前言
最進(jìn)想做了一個(gè)新的小項(xiàng)目,總想來(lái)點(diǎn)對(duì)自己來(lái)說(shuō)新鮮的東西歪脏。后面看到Google老大推薦使用MVP架構(gòu)疑俭,頓時(shí)覺(jué)得不試試看都不好說(shuō)是羨慕它的小弟了。良心大哥也專門在Github推出了一個(gè)項(xiàng)目Android Architecture Blueprints婿失,用來(lái)展示Android用各種的MVP框架钞艇,也能算了官網(wǎng)教程了。在網(wǎng)絡(luò)收集資料看了一下大神們的分析后豪硅,自己動(dòng)手試了試香璃。那么就馬上上手來(lái)看一看MVP究竟如何。(本文都是圍繞項(xiàng)目中todo-mvp部分來(lái)介紹
)
MVP模式
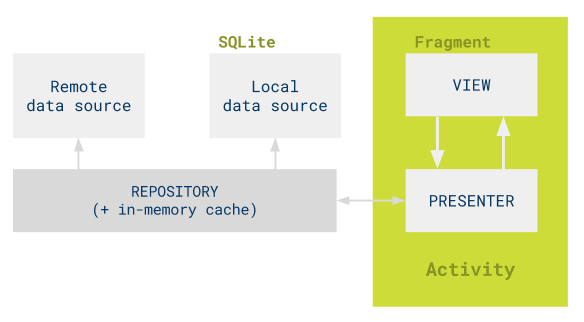
先上一張圖舟误,然后根據(jù)實(shí)際的代碼我們來(lái)講講Google是怎么看待MVP架構(gòu)的

基類
首先丁一兩個(gè)Base接口,分別是作為Presenter和View的基類
public interface BaseView<T> {
// 為View設(shè)置Presenter
void setPresenter(T presenter);
// 初始化界面控件
void initView(View view);
}
public interface BasePresenter {
// 獲取數(shù)據(jù)并改變界面顯示姻乓,在todo-mvp的項(xiàng)目中的調(diào)用時(shí)機(jī)為Fragment的OnResume()方法中
void start();
}
契約類
官方事例中加如契約類來(lái)統(tǒng)一管理View和Presenter嵌溢。這樣整個(gè)功能可以在契約類一目了然。老大就是老大蹋岩,這一點(diǎn)還是很厲害的赖草。事例如下:
public interface YourContract {
interface View extends BaseView<Presenter>{
//這里加View功能方法
void showError();
void showLoading();
void Stoploading();
}
interface Presenter extends BasePresenter{
// 同上
void loatPosts(int PagerNum,boolean cleaing);
void reflush();
void loadMore(int PagerNum);
}
}
對(duì)了,其中BaseView中含方法setPresenter剪个,該方法作用是在將presenter實(shí)例傳入view中秧骑,其調(diào)用時(shí)機(jī)是presenter實(shí)現(xiàn)類的構(gòu)造函數(shù)中。如下
public YourPresenter(Context context, YourContract.View view) {
this.context=context;
this.view=view;
this.view.setPresenter(this);
}
Activity的作用
在講這個(gè)之前,不知道大家有沒(méi)有注意到上沒(méi)圖中乎折,F(xiàn)ragment是作為View層而Activity是作為Presenter的绒疗,有沒(méi)有想過(guò)Google為什么要推薦這樣做呢?
MVC中Activity的作用
按照我們之前的習(xí)慣或者說(shuō)在MVC模式中骂澄,Activity是作為View層和用戶打交道吓蘑,接收用戶數(shù)據(jù)的輸入和輸出的。特別是我們會(huì)在Activity的聲明周期中寫入一些邏輯來(lái)實(shí)現(xiàn)我們想要的效果坟冲。這樣很方便磨镶,但是后果是我們的Activity特別的臃腫,想一想如果我們一些通用的功能每個(gè)Activity里都要寫一次不是一件很痛苦的事情健提。
這個(gè)時(shí)候琳猫,Activity 不僅承擔(dān)了 View 的角色,還承擔(dān)了一部分的 Controller 角色私痹,這樣一來(lái) V 和 C 就耦合在一起了脐嫂,雖然這樣寫方便,但是如果業(yè)務(wù)調(diào)整的話侄榴,要維護(hù)起來(lái)就難了雹锣,而且在一個(gè)臃腫的 Activity 類查找業(yè)務(wù)邏輯的代碼也會(huì)非常蛋疼,所以看起來(lái)有必要在 Activity 中癞蚕,把 View 和 Controller 抽離開(kāi)來(lái)蕊爵,而這就是 MVP 模式的工作了。
MVP中View層的實(shí)現(xiàn)
至于為什么要選擇Fragment作為View層的實(shí)現(xiàn)類桦山。我看到網(wǎng)上有這兩種說(shuō)法攒射,第一個(gè)原因是我們把a(bǔ)ctivity作為一個(gè)全局控制類來(lái)創(chuàng)建對(duì)象,把fragment作為view恒水,這樣兩者就能各司其職会放。第二個(gè)原因是因?yàn)閒ragment比較靈活,能夠方便的處理界面適配的問(wèn)題
MVP 把 Activity 中的 UI 邏輯抽象成 View 接口钉凌,把業(yè)務(wù)邏輯抽象成 Presenter 接口咧最,Model 類還是原來(lái)的 Model。
來(lái)看一段代碼就能知道Activity的作用了(畢竟代碼能夠一目了然):
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
if (savedInstanceState!=null){
mainFragment= (MainFragment) getSupportFragmentManager().getFragment(savedInstanceState,"MainFragment");
bookmarksfragment=(BookmarksFragment) getSupportFragmentManager().getFragment(savedInstanceState,"BookmarksFragment");
}else {
mainFragment=MainFragment.newInstance();
bookmarksfragment=BookmarksFragment.newInstance();
}
new BookmarksPresenter(MainActivity.this,bookmarksfragment);
}
看了上面的代碼大概就能知道Activity的作用是什么了御雕。主要是作為全局的控制矢沿,負(fù)責(zé)創(chuàng)建View以及Presenter實(shí)例,并將二者聯(lián)系起來(lái)酸纲。
View層的實(shí)現(xiàn)
public class YourFragment extends Fragment implements YourContract.View {
private YourContract.Presenter presenter;
@Override
public void onResume() {
super.onResume();
presenter.start();
}
@Override
public void setPresenter(YourContract.Presenter presenter) {
if (presenter!=null){
this.presenter=presenter;
}
}
@Override
public void showError() {
Snackbar.make(fab, R.string.loaded_failed,Snackbar.LENGTH_INDEFINITE)
.setAction(R.string.retry, new View.OnClickListener() {
@Override
public void onClick(View v) {
presenter.reflush();
}
})
.show();
}
@Override
public void showLoading() {
refresh.post(new Runnable() {
@Override
public void run() {
refresh.setRefreshing(true);
}
});
}
@Override
public void Stoploading() {
refresh.post(new Runnable() {
@Override
public void run() {
refresh.setRefreshing(false);
}
});
}
}
可以看到通過(guò)setPresenter方法獲取到Presenter的實(shí)例捣鲸。然后在Fragment的生命周期中調(diào)用presenter.start()方法。這樣View層只負(fù)責(zé)數(shù)據(jù)給用戶呈現(xiàn)他們看到的東西闽坡,而不去管具體是怎樣實(shí)現(xiàn)的(ps:我覺(jué)得在onResume()方法之前調(diào)用應(yīng)該都行吧栽惶,不知道是不是對(duì)的愁溜。如果有錯(cuò),還請(qǐng)指教)
Presenter層的實(shí)現(xiàn)
public class YourPresenter implements YourContract.Presenter {
public YourPresenter(Context context, YourContract.View view) {
this.context=context;
this.view=view;
this.view.setPresenter(this);
}
@Override
public void loatPosts(int PagerNum, final boolean cleaing) {
//具體實(shí)現(xiàn)就不貼了外厂,有點(diǎn)長(zhǎng)
}
@Override
public void start() {
loatPosts(CurrentPagerNum,true);
}
@Override
public void reflush() {
loatPosts(CurrentPagerNum,true);
}
@Override
public void loadMore(int PagerNum) {
loatPosts(CurrentPagerNum+PagerNum,false);
}
}
在構(gòu)造方法中冕象,Presenter將自身的事例傳遞給了View,這樣View就能調(diào)用Presenter層的方法來(lái)處理業(yè)務(wù)邏輯了。在start()方法中酣衷,處理了數(shù)據(jù)加載交惯。
Model層的實(shí)現(xiàn)
項(xiàng)目中model層最大的特點(diǎn)是被賦予了數(shù)據(jù)獲取的職責(zé),與我們平常model層只定義實(shí)體對(duì)象截然不同穿仪,實(shí)例中席爽,數(shù)據(jù)的獲取、存儲(chǔ)啊片、數(shù)據(jù)狀態(tài)變化都是model層的任務(wù)只锻,Presenter會(huì)根據(jù)需要調(diào)用該層的數(shù)據(jù)處理邏輯并在需要時(shí)將回調(diào)傳入。這樣model紫谷、presenter齐饮、view都只處理各自的任務(wù),此種實(shí)現(xiàn)確實(shí)是單一職責(zé)最好的詮釋笤昨。
總結(jié)
MVP的好處
- 分離了視圖邏輯和業(yè)務(wù)邏輯祖驱,降低耦合度,實(shí)現(xiàn)了Model和View真正的完全分離瞒窒,可以修改View而不影響Modle
- Activity 只處理生命周期的任務(wù)捺僻,代碼變得更加簡(jiǎn)潔
- 視圖邏輯和業(yè)務(wù)邏輯分別抽象到了 View 和 Presenter 的接口中去,提高代碼的可閱讀性
- View可以進(jìn)行組件化崇裁。在MVP當(dāng)中匕坯,View不依賴Model。這樣就可以讓View從特定的業(yè)務(wù)場(chǎng)景中脫離出來(lái)拔稳,可以說(shuō)View可以做到對(duì)業(yè)務(wù)完全無(wú)知葛峻。它只需要提供一系列接口提供給上層操作。這樣就可以做到高度可復(fù)用的View組件巴比。
- 利于測(cè)試驅(qū)動(dòng)開(kāi)發(fā)术奖。Presenter 被抽象成接口,可以有多種具體的實(shí)現(xiàn)轻绞,所以方便進(jìn)行單元測(cè)試腰耙。在使用MVP的項(xiàng)目中Presenter對(duì)View是通過(guò)接口進(jìn)行,在對(duì)Presenter進(jìn)行不依賴UI環(huán)境的單元測(cè)試的時(shí)候铲球。可以通過(guò)Mock一個(gè)View對(duì)象晰赞,這個(gè)對(duì)象只需要實(shí)現(xiàn)了View的接口即可稼病。然后依賴注入到Presenter中选侨,單元測(cè)試的時(shí)候就可以完整的測(cè)試Presenter應(yīng)用邏輯的正確性。
以上就是我這段時(shí)間來(lái)對(duì)MVP的理解了然走。如果有錯(cuò)誤的地方援制,歡迎指教哦。