SwissArmyKnife是什么
SwissArmyKnife 是一款方便調(diào)試android UI的工具膛壹,可以兼容所有android版本,不需要root權(quán)限唉堪∧A可以直接在android手機(jī)屏幕上顯示當(dāng)前Activity中所有控件(不管是否隱藏)的邊界,內(nèi)外邊距大小唠亚,每一個(gè)控件大小链方,圖片大小,字體顏色灶搜,大小祟蚀,以及自定義信息。同時(shí)可以直接在屏幕上取色割卖,另外還提供了直尺(單位為px和dp)前酿,圓角尺(單位dp)工具,可以直接測(cè)量大小究珊。針對(duì)android開發(fā)者還提供了布局樹查看功能薪者,可以直接在手機(jī)屏幕查看當(dāng)前Activity中所有控件層次信息等。
可以通過滾動(dòng)層級(jí)滾輪來控制只顯示某一層級(jí)的信息剿涮,避免層級(jí)覆蓋等言津。
使用方式
android 4.0及以上用戶直接在application的onCreate中調(diào)用 com.wanjian.sak.LayoutManager.init(Application context) ,其他版本可以在activity的onResume中調(diào)用com.wanjian.sak.LayoutManager.init(Activity act)初始化攻人。
啟動(dòng)app后會(huì)在屏幕左上角看到一個(gè) android logo ,點(diǎn)擊即可進(jìn)入功能界面悬槽。
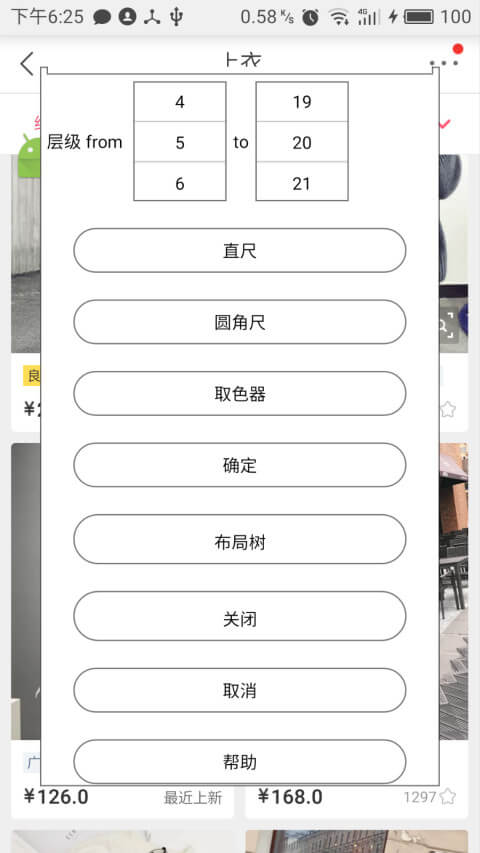
功能界面


邊框選項(xiàng)
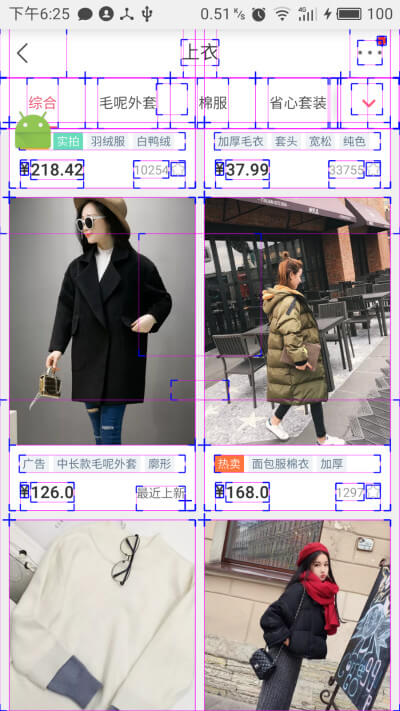
開啟邊框選項(xiàng)后可以在手機(jī)屏幕看到所有控件的邊界怀吻,效果如下

內(nèi)外邊距選項(xiàng)
開啟后會(huì)在屏幕看到如下效果

半透明綠色代表內(nèi)邊距,PT表示上邊內(nèi)邊距(padding top)初婆,PL表示左內(nèi)邊距(padding left)蓬坡,PT表示右內(nèi)邊距(padding right),PB便是下內(nèi)邊距(padding bottom)磅叛。
半透明紅色代表外邊距屑咳, ML,MT弊琴,MR兆龙,MB分別表示左外邊距,上外邊距敲董,右外邊距紫皇,下外邊距。
所有邊距單位都是dp(pt)腋寨,android中會(huì)四舍五入聪铺,所有邊距都是整數(shù),所以可能跟設(shè)計(jì)圖中有不超過1dp(pt)的誤差萄窜。
寬高選項(xiàng)
開啟后會(huì)看到控件的寬高铃剔,單位是dp(pt)

圖片寬高

字體大小

字體顏色
16進(jìn)制,ARGB

強(qiáng)制圖片寬高
若開啟圖片寬高選項(xiàng)后看不到圖片大小脂倦,可以嘗試開啟強(qiáng)制圖片寬高選項(xiàng)番宁。 ps 該選項(xiàng)可能會(huì)導(dǎo)致滑動(dòng)卡頓
自定義信息
自定義信息用于android開發(fā)者調(diào)試使用,開發(fā)者可以為view設(shè)置setTag(com.wanjian.sak.CanvasManager.INFO_KEY,Object),設(shè)置后并開啟自定義信息選項(xiàng)后就可以在控件左上角看到自定義的文本信息了赖阻。
比如開發(fā)者想要在屏幕上看到TextView中有多少個(gè)文字,就可以這樣使用textview.setTag(com.wanjian.sak.CanvasManager.INFO_KEY,textview.getText().length()),這樣開啟自定義信息選項(xiàng)后就可以在TextView上看到文字長(zhǎng)度了踱蠢。
實(shí)時(shí)刷新
開啟實(shí)時(shí)刷新后當(dāng)手指在屏幕上移動(dòng)時(shí)就可以實(shí)時(shí)看到相關(guān)信息火欧,開啟實(shí)時(shí)刷新后可能會(huì)導(dǎo)致滑動(dòng)卡頓,也可能導(dǎo)致觸摸茎截,點(diǎn)擊等失效苇侵。
層級(jí)信息
可以通過滾動(dòng)滾輪來控制只顯示某一層次區(qū)間的信息,比如只想看ListView中子控件的大小企锌,就可以滾動(dòng)滾輪來控制只顯示ListView子控件大小榆浓,具體調(diào)整成多少需要多次嘗試。滾輪可以控件邊框撕攒,寬高陡鹃,布局樹等等烘浦。
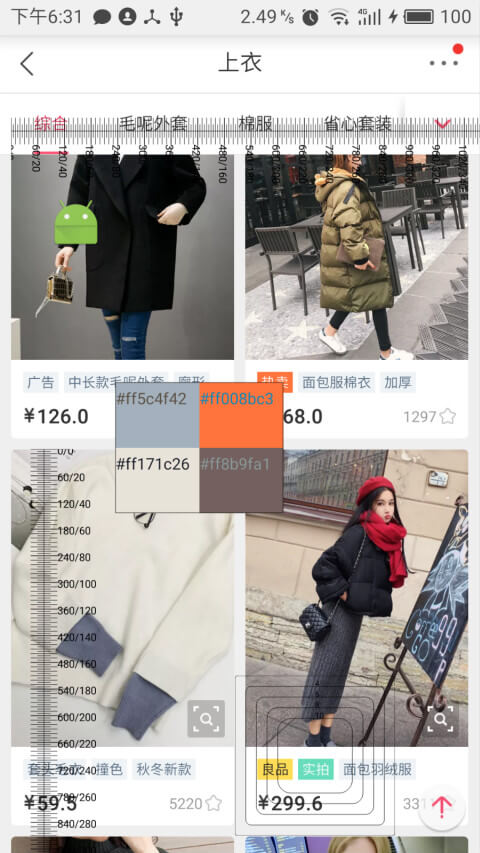
直尺圓角尺,取色器
開啟后會(huì)在屏幕左上角顯示萍鲸,取色器剛開啟時(shí)只會(huì)在屏幕左上角看到一個(gè)黑框闷叉,拖動(dòng)到要取色的位置后抬起手機(jī)即可完成取色,取色器四個(gè)角可以獲取所指像素的顏色值脊阴。取色器可以獲取native頁面每個(gè)像素顏色握侧,也可以獲取webview中每一個(gè)像素的顏色。

布局樹
布局樹可以雙指縮放

擴(kuò)展
用戶可以方便的對(duì)SAK進(jìn)行擴(kuò)展嘿期,只需要繼承自AbsCanvas并重新onDraw(Canvas canvas, Paint paint, ViewGroup viewGroup, int startLayer, int endLayer),
或者繼承自CanvasLayerAdapter并重寫drawLayer(Canvas canvas, Paint paint, View view)
又或者繼承自CanvasLayerTxtAdapter
區(qū)別在于onDraw中沒對(duì)層級(jí)進(jìn)行處理品擎,drawLayer中的view已經(jīng)是層級(jí)區(qū)間的view,CanvasLayerTxtAdapter提供了
drawTxt(String txt, Canvas canvas, Paint paint, View view)方法备徐,可以直接調(diào)用drawTxt就可以把txt繪制到當(dāng)前view左上角孽查。
寫完自定義的Canvas后還需要在OperatorView布局中加入布局代碼,用于開啟自定義的Canvas坦喘,比如在布局中加入開關(guān)按鈕盲再,并為按鈕添加監(jiān)聽,開啟后調(diào)用
CanvasManager.getInstance(getContext()).addCanvas(new 你的Canvas())
比如我想自定義一個(gè)查看TextView字體大小的瓣铣,我可以先實(shí)現(xiàn)一個(gè)Canvas
public class TextSizeCanvas extends CanvasLayerTxtAdapter {
@Override
protected void drawLayer(Canvas canvas, Paint paint, View view) {
if (view instanceof TextView) {
float size = ((TextView) view).getTextSize();
String txt = px2sp(view.getContext(), size) + "sp/ " + px2dp(view.getContext(), size) + "dp";
drawTxt(txt, canvas, paint, view);
}
}
}
然后在OperatorView布局中加入開關(guān)答朋,當(dāng)開啟后執(zhí)行
CanvasManager.getInstance(getContext()).addCanvas(new TextSizeCanvas());
就可以了。