來源:
《UX Design for Mobile: Bottom Navigation》
《How Do Users Really Hold Mobile Devices?》
為什么底部導(dǎo)航很重要
-
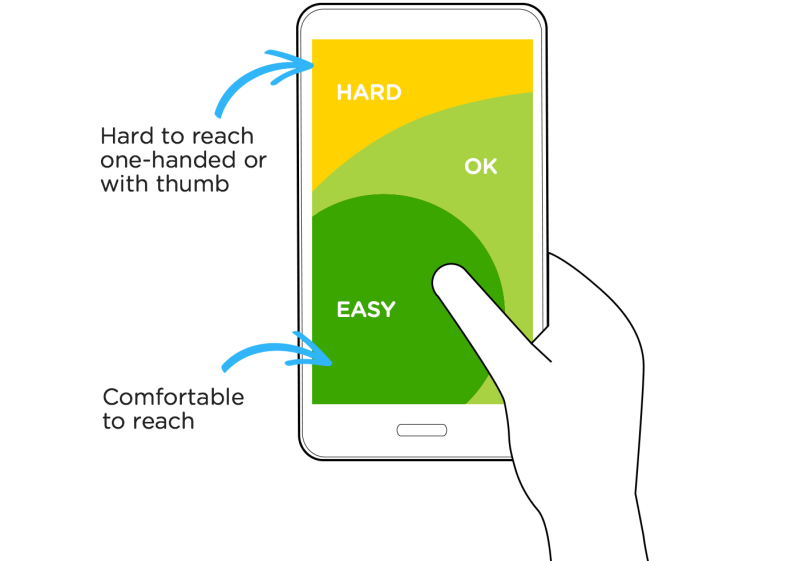
Steven Hoober的研究49%的人用一只手操作手機
-
而單手操作手機時,手指在屏幕中的活動舒適度范圍如下:

以上2點可以得出將最重要和最常用的行動放在底部是很必要的咽瓷。因為他們可以很舒適的用單手和單指進行操作犀呼。
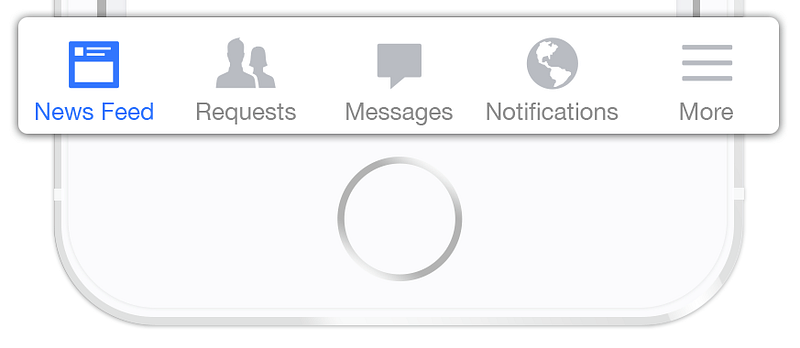
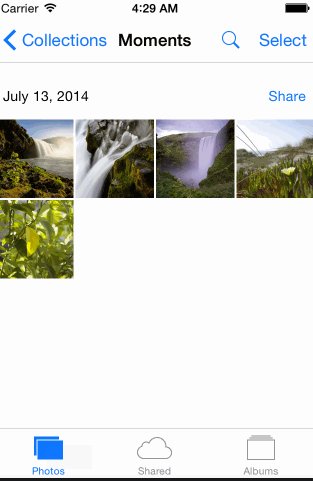
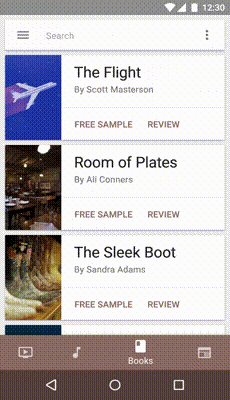
很多APP就遵守這個原則,比如Facebook:

底部導(dǎo)航設(shè)計的三個關(guān)鍵點
1.僅顯示最重要的三到五個目的地
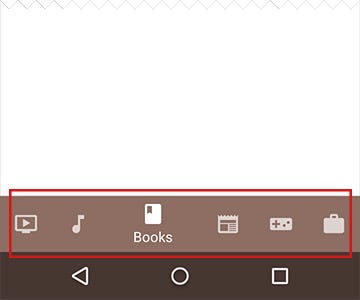
- 超過五個膨疏,靠的太近垮衷,難以點擊杰赛。
- 每多加一個目的地,app就會更復(fù)雜神年。

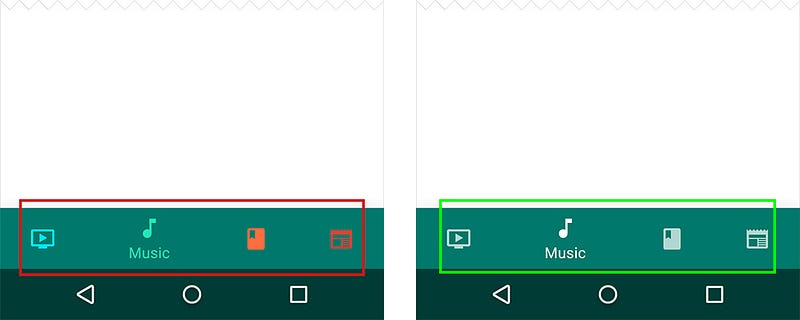
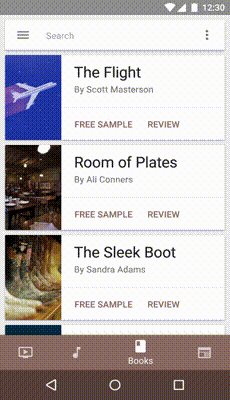
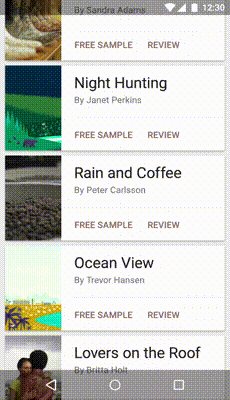
- 不要嘗試在底部導(dǎo)航上加滾動,以下反面案例:

2.有效傳達當前位置
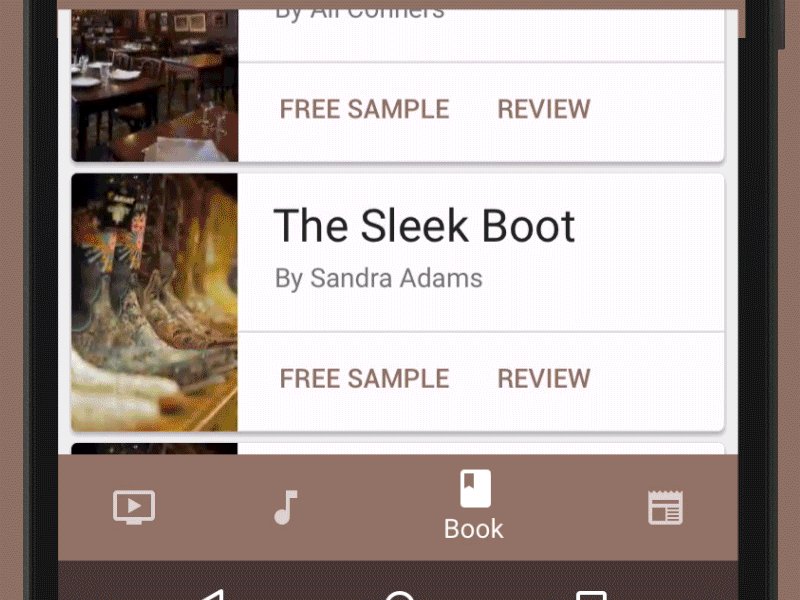
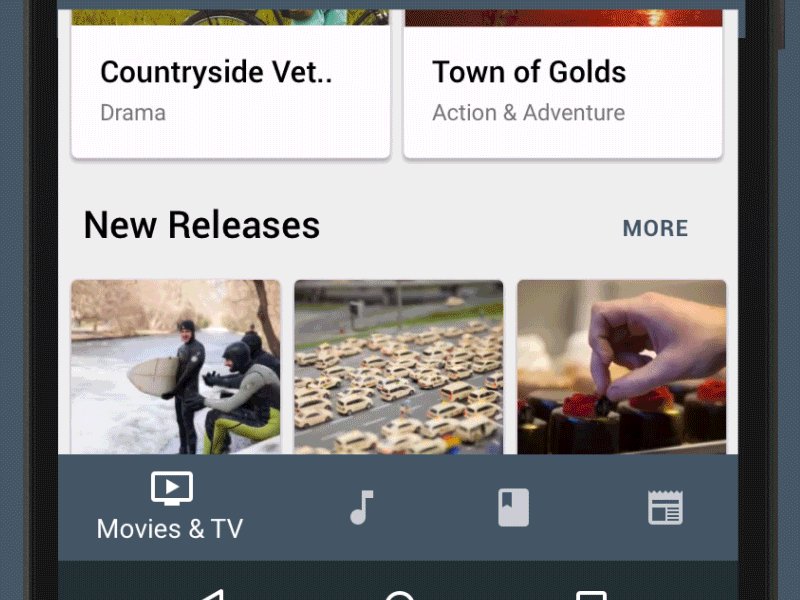
- 使用適當視覺線索(圖標已维、標簽和顏色)
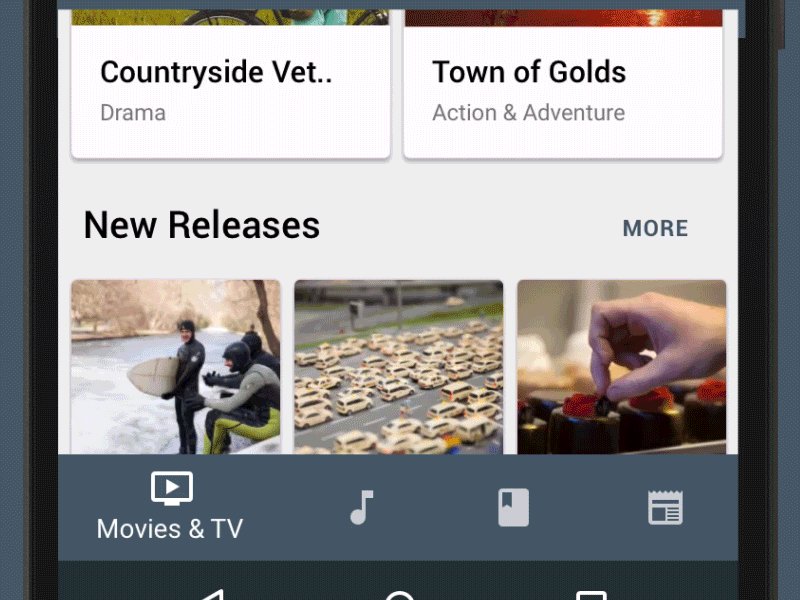
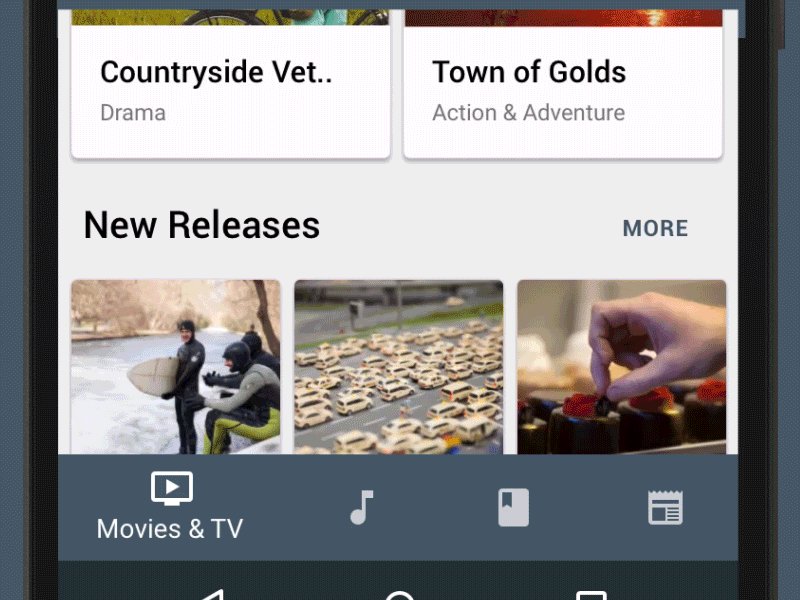
- 圖標:使用識別度高的圖標,避免使用意義不明的圖標已日,圖標下面最好配文字垛耳。
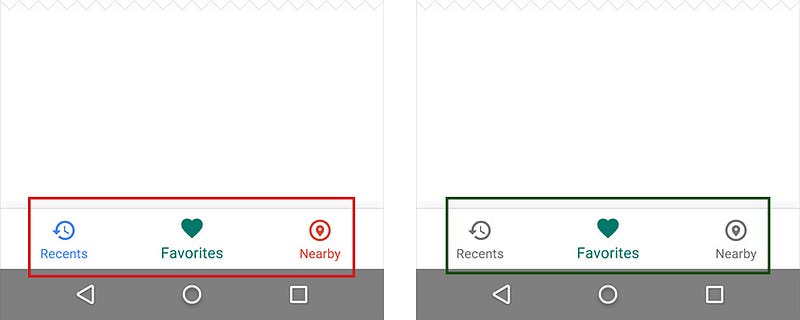
- 顏色:避免在底部導(dǎo)航上出現(xiàn)不同顏色的圖標和文字,最好使用應(yīng)用程序的主顏色來著色當前活動的標簽或文字飘千。


- 若底部導(dǎo)航是彩色的堂鲜,當前活動的標簽和文字用黑色或白色。

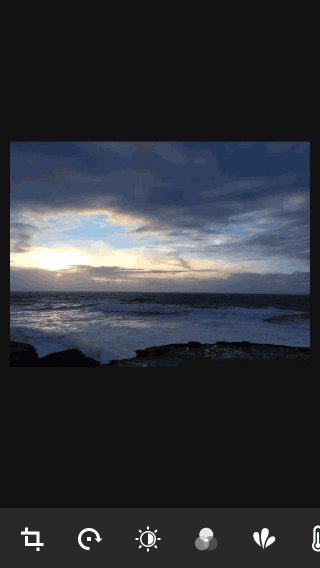
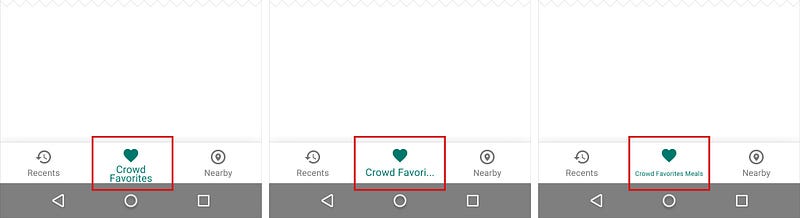
- 文本標簽:避免長文本护奈,以下三中長文本都是反例:

- 目標大小
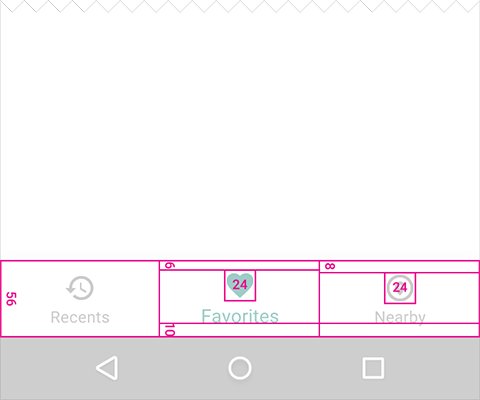
計算底部導(dǎo)航的寬度缔莲,讓所有導(dǎo)航上的標簽可以獲得最大的可操作區(qū)域。

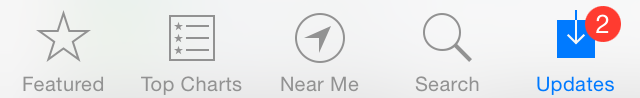
- 標簽上的提示
可以在標簽上顯示小的信息提示霉旗。

3.讓導(dǎo)航不言而喻
- 行為
- 不要在點擊底部導(dǎo)航選項卡后打開一個菜單或者彈出一個窗口痴奏。
- 點擊底部導(dǎo)航圖標應(yīng)該直接帶用戶到相關(guān)的視圖蛀骇,或者刷新當前的活動視圖。

- 一致
- 底部導(dǎo)航應(yīng)該在每一次切換都保持相同的標簽读拆,這樣可以給用戶帶來視覺上的穩(wěn)定擅憔。
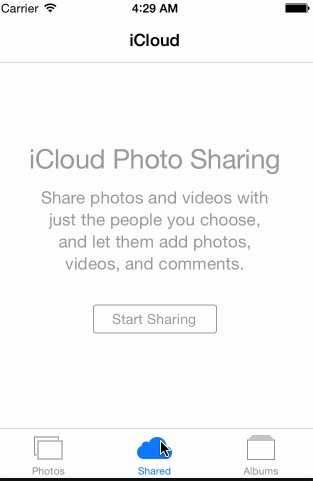
- 不要在標簽不可用的時候刪除標簽,最好的解決方式是檐晕,保持標簽被選中的狀態(tài)暑诸,并解釋一下為什么選項卡的內(nèi)容不可用。
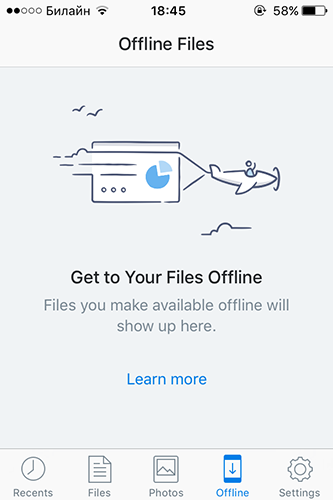
- 比如看看drop在離線選項卡不可用的時候是怎么做的:

- 隱藏
- 可以在用戶滾動屏幕的時候隱藏標簽欄辟灰。
-
當人們停止?jié)L動視圖回到頂部時在顯示標簽欄个榕。

- 視覺快感
- 避免在標簽切換中使用橫向運動的動畫。
- 活動和非活動視圖之間的過渡應(yīng)該使用淡入淡出動畫芥喇。

運用以上底部導(dǎo)航設(shè)計的知識西采,再去看一些APP的底部導(dǎo)航頓時知道問題出在哪里了~
