩蔑。
var client = function () {
var system = {
win: false,
mac: false,
x11: false,
// 移動設(shè)備
iphone: false,
ipod: false,
ipad: false,
ios: false,
android: false,
nokiaN: false,
winMobile: false,
// 游戲系統(tǒng)
wii: false,
ps: false
};
//檢測游戲系統(tǒng)
system.wii = ua.indexOf("Wii") > -1;
system.ps = /playstation/i.test(ua);
return {
engine: engine,
browser: browser,
system: system
};
}();