1、提示react native "config.h" file not found?
修改pakage.json 測試版本:
"react": "16.0.0-alpha.12",
"react-native": "0.45.0"
切換成下面的版本就可以了:
"react": "16.0.0-alpha.6",
"react-native": "0.44.3"
然后保存重新運(yùn)行npm install
2牡属、 ### 'React/RCTBundleURLProvider.h' file not found
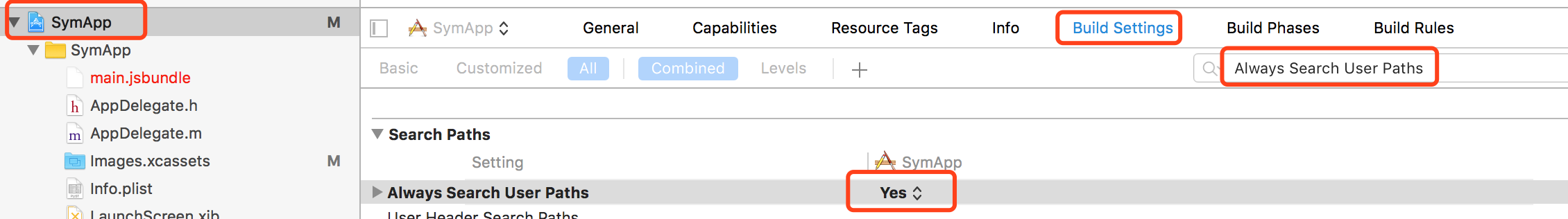
左側(cè)點(diǎn)擊跟項(xiàng)目目錄 -> 選擇右側(cè) Build Settings -> 選擇 All & Combined -> 搜索框輸入 Always Search User Paths -> 將 Always Search User Paths 設(shè)置為 Yes -> Clean -> Build

3书劝、### 'boost/iterator/iterator_adaptor.hpp' file not found
產(chǎn)生原因:
* /Users/Vanessa/.rncache 中 boost_1_63_0.tar.gz她肯, double-conversion-1.1.5.tar.gz肃弟, folly-2016.09.26.00.tar.gz, glog-0.3.4.tar.gz 文件下載不完整
*? node_modules/react-native/third-party 文件不完整
解決方案:
1. 刪除 .rncache 后重新下載俏扩,或[手動(dòng)下載](https://pan.baidu.com/s/1geLl5tT)后放入 .rncache 中
2. 把以上文件解壓后放入 node_modules/react-native/third-party 下
3. Clean & Build
4揩悄、卸載React native
brew uninstall -f node
rm-rf/usr/local/include/node