前言
iOS 處理TableView的復(fù)雜Cell是一件很麻煩的事情,我們得計算Cell里面內(nèi)容的Frame以及Cell的高度,現(xiàn)在有一種相對高效的方式握巢,使用自動布局的Cell可以讓這件事變得容易起來了,不用再去計算里面的Frame和自身的高度,接下來談?wù)撓逻@種方式的實(shí)現(xiàn)以及里面的坑剩辟。
實(shí)戰(zhàn)
我們實(shí)現(xiàn)了一個這樣的UITableView:

這是一個簡單的列表,和其他的列表無異,不過Cell里面的布局使用了是自動布局贩猎。
- 首先需要設(shè)置UITableVIew的自動布局相關(guān)的屬性
self.tableView.estimatedRowHeight = 200;
self.tableView.rowHeight = UITableViewAutomaticDimension;
- 然后重寫UITableVIew的delegate和DataSource方法
這里不需要再重寫返回cell高度的方法了熊户,因?yàn)槭褂昧俗詣硬季值腃ell,Cell的高度有Cell的內(nèi)容來決定就好了吭服。
#pragma mark - ......::::::: UITableViewDelegate :::::::......
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return _datas.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
AutolayoutCell* cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([AutolayoutCell class])];
GameModel* gameModel = _datas[indexPath.row];
[cell loadData:gameModel indexPath:indexPath];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:YES];
UITableViewCell* cell = [tableView cellForRowAtIndexPath:indexPath];
[TagViewUtils showTaggingViewWithView:cell.contentView];
}
- 接下來就是Cell的實(shí)現(xiàn)了
自動布局的框架使用的是Masonry嚷堡,自動布局的Cell基本的思想就是讓Cell里面的內(nèi)容決定Cell的高度,所以除了常規(guī)的設(shè)置元素的約束之外艇棕,還需要一個到父View底部的約束蝌戒,這樣父View才會根據(jù)子View的內(nèi)容計算出自身的高度。特別地欠肾,需要給最后設(shè)置的這個約束添加上一個優(yōu)先級的值瓶颠,可以設(shè)置為是一個小于1000的值,這里設(shè)置的是900刺桃,因?yàn)閕OS計算高度會有點(diǎn)小的偏差粹淋,是一個很小的小數(shù)值,在運(yùn)行的時候會出現(xiàn)類似的警告信息:
2017-05-28 00:04:31.751783+0800 AutolayoutCell[27341:18908463] [LayoutConstraints] Unable to simultaneously satisfy constraints.
Probably at least one of the constraints in the following list is one you don't want.
Try this:
(1) look at each constraint and try to figure out which you don't expect;
(2) find the code that added the unwanted constraint or constraints and fix it.
(
"<MASLayoutConstraint:0x6000000b7c40 UIImageView:0x7ff9afd1a1f0.top == UITableViewCellContentView:0x7ff9afd199b0.top + 9.03333>",
"<MASLayoutConstraint:0x6000000b7d00 UIImageView:0x7ff9afd1a1f0.bottom == UITableViewCellContentView:0x7ff9afd199b0.bottom - 9>",
"<MASLayoutConstraint:0x6000000b7ee0 UIImageView:0x7ff9afd1a1f0.height == 61>",
"<NSLayoutConstraint:0x618000091a80 UITableViewCellContentView:0x7ff9afd199b0.height == 79>"
)
Will attempt to recover by breaking constraint
<MASLayoutConstraint:0x6000000b7ee0 UIImageView:0x7ff9afd1a1f0.height == 61>
可以通過設(shè)置最終決定父View高度的子View到父View底部的約束的優(yōu)先級來解決這個問題瑟慈。
[gameIconImageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.contentView).offset(84.0/3);
make.top.equalTo(self.contentView).offset(27.1/3);
make.bottom.equalTo(self.contentView).offset(-27.1/3);
make.width.equalTo(@(183.0/3));
// 設(shè)置優(yōu)先級處理警告信息
make.height.equalTo(@(183.0/3)).priority(900);
}];
完整的Cell代碼實(shí)現(xiàn)
#import "AutolayoutCell.h"
#import <Masonry.h>
#import "GameModel.h"
#import <UIImageView+WebCache.h>
@interface AutolayoutCell () {
GameModel* _gameModel;
}
@property (nonatomic, weak) UIImageView* gameIconImageView;
@property (nonatomic, weak) UILabel* gameTitleLabel;
@property (nonatomic, weak) UILabel* gameTagLabel;
@property (nonatomic, weak) UILabel* gameRateLabel;
@end
@implementation AutolayoutCell
- (instancetype)init {
self = [super init];
if (self) {
[self myInit];
}
return self;
}
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
[self myInit];
}
return self;
}
- (void)awakeFromNib {
[super awakeFromNib];
// Initialization code
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
}
- (void)myInit {
UIImageView* gameIconImageView = [UIImageView new];
gameIconImageView.backgroundColor = [UIColor redColor];
gameIconImageView.contentMode = UIViewContentModeScaleAspectFill;
gameIconImageView.layer.cornerRadius = 5;
gameIconImageView.layer.masksToBounds = YES;
[self.contentView addSubview:gameIconImageView];
[gameIconImageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.contentView).offset(84.1/3);
make.top.equalTo(self.contentView).offset(27.1/3);
make.bottom.equalTo(self.contentView).offset(-27.0/3);
make.width.equalTo(@(183.0/3));
make.height.equalTo(@(183.0/3)).priority(900);
}];
_gameIconImageView = gameIconImageView;
UILabel* gameRateLabel = [UILabel new];
gameRateLabel.numberOfLines = 1;
gameRateLabel.text = @"9.3";
gameRateLabel.textColor = [UIColor redColor];
gameRateLabel.font = [UIFont systemFontOfSize:24];
[self.contentView addSubview:gameRateLabel];
_gameRateLabel = gameRateLabel;
[_gameRateLabel setContentHuggingPriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[_gameRateLabel setContentCompressionResistancePriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[gameRateLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.contentView).offset(-78.0/3);
make.top.equalTo(self.contentView).offset(45.0/3);
}];
UILabel* gameTitleLabel = [UILabel new];
gameTitleLabel.numberOfLines = 1;
gameTitleLabel.text = @"Star Trek Star Trek Star Trek Star Trek Star Trek ";
gameTitleLabel.font = [UIFont systemFontOfSize:16];
gameTitleLabel.textColor = [UIColor blackColor];
[self.contentView addSubview:gameTitleLabel];
_gameTitleLabel = gameTitleLabel;
[_gameTitleLabel setContentHuggingPriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
[_gameTitleLabel setContentCompressionResistancePriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
[gameTitleLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(_gameIconImageView.mas_right).offset(48.0/3);
make.top.equalTo(_gameIconImageView).offset(21.0/3);
make.right.equalTo(_gameRateLabel.mas_left).offset(-55.0/3);
}];
UILabel* gameTagLabel = [UILabel new];
gameTagLabel.numberOfLines = 1;
gameTagLabel.text = @"Category:MMOPRG";
gameTagLabel.font = [UIFont systemFontOfSize:14];
gameTagLabel.textColor = [UIColor lightGrayColor];
[self.contentView addSubview:gameTagLabel];
_gameTagLabel = gameTagLabel;
[_gameTagLabel setContentHuggingPriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[gameTagLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(_gameIconImageView.mas_right).offset(48.0/3);
make.bottom.equalTo(_gameIconImageView).offset(-21.0/3);
}];
UIView* sepLine = [UIView new];
sepLine.backgroundColor = [UIColor lightGrayColor];
[self.contentView addSubview:sepLine];
[sepLine mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.contentView).offset(54.0/3);
make.right.equalTo(self.contentView).offset(-54.0/3);
make.bottom.equalTo(self.contentView);
make.height.equalTo(@(1));
}];
// gameTagLabel.alpha = 0;
// gameRateLabel.alpha = 0;
}
- (void)loadData:(id)data indexPath:(NSIndexPath *)indexPath {
if ([data isKindOfClass:[GameModel class]]) {
_gameModel = data;
[_gameIconImageView sd_setImageWithURL:[NSURL URLWithString:_gameModel.image]];
_gameTitleLabel.text = _gameModel.name;
_gameTagLabel.text = [NSString stringWithFormat:@"%@:%@", @"Category", _gameModel.category];
_gameRateLabel.text = [NSString stringWithFormat:@"%@", @(_gameModel.point)];
}
}
@end
注意點(diǎn)
setContentHuggingPriority和setContentCompressionResistancePriority的使用
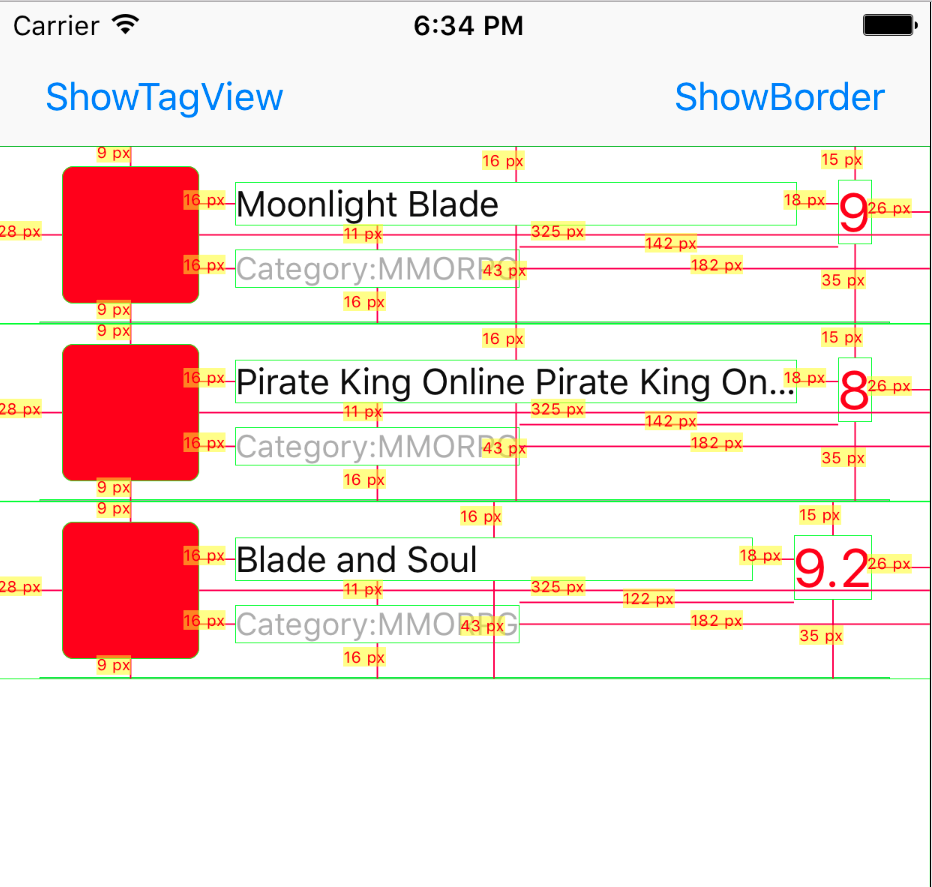
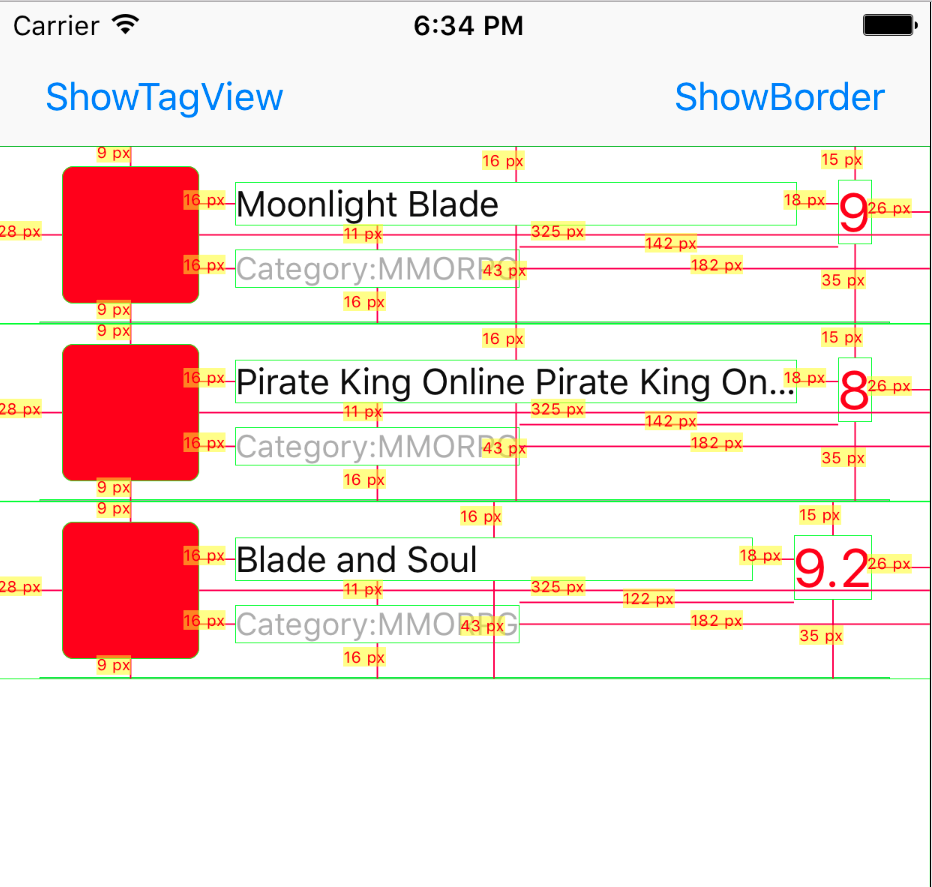
以這個圖為例

右邊的數(shù)字和坐標(biāo)的標(biāo)題寬度都是動態(tài)數(shù)據(jù)決定的桃移,在這個場景中,我們需要實(shí)現(xiàn)的是這樣的效果:數(shù)字的優(yōu)先級比較高葛碧,數(shù)字需要完全被展示借杰,不能被壓縮,而標(biāo)題當(dāng)內(nèi)容超過邊界值进泼,需要被截取蔗衡。
從壓縮內(nèi)容角度來看: 當(dāng)標(biāo)題的文字超過了數(shù)字,被壓縮的應(yīng)該是標(biāo)題乳绕,可以查看第二個Cell的例子绞惦。因此數(shù)字的防止壓縮的優(yōu)先級比標(biāo)題的高,可以通過setContentCompressionResistancePriority方法洋措,設(shè)置數(shù)字更大的防止壓縮優(yōu)先級來達(dá)到效果
從拉伸角度來看:如果不改變對默認(rèn)的其方式济蝉,希望數(shù)字能夠一直停留在左邊,那么當(dāng)標(biāo)題沒有超過邊界值菠发,有一者是需要被拉伸的王滤,如果是數(shù)字被拉伸,那么默認(rèn)的對其方式就不會實(shí)現(xiàn)數(shù)字停留在最左邊的效果了滓鸠,所以可以通過設(shè)置拉伸的優(yōu)先級來達(dá)到效果雁乡,通過setContentHuggingPriority來設(shè)置數(shù)字比較小的優(yōu)先級實(shí)現(xiàn)。
[_gameRateLabel setContentHuggingPriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[_gameRateLabel setContentCompressionResistancePriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[_gameTitleLabel setContentHuggingPriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
[_gameTitleLabel setContentCompressionResistancePriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
總結(jié)
使用自動布局的Cell在一定的程度上提高了開發(fā)效率糜俗,不過需要注意自動布局中的某些坑蔗怠,才能讓自動布局更好的工作墩弯。