前言
許多時候肢娘,我們需要讓文字或者視圖從用戶眼前消失事富,最常見的做法當然是
view.setVisibility(View.GONE);
但是梨与,這在某些情況下無法滿足業(yè)務(wù)需求捡硅,比如說某控件既有圖像又有文字秉继,而我只想讓文字消失祈噪,那上面的方法顯然不行,這時可以使用
textView.setText("");
再有些情況尚辑,我們甚至不能改變文字的內(nèi)容辑鲤,以及......
總之呢,多會幾種解決問題的方法便能應對更多的情況杠茬。那么月褥,就進入正題吧~
Demo及源碼

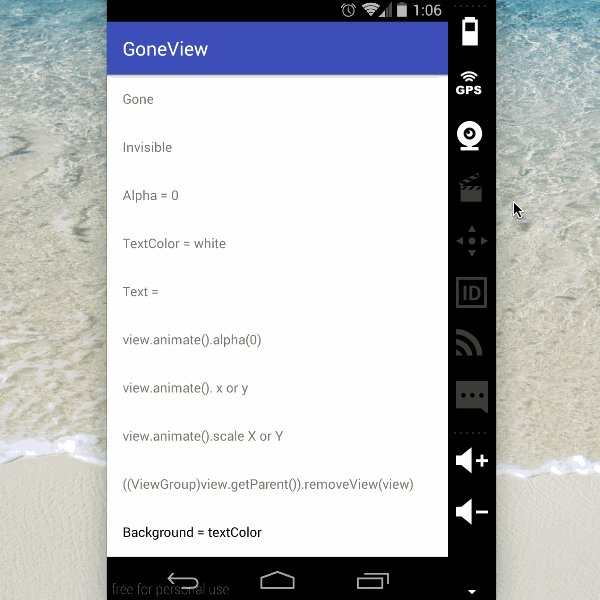
GoneView
這里我選擇TextView作為研究對象,因為TextView可玩性很高瓢喉,其實里面有很多方法也是可以用于普通View的吓坚。
項目Github地址: GoneView
歡迎 star 喜歡 補充 哈 ^^~
簡要說明
其實效果GIF圖里的文字已經(jīng)就已經(jīng)告訴你實現(xiàn)方法啦,這里做少量補充灯荧。
如上面的GIF圖礁击,十種方法如下,這里我用view來表示點擊的視圖控件:
- 調(diào)用View的setVisibility(View.GONE)方法,使view消失哆窿。
- 調(diào)用View的setVisibility(View.INVISIBLE)方法链烈,將view原地隱藏。
- 調(diào)用View的setAlpha(0)方法挚躯,使view的透明度變?yōu)?强衡。
- 調(diào)用TextView的setTextColor(0x00123456)方法,將字體顏色設(shè)為透明码荔。
- 調(diào)用TextView的setText("")方法漩勤,將文字內(nèi)容置空。
- 調(diào)用View的animate().alpha(0)方法缩搅,使view執(zhí)行透明動畫越败。
- 調(diào)用View的animate().x(3000)方法,使view執(zhí)行將x坐標移動至3000的動畫(將view移至屏幕外)硼瓣。
- 調(diào)用View的animate().scaleX(0)方法究飞,使view執(zhí)行將x坐標縮放至0的動畫。
- 調(diào)用View的父視圖的removeView(view)方法堂鲤,將view移除亿傅。
- 調(diào)用View的setBackgroundColor(0xff000000)方法,將view的背景色設(shè)置為文字顏色瘟栖。