阿里的 Kissy 組件大賽進(jìn)行得火熱鸽嫂,筆者耐不住寂寞攜 Storage 投身其中米罚,斬獲了第四周「本周之星」。借著獲獎(jiǎng)的余溫相满,把 Storage 介紹給所有人层亿,如覺得不錯(cuò)請(qǐng) Star it!
Storage 是一個(gè)跨終端立美、跨域的存儲(chǔ)組件:
- 十億級(jí)日調(diào)用次數(shù)的考驗(yàn)匿又,穩(wěn)定可靠
- 兼容 IE 6+,Chrome建蹄、Firefox碌更、Safari
- 不使用 Flash 方案,完美支持移動(dòng)瀏覽器
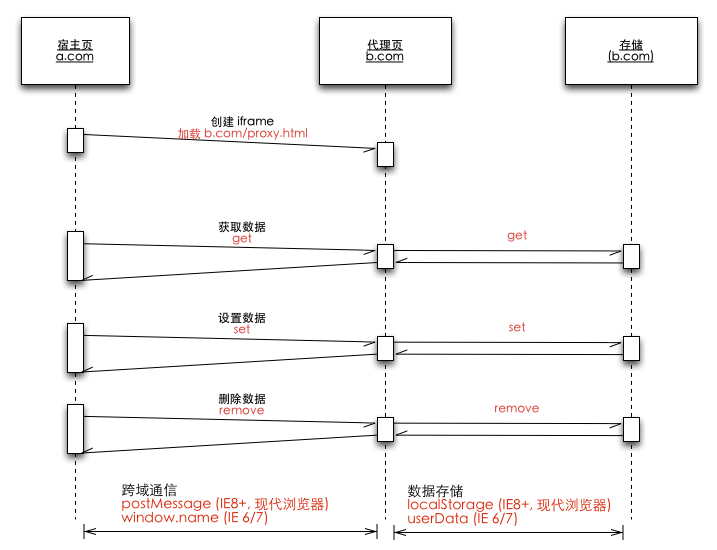
- 跨子域洞慎、主域的數(shù)據(jù)存取痛单,且不改寫 document.domain
- 支持 Object、Array 等復(fù)雜對(duì)象存取
原理圖

更多技術(shù)細(xì)節(jié)請(qǐng)移步此處劲腿。
理由 1:狀態(tài)保存向前端遷移
隨著頁面復(fù)雜性急劇增加旭绒,以及頁面間關(guān)聯(lián)性不斷提高,原來看似無關(guān)聯(lián)的多個(gè)頁面間某些狀態(tài)同步的需求在不斷增多谆棱。
狀態(tài)數(shù)據(jù)存放于后端帶來的直接問題是快压,海量的狀態(tài)信息給服務(wù)器無論是存儲(chǔ)容量還是網(wǎng)絡(luò) IO 都帶來了更大的挑戰(zhàn);前端存儲(chǔ)狀態(tài)的天然優(yōu)勢(shì)在于利用億級(jí)客戶端設(shè)備存儲(chǔ)狀態(tài)信息垃瞧,幾乎無網(wǎng)絡(luò)開銷(可能會(huì)有同步)蔫劣。簡(jiǎn)單計(jì)算下,10 億個(gè)客戶端按照每個(gè) 2MB 來算就是約 2000T个从。以天貓最近的某項(xiàng)目為例脉幢,狀態(tài)存儲(chǔ)在前端直接節(jié)約了200臺(tái)緩存服務(wù)器歪沃;另一個(gè)例子是,百度嫌松、google 的搜索歷史保存在前端沪曙,用戶輸入時(shí)可以快速地從本地存儲(chǔ)中提供搜索建議。
使用 cookie 存儲(chǔ)標(biāo)記狀態(tài)的行為由來已久萎羔,可以看做是前端保存狀態(tài)最簡(jiǎn)單的形態(tài)液走。受限 cookie 的長(zhǎng)度(4KB)以及 cookie 對(duì)網(wǎng)絡(luò)請(qǐng)求造成的額外負(fù)擔(dān),通常我們只用 cookie 保存那些開關(guān)量贾陷;Storage 使用 localStorage(IE6/7使用 userData)存儲(chǔ)數(shù)據(jù)缘眶,存儲(chǔ)容量遠(yuǎn)超 cookie,也不會(huì)加重網(wǎng)絡(luò)開銷髓废。
理由 2:跨域存儲(chǔ)
cookie 實(shí)際能存儲(chǔ)的數(shù)據(jù)很少(4KB)巷懈,并且考慮 到 cookie 數(shù)據(jù)會(huì)存在于 http 請(qǐng)求和響應(yīng) header 中加重了網(wǎng)絡(luò)開銷;flash storage 和 userData 都屬于「外掛」資源慌洪,對(duì)于前端而言是個(gè)黑箱顶燕,隨著移動(dòng)端的興起,這些技術(shù)也將退出歷史舞臺(tái)冈爹;localStorage 是 HTML5標(biāo)準(zhǔn)的一部分涌攻,無論在存儲(chǔ)上限還是對(duì)網(wǎng)絡(luò)的影響上都是更佳的選擇,目前幾乎支持所有的瀏覽器(IE6犯助、7除外)癣漆。
可是出于安全考慮,localStorage 存儲(chǔ)的數(shù)據(jù)不能跨子域訪問(即使修改 document.domain)剂买,userData 也有著類似的問題惠爽;Storage 將數(shù)據(jù)存儲(chǔ)在代理頁(b.com)所在域,宿主頁(a.com)通過與代理頁的跨域通信存儲(chǔ)數(shù)據(jù)瞬哼,跨域通信使用 postMessage(IE6/7使用window.name)不會(huì)改寫 document.domain婚肆。前端可能會(huì)用 document.domain 進(jìn)行環(huán)境判斷,而改寫 document.domain 在復(fù)雜系統(tǒng)中很容易產(chǎn)生隱患坐慰,這種隱患都是開關(guān)級(jí)別的通常比較嚴(yán)重较性;即使沒有這種隱患, document.domain 改寫也只能在同一個(gè)主域下進(jìn)行结胀,對(duì)于不同主域(如 a.com和b.com)的情況就無能為力了赞咙。
理由 3:跨終端
iOS 平臺(tái)不支持 Flash,隨著 Adobe 宣告不再支持 Flash 移動(dòng)端糟港,localStorage (及 DB 類存儲(chǔ)) 實(shí)際成了移動(dòng)端上唯一可用的存儲(chǔ)介質(zhì)攀操。 Storage 不使用 Flash 方案,一份代碼可運(yùn)行在 PC端和移動(dòng)端的瀏覽器上秸抚。