多控件水平留特、垂直分布要求相同間距時(shí),使用multiplier來進(jìn)行布局,即百分比布局是最佳選擇极景。
在看本文前可以了解一下[iOS NSLayoutConstraint priority][1] 其中就提到過multiplier, 本文中的百分比布局都是基于 multiplier 實(shí)現(xiàn)的暑塑,下面來一一查看其實(shí)現(xiàn)吼句。
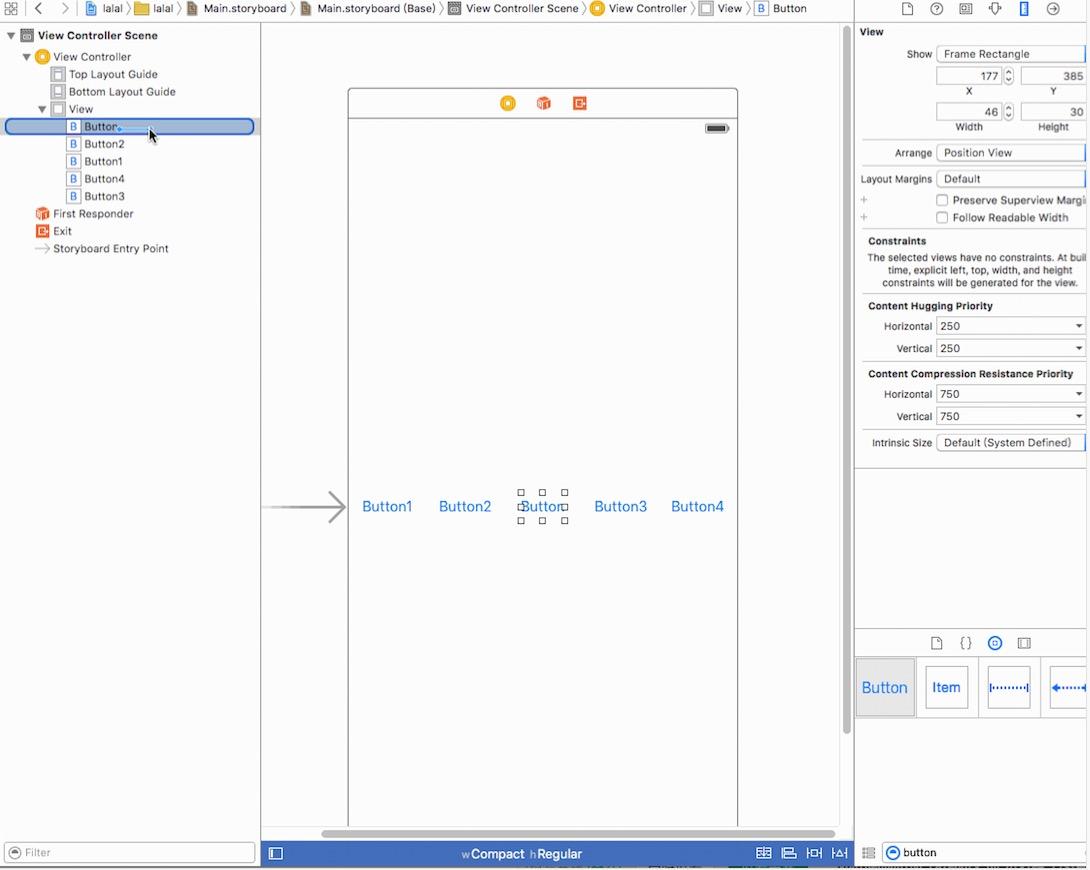
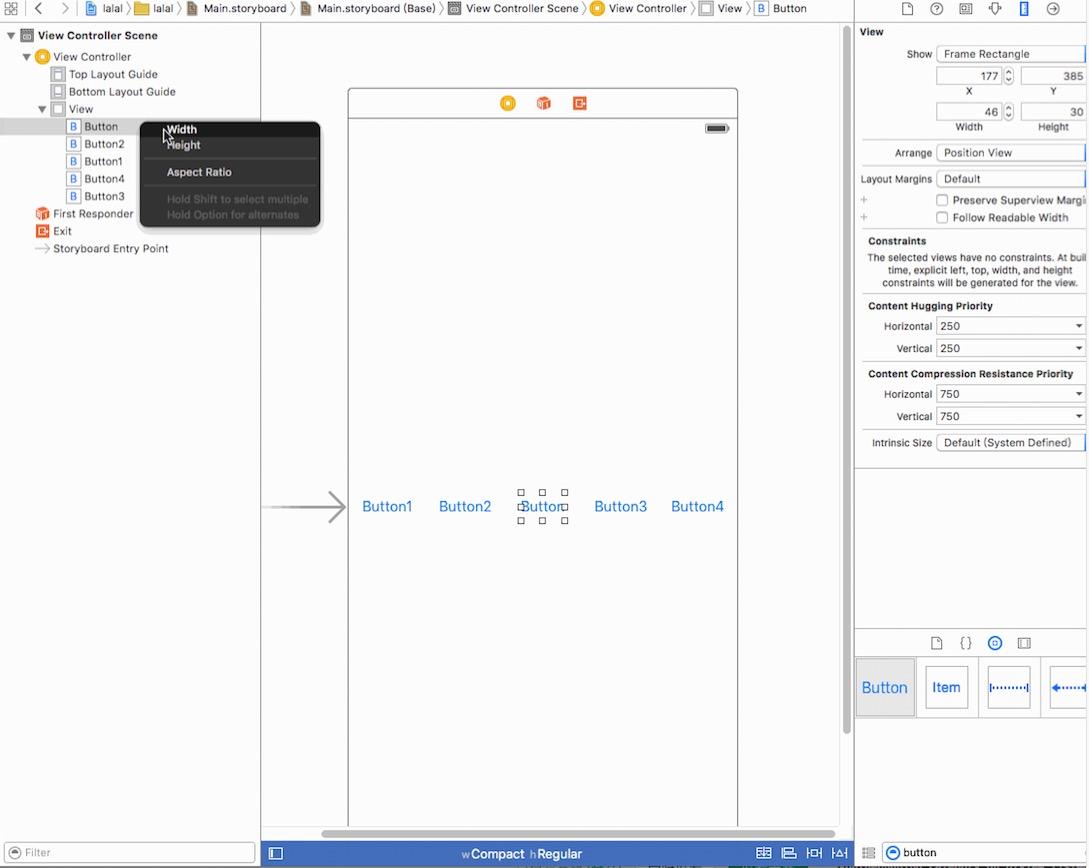
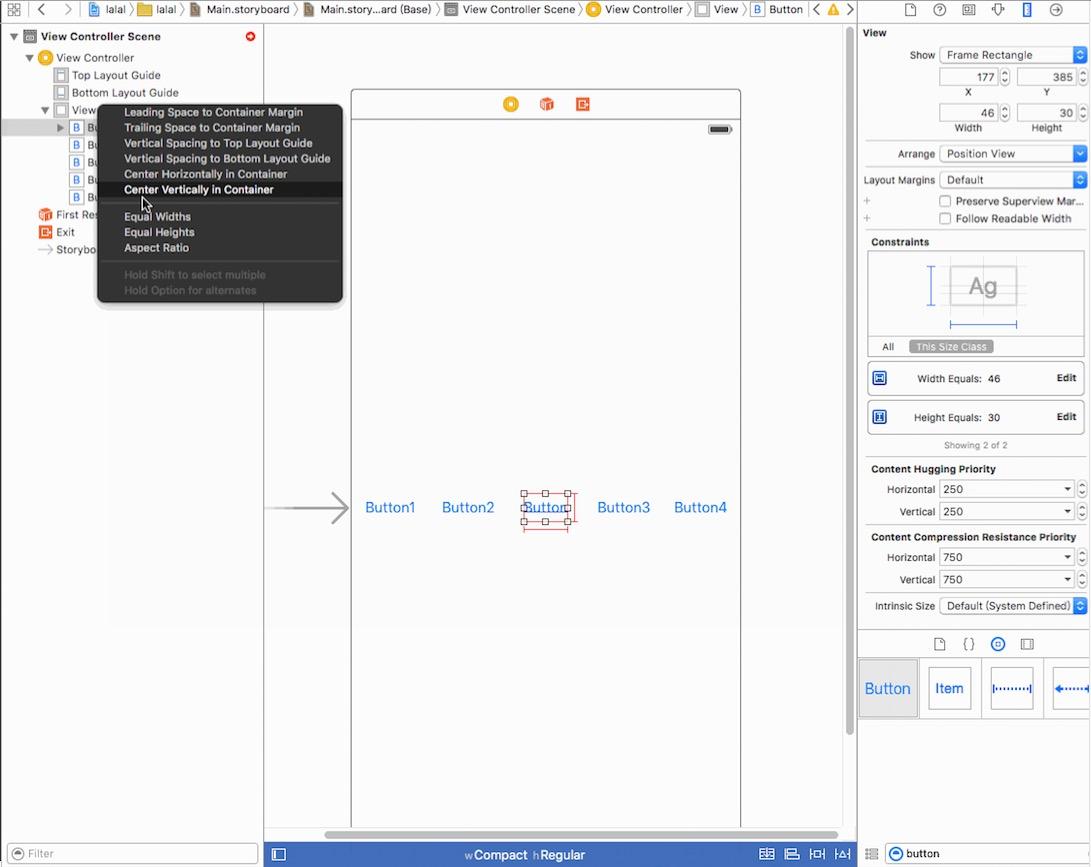
我們需要實(shí)現(xiàn)的功能很簡單,以一個(gè)居中的按鈕為基準(zhǔn)事格,達(dá)成五個(gè)按鈕等比間距水平分布在屏幕上的效果為例惕艳,首先約束居中按鈕的寬高Width和Height,然后相對于父容器添加Center Horizontally in Container(水平居中)和Center Vertically in Container(垂直居中)驹愚,剩下的四個(gè)按鈕如出一轍的重復(fù)上述操作远搪。
完成后,我們開始設(shè)置除去居中按鈕外的其他按鈕的multiplier逢捺,現(xiàn)在我們將其余四個(gè)按鈕的Center Horizontally in Container約束中的multiplier從左到右依次
設(shè)為0.2谁鳍, 0.6, 1.4劫瞳, 1.8倘潜,這樣就可實(shí)現(xiàn)按鈕的水平位置為父容器寬度的xx倍,具體數(shù)值可以自行根據(jù)需求設(shè)定志于。操作步驟如下:



我用文字取代來簡單的說明一下重點(diǎn)涮因,如何設(shè)置multiplier:當(dāng)我們完成上面的步驟之后,會(huì)看到右邊有一個(gè)Align Center X to:的約束伺绽,雙擊养泡,進(jìn)去就可以看見multiplier嗜湃。
具體過程如下

還有疑問的同學(xué)可以在文章下留言或者聯(lián)系我的郵箱
Email: shevakuilin@gmail.com
上述內(nèi)容就是百分比布局的基本使用方法,垂直布局同理即可瓤荔。