在平時(shí)的網(wǎng)站維護(hù)使用過程中恰起,富文本編輯器是網(wǎng)站必不可少的元素之一。現(xiàn)在市面上各種編輯器功能設(shè)計(jì)參差不齊拯坟,自己做了幾個(gè)網(wǎng)站都是用蟬知建站系統(tǒng)做的衍锚,而蟬知默認(rèn)內(nèi)置的編輯器是KindEditor,功能簡(jiǎn)單功蜓,已經(jīng)滿足不了我的需求了园爷,比如多圖上傳、視頻發(fā)布式撼、代碼高亮等功能童社。
所以想換個(gè)編輯器,聽說百度的UEditro還不錯(cuò)端衰,所以就打算把UEditor集成到蟬知系統(tǒng)中叠洗。操作也不是很麻煩,下面分享下過程旅东,考慮到大家通用性灭抑,設(shè)計(jì)蟬知系統(tǒng)的改動(dòng)我就不過多講解了,這里主要分享在網(wǎng)站中集成UEditor的主要流程抵代。
首先去百度UEditor官網(wǎng)(http://ueditor.baidu.com/website/)下載適用自己網(wǎng)站程序的最新UEditor腾节。解壓將文件夾放到網(wǎng)站自定義目錄下,下面我以根目錄為例,具體目錄自行調(diào)整荤牍。
找到內(nèi)容編輯案腺、創(chuàng)建的頁(yè)面文件,引入下面代碼(注意調(diào)整路徑):
<script type="text/javascript" src="ueditor.config.js"></script><script type="text/javascript" src="ueditor.all.js"></script>
內(nèi)容編輯處添加下面代碼:
<script id="container" name="content" type="text/plain"> 內(nèi)容 </script> <script type="text/javascript"> var ue = UE.getEditor('container'); </script>itor()參數(shù)里大家可以根據(jù)自己情況進(jìn)行配置康吵。
如果要使用代碼高亮功能劈榨,可以在前臺(tái)內(nèi)容展示頁(yè)面文件中引入下面代碼即可:
<script type="text/javascript" src="/ueditor/third-party/SyntaxHighlighter/shCore.js"></script><link rel="stylesheet" type="text/css" href="/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css"><script>SyntaxHighlighter.all();</script>
整體流程非常簡(jiǎn)單,剩下的就是根據(jù)自己的具體需求晦嵌,配置一些參數(shù)了同辣,最后秀一下最終效果圖拷姿。
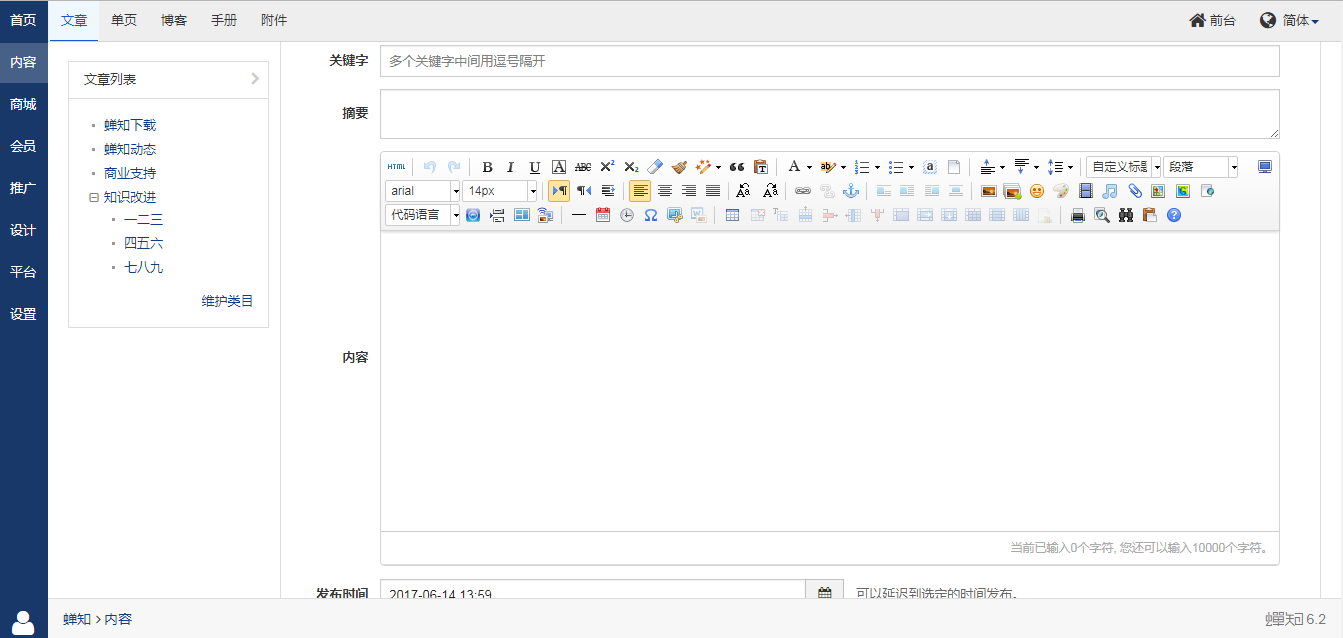
后臺(tái)文章內(nèi)容編輯:

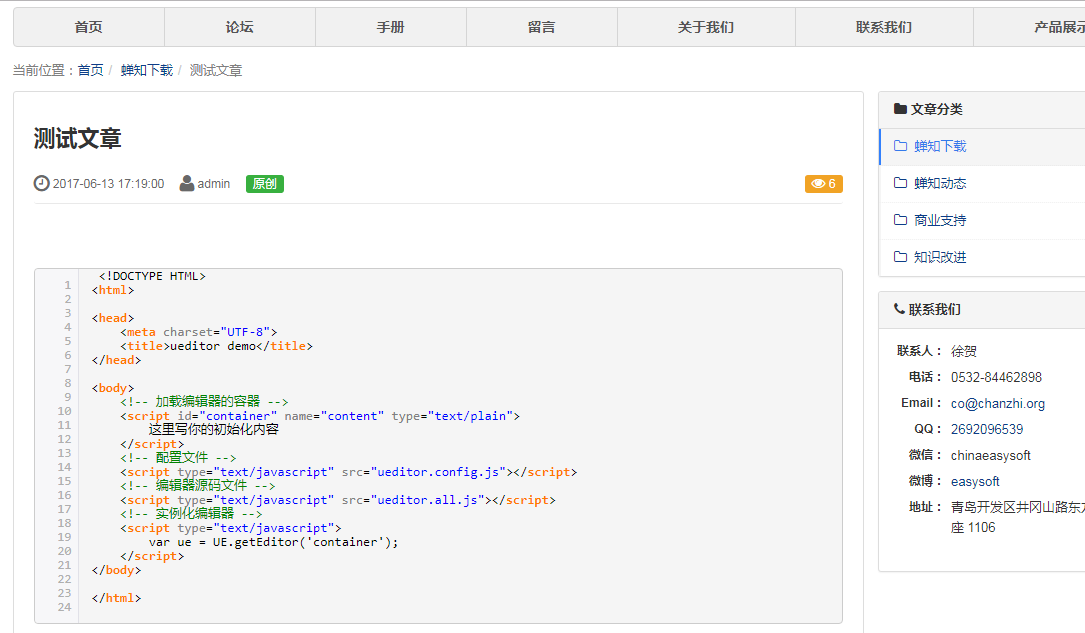
代碼高亮:

?視頻發(fā)布:

