注:這兩天被這個項(xiàng)目碉堡了刷了屏睬魂,stormzhangV的這篇文章介紹了Airbnb開源的一個Lottie項(xiàng)目,Lottie實(shí)際是一個動畫渲染庫,但是杠氢,支持跨平臺,目前支持android另伍、ios鼻百、reactNative。
剛好在Medium看到了Airbnb的工程師介紹Lottie的文章摆尝,以下為譯文:
Lottie介紹
在過去温艇,在Android、iOS堕汞、React Native app中創(chuàng)建復(fù)雜動畫是一件較為困難的事情勺爱,需要為不同尺寸的手機(jī)準(zhǔn)備不同的圖片,或者寫很多難以維護(hù)的代碼讯检。所以很多app選擇不使用動畫琐鲁,盡管動畫是一個很棒的提升用戶體驗(yàn)的交互方式卫旱。一年前,我們決定改變這個狀況围段。
今天顾翼,我們非常開心可以介紹我們的解決方案。 Lottie支持Android奈泪、iOS适贸、React Native平臺,支持實(shí)時渲染After Effects動畫涝桅,使得app中使用動畫可以像使用靜態(tài)資源一樣簡單拜姿。 Lottie使用從Bodymovin(開源的After Effects插件)導(dǎo)出的json數(shù)據(jù)來作為動畫數(shù)據(jù)。一個Javascript 播放器安裝Bodymovin插件后就可以播放動畫冯遂。從2015年2月開始蕊肥,在Bodymovin的作者,Hernan Torrisi每月持續(xù)更新代碼的良好基礎(chǔ)上债蜜,我們團(tuán)隊(duì)(Brandon Withrow負(fù)責(zé)iOS 晴埂,Gabriel Peal負(fù)責(zé)Android, Leland Richardson負(fù)責(zé)React Native寻定,還有我負(fù)責(zé)體驗(yàn)設(shè)計)開始了不同尋常的開發(fā)之旅儒洛。

輕松創(chuàng)建豐富的動畫
Lottie可以讓工程師創(chuàng)建更豐富的動畫,而不用艱難地重寫它們狼速。Nick Butcher的 jump through 動畫, Bartek Lipinski的hamburger menu, Miroslaw Stanek的 Twitter heart 可以看到重寫動畫是怎樣艱難而耗時的工作琅锻。有了Lottie,再也不用管難以使用的api向胡、猜測動畫運(yùn)行時間恼蓬、手動創(chuàng)建貝塞爾曲線、使用GIF創(chuàng)建動畫了〗┣郏現(xiàn)在工程師可以使用Lottie精確地實(shí)現(xiàn)設(shè)計師的設(shè)計了处硬。為了展示效果,我們重新實(shí)現(xiàn)了上文提到動畫拇派,并在sample中提供了After Effect 和json文件荷辕。
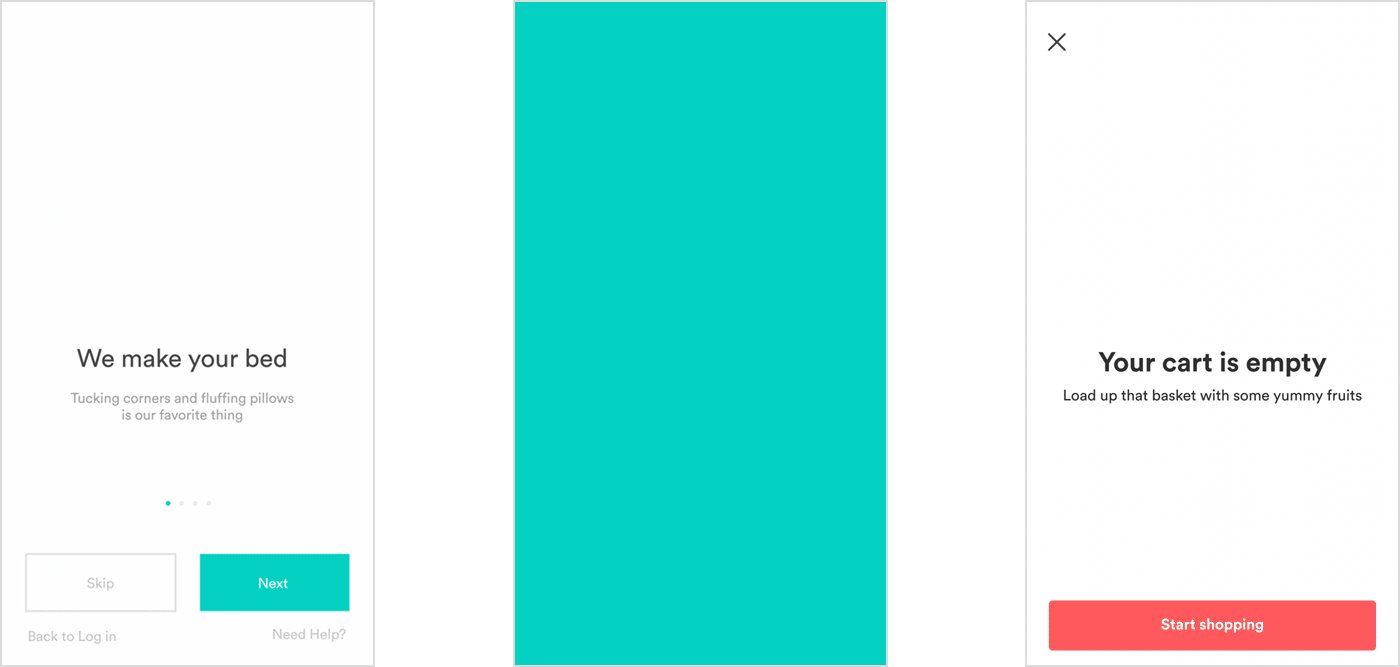
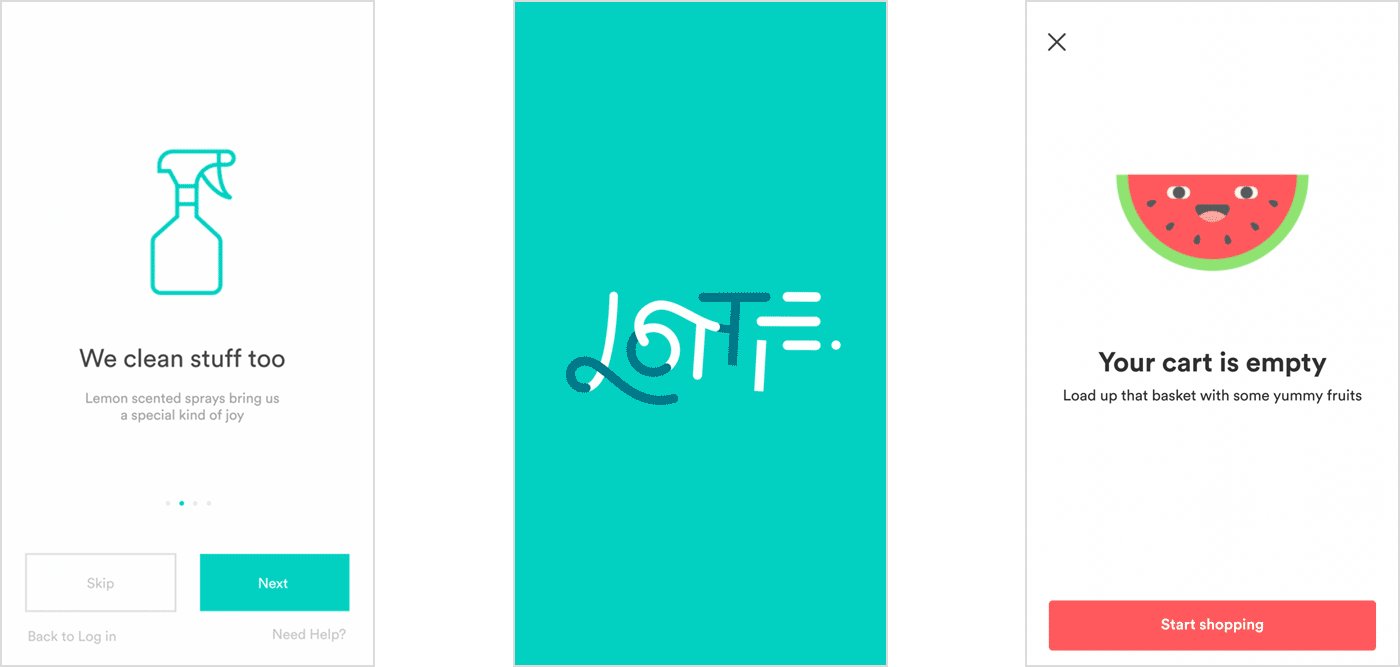
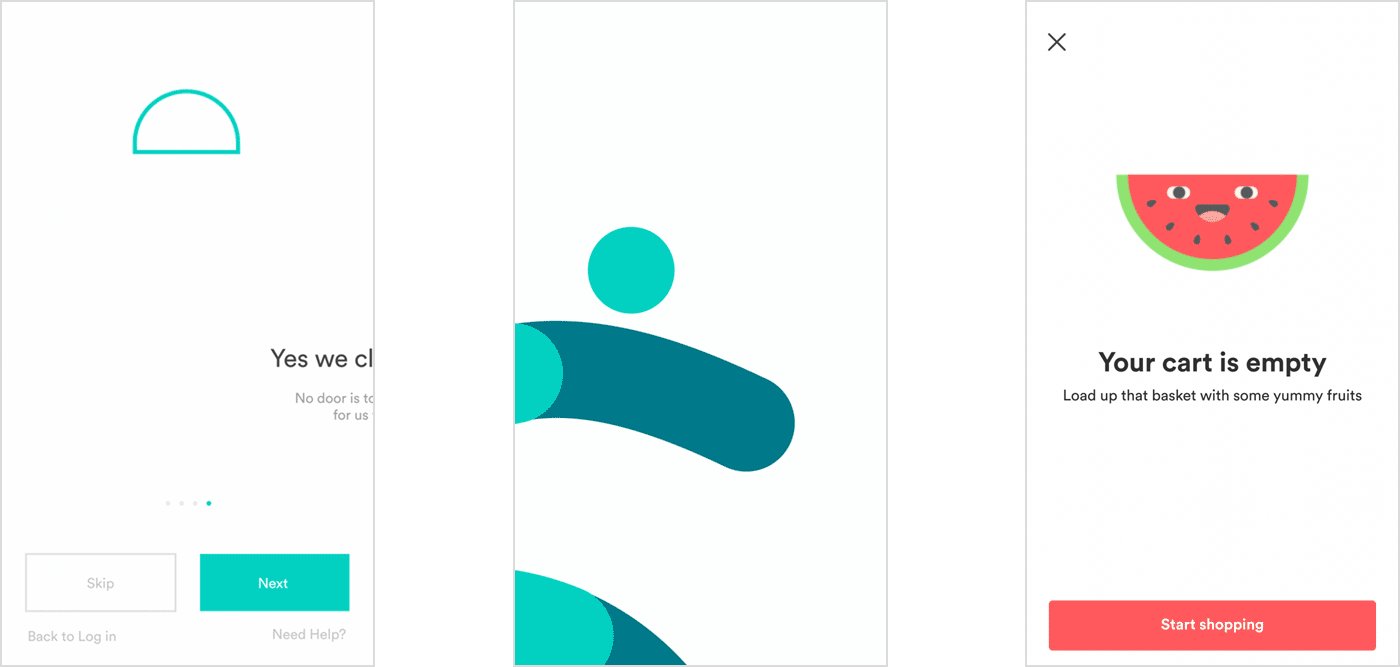
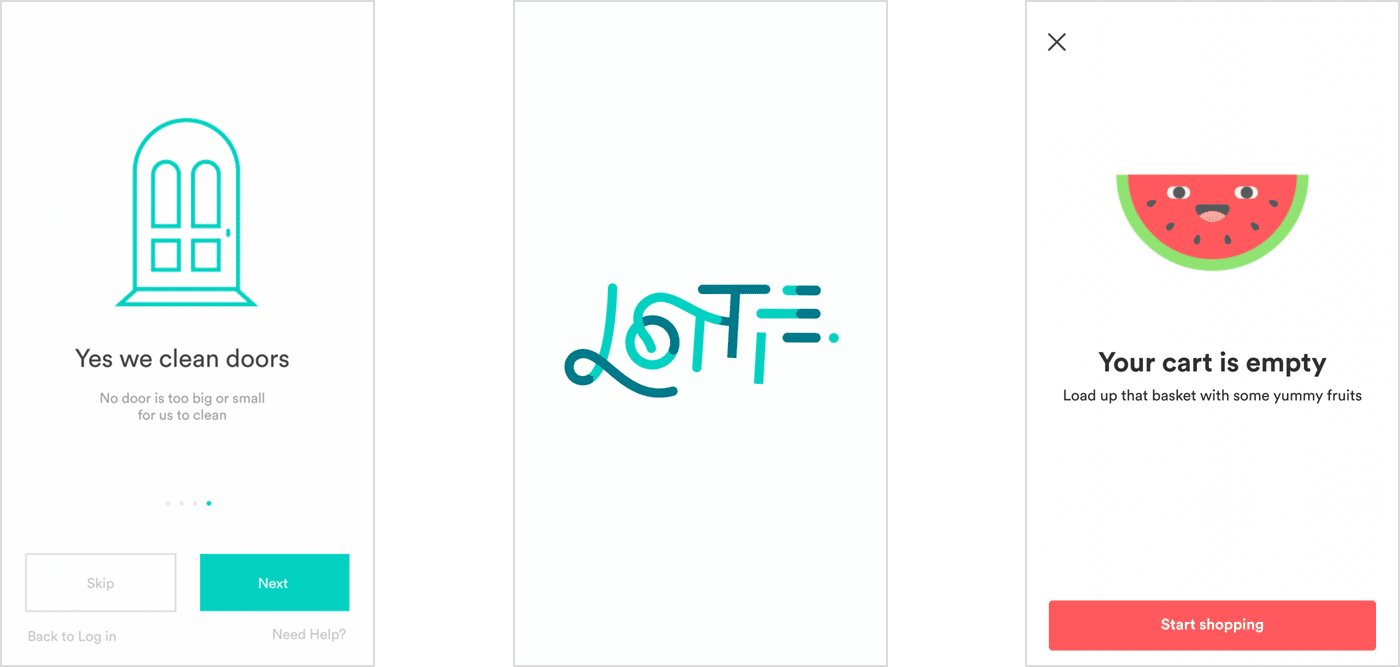
我們的目標(biāo)是支持更多可能的After Effects特性,從而實(shí)現(xiàn)更復(fù)雜的動畫件豌。我們創(chuàng)建了很多動畫以展示 Lottie的靈活性疮方、豐富性和支持特性集合。在sample app中茧彤,還有一些用于各種不同類型動畫的源文件骡显,包括基本線條動畫、字母動畫和包括多個弧度變化和界面切換的動態(tài)logo動畫。

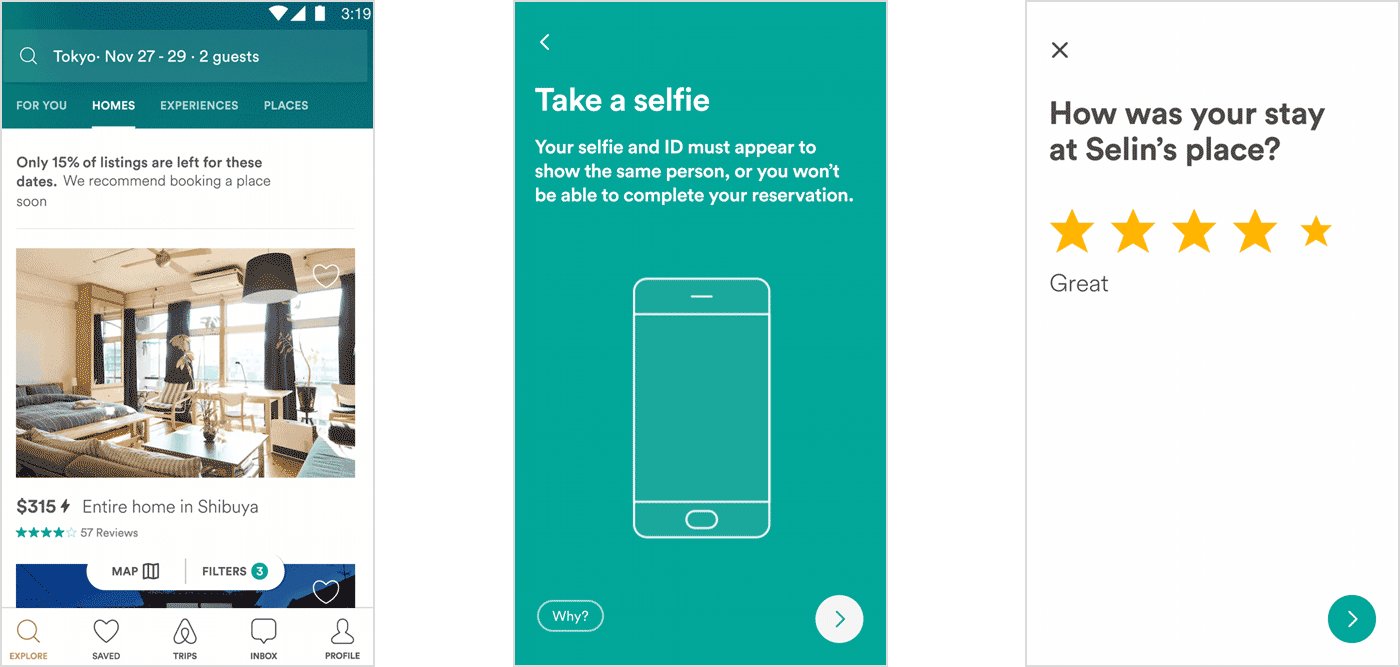
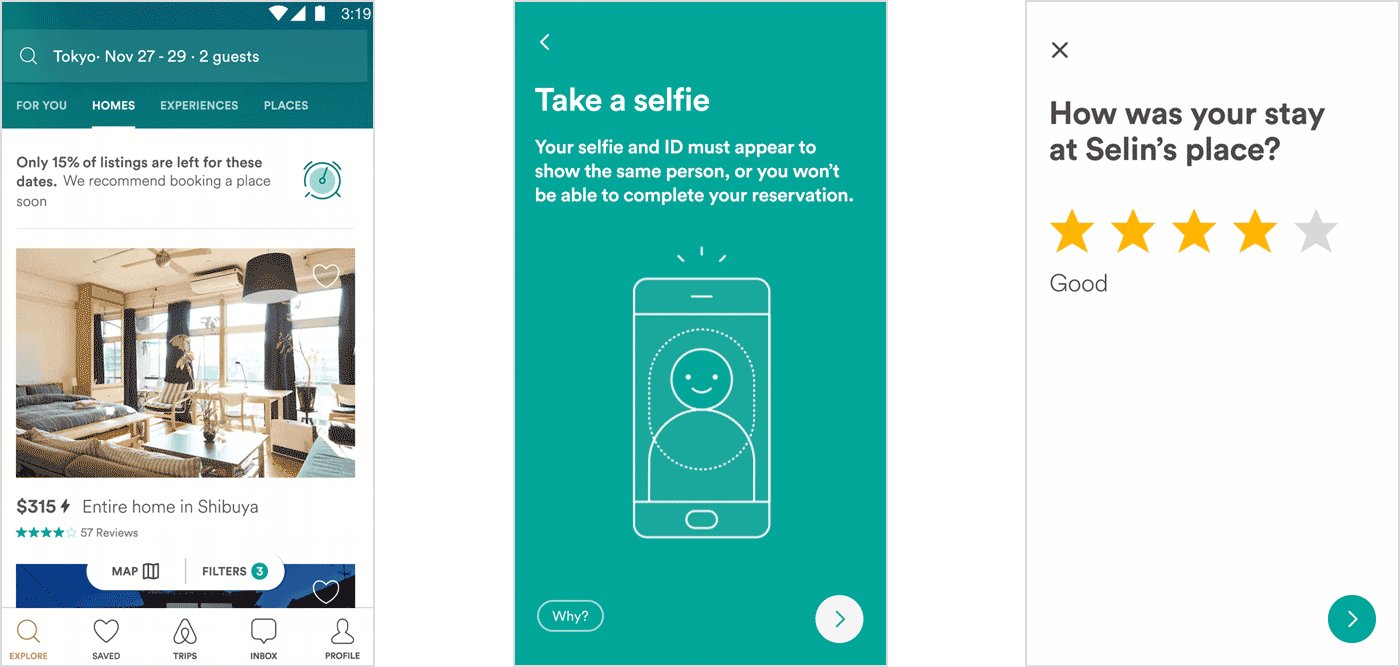
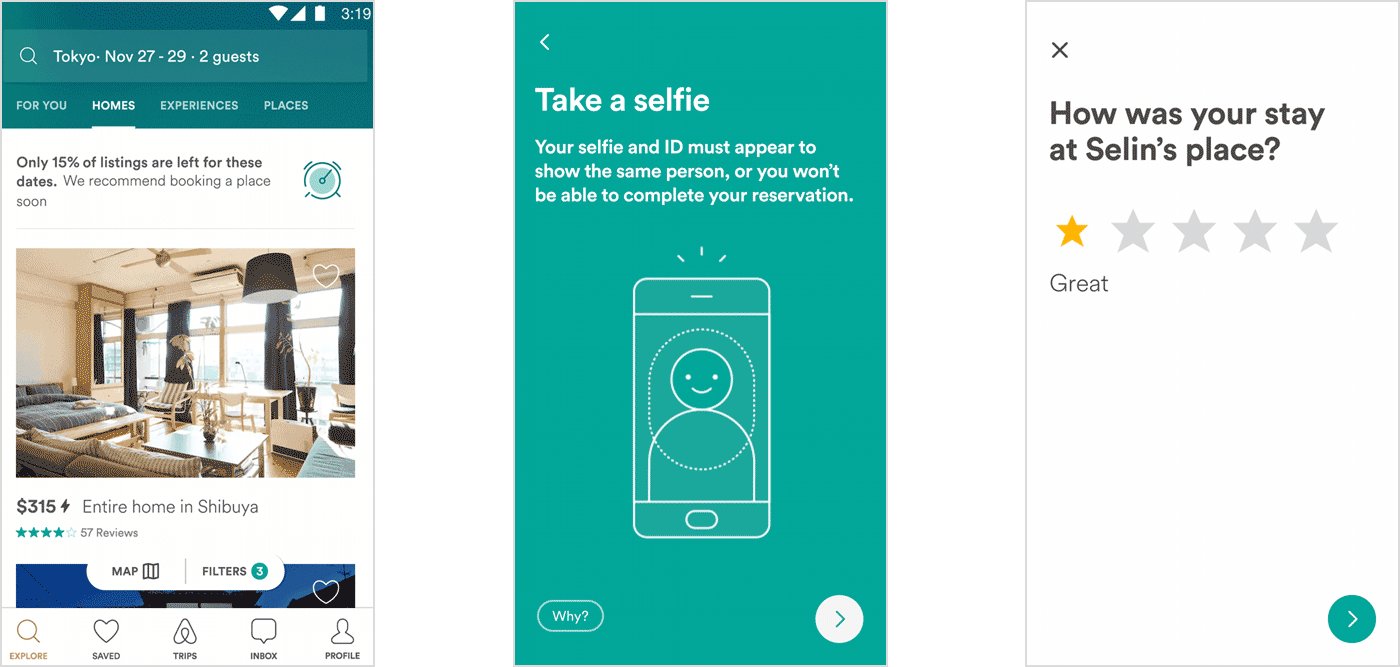
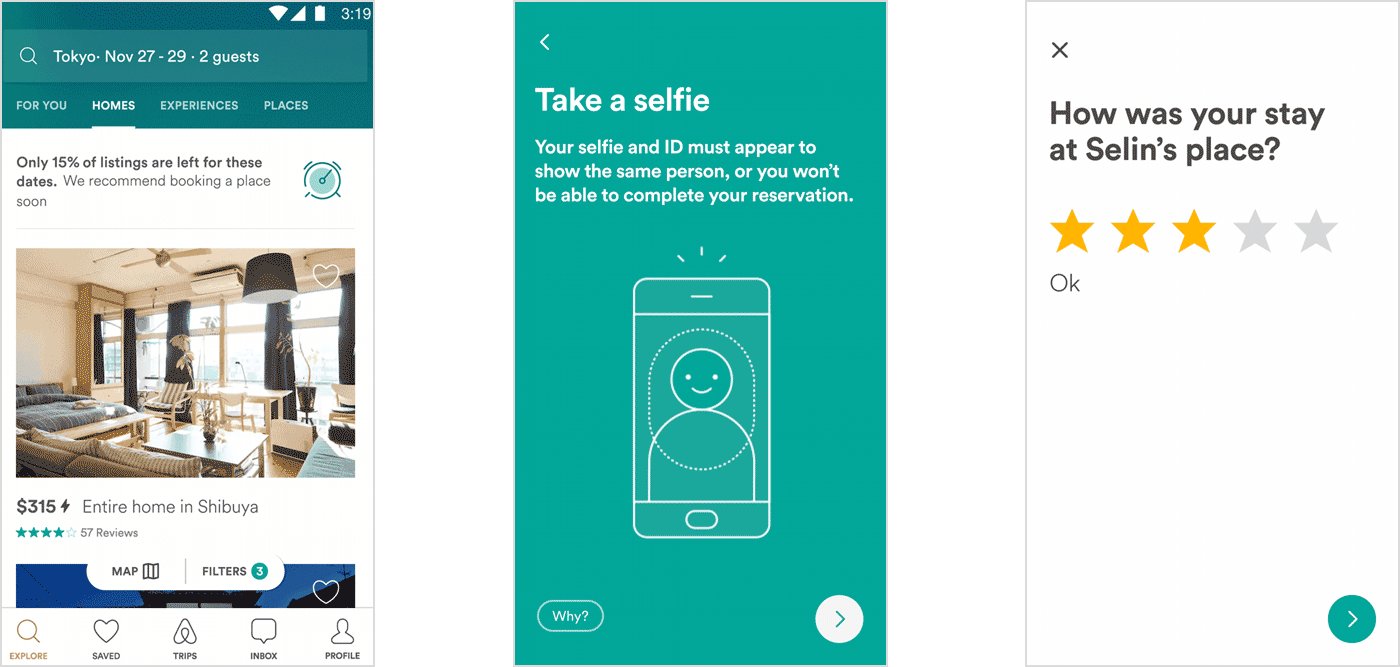
我們已經(jīng)在應(yīng)用的不同界面中使用了Lottie動畫惫谤,包括應(yīng)用通知壁顶、全屏插圖動畫和我們的review流。而且我們計劃在通過這種方式使用更多的動畫石挂。

靈活高效的方案
Airbnb是一個支撐百萬級房主和房客的國際化應(yīng)用博助,所以擁有一個跨平臺、靈活的動畫格式是非常重要的痹愚。目前有一些類似Lottie的library,如Marcus Eckert的 Squall and Facebook的 Keyframes蛔糯,但我們 的目標(biāo)略有不同拯腮。Facebook只支持After Effects一小部分的功能,而我們要支持所有可能的功能蚁飒。 對于Squall來說动壤,Airbnb的設(shè)計師將結(jié)合它和Lottie使用,因?yàn)?a target="_blank" rel="nofollow">Squall的預(yù)覽功能非常強(qiáng)大淮逻,是我們工作非常必要的一部分琼懊。當(dāng)然,它只支持iOS爬早,而我們需要支持跨平臺哼丈。
Lottie還有一些靈活高效的API。它支持通過網(wǎng)絡(luò)下載JSON文件筛严,這在A/B test中非常有用醉旦。它還有自己的緩存機(jī)制,所以頻繁使用的動畫桨啃,如wish-list heart车胡,可以每次加載緩存的動畫。Lottie動畫通過 animated progress可以跟隨手勢照瘾,而且動畫的速度可以通過一個簡單的值進(jìn)行設(shè)置匈棘。iOS甚至支持運(yùn)行時增加額外的native UI,用于復(fù)雜的動畫過度析命。
除了已經(jīng)實(shí)現(xiàn)的After Effects 特性和接口之外主卫,我們還有很多未來的想法,包括把view映射到Lottie動畫碳却,使用Lottie控制view 過渡队秩,支持 Battle Axe’s RubberHose,漸變昼浦、類型和圖像馍资。

建立社區(qū)
開源不僅僅是發(fā)布代碼讓別人使用,它是建立社區(qū)和連接用戶的一個橋梁,我們一旦通過github開源了Lottie給設(shè)計者和工程師鸟蟹,我們也想確保和動畫人員建立連接乌妙。
我們被9 Squares, Motion Corpse, and Animography這些已經(jīng)建立的社區(qū)所鼓舞。所有這些社區(qū)連接了全世界從來沒有合作過的人去合作一些公共的動畫project建钥。這些project耗費(fèi)了數(shù)月時間藤韵,多個組織和團(tuán)隊(duì)的爭吵,但是毫無疑問熊经,這為動畫社區(qū)提供了巨大的價值泽艘。Motion Corpse 和 Animography分享了很多After Effects 的源文件,提供了大量的見解镐依。
在以上的合作引導(dǎo)下匹涮,我們接觸到了所有的三個動畫團(tuán)隊(duì),在sample app中加入了動畫槐壳。包括Motion Corpse 中由J.R. Canest創(chuàng)建的動畫然低,9 Squares中Al Boardman的squares動畫,Animography的字體動畫务唐,我們希望通過合并動畫社區(qū)和工程師社區(qū)的資源創(chuàng)造一些不同的東西雳攘。

我們希望大家喜歡Lottie,不論是設(shè)計師枫笛、動畫人員吨灭、還是工程師。有什么想法崇堰、反饋或者洞察沃于,請通過lottie@airbnb.com 隨時聯(lián)系我們。
下載Bodymovin, Lottie iOS, Android and React Native.
歡迎關(guān)注公眾號wutongke海诲,每天推送移動開發(fā)前沿技術(shù)文章:

推薦閱讀: