
QMUI Web
一個旨在提高 UI 開發(fā)效率、快速產(chǎn)生項(xiàng)目 UI 的前端框架,由騰訊 QMUI 團(tuán)隊(duì)出品
Github:https://github.com/QMUI/qmui_web
官網(wǎng):http://qmuiteam.com/web
QMUI Web 是一個專注 Web UI 開發(fā)捺球,幫助開發(fā)者快速實(shí)現(xiàn)特定的一整套設(shè)計(jì)的框架语稠「蚣。框架主要由一個強(qiáng)大的 SASS 方法合集與內(nèi)置的工作流構(gòu)成恩溅。通過 QMUI Web,開發(fā)者可以很輕松地提高 Web UI 開發(fā)的效率诞吱,同時保持了項(xiàng)目的高可維護(hù)性與穩(wěn)健舟奠。如果你需要方便地控制項(xiàng)目的整體樣式,或者需要應(yīng)對頻繁的界面變動房维,那么 QMUI Web 框架將會是你最好的解決方案沼瘫。
功能特性
基礎(chǔ)配置與組件
通過內(nèi)置的公共組件和對應(yīng)的 SASS 配置表,你只需修改簡單的配置即可快速實(shí)現(xiàn)所需樣式的組件咙俩。(QMUI SASS 配置表和公共組件如何幫忙開發(fā)者快速搭建項(xiàng)目基礎(chǔ) UI耿戚?)
SASS 與 Compass 支持
QMUI Web 包含70個 SASS mixin/function/extend,涉及布局阿趁、外觀膜蛔、動畫、設(shè)備適配脖阵、數(shù)值計(jì)算以及 SASS 原生能力增強(qiáng)等多個方面皂股,可以大幅提升開發(fā)效率。
腳手架
QMUI Web 內(nèi)置的工作流擁有從初始化項(xiàng)目到變更文件的各種自動化處理命黔,包含了模板引擎呜呐,圖片集中管理與自動壓縮就斤,靜態(tài)資源合并、壓縮與變更以及冗余文件清理等功能蘑辑。
擴(kuò)展組件
QMUI Web 除了內(nèi)置的公共組件外洋机,還通過擴(kuò)展的方式提供了常用的擴(kuò)展組件,如雪碧圖組件洋魂,等高左右雙欄绷旗,文件上傳按鈕,樹狀選擇菜單副砍。
環(huán)境配置
#安裝 gulpnpm install --global gulp
#安裝 SASS gem install sass
#安裝 Compassgem update --systemgem install compass
快速開始
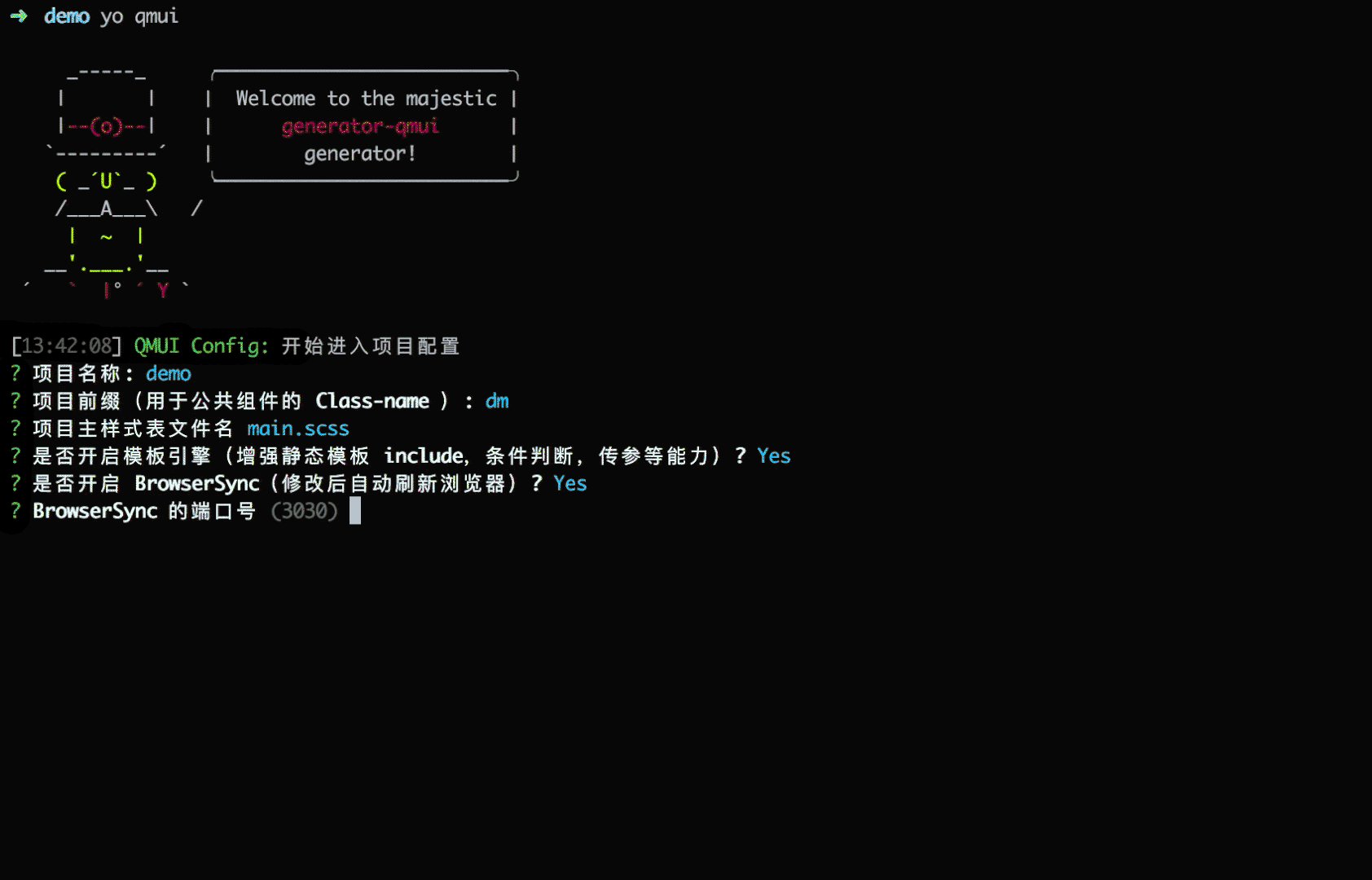
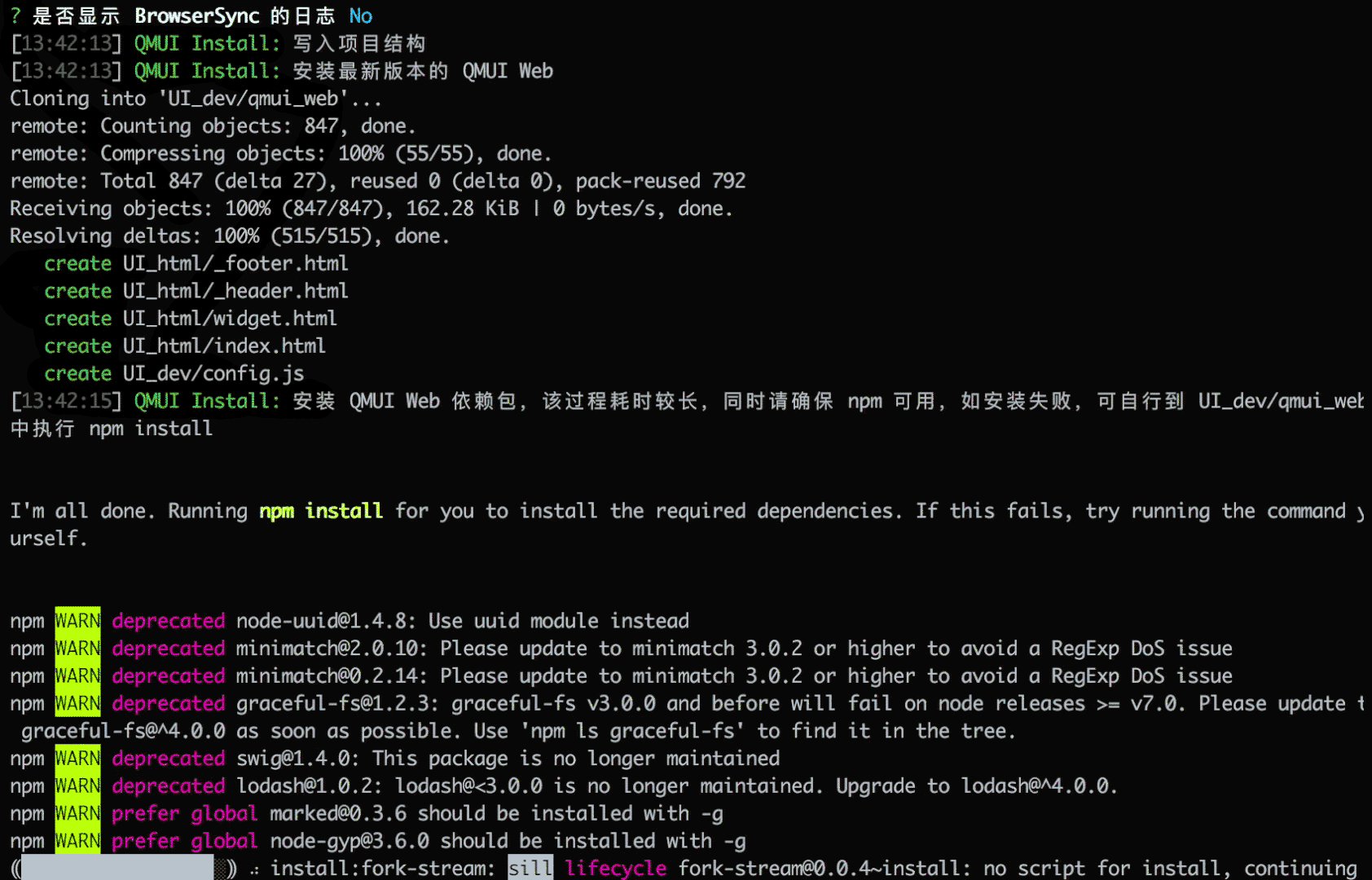
推薦使用 Yeoman 腳手架 generator-qmui 安裝和配置 QMUI Web。該工具可以幫助你完成 QMUI Web 的所有安裝和配置址晕。
#安裝 Yeoman膀懈,如果本地已安裝可以忽略npm install -g yo
#安裝 QMUI 的模板npm install -g generator-qmui
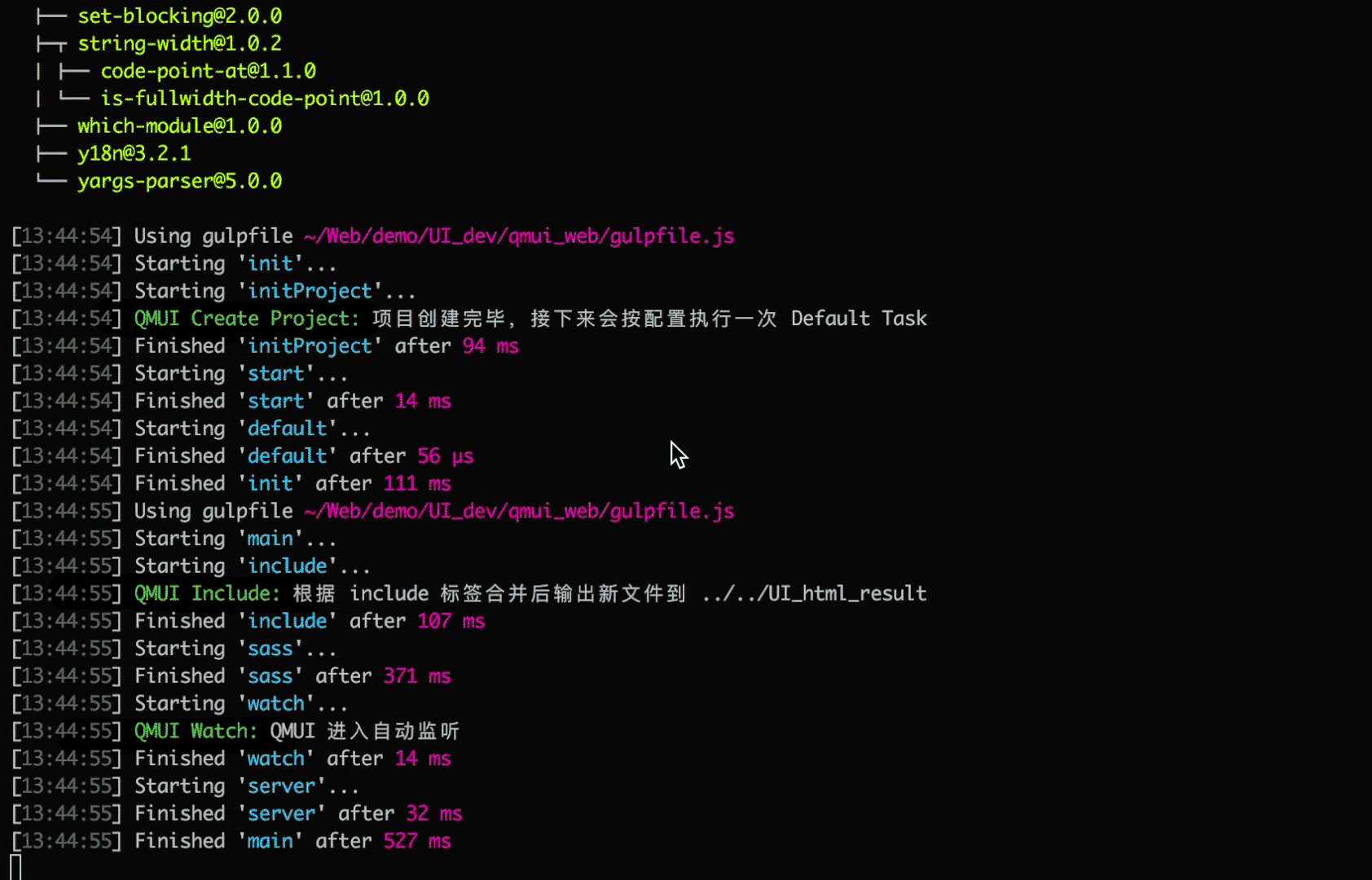
#在項(xiàng)目根目錄執(zhí)行以下命令yo qmui

完成后生成的項(xiàng)目目錄結(jié)構(gòu)

對于需要有更強(qiáng)定制性的開發(fā)者,請參考創(chuàng)建新項(xiàng)目(高級)
其他說明
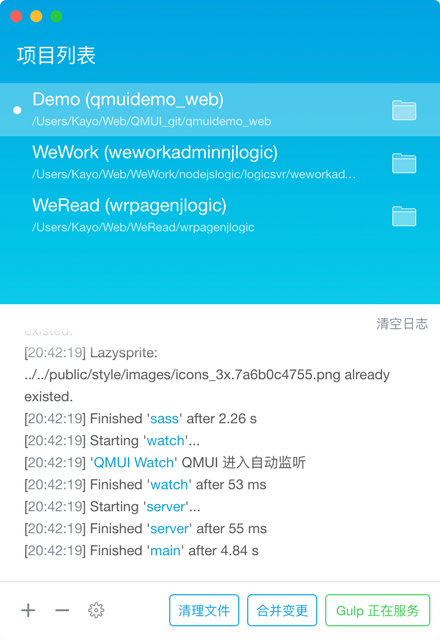
推薦配合桌面 App:QMUI Web Desktop谨垃。它可以管理基于 QMUI Web 進(jìn)行開發(fā)的項(xiàng)目,并提供了編譯提醒硼控,出錯提醒刘陶,進(jìn)程關(guān)閉提醒等額外的功能。

意見反饋
如果有意見反饋或者功能建議牢撼,歡迎創(chuàng)建 Issue 或發(fā)送 Pull Request匙隔,感謝你的支持和貢獻(xiàn)。