為了更好的閱讀體驗(yàn)冰评,請轉(zhuǎn)到我的個(gè)人站點(diǎn):Windy'Journal
關(guān)于全面屏
全面屏是手機(jī)業(yè)界對于超高屏占比手機(jī)設(shè)計(jì)的一個(gè)寬泛的定義抛虏。從字面上解釋就是,手機(jī)的正面全部都是屏幕播揪,四個(gè)邊框位置都是采用無邊框設(shè)計(jì),追求接近100%的屏占比栅盲。但受限于目前的技術(shù),還不能做到手機(jī)正面屏占比100%的手機(jī)》狭担現(xiàn)在業(yè)內(nèi)所說的全面屏手機(jī)是指真實(shí)屏占比可以達(dá)到80%以上谈秫,擁有超窄邊框設(shè)計(jì)的手機(jī)。
全面屏手機(jī)屏幕的寬高比例比較特殊鱼鼓,不再是以前的16:9了拟烫。比如三星的Galaxy S8屏幕分辨率是:2960×1440,對應(yīng)的屏幕比例為:18.5:9迄本。VIVO X20手機(jī)屏幕分辨率是2160x1080硕淑,對應(yīng)的屏幕比例:18:9。對于這種奇葩的屏幕比例嘉赎,APP開發(fā)者該如何去優(yōu)化自己的應(yīng)用置媳,才能在這些手機(jī)上顯示的更加完美呢?下面公条,從以下兩個(gè)方面來探究APP完美適配全面屏手機(jī)的方法拇囊。
- 更大的屏幕高寬比例
- 虛擬導(dǎo)航鍵(NavigationBar)
更大的屏幕高寬比例
在AndroidManifest.xml聲明max_aspect值
由于全面屏手機(jī)的高寬比比之前大,如果不適配的話靶橱,Android默認(rèn)為最大的寬高比是1.86寥袭,小于全面屏手機(jī)的寬高比奢米,因此,在全面屏手機(jī)上打開部分App時(shí)纠永,上下就會(huì)留有空間,顯示為黑條谒拴。這樣非常影響視覺體驗(yàn)尝江,另外全面屏提供的額外空間也沒有得以利用,因此英上,這樣的應(yīng)用需要做相關(guān)適配炭序。
針對此問題,Android官方提供了適配方案苍日,即提高App所支持的最大屏幕縱橫比惭聂,實(shí)現(xiàn)起來也比較簡單,在AndroidManifest.xml中做如下配置即可:
<meta-data android:name="android.max_aspect" android:value="ratio_float"/>
其中ratio_float為浮點(diǎn)數(shù)相恃,官方建議為2.1或更大辜纲,因?yàn)?8.5:9=2.055555555……,如果日后出現(xiàn)縱橫比更大的手機(jī)拦耐,此值將需要設(shè)為更大耕腾。
因此,建議開發(fā)者在自己App AndroidManifest的Application標(biāo)簽下面增加下面一段代碼:
<meta-data android:name="android.max_aspect" android:value="2.1" />
另外杀糯,在AndroidManifest中針對Activity標(biāo)簽添加android:resizeableActivity = “true”扫俺,也可以實(shí)現(xiàn)全屏顯示,但此設(shè)置只針對Activity生效固翰,且增加了此屬性該activity也會(huì)支持分屏顯示狼纬。
關(guān)于這方面的適配,更詳細(xì)的內(nèi)容可以參考google官方文檔:
Update your app to take advantage of the larger aspect ratio on new Android flagship devices
max_aspect值也可以在Java代碼中動(dòng)態(tài)地設(shè)置骂际,通過下面的方法即可實(shí)現(xiàn):
public void setMaxAspect() {
ApplicationInfo applicationInfo = null;
try {
applicationInfo = getPackageManager().getApplicationInfo(getPackageName(), PackageManager.GET_META_DATA);
} catch (PackageManager.NameNotFoundException e) {
e.printStackTrace();
}
if(applicationInfo == null){
throw new IllegalArgumentException(" get application info = null, has no meta data! ");
}
applicationInfo.metaData.putString("android.max_aspect", "2.1");
}
更換部分被拉伸的圖片資源文件
屏幕比例從16:9變成18:9疗琉,對于全屏鋪滿顯示的圖片,往往被會(huì)拉伸導(dǎo)致變形歉铝,比如下面的淘寶啟動(dòng)頁圖片没炒,有一些被拉伸的樣子。針對這種問題犯戏,開發(fā)者需要新增一些圖片資源送火,以適應(yīng)不同的屏幕比例。

針對這種問題先匪,我們以分辨率為2160X1080种吸,像素密度為480dpi的VIVO X20Plus手機(jī)為例,可以在資源目錄下面增加一個(gè)文件夾呀非,drawable-h642dp-port-xxhdpi坚俗,并將GUI切好的分辨率為2160X1080資源圖片放在這個(gè)目錄下镜盯,系統(tǒng)就能自動(dòng)使用這種圖片,便不會(huì)出現(xiàn)拉伸的問題猖败。關(guān)于h<N>dp的詳細(xì)用法速缆,google開發(fā)者文檔也有詳細(xì)介紹:
https://developer.android.com/guide/practices/screens_support.html
布局文件的優(yōu)化建議
在布局文件中,我們一般是使用dp來作為單位恩闻,我們先來看下dp的定義:
Density-independent pixel (dp)獨(dú)立像素密度艺糜。標(biāo)準(zhǔn)是160dpi,即1dp對應(yīng)1個(gè)pixel幢尚,計(jì)算公式如:
px = dp * (dpi / 160)破停,屏幕密度越大,1dp對應(yīng) 的像素點(diǎn)越多尉剩。
上面的公式中有個(gè)dpi真慢,dpi為DPI是Dots Per Inch(每英寸所打印的點(diǎn)數(shù)),也就是當(dāng)設(shè)備的dpi為160的時(shí)候1px=1dp理茎;
使用dp來布局非常方便黑界,但是,使用dp并不能夠解決所有的適配問題:
- 呈現(xiàn)效果仍舊會(huì)有差異皂林,僅僅是相近而已,
- 當(dāng)設(shè)備的物理尺寸存在差異的時(shí)候园爷,dp就顯得無能為力了。為4.3寸屏幕準(zhǔn)備的UI式撼,運(yùn)行在5.0寸的屏幕上童社,很可能在右側(cè)和下側(cè)存在大量的空白。而5.0寸的UI運(yùn)行到4.3寸的設(shè)備上著隆,很可能顯示不下扰楼。
總結(jié)下,dp能夠讓同一數(shù)值在不同的分辨率展示出大致相同的尺寸大小美浦。但是當(dāng)設(shè)備的尺寸差異較大的時(shí)候弦赖,顯示效果就差強(qiáng)人意了。
全面屏手機(jī)與相對于傳統(tǒng)尺寸的手機(jī)相比浦辨,屏幕尺寸差異較大蹬竖,因此使用dp來布局界面,在全面屏手機(jī)上展示效果并不好流酬。
有沒有比dp更好的布局方案呢币厕?
有的,那就是百分比布局方案芽腾。
比如旦装,在LinearLayout中使用layout_weight來按照比例分配各個(gè)子view,這樣摊滔,無論屏幕高度是多少阴绢,因?yàn)槊恳粋€(gè)子view在屏幕中占的比例都是相同的店乐,所以在各種分辨率手機(jī)上看起來也是一樣的。
使用RelativeLayout或者FrameLayut來布局的話呻袭,推薦使用android-percent-support這個(gè)庫眨八,google官方有一個(gè)項(xiàng)目,專門介紹這種布局庫左电,android-percent-support-lib-sample廉侧。
在android studio中使用,只用在build.gradle中添加下面的依賴:
compile 'com.android.support:percent:23.0.1'
這個(gè)庫提供了兩種布局供大家使用:
PercentRelativeLayout券腔、PercentFrameLayout,
通過名字就可以看出拘泞,這是繼承自FrameLayout和RelativeLayout兩個(gè)容器類纷纫;
支持的屬性有:
layout_widthPercent、layout_heightPercent陪腌、layout_marginPercent辱魁、layout_marginLeftPercent、layout_marginTopPercent诗鸭、layout_marginRightPercent染簇、layout_marginBottomPercent、
layout_marginStartPercent强岸、layout_marginEndPercent
具體的使用方法本文就不詳細(xì)介紹了锻弓,可以參考官方的sample: android-percent-support-lib-sample
或者這個(gè)博客:百分比布局支持庫
還有一個(gè)布局方式,比上面說的兩種布局方法更加強(qiáng)大好用蝌箍,那就是ConstraintLayout青灼,大家發(fā)現(xiàn)沒有,每次使用android studio創(chuàng)建一個(gè)默認(rèn)工程的時(shí)候妓盲,默認(rèn)給我們的布局就是使用ConstraintLayout杂拨,也就是說,google也在大力推行ConstraintLayout悯衬。Why弹沽?
因?yàn)?code>ConstraintLayout有以下三大優(yōu)勢:
- 可以極大地減少布局的嵌套,提升界面渲染性能
- 可以使用可視化的方式來編寫Android布局文件筋粗,非常方便
- 跟上面介紹的幾種布局對比策橘,可以更方便地實(shí)現(xiàn)百分比布局,適配全面屏也毫無壓力
所以娜亿,強(qiáng)烈推薦大家學(xué)習(xí)和使用ConstraintLayout役纹。不會(huì)ConstraintLayout,那你就OUT了暇唾。
2018.04.27 updated
虛擬導(dǎo)航鍵(NavigationBar)適配
判斷虛擬導(dǎo)航鍵是否存在
由于不同手機(jī)廠商對系統(tǒng)做了不同的修改促脉,對系統(tǒng)界面底部的NavigationBar處理方式也就各不相同辰斋,有些手機(jī)系統(tǒng)有NavigationBar,有些手機(jī)沒有瘸味,還有則是在設(shè)置增加開關(guān)宫仗,讓用戶選擇是否啟用NavigationBar。因此旁仿,對弈APP開發(fā)者來說藕夫,完美適配虛擬導(dǎo)航鍵也是一件比較有挑戰(zhàn)性的事。
首先枯冈,我們來看看android源碼有沒有提供公共API來判斷當(dāng)前系統(tǒng)是否存在NavigationBar毅贮。
分析源碼
通過查閱Android源碼,我們發(fā)現(xiàn)在WindowManagerService.java下面有一個(gè)方法是hasNavigationBar:
@Override
public boolean hasNavigationBar() {
return mPolicy.hasNavigationBar();
}
但是尘奏,WindowManagerService是系統(tǒng)服務(wù)滩褥,我們無法直接調(diào)用這個(gè)方法。那我繼續(xù)看這個(gè)方法的具體實(shí)現(xiàn)炫加。
mPolicy是什么呢瑰煎?看源碼:final WindowManagerPolicy mPolicy;,WindowManagerPolicy只是一個(gè)接口俗孝,具體的實(shí)現(xiàn)是在哪里呢酒甸?
它的實(shí)現(xiàn)類是PhoneWindowManager,所以最終是調(diào)到了PhoneWindowManager的hasNavigationBar()
// Use this instead of checking config_showNavigationBar so that it can be consistently
// overridden by qemu.hw.mainkeys in the emulator.
@Override
public boolean hasNavigationBar() {
return mHasNavigationBar;
}
再看看PhoneWindowManager中給mHasNavigationBar賦值的地方在哪里:
public void setInitialDisplaySize(Display display, int width, int height, int density) {
...
...
mHasNavigationBar = res.getBoolean(com.android.internal.R.bool.config_showNavigationBar);
// Allow a system property to override this. Used by the emulator.
// See also hasNavigationBar().
String navBarOverride = SystemProperties.get("qemu.hw.mainkeys");
if ("1".equals(navBarOverride)) {
mHasNavigationBar = false;
} else if ("0".equals(navBarOverride)) {
mHasNavigationBar = true;
}
...
...
}
從上面代碼可以看到mHasNavigationBar的值的設(shè)定是由兩處決定的:
1.首先從系統(tǒng)的資源文件中取設(shè)定值config_showNavigationBar, 這個(gè)值的設(shè)定的文件路徑是frameworks/base/core/res/res/values/config.xml
<!-- Whether a software navigation bar should be shown. NOTE: in the future this may be
autodetected from the Configuration. -->
<bool name="config_showNavigationBar">false</bool>
2.然后系統(tǒng)要獲取“qemu.hw.mainkeys”的值赋铝,這個(gè)值可能會(huì)覆蓋上面獲取到的mHasNavigationBar的值插勤。如果“qemu.hw.mainkeys”獲取的值不為空的話,不管值是true還是false,都要依據(jù)后面的情況來設(shè)定革骨。
所以上面的兩處設(shè)定共同決定了NavigationBar的顯示與隱藏饮六。
實(shí)現(xiàn)判斷NavigationBar的方法
通過上面對源碼的分析,我們可以仿照PhoneWindowManager給mHasNavigationBar賦值的方法苛蒲,自己去實(shí)現(xiàn)一個(gè)判斷NavigationBar的方法卤橄,具體代碼如下:
//判斷是否存在NavigationBar
public static boolean hasNavigationBar(Context context) {
boolean hasNavigationBar = false;
Resources rs = context.getResources();
int id = rs.getIdentifier("config_showNavigationBar", "bool", "android");
if (id > 0) {
hasNavigationBar = rs.getBoolean(id);
}
try {
//反射獲取SystemProperties類,并調(diào)用它的get方法
Class systemPropertiesClass = Class.forName("android.os.SystemProperties");
Method m = systemPropertiesClass.getMethod("get", String.class);
String navBarOverride = (String) m.invoke(systemPropertiesClass, "qemu.hw.mainkeys");
if ("1".equals(navBarOverride)) {
hasNavigationBar = false;
} else if ("0".equals(navBarOverride)) {
hasNavigationBar = true;
}
} catch (Exception e) {
e.printStackTrace();
}
return hasNavigationBar;
}
其實(shí)臂外,假如我們能夠獲取系統(tǒng)服務(wù)WindowManagerService在應(yīng)用進(jìn)程的代理的話窟扑,直接調(diào)用其hasNavigationBar方法來判斷,是不是會(huì)更簡單呢漏健?但問題是如何獲取WindowManagerService在應(yīng)用進(jìn)程的代理呢嚎货?
查閱源碼,我們發(fā)現(xiàn)蔫浆,android.view.WindowManagerGlobal中有一個(gè)靜態(tài)方法就是獲取WindowManagerService在本地的代理實(shí)現(xiàn):
public static IWindowManager getWindowManagerService() {
synchronized (WindowManagerGlobal.class) {
if (sWindowManagerService == null) {
sWindowManagerService = IWindowManager.Stub.asInterface(
ServiceManager.getService("window"));
try {
if (sWindowManagerService != null) {
ValueAnimator.setDurationScale(
sWindowManagerService.getCurrentAnimatorScale());
}
} catch (RemoteException e) {
throw e.rethrowFromSystemServer();
}
}
return sWindowManagerService;
}
}
因此殖属,我們可以通過反射調(diào)用此方法獲取IWindowManager,再調(diào)用IWindowManager的hasNavigationBar方法來判斷NavigationBar存在與否瓦盛,具體請看代碼:
/**
* 判斷設(shè)備是否存在NavigationBar
*
* @return true 存在, false 不存在
*/
public static boolean deviceHasNavigationBar() {
boolean haveNav = false;
try {
//1.通過WindowManagerGlobal獲取windowManagerService
// 反射方法:IWindowManager windowManagerService = WindowManagerGlobal.getWindowManagerService();
Class<?> windowManagerGlobalClass = Class.forName("android.view.WindowManagerGlobal");
Method getWmServiceMethod = windowManagerGlobalClass.getDeclaredMethod("getWindowManagerService");
getWmServiceMethod.setAccessible(true);
//getWindowManagerService是靜態(tài)方法洗显,所以invoke null
Object iWindowManager = getWmServiceMethod.invoke(null);
//2.獲取windowMangerService的hasNavigationBar方法返回值
// 反射方法:haveNav = windowManagerService.hasNavigationBar();
Class<?> iWindowManagerClass = iWindowManager.getClass();
Method hasNavBarMethod = iWindowManagerClass.getDeclaredMethod("hasNavigationBar");
hasNavBarMethod.setAccessible(true);
haveNav = (Boolean) hasNavBarMethod.invoke(iWindowManager);
} catch (Exception e) {
e.printStackTrace();
}
return haveNav;
}
關(guān)于VIVO全面屏手機(jī)虛擬導(dǎo)航鍵的開關(guān)
由于全面屏手機(jī)都沒有底部的Home,Back等實(shí)體按鍵外潜,因此,大多數(shù)全面屏手機(jī)都是支持虛擬導(dǎo)航鍵挠唆,即通過上面的方法hasNavigationBar獲取的返回值都是true处窥。
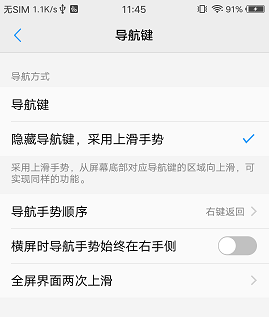
但是,底部的NavigationBar會(huì)占用一些屏幕空間玄组,一直顯示出來滔驾,就是失去了全面屏的意義了,用戶體驗(yàn)并不好俄讹。因此哆致,在VIVO X20和VIVO X20Plus全面屏手機(jī)中,設(shè)置里增加了是否啟用NavigationBar的開關(guān)患膛,開關(guān)的路徑是:設(shè)置 ---> 導(dǎo)航鍵

當(dāng)隱藏虛擬導(dǎo)航鍵時(shí)摊阀,用戶可以通過底部上滑的手勢實(shí)現(xiàn)導(dǎo)航鍵同樣的功能,非常便利剩瓶。
但這對APP開發(fā)者來說驹溃,適配起來就比較麻煩了城丧。在VIVO全面屏手機(jī)上延曙,僅僅通過上面給出的hasNavigationBar是無法準(zhǔn)確判斷NavigationBar存在與否的,hasNavigationBar這個(gè)方法一直都是返回true亡哄。
那是否有其他方法來判斷呢枝缔?必須有! 那就是獲取Setting中這個(gè)手勢導(dǎo)航開關(guān)的值,請看代碼:
private static final String NAVIGATION_GESTURE = "navigation_gesture_on";
private static final int NAVIGATION_GESTURE_OFF = 0;
/**
* 獲取vivo手機(jī)設(shè)置中的"navigation_gesture_on"值蚊惯,判斷當(dāng)前系統(tǒng)是使用導(dǎo)航鍵還是手勢導(dǎo)航操作
* @param context app Context
* @return false 表示使用的是虛擬導(dǎo)航鍵(NavigationBar)愿卸, true 表示使用的是手勢, 默認(rèn)是false
*/
public static boolean vivoNavigationGestureEnabled(Context context) {
int val = Settings.Secure.getInt(context.getContentResolver(), NAVIGATION_GESTURE, NAVIGATION_GESTURE_OFF);
return val != NAVIGATION_GESTURE_OFF;
}
這樣截型,判斷當(dāng)前系統(tǒng)是否存在并開啟了NavigationBar趴荸,就要結(jié)合上面給出的兩個(gè)方法一起判斷才準(zhǔn)確:
//vivoNavigationGestureEnabled()從設(shè)置中取不到值的話,返回false宦焦,因此也不會(huì)影響在其他手機(jī)上的判斷
boolean hasNavigationBar = hasNavigationBar(this) && !vivoNavigationGestureEnabled(this);
配置虛擬導(dǎo)航鍵的屬性
對于大多數(shù)視頻播放類的應(yīng)用发钝,在播放視頻的時(shí)候,肯定希望能夠隱藏NavigationBar和StatusBar波闹。對于這種需求酝豪,在Android 4.1以上的系統(tǒng)里也有很好的支持,google官方給出下面的Example:
View decorView = getWindow().getDecorView();
// Hide both the navigation bar and the status bar.
// SYSTEM_UI_FLAG_FULLSCREEN is only available on Android 4.1 and higher, but as
// a general rule, you should design your app to hide the status bar whenever you
// hide the navigation bar.
int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
但是這么做是有缺陷的精堕,Google共給出了5個(gè)注意事項(xiàng):
- 使用這種設(shè)置flag的方式雖然暫時(shí)隱藏了NavigationBar孵淘,但是用戶觸摸屏幕的任何地方flags將會(huì)被清除,也就是說你的設(shè)置歹篓,在用戶觸摸屏幕后會(huì)失效
- 一但你設(shè)置的flags被清除后瘫证,如果你再想隱藏Navigation Bar揉阎,需要重新設(shè)置,這個(gè)需要監(jiān)聽一個(gè)事件
- 在不同的地方設(shè)置UI標(biāo)簽是有所區(qū)別的痛悯。如果你在activity的onCreate()方法中隱藏系統(tǒng)欄余黎,當(dāng)用戶按下home鍵系統(tǒng)欄就會(huì)重新顯示。當(dāng)用戶再重新打開activity的時(shí)候载萌,onCreate()不會(huì)被調(diào)用惧财,所以系統(tǒng)欄還會(huì)保持可見。如果你想讓在不同activity之間切換時(shí)扭仁,系統(tǒng)UI保持不變垮衷,你需要在onReasume()與onWindowFocusChaned()里設(shè)定UI標(biāo)簽。
- setSystemUiVisibility()僅僅在被調(diào)用的View顯示的時(shí)候才會(huì)生效乖坠。
- 當(dāng)從View導(dǎo)航到別的地方時(shí)搀突,用setSystemUiVisibility()設(shè)置的標(biāo)簽會(huì)被清除。
詳細(xì)的注意事項(xiàng)可以參考google開發(fā)者文檔:Hiding the Navigation Bar
顯然熊泵,View.SYSTEM_UI_FLAG_HIDE_NAVIGATION和View.SYSTEM_UI_FLAG_FULLSCREEN這個(gè)兩個(gè)屬性使用起來根本無法滿足我們需要在應(yīng)用中隱藏NavigationBar的需求仰迁,那該如何?
還好顽分,Android 4.4中徐许,google給我們帶來了Immersive Mode,即“沉浸式全屏”的概念。
沉浸式全屏是什么意思卒蘸?就是支持沉浸式全屏的應(yīng)用在Android4.4的手機(jī)上會(huì)自動(dòng)全屏顯示雌隅,并不會(huì)出現(xiàn)惱人的虛擬鍵,而當(dāng)我們需要虛擬鍵的時(shí)候缸沃,只要在屏幕底部輕輕滑動(dòng)一下即可調(diào)出虛擬鍵恰起,而且虛擬鍵是以透明的狀態(tài)顯示的。 按照 Google 的說法趾牧, 給用戶一種 “身臨其境” 的體驗(yàn)检盼。
Android 4.4 中提供了View.SYSTEM_UI_FLAG_IMMERSIVE和View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY標(biāo)簽, 這兩個(gè)標(biāo)簽都必須和與View.SYSTEM_UI_FLAG_HIDE_NAVIGATION和View.SYSTEM_UI_FLAG_FULLSCREEN一起使用, 才能實(shí)現(xiàn)沉浸模式翘单。
下面分為三種情況來介紹用法:
1吨枉、只使用
SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN
這種情況下,在進(jìn)入全屏模式后县恕,用戶有任何操作东羹,SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN就會(huì)被清除。狀態(tài)欄和虛擬按鍵會(huì)一直可見忠烛。除非再次設(shè)置SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN属提。在狀態(tài)欄和虛擬按鍵顯示變化時(shí)會(huì)調(diào)用View.OnSystemUiVisibilityChangeListener。
2、
SYSTEM_UI_FLAG_IMMERSIVE配合SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN使用
用戶操作不會(huì)清除SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN冤议,會(huì)一直保持全屏模式斟薇。顯示切換時(shí)也會(huì)觸發(fā)View.OnSystemUiVisibilityChangeListener。還有一個(gè)區(qū)別就是恕酸,全屏模式時(shí)堪滨,從原本狀態(tài)欄或者虛擬按鍵的位置響屏幕內(nèi)部滑動(dòng),會(huì)清除SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN蕊温,保持可見狀態(tài)袱箱,并且也會(huì)觸發(fā)OnSystemUiVisibilityChangeListener監(jiān)聽。
3义矛、
SYSTEM_UI_FLAG_IMMERSIVE_STICKY配合SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN使用
用戶操作不會(huì)清除SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN发笔。會(huì)一直保持全屏模式。顯示切換時(shí)也會(huì)觸發(fā)View.OnSystemUiVisibilityChangeListener凉翻,全屏模式時(shí)了讨,從原本狀態(tài)欄或者虛擬按鍵的位置 響屏幕內(nèi)部滑動(dòng),狀態(tài)欄和虛擬按鍵欄會(huì)暫時(shí)可見制轰,一段時(shí)間后自動(dòng)隱藏前计。與SYSTEM_UI_FLAG_IMMERSIVE不同的是,因?yàn)槭桥R時(shí)的顯示垃杖,所以不會(huì)觸發(fā)OnSystemUiVisibilityChangeListener男杈。
通過下面的兩個(gè)方法,可以簡單實(shí)現(xiàn)SYSTEM_UI_FLAG_IMMERSIVE_STICKY模式下缩滨,全屏和非全屏之間的切換:
public void showBar(){
int uiOptions = getWindow().getDecorView().getSystemUiVisibility();
int newUiOptions = uiOptions;
boolean isImmersiveModeEnabled =
((uiOptions | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY) == uiOptions);
if (isImmersiveModeEnabled) {
Log.i(TAG, "Turning immersive mode mode off. ");
//先取 非 后再 與势就, 把對應(yīng)位置的1 置成0泉瞻,原本為0的還是0
if (Build.VERSION.SDK_INT >= 14) {
newUiOptions &= ~View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
}
if (Build.VERSION.SDK_INT >= 16) {
newUiOptions &= ~View.SYSTEM_UI_FLAG_FULLSCREEN;
}
if (Build.VERSION.SDK_INT >= 18) {
newUiOptions &= ~View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
}
getWindow().getDecorView().setSystemUiVisibility(newUiOptions);
}
}
public void hideBar() {
// The UI options currently enabled are represented by a bitfield.
// getSystemUiVisibility() gives us that bitfield.
int uiOptions = getWindow().getDecorView().getSystemUiVisibility();
int newUiOptions = uiOptions;
boolean isImmersiveModeEnabled =
((uiOptions | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY) == uiOptions);
if (!isImmersiveModeEnabled) {
Log.i(TAG, "Turning immersive mode mode on. ");
if (Build.VERSION.SDK_INT >= 14) {
newUiOptions |= View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
}
if (Build.VERSION.SDK_INT >= 16) {
newUiOptions |= View.SYSTEM_UI_FLAG_FULLSCREEN;
}
if (Build.VERSION.SDK_INT >= 18) {
newUiOptions |= View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
}
getWindow().getDecorView().setSystemUiVisibility(newUiOptions);
}
}
google官方Example中給出了只調(diào)一個(gè)方法就能實(shí)現(xiàn)全屏和非全屏之間切換的思路:
googlesamples/android-ImmersiveMode
具體代碼如下:
/**
* Detects and toggles immersive mode (also known as "hidey bar" mode).
*/
public void toggleHideyBar() {
// BEGIN_INCLUDE (get_current_ui_flags)
// The UI options currently enabled are represented by a bitfield.
// getSystemUiVisibility() gives us that bitfield.
int uiOptions = getActivity().getWindow().getDecorView().getSystemUiVisibility();
int newUiOptions = uiOptions;
// END_INCLUDE (get_current_ui_flags)
// BEGIN_INCLUDE (toggle_ui_flags)
boolean isImmersiveModeEnabled =
((uiOptions | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY) == uiOptions);
if (isImmersiveModeEnabled) {
Log.i(TAG, "Turning immersive mode mode off. ");
} else {
Log.i(TAG, "Turning immersive mode mode on.");
}
// Navigation bar hiding: Backwards compatible to ICS.
if (Build.VERSION.SDK_INT >= 14) {
newUiOptions ^= View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
}
// Status bar hiding: Backwards compatible to Jellybean
if (Build.VERSION.SDK_INT >= 16) {
newUiOptions ^= View.SYSTEM_UI_FLAG_FULLSCREEN;
}
// Immersive mode: Backward compatible to KitKat.
// Note that this flag doesn't do anything by itself, it only augments the behavior
// of HIDE_NAVIGATION and FLAG_FULLSCREEN. For the purposes of this sample
// all three flags are being toggled together.
// Note that there are two immersive mode UI flags, one of which is referred to as "sticky".
// Sticky immersive mode differs in that it makes the navigation and status bars
// semi-transparent, and the UI flag does not get cleared when the user interacts with
// the screen.
if (Build.VERSION.SDK_INT >= 18) {
newUiOptions ^= View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
}
getActivity().getWindow().getDecorView().setSystemUiVisibility(newUiOptions);
//END_INCLUDE (set_ui_flags)
}
關(guān)于沉浸式全屏更加詳細(xì)的使用方法脉漏,可以參考google開發(fā)者文檔:
Using Immersive Full-Screen Mode
總結(jié)
以上就是app適配全面屏手機(jī)的一個(gè)總結(jié)。如果客官碰到相關(guān)app適配全面屏問題袖牙,可以參考上述的一些方法來解決問題侧巨,假使能夠給帶來一些幫助,It is my pleasure霹肝。