XWSwiftRefresh
一句話解決刷新
github地址 https://github.com/boyXiong/XWSwiftRefresh
使用方法 基于Xcode 7 Swift2.0
支持cocoapod
//在 Podfile 寫入
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'XWSwiftRefresh', '~> 0.1.6'
How to use
導(dǎo)入 import XWSwiftRefresh
/** 最新 使用方法 */
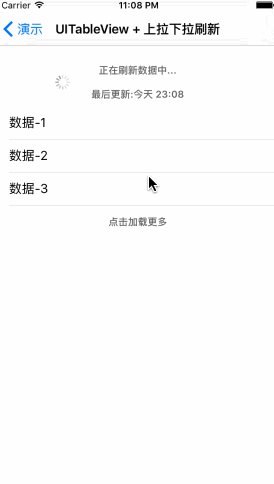
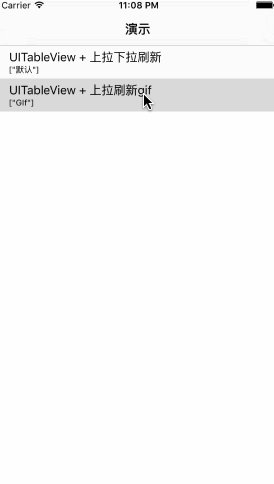
// MARK: 默認(rèn)的視圖
/** 添加上拉刷新頭部控件
target , action 類似
按鈕的點(diǎn)擊事件后執(zhí)行的方法 button.addTarget(<#T##target: AnyObject?##AnyObject?#>, action: <#T##Selector#>, forControlEvents: <#T##UIControlEvents#>)
*/
self.tableView.headerView = XWRefreshNormalHeader(target: self, action: "upPullLoadData")
//立刻上拉刷新
self.tableView.headerView?.beginRefreshing()
//上拉停止刷新
self.tableView.headerView?.endRefreshing()
//添加下拉刷新的控件
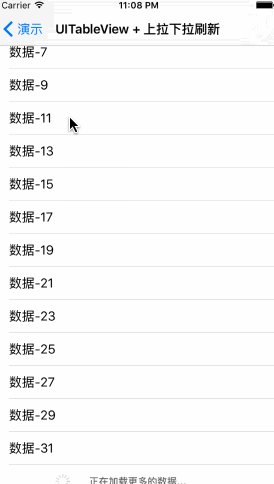
self.tableView.footerView = XWRefreshAutoNormalFooter(target: self, action: "downPlullLoadData")
//立刻下拉刷新
self.tableView.headerView?.beginRefreshing()
//下拉拉停止刷新
self.tableView.headerView?.endRefreshing()
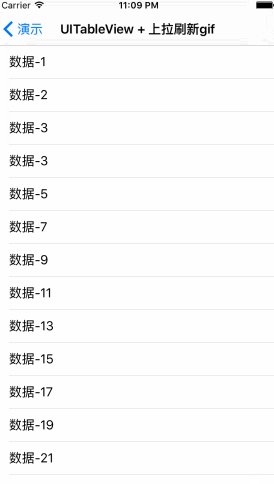
// MARK: gif的視圖
var idleImages = [UIImage]()
for (var i = 1; i<=20; i++) {
let image = UIImage(named: String(format: "mono-black-%zd", i))
idleImages.append(image!)
}
// 設(shè)置即將刷新狀態(tài)的動(dòng)畫圖片(一松開就會(huì)刷新的狀態(tài))
var refreshingImages = [UIImage]()
for (var i = 1; i<=20; i++) {
let image = UIImage(named: String(format: "mono-black-%zd", i))
refreshingImages.append(image!)
}
// 其實(shí)headerView是一個(gè)View 拿出來(lái),更合理
let headerView = XWRefreshGifHeader(target: self, action: "upPullLoadData")
//這里是 XWRefreshGifHeader 類型,就是gif圖片
headerView.setImages(idleImages, duration: 0.8, state: XWRefreshState.Idle)
headerView.setImages(refreshingImages, duration: 0.8, state: XWRefreshState.Refreshing)
//隱藏狀態(tài)欄 默認(rèn)不隱藏,就顯示 用戶的狀態(tài)
headerView.refreshingTitleHidden = true
//隱藏時(shí)間狀態(tài) 默認(rèn)隱藏,就顯示 時(shí)間的狀態(tài)
headerView.refreshingTimeHidden = true
//根據(jù)上拉比例設(shè)置透明度 默認(rèn) 是 false
headerView.automaticallyChangeAlpha = true
設(shè)置 headerView
self.tableView.headerView = headerView
//已經(jīng)過(guò)期
//使用方法,添加上拉刷新
self.tableView.addHeaderWithCallback {
[weak self] (Void) -> () in
if let strongSelf = self {
strongSelf.downUpLoadData()
}
}
//添加下拉刷新
self.tableView.addFooterWithCallback {
[weak self] (Void) -> () in
if let strongSelf = self {
strongSelf.downLoadData()
}
}