原文地址(我看到的):http://www.uisdc.com/comprehensive-material-design-note
學(xué)習(xí)情況檢查表
核心思想
材質(zhì)與空間
- 材質(zhì)
- 控件
動畫
- easing
- 水波反饋
- 轉(zhuǎn)場效果
- 細節(jié)動畫
顏色
- 顏色一主一輔搞旭,其它通過顏色通過明度、飽和度構(gòu)成配色方案
- Appbar背景顏色
- 狀態(tài)欄背景顏色
- 小面積高亮顯示顏色
- 普通文字埂蕊、減淡文字抄沮、禁用狀態(tài)/提示文字绳泉,分割線顏色
圖標
- 桌面圖標大小
- 圖標遵循的設(shè)計規(guī)則(7條投影募判、層疊挡爵、折角竖般、投影元素、折痕茶鹃、折疊效果圖標涣雕、透視彎曲)
- 小圖標使用原則
- 小圖標設(shè)計原則
- 小圖標柵格系統(tǒng)(間距、線條闭翩、圖標大小挣郭、圖形大小、圓角半徑)
- 小圖標顏色(正常 54%/100%疗韵,禁用26%/30% 黑/白)
圖片
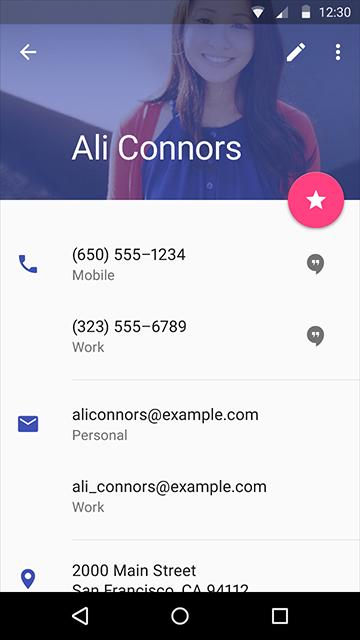
- 圖片上的文字(遮罩透明度 深色20%-40%兑障,淺色40%-60%)
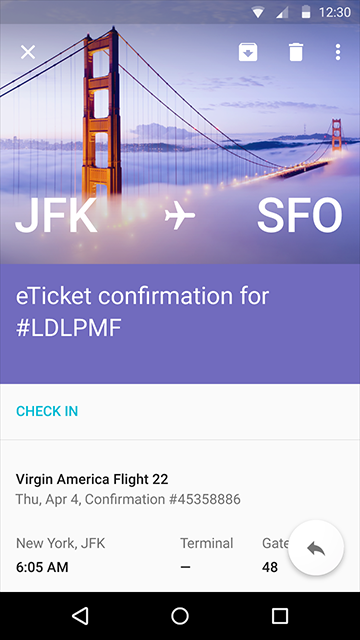
- 帶文字大幅圖片的處理(遮罩文字,半透明主色覆蓋圖片)
文字
- 中英文字體的使用
- 文字排版 12蕉汪,14流译,16,20者疤,24福澡,34/45/56/112
- 每行文字數(shù)(60/30)
布局
1.柵格系統(tǒng)(頂部狀態(tài)欄,appbar驹马,底部導(dǎo)航欄革砸,懸浮按鈕,用戶投降糯累,小圖標點擊區(qū)域算利,側(cè)邊抽屜到屏幕右邊距,卡片間距泳姐,分割線上下留白效拭,大多數(shù)元素留白,屏幕左右對齊基線仗岸,文字左側(cè)對齊基線)
組件
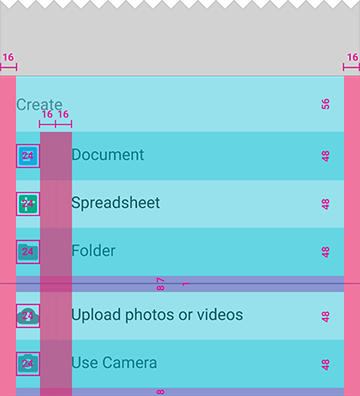
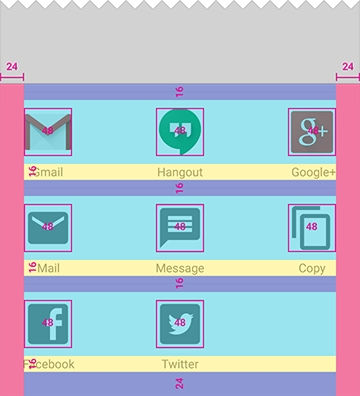
1 botton sheets 列表式柵格系統(tǒng)(左右留白允耿,圖標大小,文字間距扒怖,行高度较锡,分割線寬度,分割線上下留白)
2.boton sheets 網(wǎng)格式柵格系統(tǒng)(左右留白盗痒,圖標大小蚂蕴,文字間距低散,行高度,分割線寬度骡楼,分割線上下留白)
3.buttons
- 按鈕種類熔号,即使用原則
- 懸浮按鈕使用原則,大小
- Cards
- 使用原則(6個)
- 圓角
- Chips
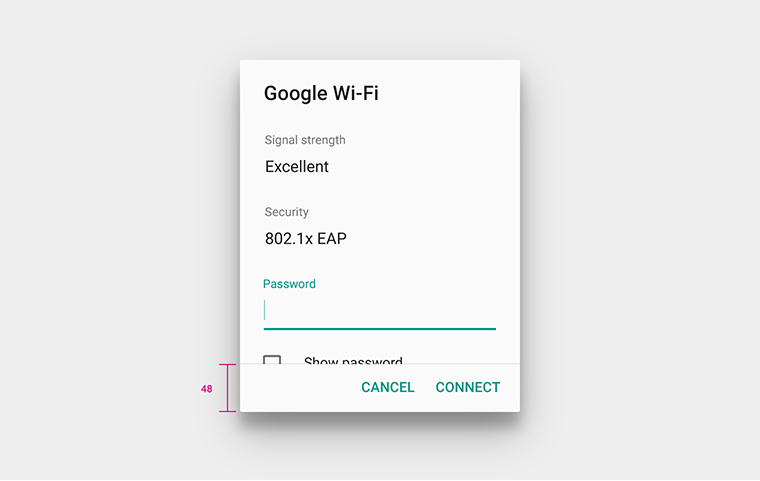
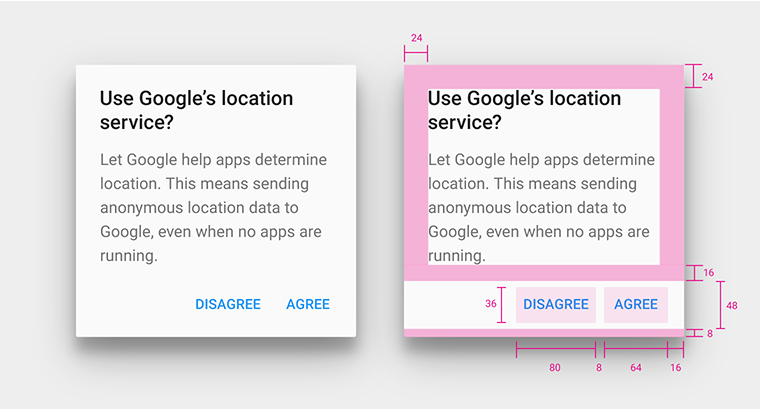
- Dialogs (柵格系統(tǒng))
- Dividers(內(nèi)嵌分割線鸟整,通欄分割線引镊,分割線使用原則)
- Grids 柵格系統(tǒng)(間距,主副操作區(qū))
- Lists
- Menus 菜單展開原則篮条,柵格系統(tǒng)(高度弟头、寬度,左留白涉茧,上下留白赴恨,文字位置,文字大邪樗ā)
- Pickers
- Progress&activity
- Sliders(各種狀態(tài)表達)
- Snackbars&toasts(柵格系統(tǒng))
- Subheaders(浮動按鈕沖突伦连,滑動處理)
- Switches
- Tabs(4個不要,選中項下劃線高度)
- Text fields 柵格系統(tǒng)(無提示文字钳垮,有提示文字惑淳,錯誤提醒,字數(shù)提醒)
- Tooltips(3種狀態(tài)饺窿,應(yīng)避免的錯誤汛聚,柵格系統(tǒng))
- Navigation drawer (柵格系統(tǒng))
設(shè)置界面(原則菜單、側(cè)邊抽屜)
核心思想
把物理世界的體驗帶進屏幕短荐。
材質(zhì)與空間
材質(zhì)
核心是紙片,
- 可以:層疊叹哭,合并忍宋,分離,內(nèi)容可以裁剪风罩,可以憑空出現(xiàn)糠排,有部分液體性質(zhì)
- 不可以:一項操作不能同時觸發(fā)兩張紙片,層疊紙片超升,海拔不能一樣入宦,不能彎曲,不能相互穿透室琢,不能透視只能平行于屏幕
空間
有Z軸乾闰,垂直于屏幕,元素厚度全都是1dp盈滴。
動畫
easing
動畫必須貼近真實涯肩,物理世界的動畫時有加速和減速的。
水波反饋
所有可點擊的元素,都應(yīng)該有這樣的反饋效果病苗。通過這個動畫疗垛,將點擊的位置與所操作的元素關(guān)聯(lián)起來
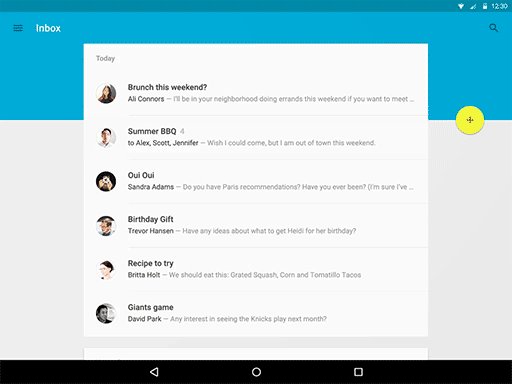
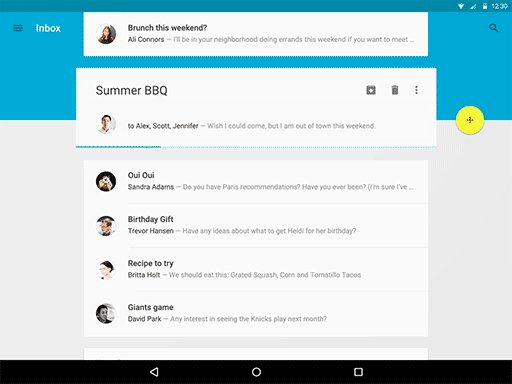
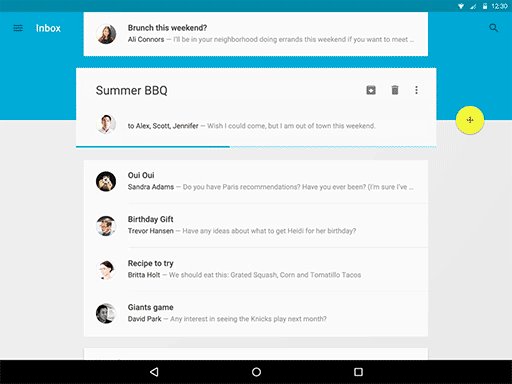
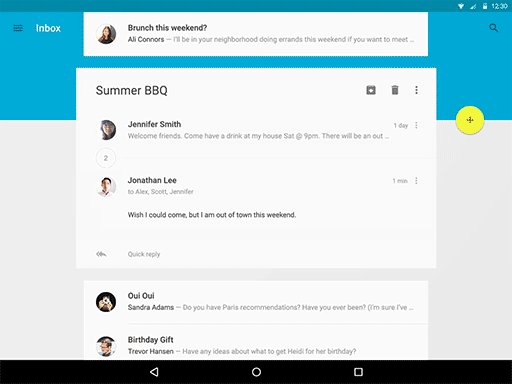
轉(zhuǎn)場效果
通過過渡動畫,表達界面之間的空間與層級關(guān)系硫朦,并且跨界面?zhèn)鬟f信息贷腕。

從父界面進入子界面,需要抬升子元素的海拔高度咬展,并展開至整個屏幕泽裳,反之亦然。

多個相似元素挚赊,動畫的設(shè)計要有先后次序诡壁,起到引導(dǎo)視線的作用

相似元素的運動,要符合統(tǒng)一的規(guī)律荠割。

細節(jié)動畫
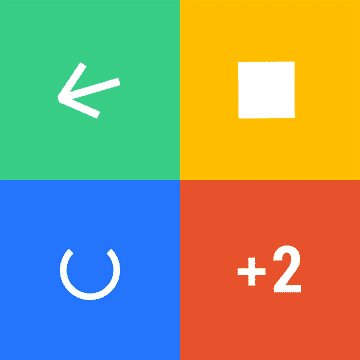
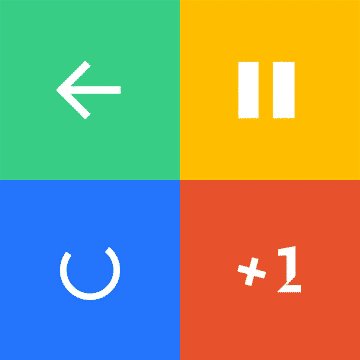
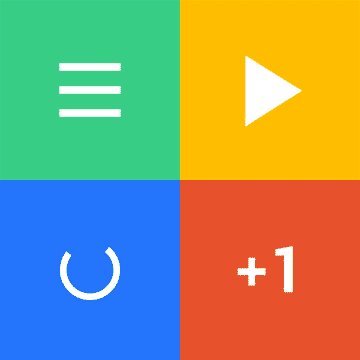
通過圖標的變化和一些細節(jié)來達到令人愉悅的效果妹卿。

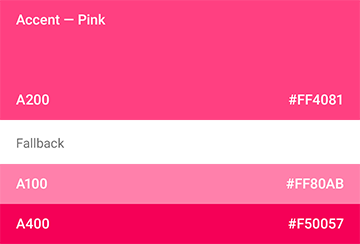
顏色
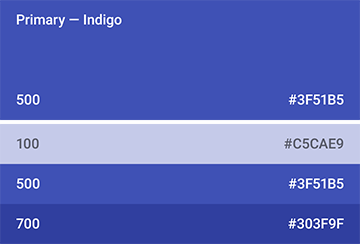
顏色不宜過多。選取一種主色蔑鹦、一種輔助色(非必需)夺克,在此基礎(chǔ)上進行明度、飽和度變化嚎朽,構(gòu)成配色方案铺纽。


Appbar背景使用主色,狀態(tài)欄背景使用深一級的主色或20%透明度的純黑哟忍。


小面積需要高亮顯示的地方使用輔助色狡门。


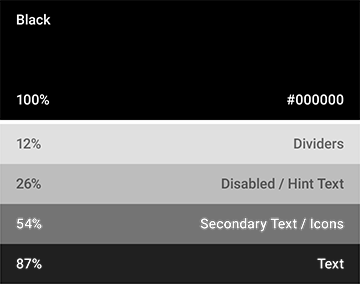
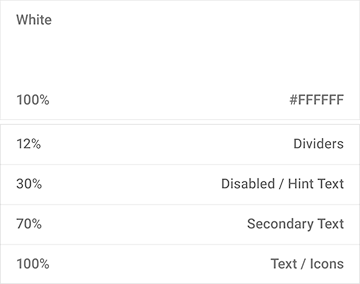
其余顏色通過純黑#000000與純白#ffffff的透明度變化來展現(xiàn)(包括圖標和分隔線),而且透明度限定了幾個值锅很。
黑色:[87% 普通文字] [54% 減淡文字] [26% 禁用狀態(tài)/提示文字] [12% 分隔線]
白色:[100% 普通文字] [70% 減淡文字] [30% 禁用狀態(tài)/提示文字] [12% 分隔線]


圖標
桌面圖標
桌面圖標尺寸:48dp X 48dp
注意避免的問題
- 不要給彩色元素加投影
- 層疊不要超過兩層
- 折角不要放在左上角
- 帶投影的元素要完整展現(xiàn)其馏,不能被圖標邊緣裁剪
- 如果有折痕,放在圖片中央爆安,并且最多只有一條
- 帶折疊效果的圖標叛复,表面不要有圖案
-
不能透視、彎曲
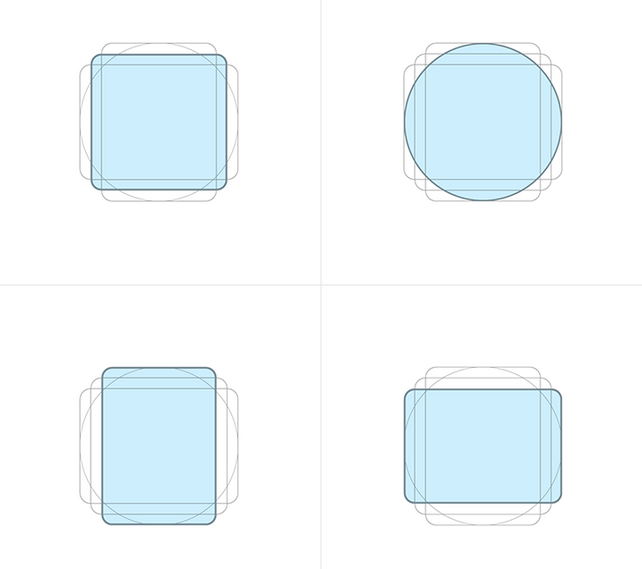
常規(guī)形狀可以遵循幾套固定柵格設(shè)計扔仓。

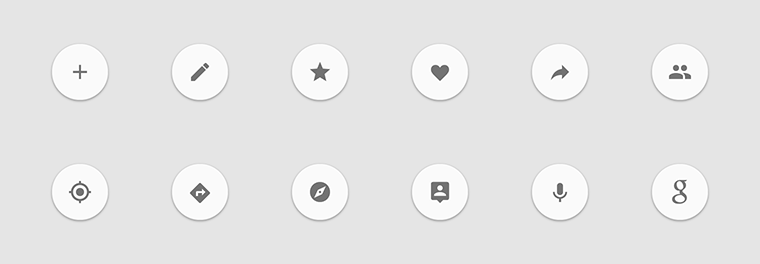
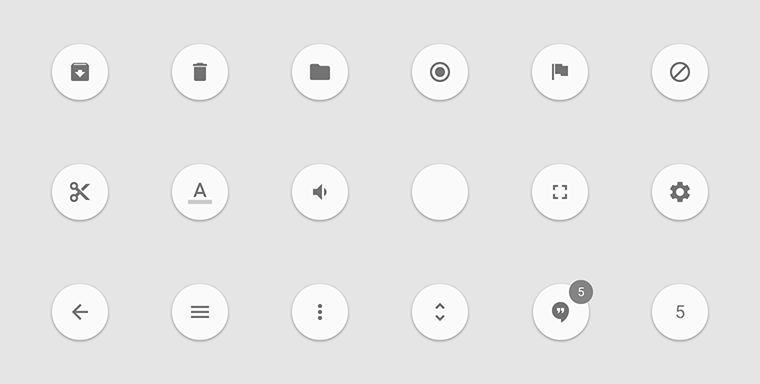
小圖標
優(yōu)先使用material design默認圖標褐奥。設(shè)計小圖標時,使用最簡練的圖形來表達翘簇,圖形不要帶空間感撬码。

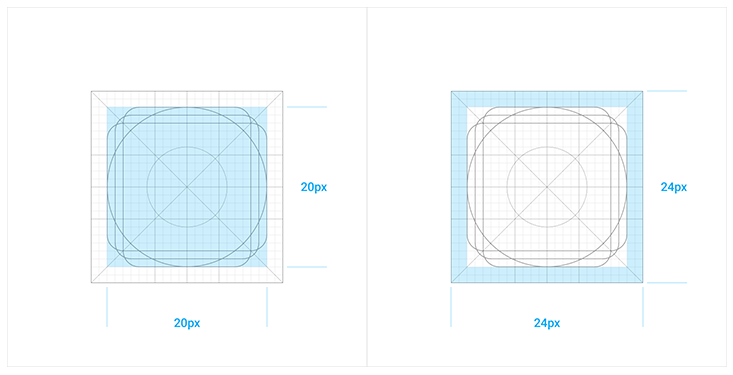
小圖標尺寸是24dp X 24dp。圖形限制在中央20dp X 20dp區(qū)域內(nèi)
小圖標同樣有柵格系統(tǒng)缘揪。線條耍群、空隙盡量保持2dp寬义桂,圓角半徑2dp。特殊情況相應(yīng)調(diào)整蹈垢。

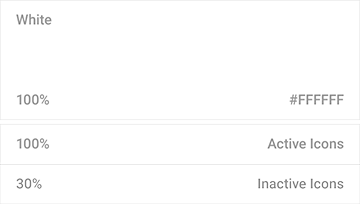
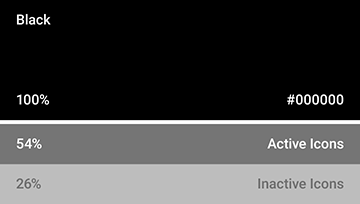
小圖標的顏色使用純黑與純白慷吊,通過透明度調(diào)整:
黑色:[54% 正常狀態(tài)] [26% 禁用狀態(tài)]
白色:[100% 正常狀態(tài)] [30% 禁用狀態(tài)]


圖片
描述具體事物,優(yōu)先使用照片曹抬。然后可以考慮使用插畫溉瓶。
圖片上的文字,需要淡淡的遮罩確保其可讀性谤民。深色的遮罩透明度在20%-40%之間堰酿,淺色的遮罩透明度在40%-60%之間。

帶文字的大幅圖片
-
對于帶有文字的大幅圖片张足,遮罩文字區(qū)域触创,不要遮住整張圖片。

-
可以使用半透明的主色蓋住圖片为牍。

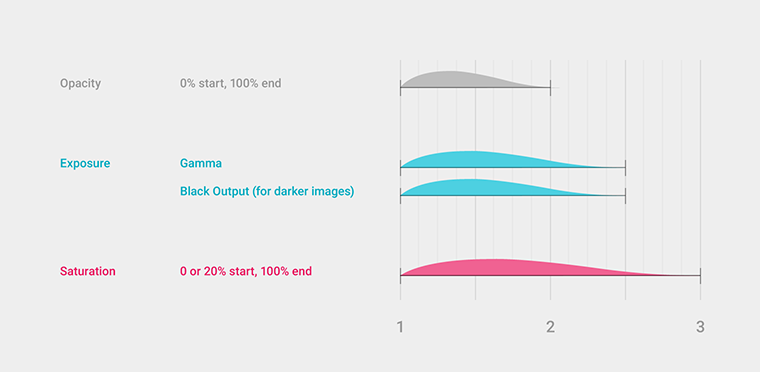
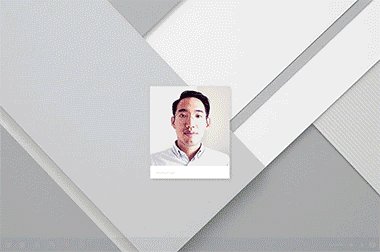
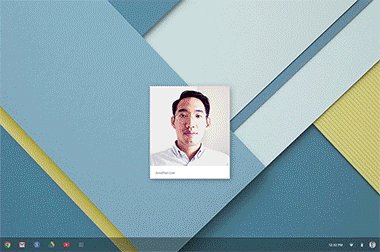
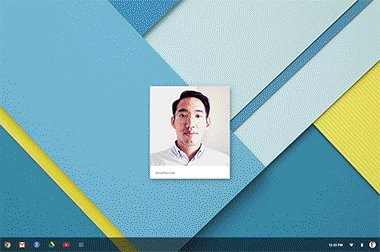
圖片的加載過程
圖片的加載過程非常講究哼绑,透明度、曝光度碉咆、飽和度3個指標依次變化抖韩,效果相當(dāng)細膩


文字
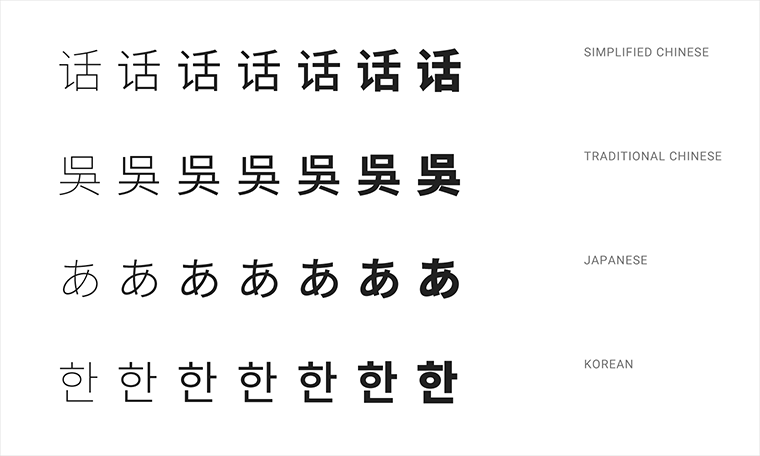
字體
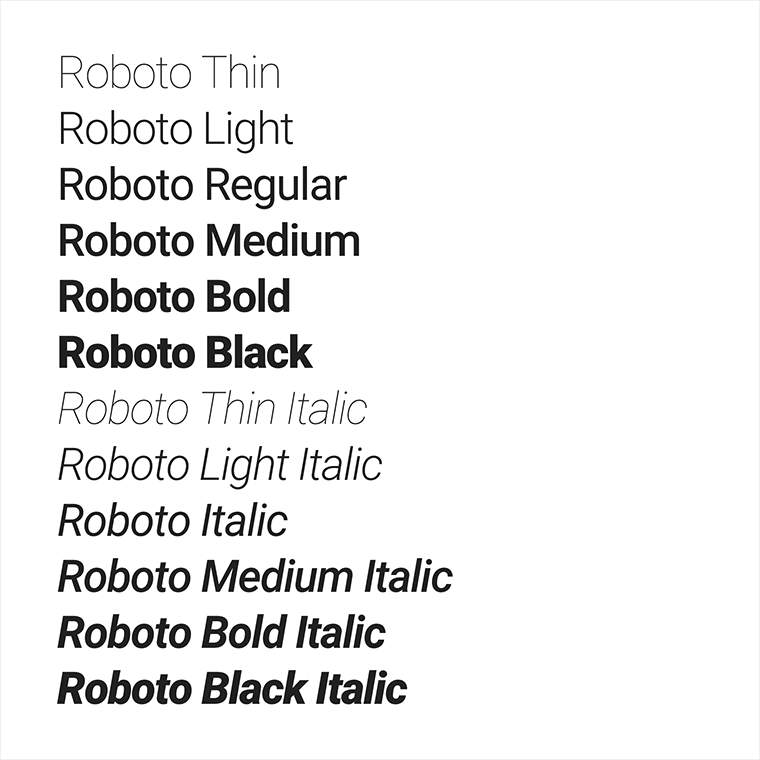
英文字體使用Roboto,中文字體使用Noto疫铜。
Roboto有6種字重:Thin茂浮、Light、Regular壳咕、Medium席揽、Bold 和 Black。

Noto有7種字重:Thin, Light谓厘、DemiLight驹尼、Regular、Medium庞呕、Bold 和 Black。

文字排版
常用字號:
- 12sp 小字提示
- 14sp(桌面端13sp) 正文/按鈕文字
- 16sp(桌面端15sp) 小標題
- 20sp Appbar文字
- 24sp 大標題
- 34sp/45sp/56sp/112sp 超大號文字
長篇幅正文程帕,每行建議60字符(英文)左右住练。短文本,建議每行30字符(英文)左右愁拭。
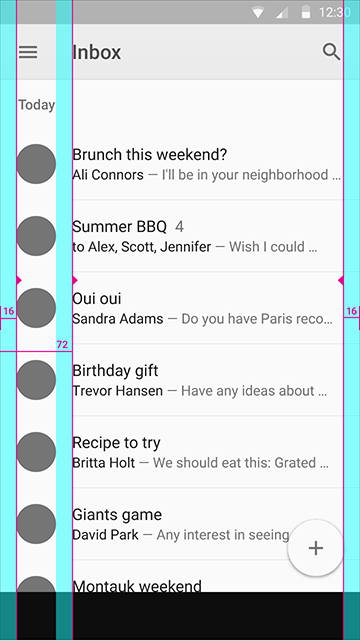
布局
所有可操作元素最小點擊區(qū)域尺寸:48dp X 48dp讲逛。
柵格系統(tǒng)的最小單位是8dp,切距離岭埠、尺寸都應(yīng)該是8dp的整數(shù)倍盏混。
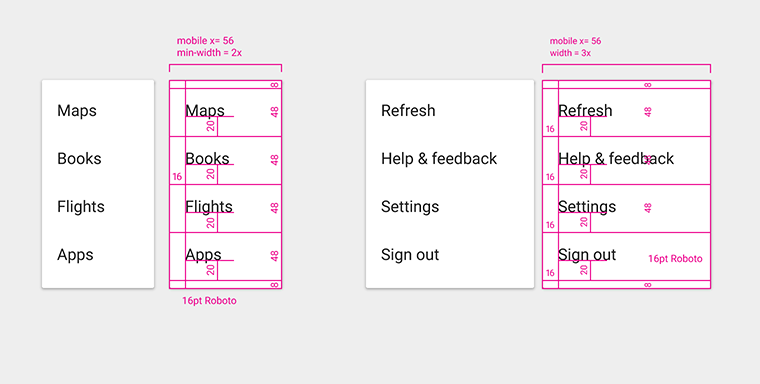
另外注意56dp這個數(shù)字蔚鸥,許多尺寸可變的控件,比如對話框许赃、菜單等止喷,寬度都可以按56的整數(shù)倍來設(shè)計。
還有非常多規(guī)范混聊,不詳細列舉弹谁,遵循8dp柵格很容易找到適合的尺寸與距離。平板與PC上留白更多句喜,距離與尺寸要相應(yīng)增大预愤。
- 頂部狀態(tài)欄高度:24dp
- Appbar最小高度:56dp
- 底部導(dǎo)航欄高度:48dp
- 懸浮按鈕尺寸:56x56dp/40x40dp
- 用戶頭像尺寸:64x64dp/40x40dp
- 小圖標點擊區(qū)域:48x48dp
- 側(cè)邊抽屜到屏幕右邊的距離:56dp
- 卡片間距:8dp
- 分隔線上下留白:8dp
- 大多元素的留白距離:16dp
- 屏幕左右對齊基線:16dp
-
文字左側(cè)對齊基線:72dp

組件
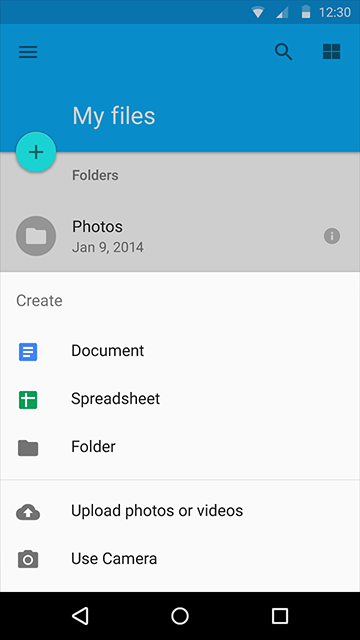
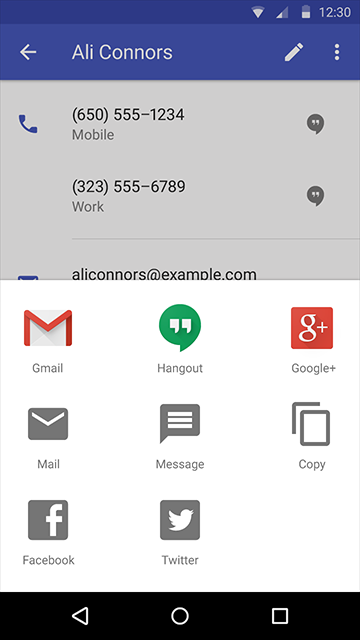
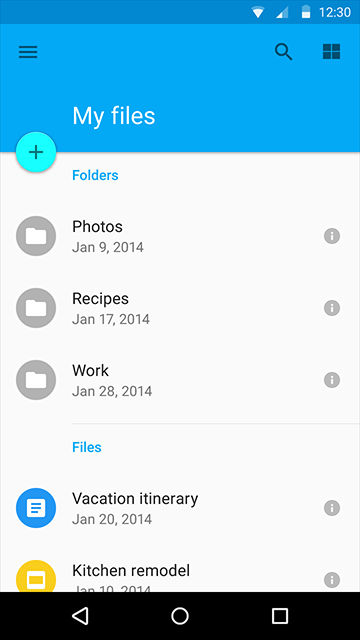
Botton sheets
通常以列表形式出現(xiàn),支持上下滾動



網(wǎng)格式的


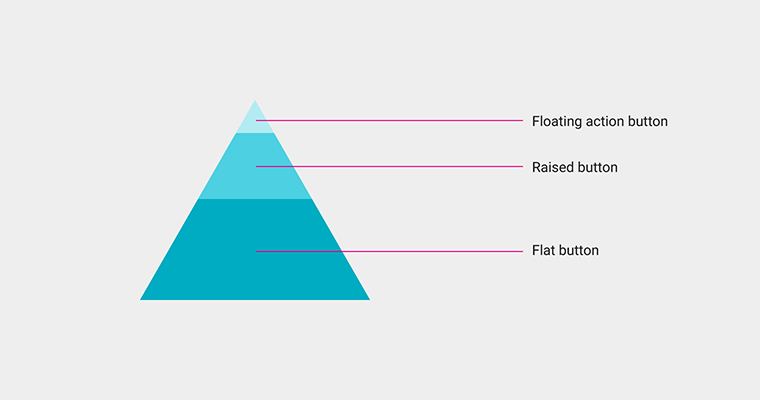
Buttons
按鈕分為懸浮按鈕咳胃、凸起按鈕和扁平按鈕3種植康。重要性如下遞減:
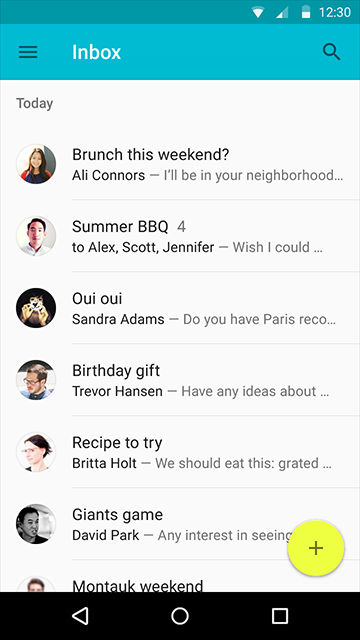
- 最重要且隨處用到的操作,建議使用懸浮按鈕展懈。
- 信息較多時销睁,選用凸起按鈕可以有效突出重要操作,但注意紙片不要疊太多層标沪。
-
扁平按鈕適合用在簡單的界面榄攀,例如對話框中。




使用懸浮按鈕要遵循以下規(guī)則:
- 懸浮按鈕有兩種尺寸:56x56dp/40x40dp
- 建議只用一個懸浮按鈕
- 懸浮按鈕可以貼在紙片邊緣或者接縫處金句,但不要貼在對話框檩赢、側(cè)邊抽屜和菜單的邊緣
- 懸浮按鈕不能被其他元素蓋住,也不能擋住其他按鈕
- 列表滾動至底部時违寞,懸浮按鈕應(yīng)該隱藏贞瞒,防止它擋住列表項
-
懸浮按鈕的位置不能隨意擺放,可以貼著左右兩邊的對齊基線
懸浮按鈕通常觸發(fā)正向的操作趁曼,添加军浆、創(chuàng)建、收藏之類挡闰。不能觸發(fā)負面乒融、破壞性或不重要的操作,也不應(yīng)該有數(shù)字角標摄悯。
正確使用懸浮按鈕方式
 準確方式
準確方式
錯誤使用懸浮按鈕方式
 錯誤方式
錯誤方式
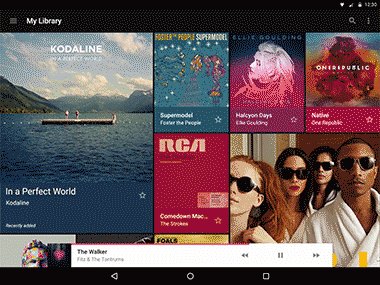
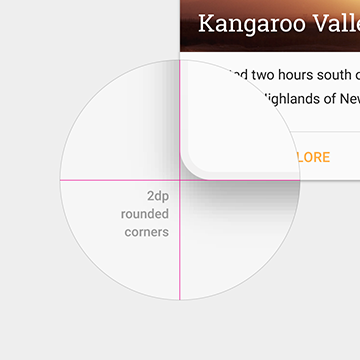
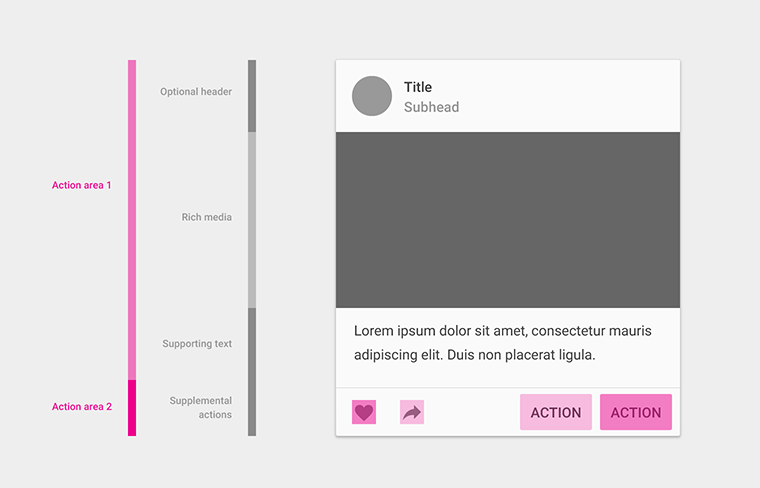
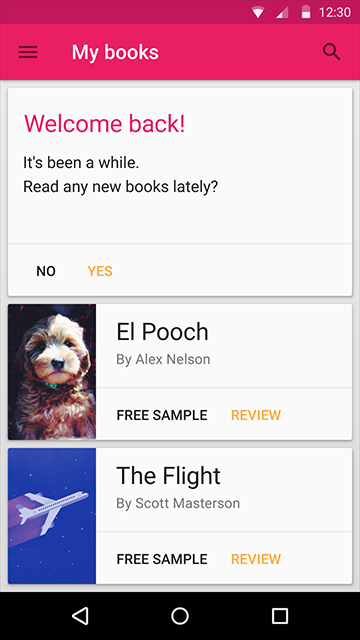
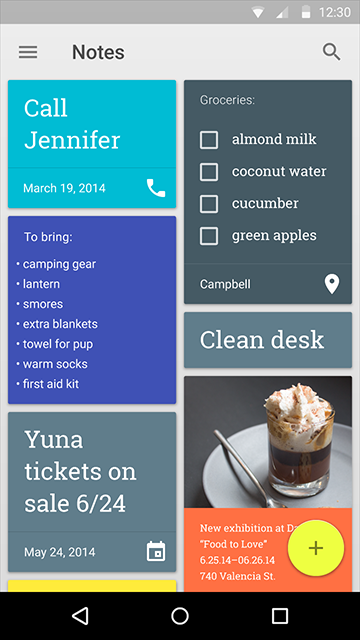
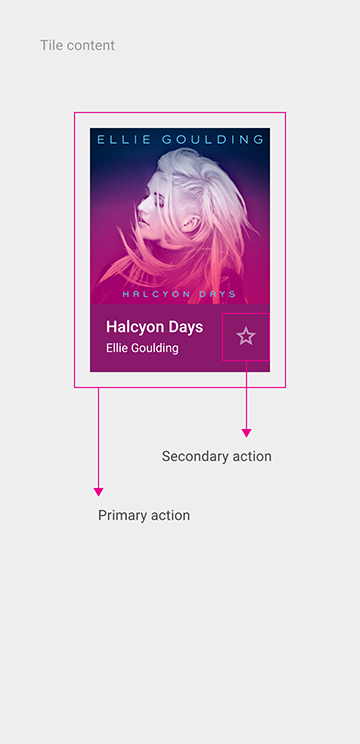
Cards
即使在同一個列表中赞季,卡片的內(nèi)容和布局方式也可以不一樣。
卡片統(tǒng)一帶有2dp的圓角奢驯。

在以下情況考慮使用卡片:
- 同時展現(xiàn)多種不同內(nèi)容
- 卡片內(nèi)容之間不需要進行比較
- 包含了長度不確定的內(nèi)容申钩,比如評論
- 包含豐富的內(nèi)容與操作項,比如贊瘪阁、滾動條撒遣、評論
- 本該是列表邮偎,但文字超過3行
-
本該是網(wǎng)格,但需要展現(xiàn)更多文字
卡片最多有兩塊操作區(qū)域义黎。輔助操作區(qū)至多包含兩個操作項禾进,更多操作需要使用下拉菜單。其余部分都是主操作區(qū)轩缤。



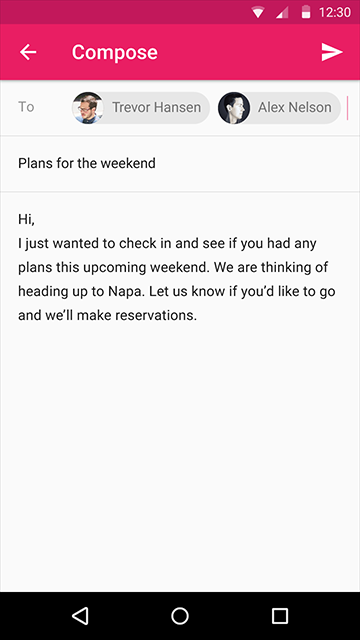
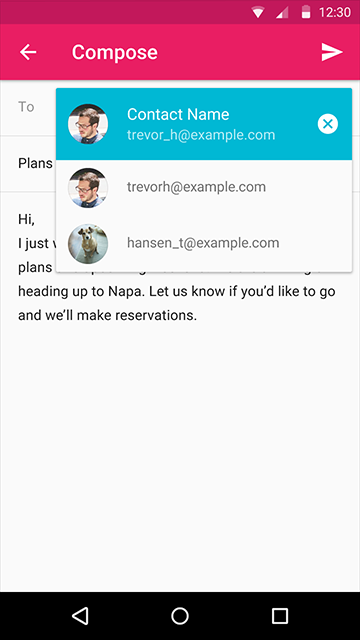
Chips
狹小空間內(nèi)表現(xiàn)復(fù)雜信息的一個組件命迈,比如日期、聯(lián)系人選擇器火的。


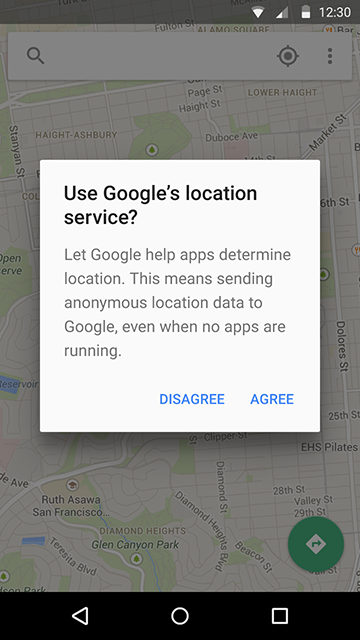
Dialogs
對話框包含標題壶愤、內(nèi)容和操作項。點擊對話框外的區(qū)域馏鹤,不會關(guān)閉對話框征椒。

對話框中,取消類操作項放在左邊湃累,引起變化的操作項放在右邊勃救。要寫明操作項的具體效果,不要只寫“是”和“否”治力。標題文字要明確蒙秒,即使不讀正文內(nèi)容也能知道在干什么,標題不要用“確定嗎”這樣的含糊措辭宵统。
在對話框中改變內(nèi)容晕讲,不會提交數(shù)據(jù),點擊確定后马澈,才會發(fā)生變化瓢省。
對話框上方不能再層疊對話框。

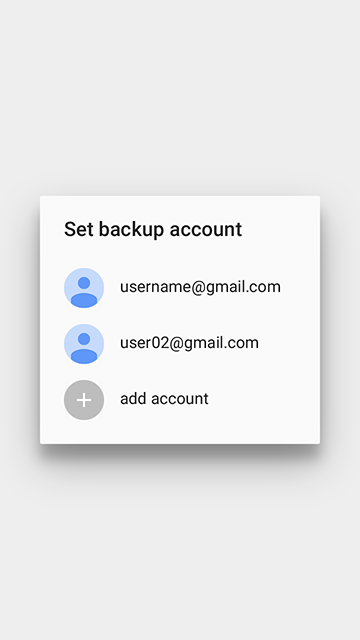
還有一種簡易對話框痊班,不帶操作項勤婚。點擊列表內(nèi)容觸發(fā)相應(yīng)操作,并關(guān)閉對話框涤伐。點擊簡易對話框外面馒胆,對話框會關(guān)閉,操作取消凝果。

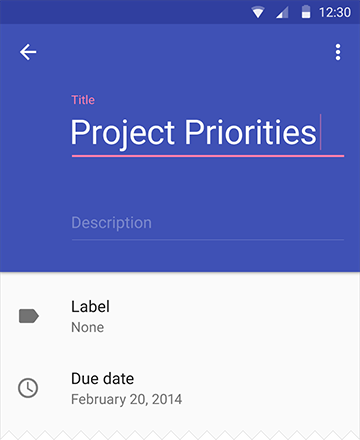
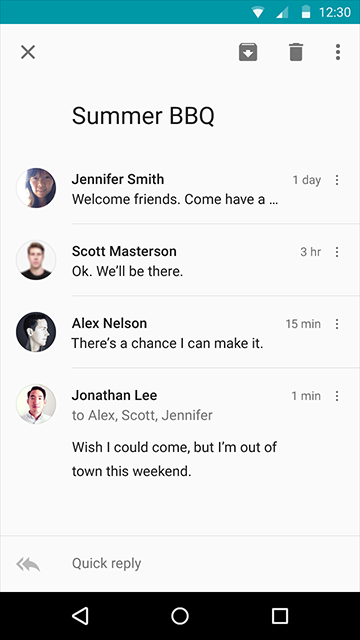
對話框可以是全屏式的国章,全屏對話框上方可以再層疊對話框。
全屏對話框右上角的操作項豆村,可以是諸如保存、發(fā)送骂删、添加掌动、分享四啰、更新、創(chuàng)建之類的操作粗恢,不要使用完成柑晒、OK、關(guān)閉這樣的含糊措辭眷射。
只有必填項都填了匙赞,右上角的操作項才變?yōu)榭牲c擊狀態(tài)。
內(nèi)容發(fā)生了改變妖碉,點左上角的X涌庭,需要有個確認對話框,提示是否忽略修改欧宜。內(nèi)容沒有發(fā)生改變坐榆,點左上角的X,直接退出全屏對話框冗茸。
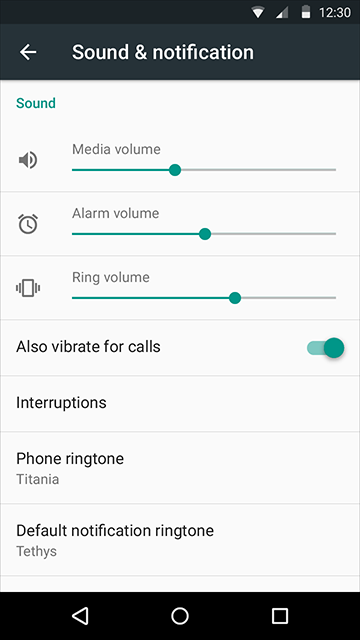
普通界面,其中的任何改動立即生效
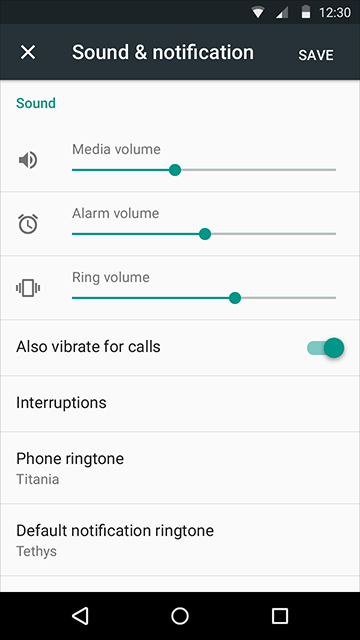
任何改動,要點擊保存后才生效挂绰,點擊X取消
對話框的四周留白比較大屎篱,通常是24dp。

Dividers
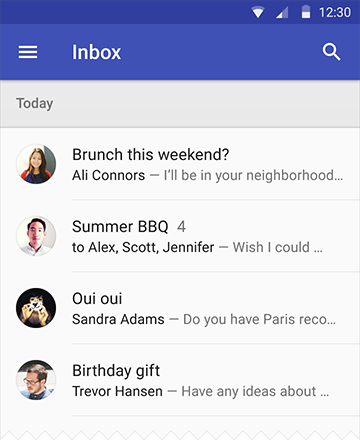
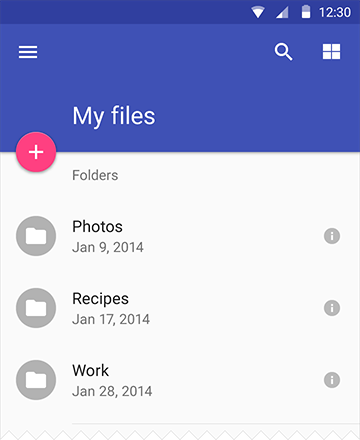
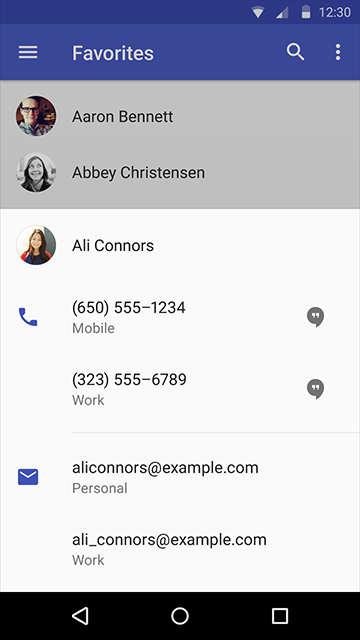
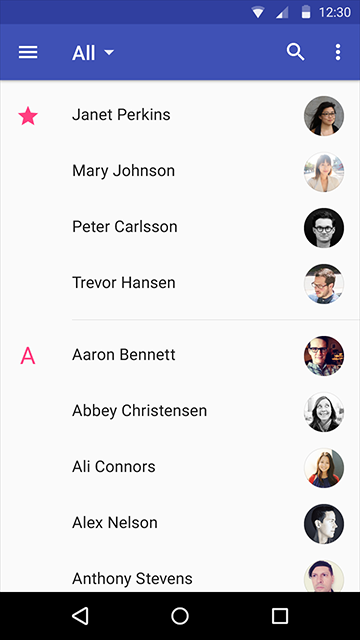
列表中有頭像扮授、圖片等元素時芳室,使用內(nèi)嵌分隔線,左端與文字對齊刹勃。

沒有頭像堪侯、圖標等元素時,需要用通欄分隔線荔仁。

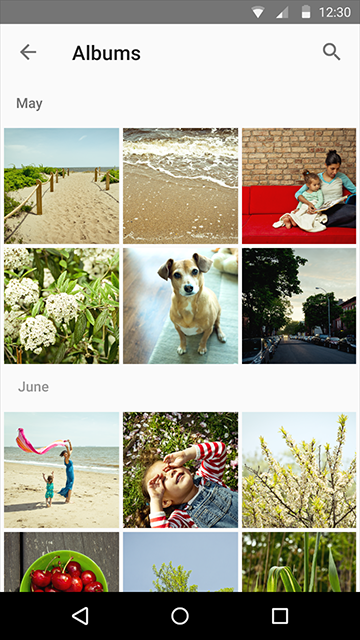
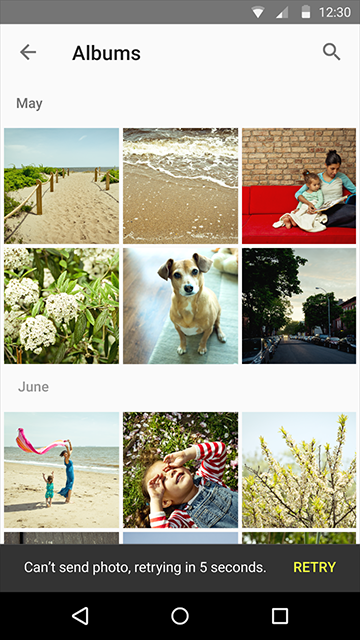
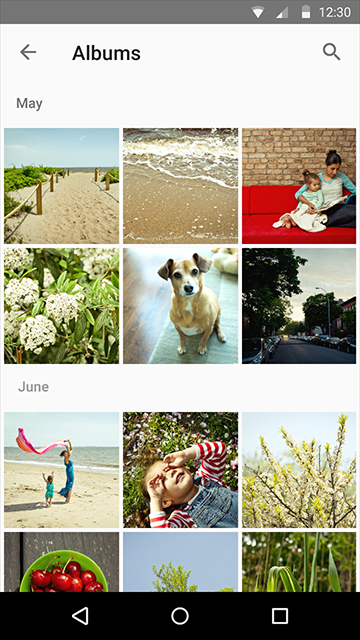
圖片本身就起到劃定區(qū)域的作用伍宦,相冊列表不需要分隔線。

謹慎使用分隔線乏梁,留白和小標題也能起到分隔作用次洼。能用留白的地方,優(yōu)先使用留白遇骑。分隔線的層級高于留白卖毁。

通欄分隔線的層級高于內(nèi)嵌分隔線

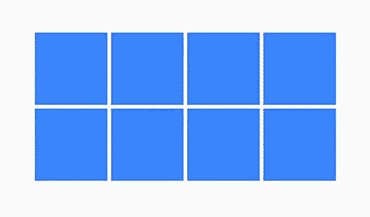
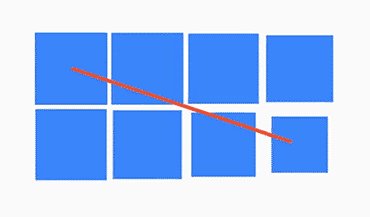
Grids
網(wǎng)格由單元格構(gòu)成,單元格中的瓦片用來承載內(nèi)容。瓦片可以橫跨多個單元格亥啦。
瓦片包含主操作區(qū)和副操作區(qū)炭剪,副操作區(qū)的位置可以在上下左右4個角落。在同一個網(wǎng)格中翔脱,主奴拦、副操作區(qū)的內(nèi)容與位置要保持一致。兩者的操作都應(yīng)該直接生效届吁,不能觸發(fā)菜單错妖。
網(wǎng)格只能垂直滾動。單個瓦片不支持滑動手勢疚沐,也不鼓勵使用拖放操作暂氯。
網(wǎng)格中的單元格間距是2dp或8dp。


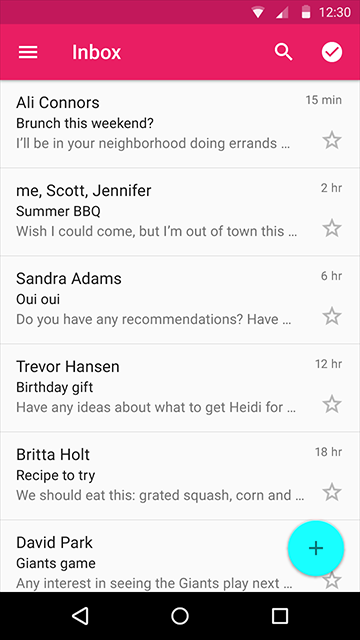
Lists
列表由行構(gòu)成濒旦,行內(nèi)包含瓦片株旷。如果列表項內(nèi)容文字超過3行,請改用卡片尔邓。如果列表項的主要區(qū)別在于圖片晾剖,請改用網(wǎng)格。
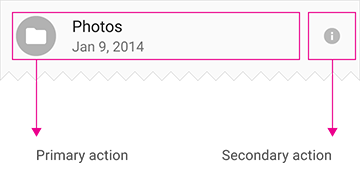
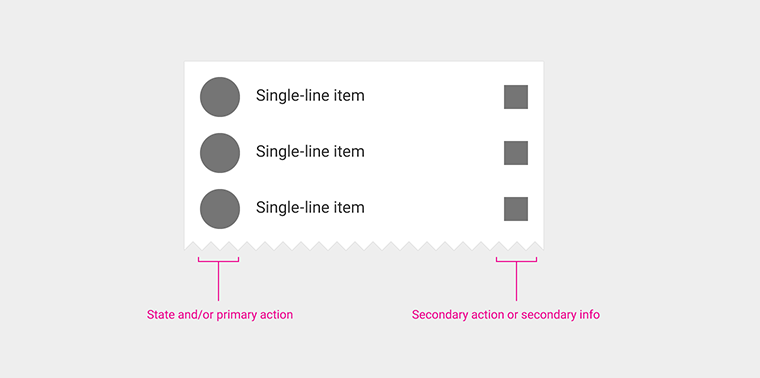
列表包含主操作區(qū)與副操作區(qū)梯嗽。副操作區(qū)位于列表右側(cè)齿尽,其余都是主操作區(qū)。
在同一個列表中灯节,主循头、副操作區(qū)的內(nèi)容與位置要保持一致。
在同一個列表中炎疆,滑動手勢操作保持一致卡骂。

主操作區(qū)與副操作區(qū)的圖標或圖形元素是列表控制項,列表的控制項可以是勾選框形入、開關(guān)全跨、拖動排序、展開/收起等操作亿遂,也可以包含快捷鍵提示浓若、二級菜單等提示信息。

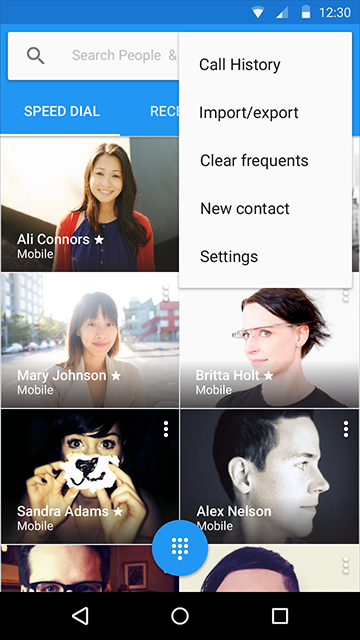
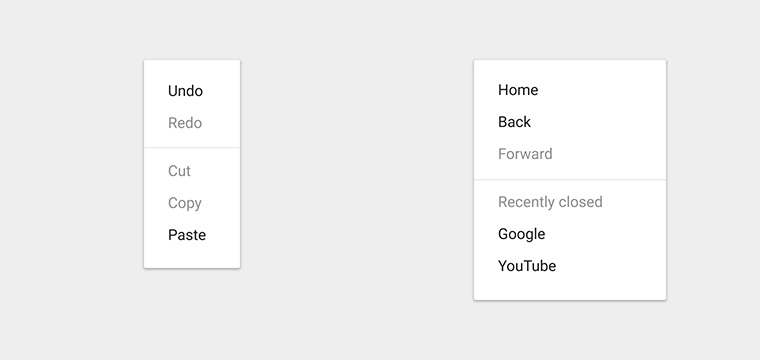
Menus
順序固定的菜單蛇数,操作頻繁的選項放在上面挪钓。順序可變的菜單,可以把之前用過的選項排在前面耳舅,動態(tài)排序碌上。菜單盡量不要超過2級。

當(dāng)前不可用的選項要顯示出來,讓用戶知道在特定條件可以觸發(fā)這些操作

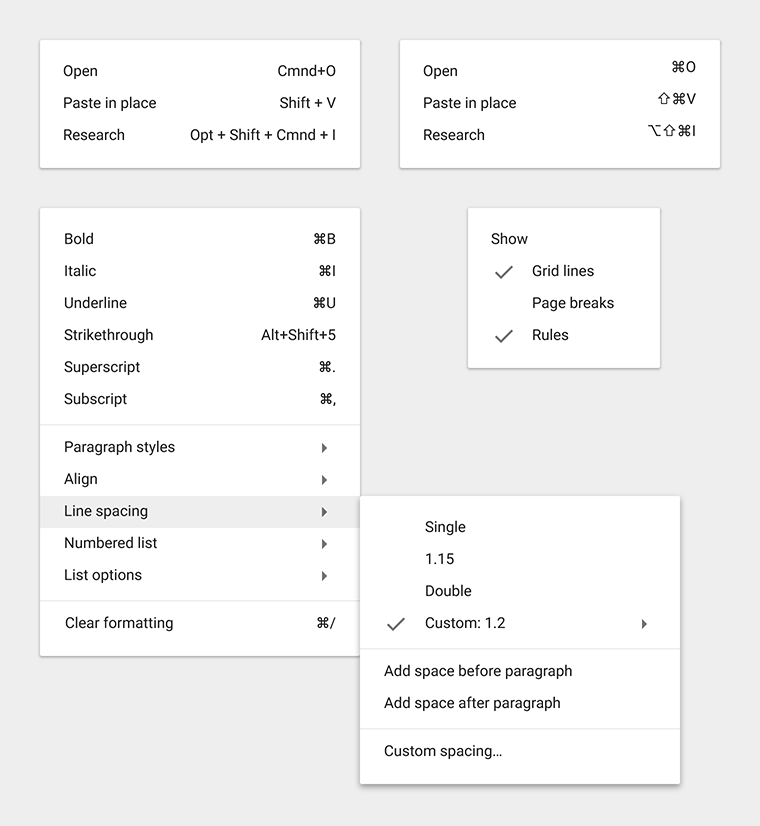
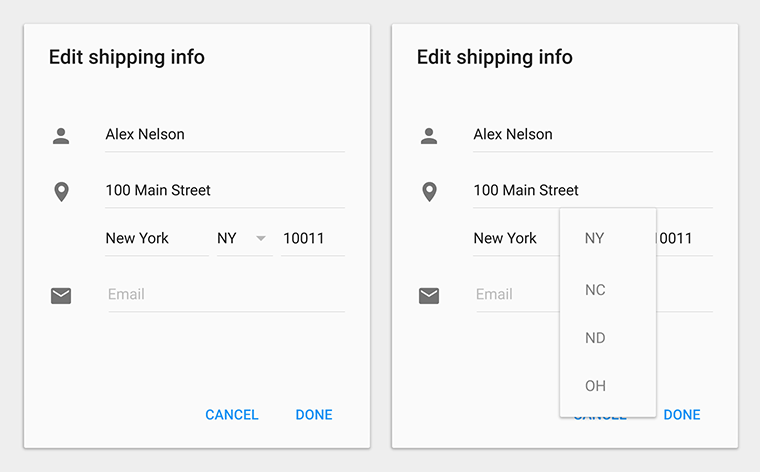
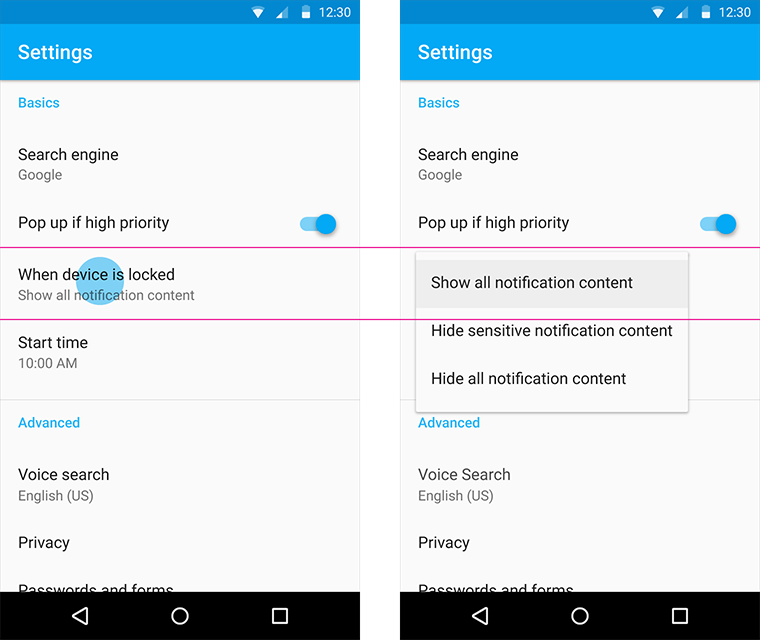
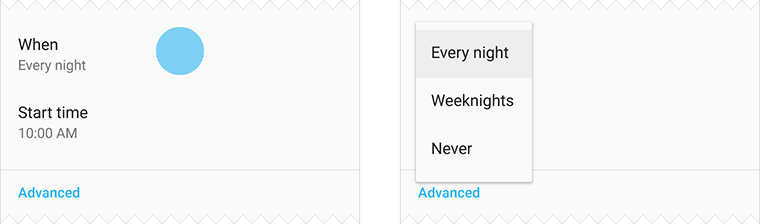
菜單原地展開馏予,蓋住當(dāng)前選項蔓纠,當(dāng)前選項應(yīng)該成為菜單的第一項。

菜單的當(dāng)前選項吗蚌,始終與當(dāng)前選項水平對齊。


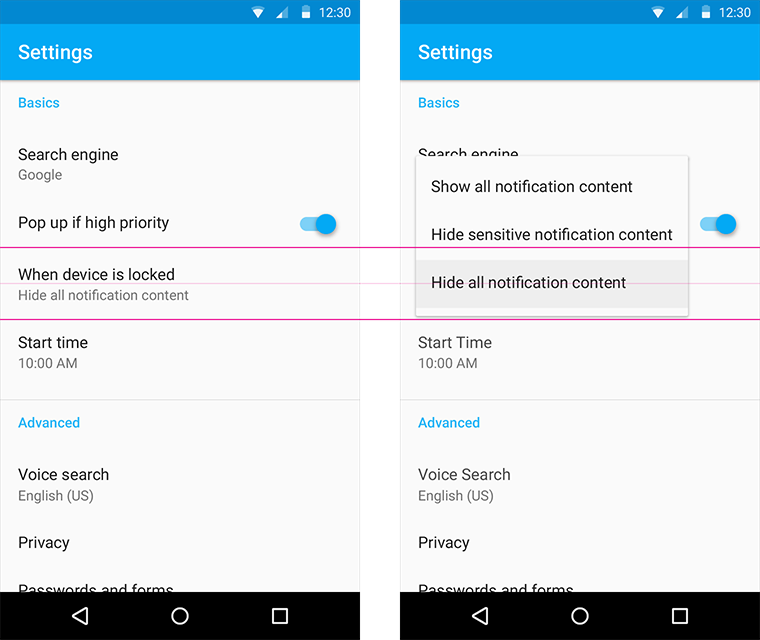
靠近屏幕邊緣時纯出,位置可適當(dāng)錯開蚯妇。
靠近屏幕邊緣時暂筝,位置可適當(dāng)錯開
菜單過長時箩言,需要顯示滾動條。

菜單從當(dāng)前選項固定位置展開焕襟,不要跟隨點擊位置改變陨收。

菜單到上下留出8dp距離

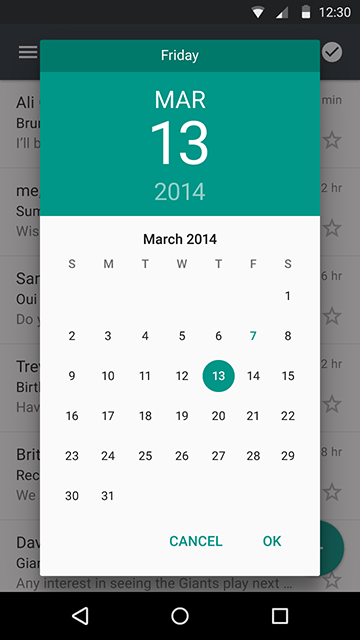
Pickers
日期和時間選擇器是固定組件,在小屏幕設(shè)備中鸵赖,通常以對話框形式展現(xiàn)务漩。

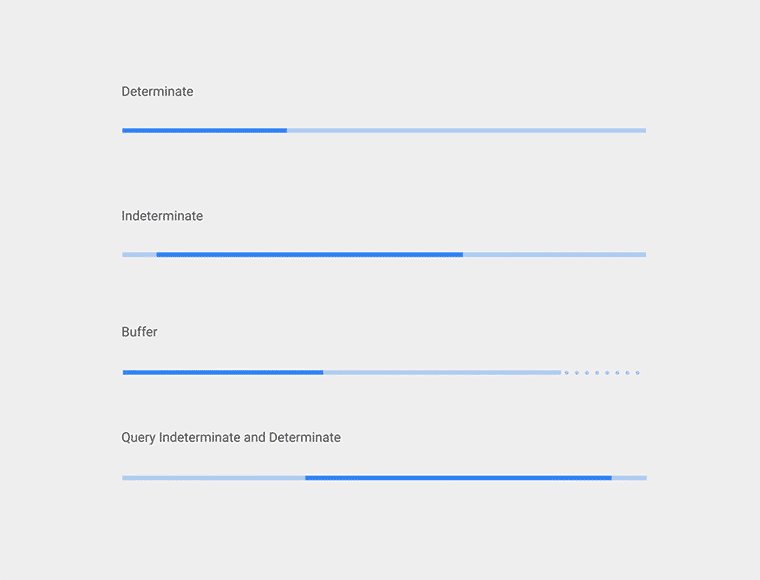
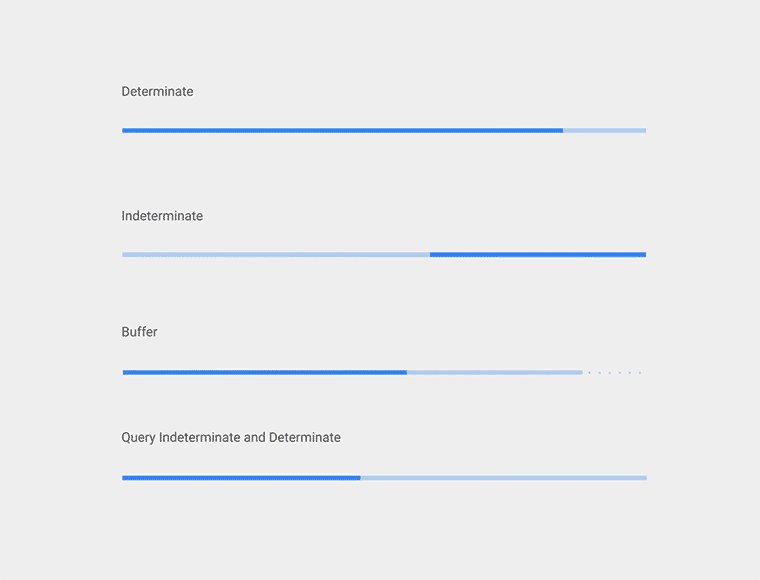
Progress & activity
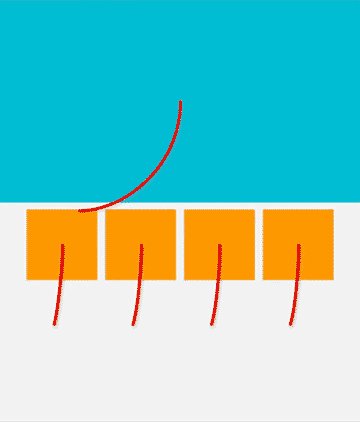
線形進度條只出現(xiàn)在紙片的邊緣

環(huán)形進度條也分時間已知和時間未知兩種

環(huán)形進度條可以用在懸浮按鈕上

加載詳細信息時,也可以使用進度條它褪。

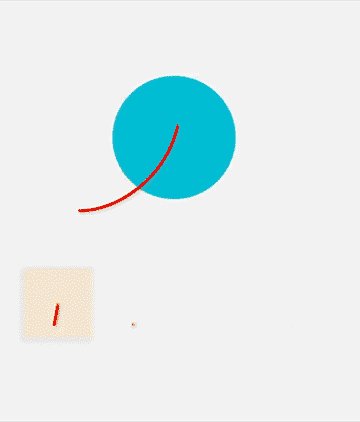
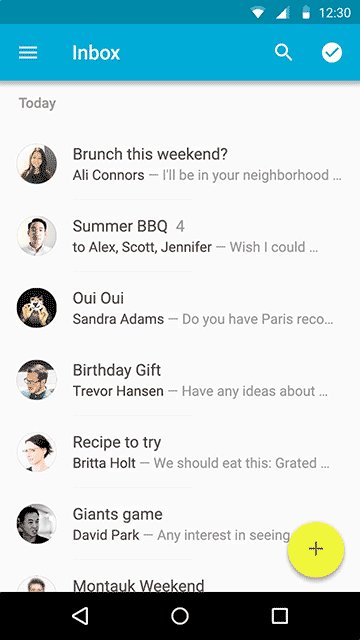
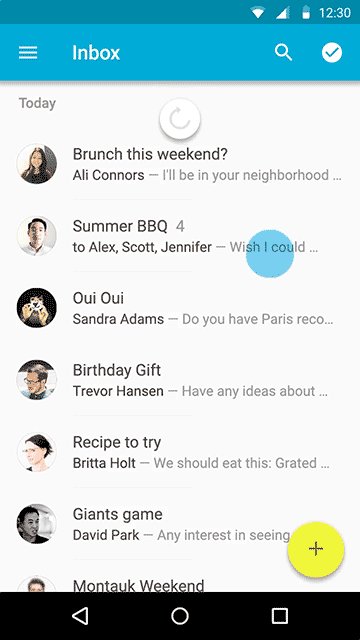
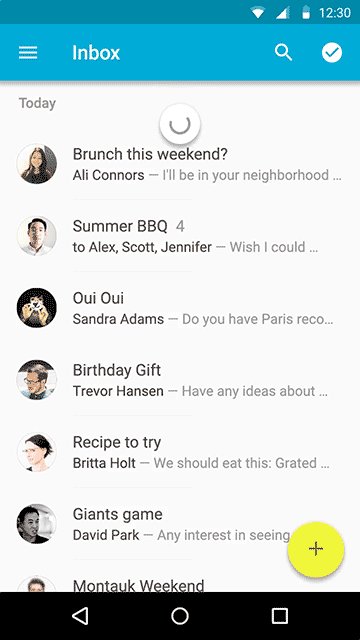
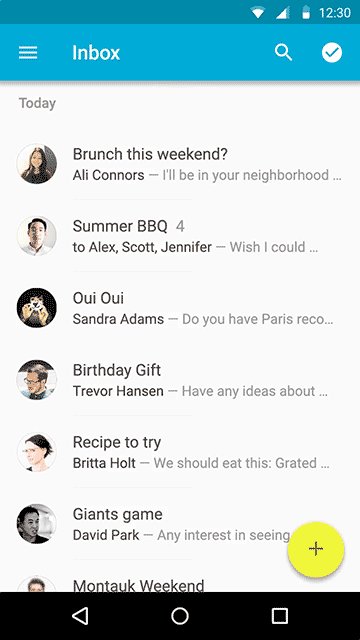
下拉刷新的動畫比較特殊饵骨,列表不動,出現(xiàn)一張帶有環(huán)形進度條的紙片茫打。

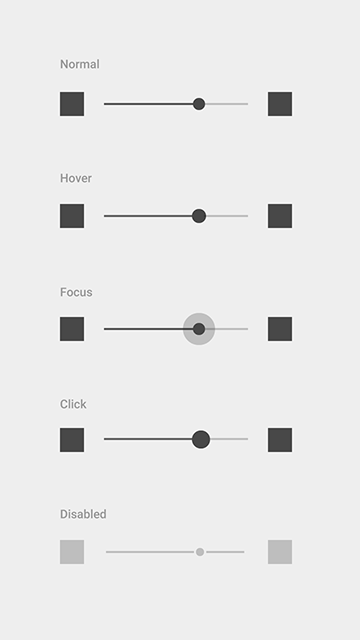
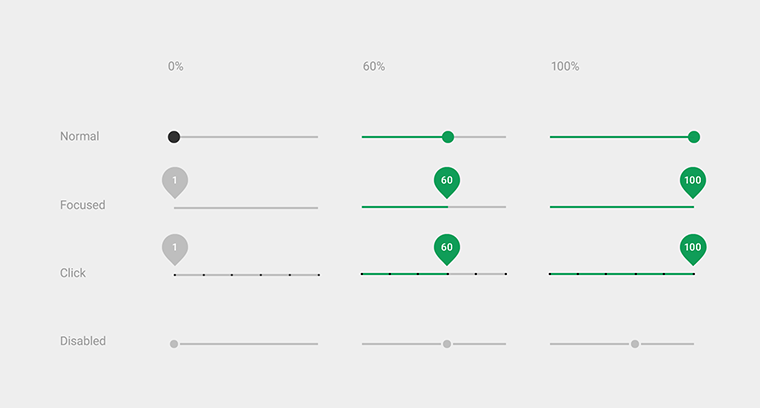
Sliders
滑塊左右兩邊可以放置圖標居触。

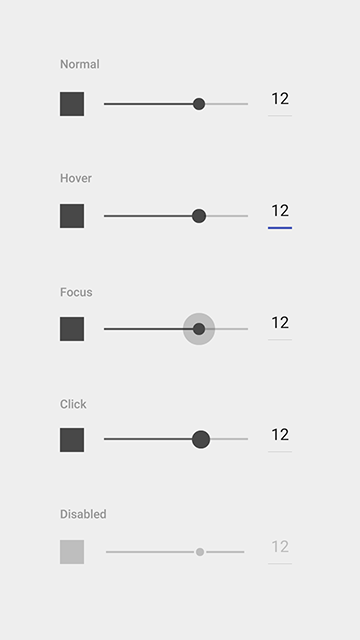
或是可編輯文本框

非連續(xù)的滑塊,需要標出具體數(shù)值老赤。

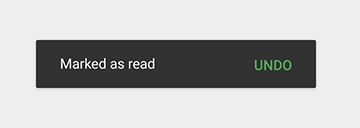
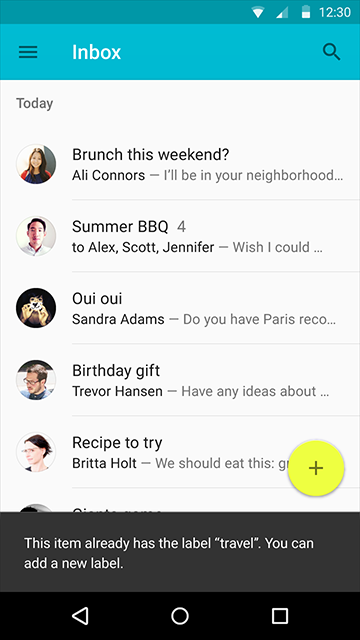
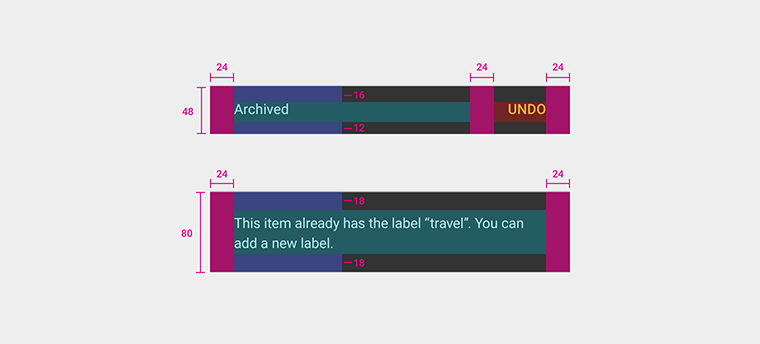
Snackbars & toasts
toasts和Snackbars類似轮洋,樣式和位置可以自定義,建議遵循Snackbars的規(guī)則設(shè)計抬旺。
不一定要用戶響應(yīng)的提示弊予,可以使用Snackbars。非常重要的提示嚷狞,必須用戶來決定的块促,應(yīng)該用對話框。
Snackbars至多包含一個操作項床未,不能包含圖標竭翠。不能出現(xiàn)一個以上的Snackbars。

Snackbars在移動設(shè)備上薇搁,出現(xiàn)在底部斋扰。在PC上,應(yīng)該懸浮在屏幕左下角。

Snackbars不能遮擋住懸浮按鈕传货,懸浮按鈕要上移讓出位置屎鳍。

Snackbars的留白比較大,24dp问裕。

Subheaders
小標題是列表或網(wǎng)格中的特殊瓦片逮壁,描述列表內(nèi)容的分類、排序等信息粮宛。
滾動時窥淆,如果列表較長,小標題會固定在頂部巍杈,直到下一個小標題將它頂上去忧饭。

存在浮動按鈕時,小標題要讓出位置筷畦,與文字對齊词裤。

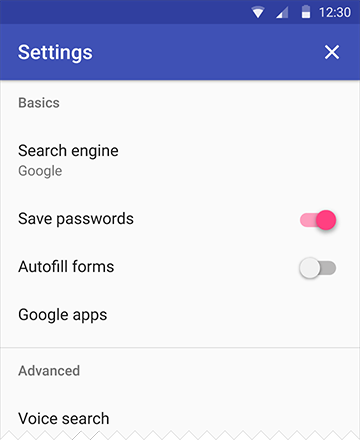
Switches
必須所有選項保持可見時,才用Radio button鳖宾。不然可以使用下拉菜單吼砂,節(jié)省空間。

在同一個列表中有多項開關(guān)攘滩,建議使用Checkbox帅刊。

單個開關(guān)項建議使用Switch。

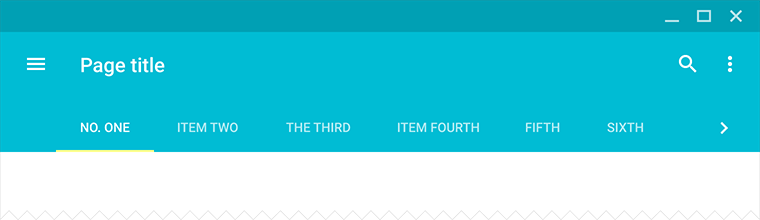
Tabs
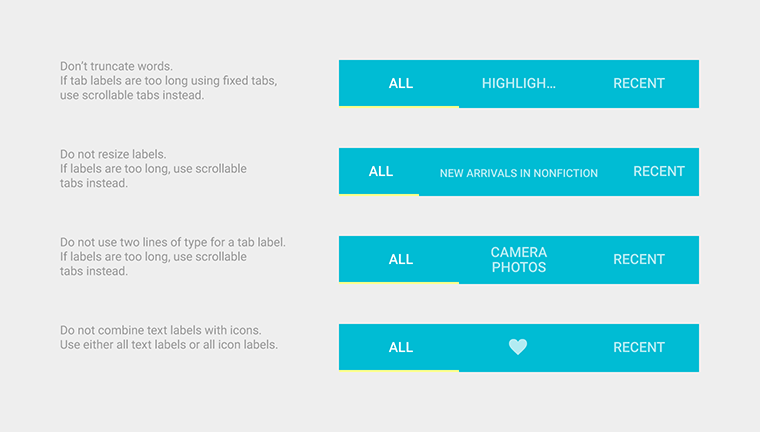
tab只用來展現(xiàn)不同類型的內(nèi)容漂问,不能當(dāng)導(dǎo)航菜單使用赖瞒。tab至少2項,至多6項蚤假。
超出6項栏饮,tab需要變?yōu)闈L動式,左右翻頁磷仰。
tab文字要顯示完整袍嬉,字號保持一致,不能折行灶平,文字與圖標不能混用伺通。
tab選中項的下劃線高度是2dp。
正確方式
要避免的方式
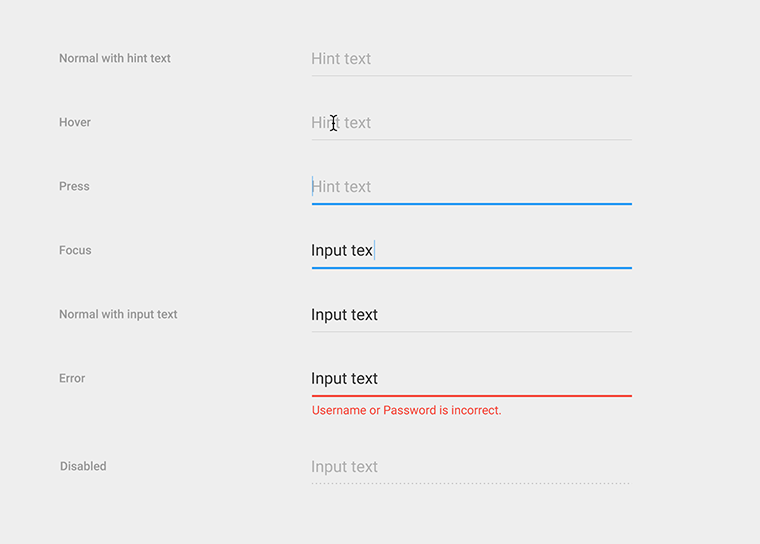
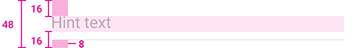
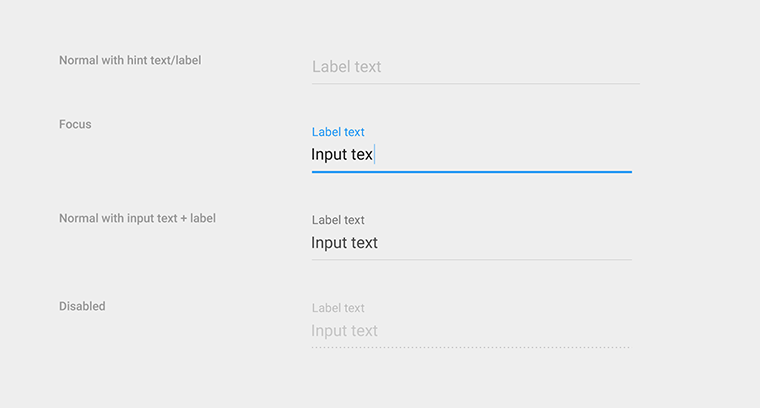
Text fields
簡單一根橫線就能代表輸入框逢享,可以帶圖標罐监。
激活狀態(tài)和錯誤狀態(tài),橫線的寬度變?yōu)?dp瞒爬,顏色改變弓柱。

輸入框點擊區(qū)域高度至少48dp沟堡,但橫線并不在點擊區(qū)域的底部,還有8dp距離矢空。

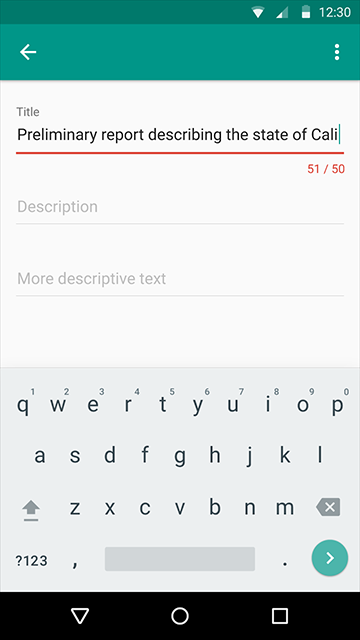
輸入框提示文字喉誊,可以在輸入內(nèi)容后罕扎,縮小停留在輸入框左上角。

整個點擊區(qū)域增高心包,提示文字也是點擊區(qū)域的一部分榨汤。

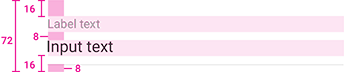
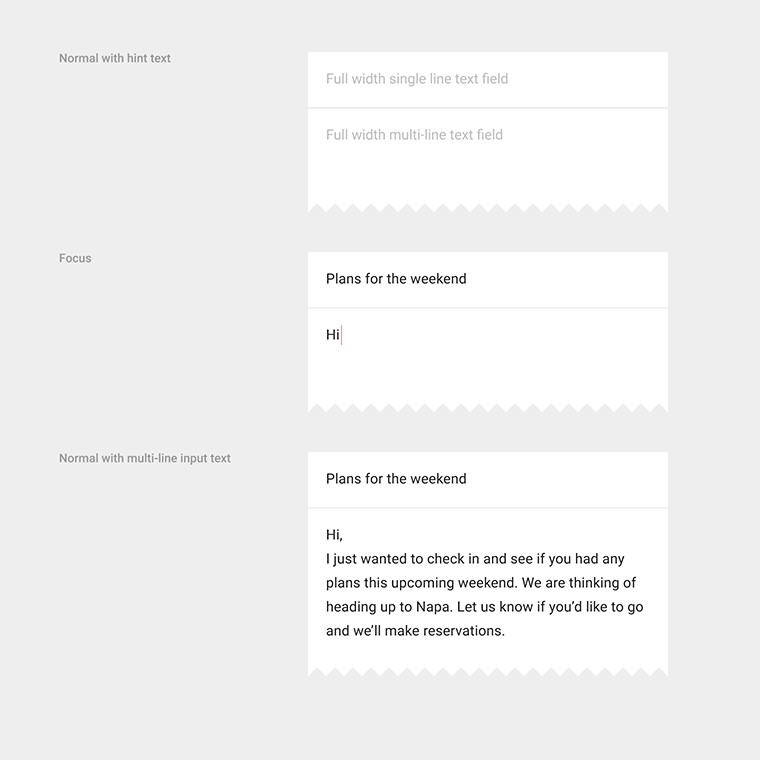
通欄輸入框是沒有橫線的滴须,這種情況下通常有分隔線將輸入框隔開眶痰。

右下角可以加入字數(shù)統(tǒng)計屁商。字數(shù)統(tǒng)計不要默認顯示,字數(shù)接近上限時再顯示出來七问。

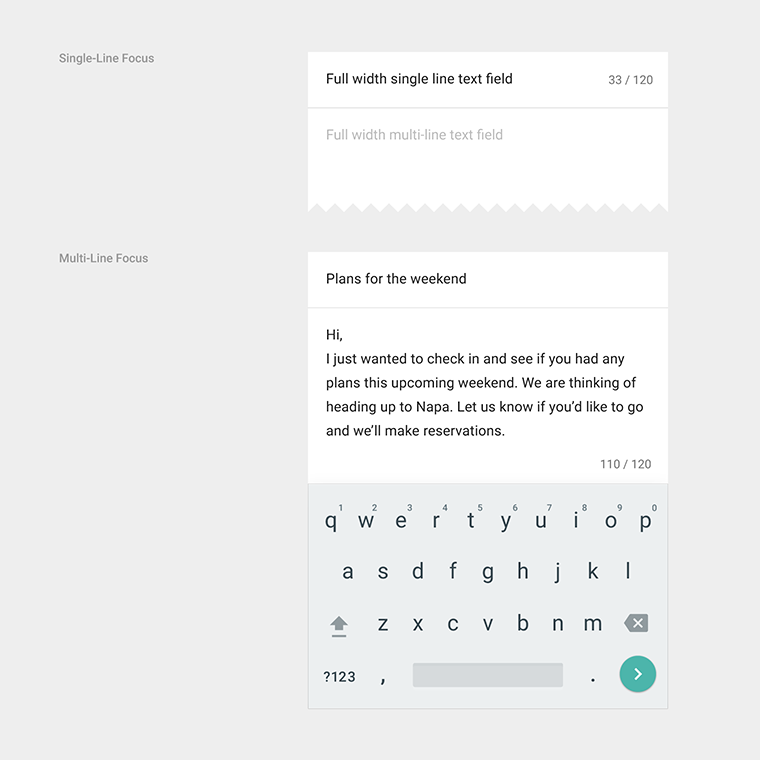
通欄輸入框也可以有字數(shù)統(tǒng)計,單行的字數(shù)統(tǒng)計顯示在同一行右側(cè)茫舶。

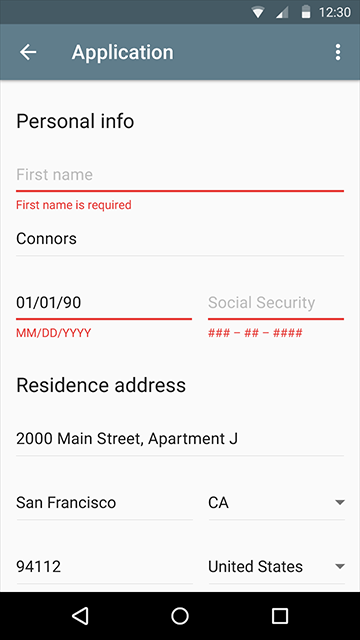
錯誤提示顯示在輸入框的左下方械巡。默認提示文本可以轉(zhuǎn)換為錯誤提示。

字數(shù)限制與錯誤提示都會使點擊區(qū)域增高饶氏。

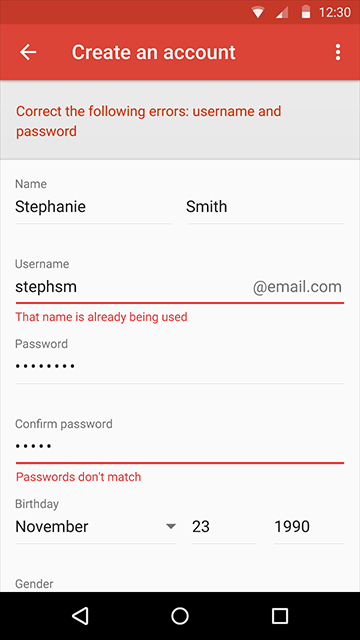
同時有多個輸入框錯誤時讥耗,頂部要有一個全局的錯誤提示。

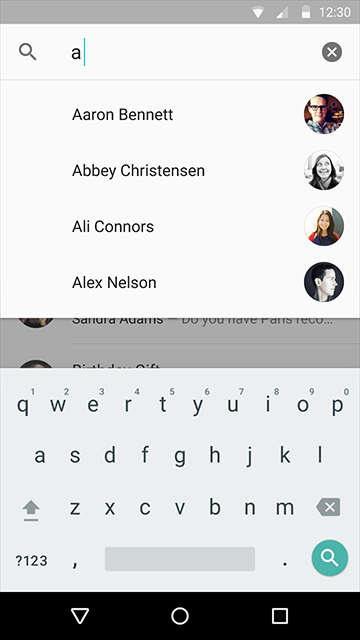
輸入框盡量帶有自動補全功能疹启。

Tooltips
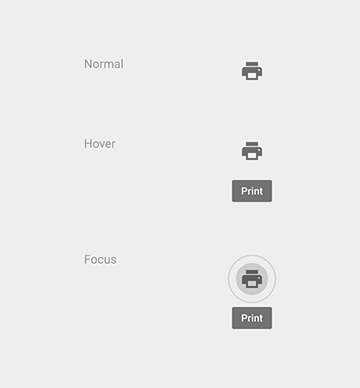
提示只用在小圖標上古程,文字不需要提示。鼠標懸停喊崖、獲得焦點挣磨、手指長按都可以觸發(fā)提示。

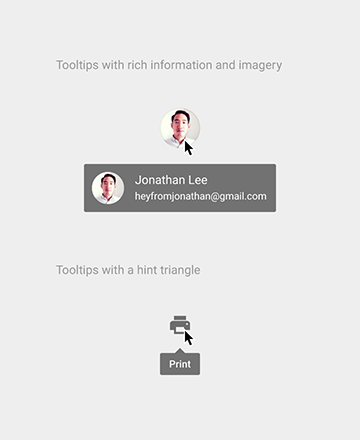
提示不能包含富文本荤懂,不需要三角箭頭茁裙。

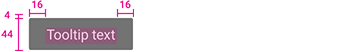
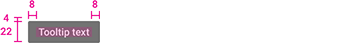
觸摸提示(左)和鼠標提示(右)的尺寸是不同的,背景都帶有90%的透明度节仿。


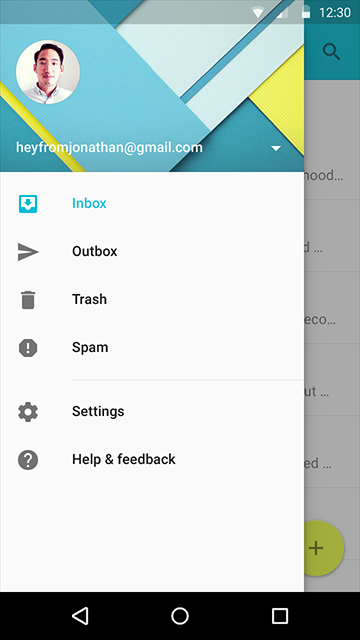
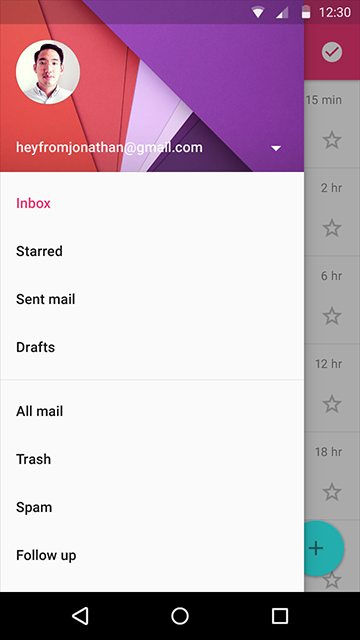
Navigation drawer
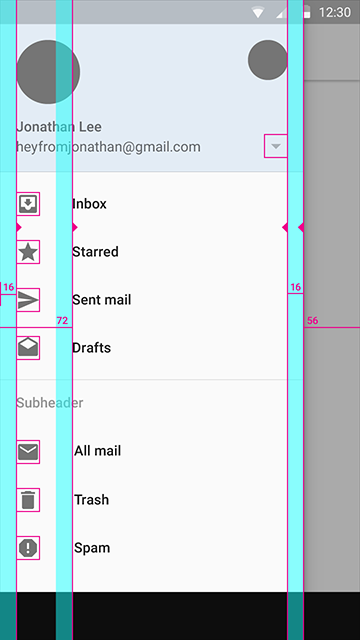
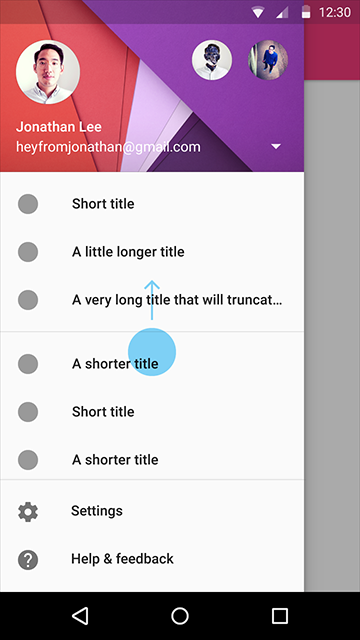
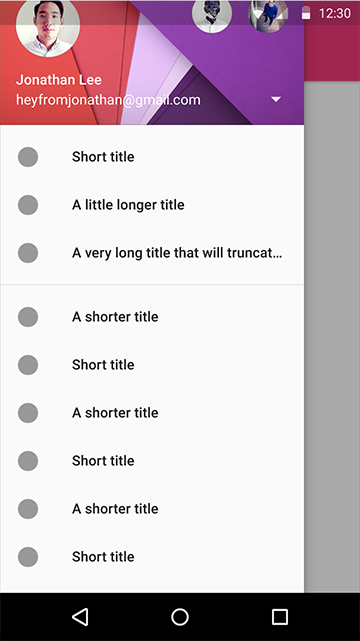
側(cè)邊抽屜從左側(cè)滑出晤锥,占據(jù)整個屏幕高度,遵循普通列表的布局規(guī)則廊宪。手機端的側(cè)邊抽屜距離屏幕右側(cè)56dp矾瘾。

側(cè)邊抽屜支持滾動。如果內(nèi)容過長箭启,設(shè)置和幫助反饋可以固定在底部壕翩。抽屜收起時,會保留之前的滾動位置册烈。


設(shè)置界面
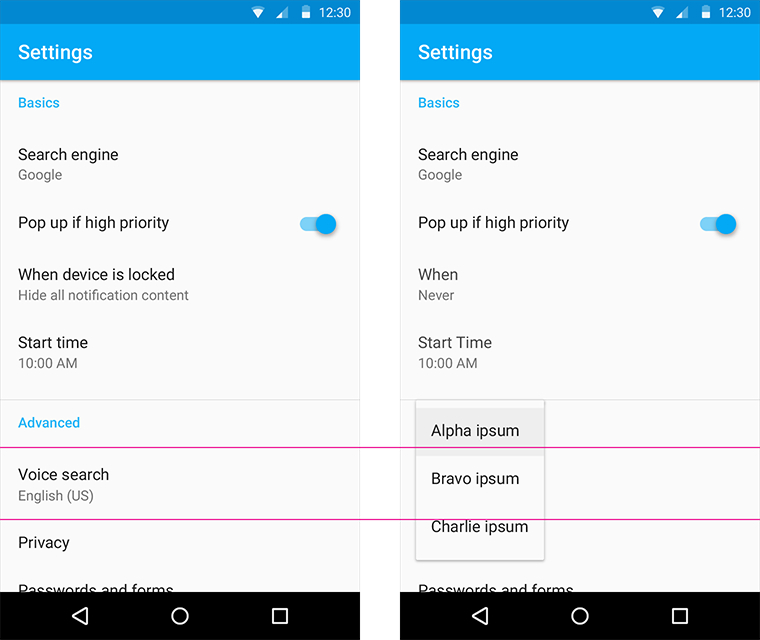
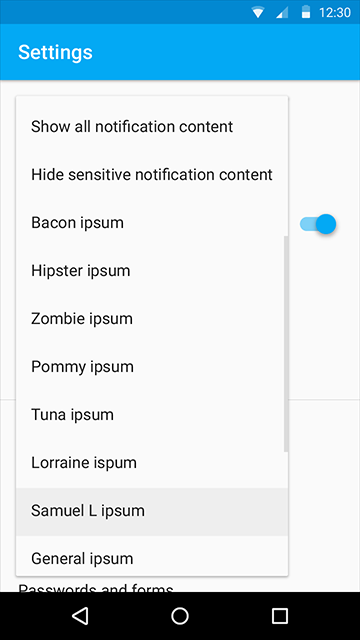
設(shè)置和幫助反饋通常放在側(cè)邊抽屜中戈泼。如果沒有側(cè)邊抽屜婿禽,則放在Appbar的下拉菜單底部。
設(shè)置項使用通欄分隔線來分組大猛。7項以下不必分組扭倾。如果某項獨立一組,考慮把它放在頂部(重要)或放在底部的“其他”一欄中(不重要)挽绩。設(shè)置項較多時嘗試合并膛壹,比如把兩個相關(guān)的勾選項合并成一個多選項。設(shè)置項非常多時唉堪,使用子界面模聋。
側(cè)邊抽屜設(shè)置
下拉菜單設(shè)置