英文原文:An Introduction to Stack Views in iOS 9 and Xcode 7
翻 譯 :安明哲
注 明:轉(zhuǎn)載請(qǐng)保留此信息
Stack View提供了橫向和縱向的線性布局功能踩寇。當(dāng)多個(gè)view被嵌入到StackView,你不再需要去為這寫個(gè)view去定義布局約束,StackView會(huì)自動(dòng)對(duì)這些子視圖進(jìn)行布局處理磨镶,也就是說(shuō),你無(wú)需任何約束就可以讓一部分view自動(dòng)適應(yīng)所有設(shè)備(前提是這些視圖必須被放在stackview內(nèi)),當(dāng)然榨乎,這并不是說(shuō)你不需要去使用autolayout,這只是在stackview內(nèi)部而已瘫筐。
Xcode7 提供了橫向和縱向的statckview供我們使用蜜暑,直接可以在InterfaceBuilder目標(biāo)列表里面找到,你可以拖動(dòng)它們到storyboard的視圖里面去策肝,通過這節(jié)課你講很快理解我所說(shuō)的這些肛捍。
實(shí)例APP
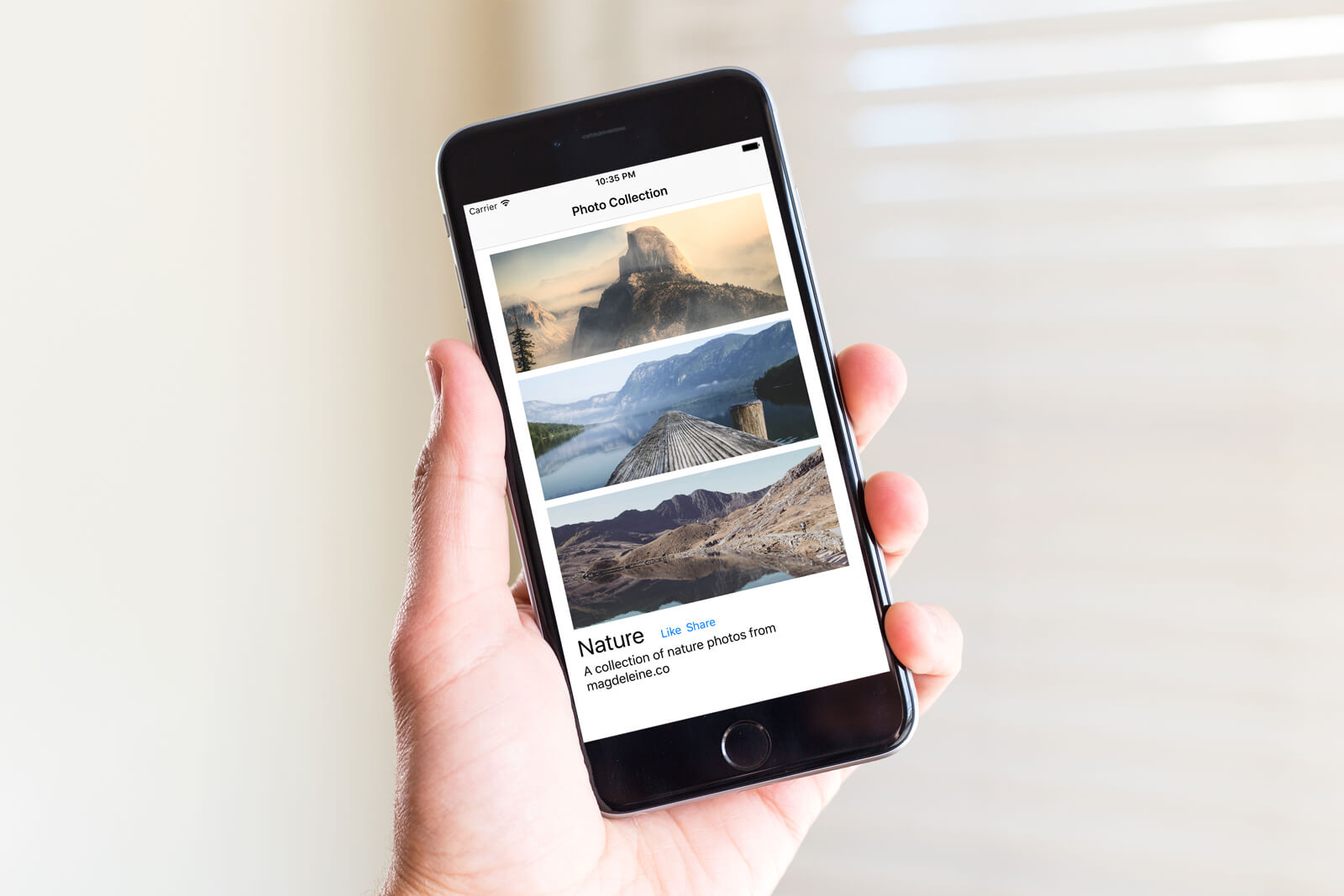
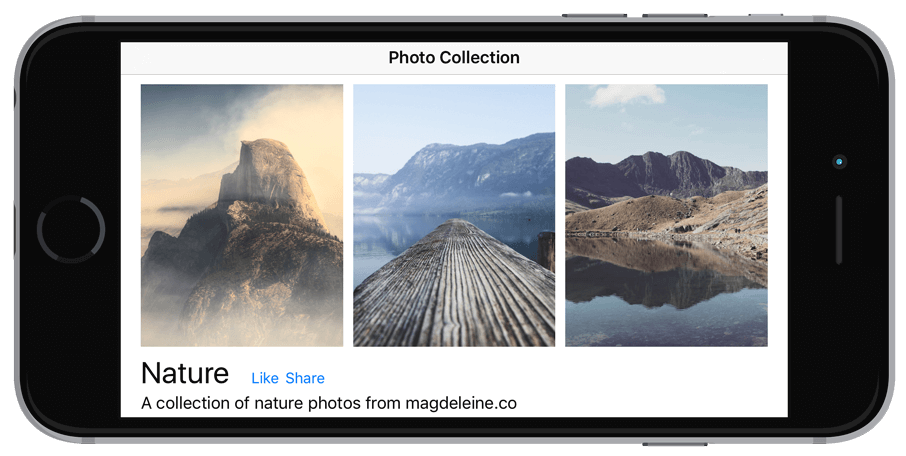
我們首先來(lái)看看我們的demo,這節(jié)課將教會(huì)你通過Xcode7在幾分鐘內(nèi)甚至幾十秒內(nèi)完成這樣一個(gè)適用于所有設(shè)備的頁(yè)面之众。
雖然你可以通過其他方式制作出來(lái)同樣的效果拙毫,但是使用StackView制作這樣的效果一行代碼都不需要哦!
開始之前棺禾,請(qǐng)下載初始化項(xiàng)目缀蹄,你可能需要Xcode7 bate4(或更高)。
注膘婶,原文中初始項(xiàng)目在dropbox上缺前,這里的項(xiàng)目是譯者放在百度網(wǎng)盤上的。
項(xiàng)目中的圖片來(lái)自于[magdeleine.co](magdeleine.co "magdeleine.co").
添加Stack View
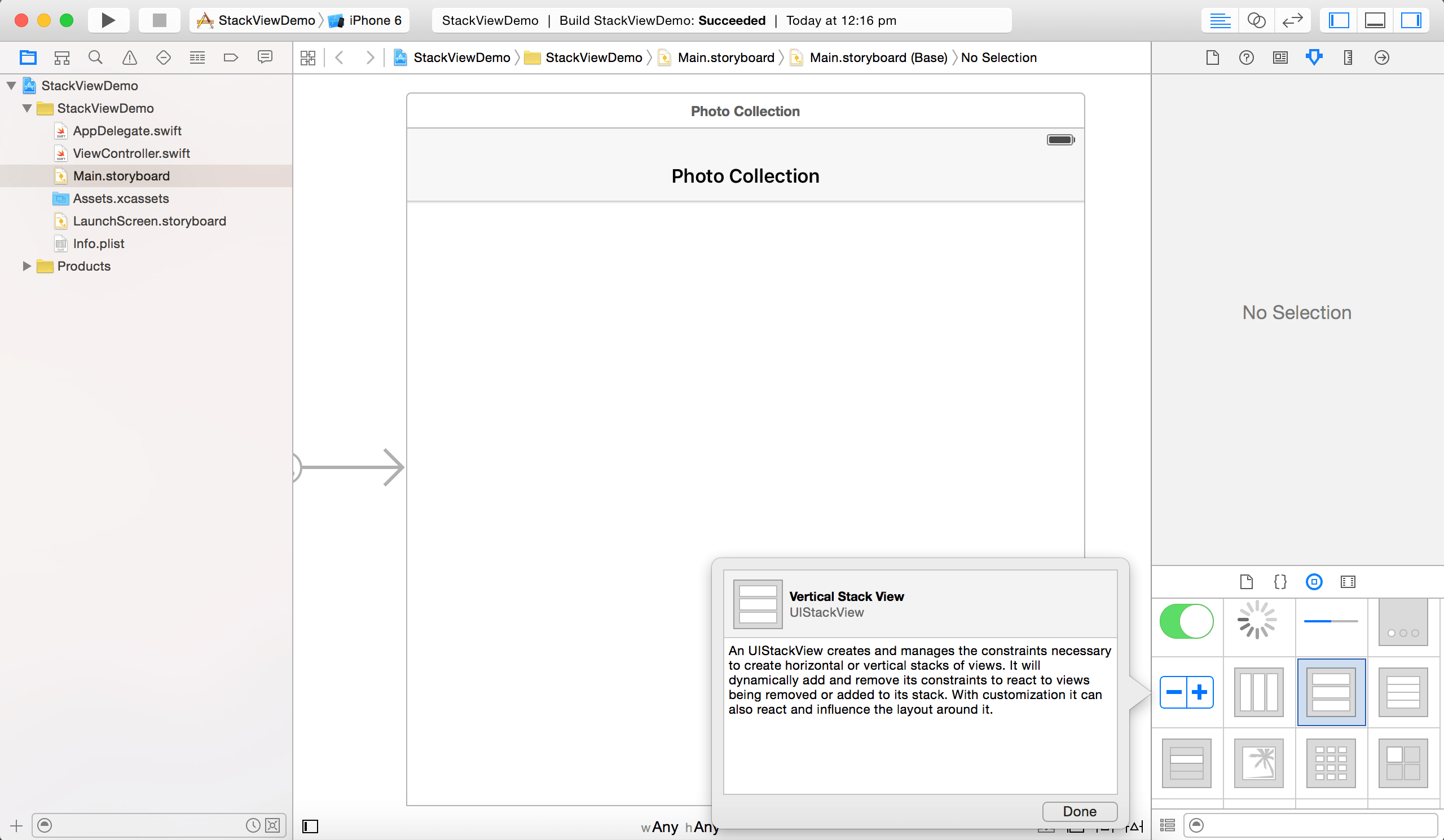
打開項(xiàng)目之后悬襟,添加一個(gè)StackView(縱向)到storyboard以用于包含圖片衅码。
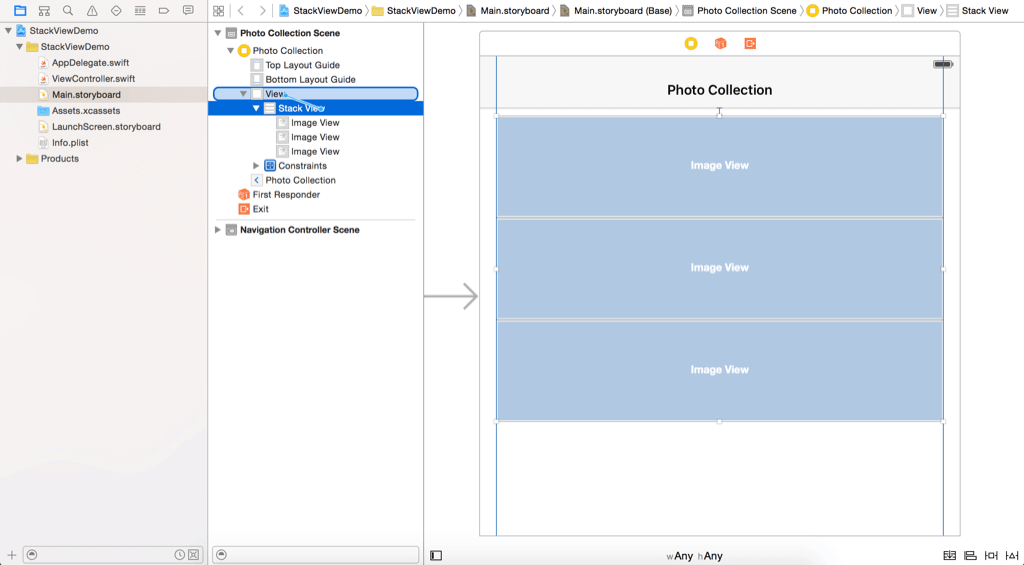
接下來(lái),放置一個(gè)ImageView到StackView里脊岳,這個(gè)時(shí)候你會(huì)發(fā)現(xiàn)imageview自動(dòng)填充了這個(gè)stackview逝段,接下繼續(xù)拖入兩個(gè)imageview垛玻,神奇的事情發(fā)生了,stackview內(nèi)的圖片都做到了很好的自適應(yīng)奶躯。
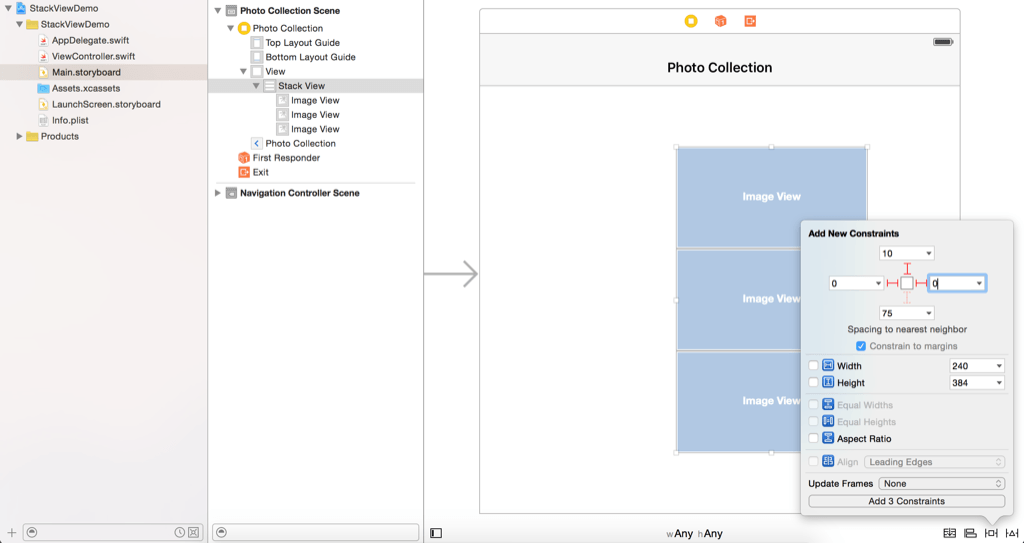
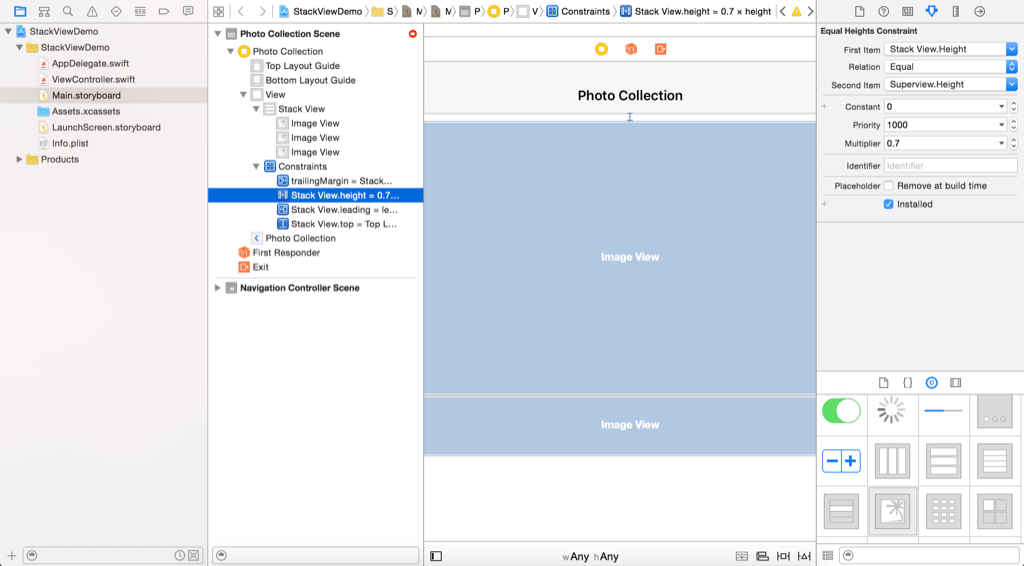
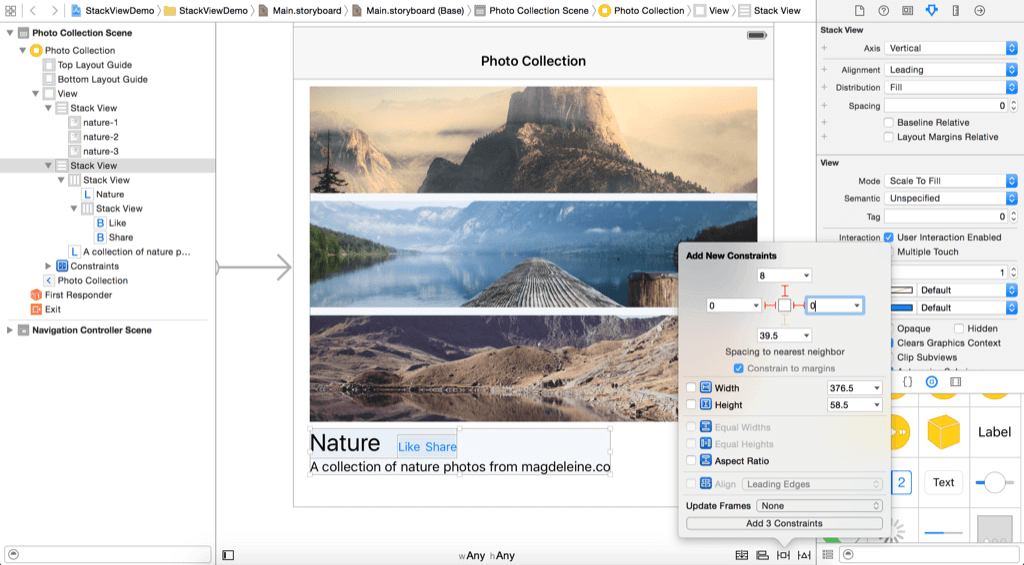
為StackView定義布局約束
- 設(shè)置stackview頂部帚桩,左邊和右邊的約束
- 設(shè)置stackView的告訴和view的高度相同,然后將此布局高度修改為0.7也就是view的70%
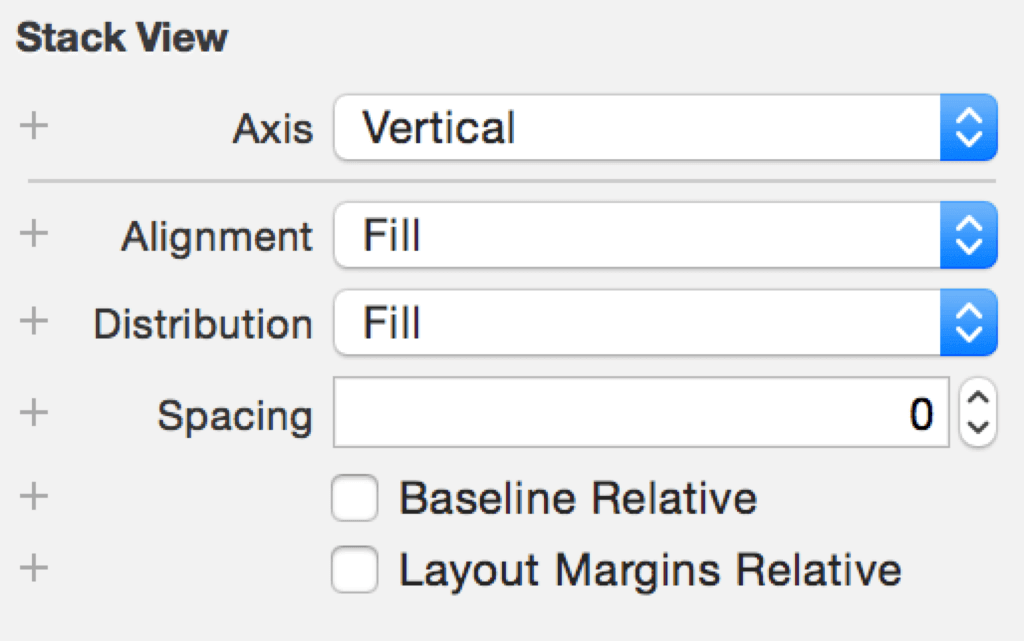
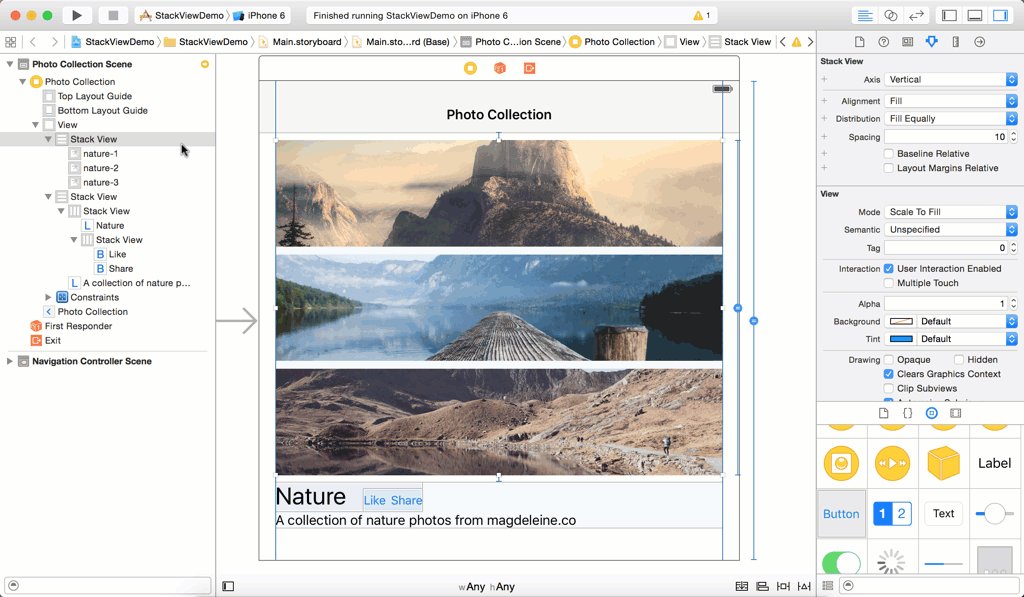
設(shè)置StackView的屬性
在屬性欄里設(shè)置Distribution屬性為fill Equally巫糙,可以讓stackView內(nèi)的三個(gè)imageview尺寸保持相同朗儒。
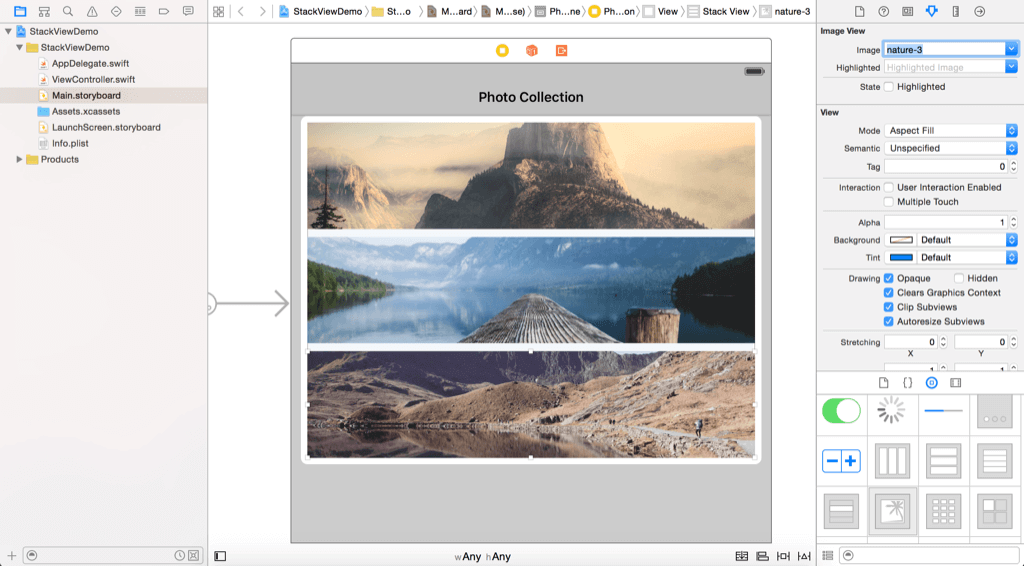
設(shè)置圖片
指定圖片到imageview,他們?cè)陧?xiàng)目文件里分別為 nature-1 nature-2 nature-3,設(shè)置圖片的mode為 Aspect Fill 并且 勾選clicpSubview参淹。
現(xiàn)在你可以運(yùn)行這個(gè)程序醉锄,并且可以嘗試在不同的設(shè)備上運(yùn)行,在不同的設(shè)備上StackView會(huì)根據(jù)不同的屏幕自動(dòng)做適配浙值。
使用StackView來(lái)設(shè)置Label和button的布局
現(xiàn)在恳不,有一些label用來(lái)描述圖片信息,有兩個(gè)button用來(lái)點(diǎn)贊和分享开呐。那么首先添加兩個(gè)Label烟勋,設(shè)置字體和行數(shù)并且排列他們。
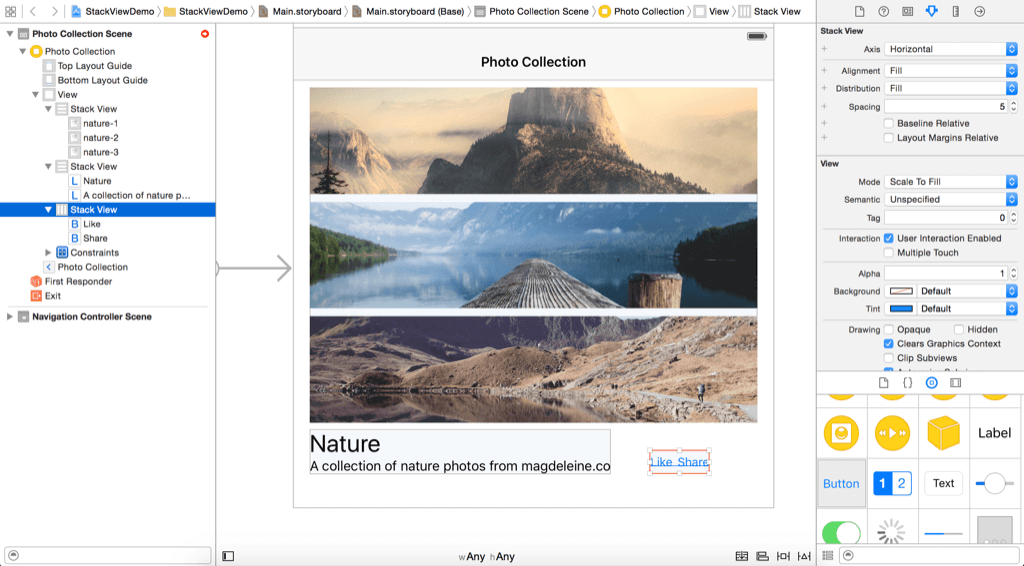
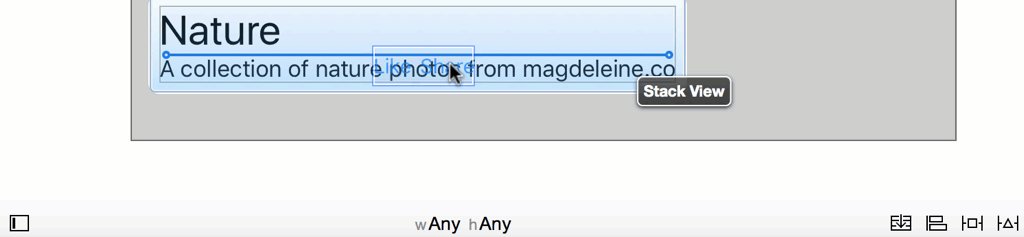
然后按住command鍵選擇這兩個(gè)label筐付,點(diǎn)擊布局菜單下面的stackview小圖標(biāo)卵惦,他們就會(huì)被放置在一個(gè)stackView里,你可以設(shè)置這個(gè)stackview的布局和排列的方式(橫向或是縱向)以及間距瓦戚,然后添加兩個(gè)按鈕 分別為L(zhǎng)ike和Share沮尿,同樣的操作,把他們放置在stackView里進(jìn)行布局较解。最后你還可以把放置按鈕的stackview(按鈕組)放置到label的stackview里畜疾。和標(biāo)題的Label組成一個(gè)Stackview∮∠危總之非常靈活啡捶。
這樣Label和button就可以在stackview內(nèi)部自適應(yīng)排列了。
最后奸焙,我們?cè)俳o按鈕和label組成的這個(gè)stackview設(shè)置一下布局約束瞎暑。
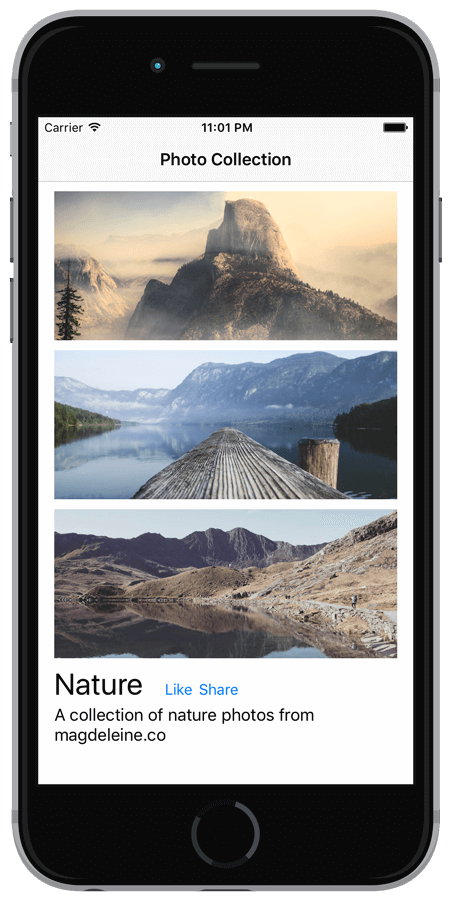
要保證Label能夠永遠(yuǎn)自適應(yīng),最好修改Label的Line為0与帆,LineBreaks設(shè)置為Word Wrap了赌。到此為止,已經(jīng)完成了所有的UI設(shè)計(jì)工作±鹎牛現(xiàn)在運(yùn)行一下APP。

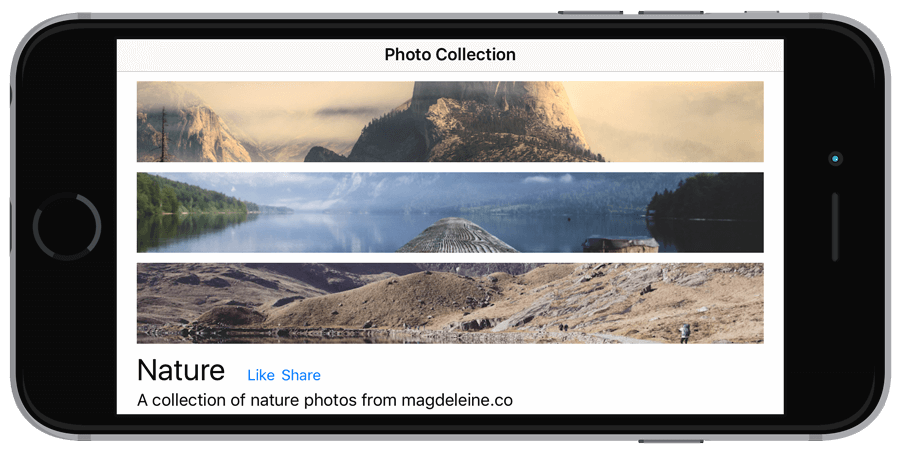
如果你在iphone上旋轉(zhuǎn)屏幕渠概,布局會(huì)變成這樣:

這本本身沒什么錯(cuò)茶凳,但是我們可以讓他更好嫂拴,比如這樣:

使用Size Class適配Stack Views
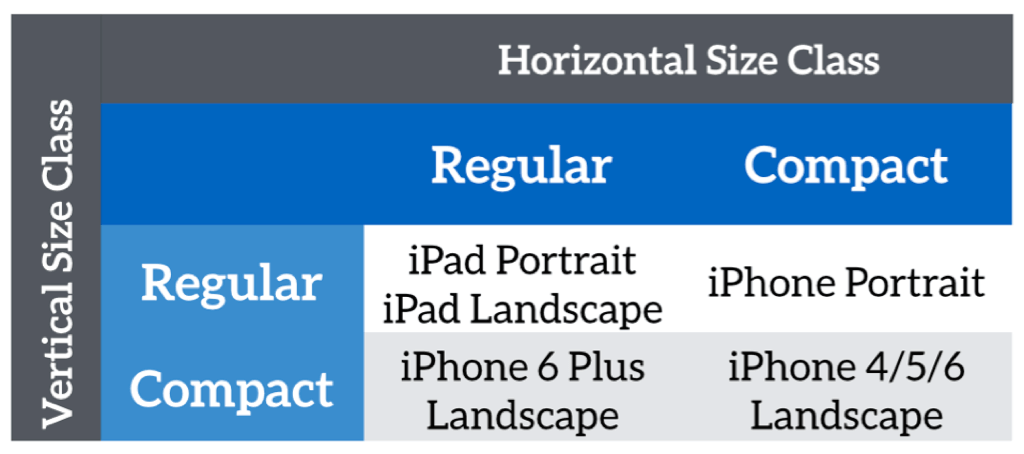
為了實(shí)現(xiàn)不同的布局,并讓stackview在不同的設(shè)備下自適應(yīng)贮喧,我們需要使用size class筒狠, 在IOS8文檔中詳細(xì)介紹了size class的概念,下面是IOS設(shè)備及size class對(duì)應(yīng)的大邢渎佟:
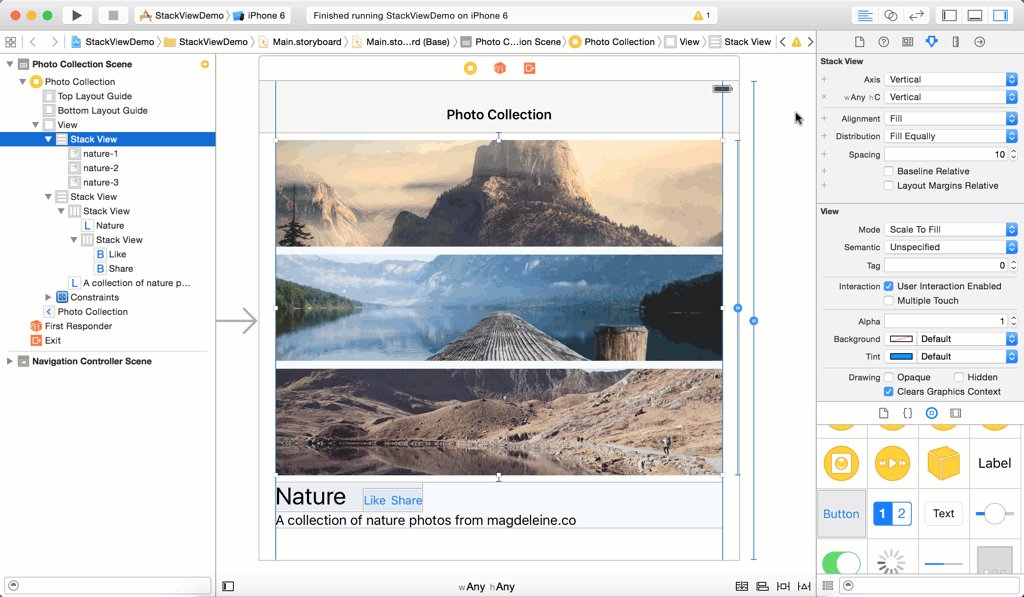
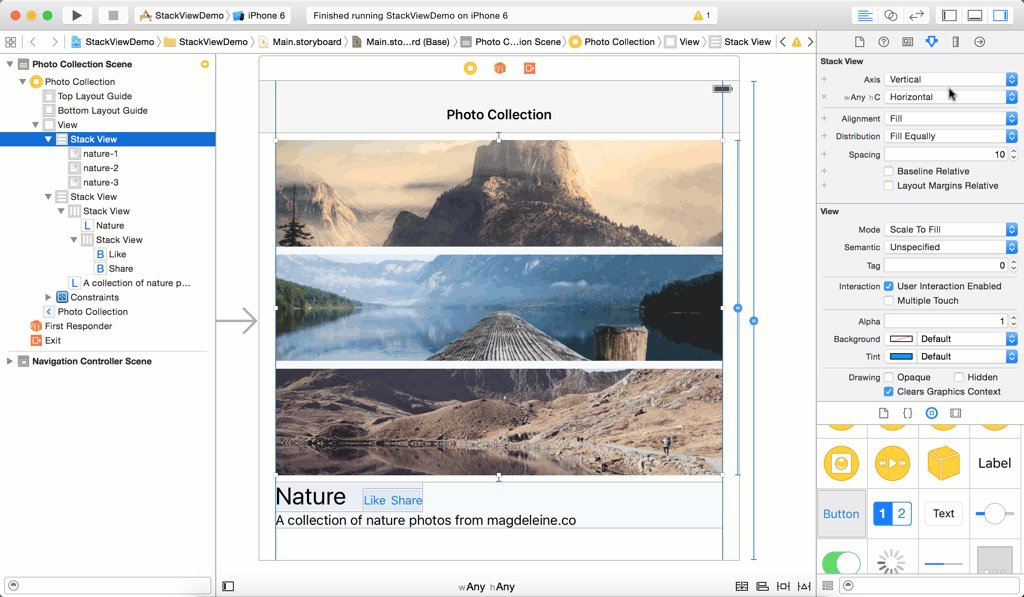
我們想讓viewstack(圖片組)的顯示可以根據(jù)屏幕的旋轉(zhuǎn)分別呈現(xiàn)為縱向和橫向辩恼,那么使用下面兩個(gè)sizeclass:
- Compact width-Compact height
- Regular width-Compact height
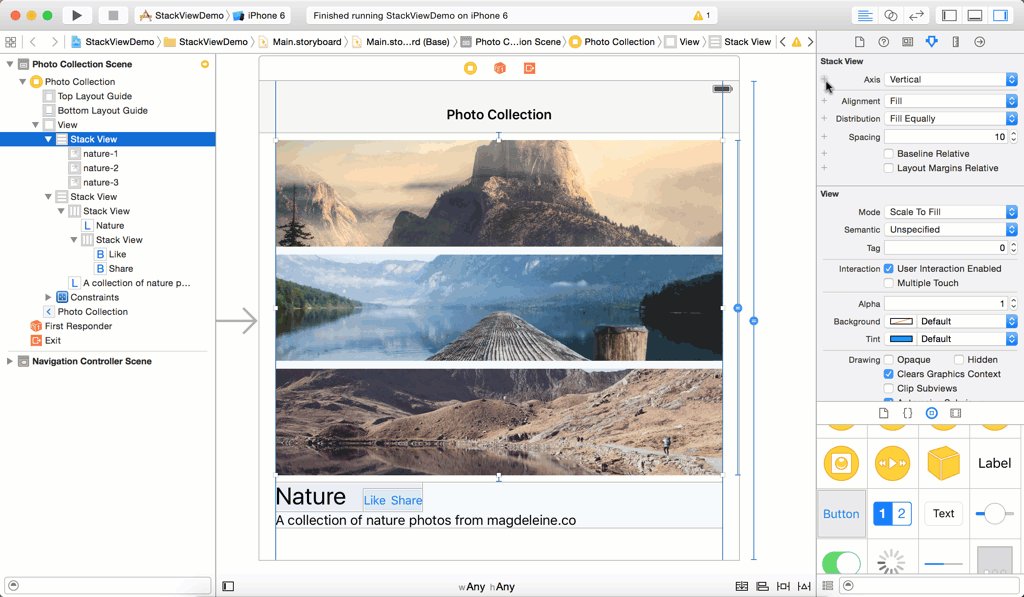
現(xiàn)在,選擇我們的stackview(圖片組)并且在屬性框添加屬性:
做完這些谓形,重新運(yùn)行app灶伊,我們就實(shí)現(xiàn)了上面的效果。
總結(jié)
在本教程中寒跳,我們演示了如何使用StackView來(lái)布局用戶界面聘萨,它簡(jiǎn)化了許多工作,僅僅需要做少量的約束便可實(shí)現(xiàn)自適應(yīng)布局童太。你可能有一個(gè)問題米辐,你是否應(yīng)該使用StackView?那么书释,Apple官方建議開發(fā)人員應(yīng)優(yōu)先采用StackView來(lái)設(shè)計(jì)用戶界面翘贮,然后再根據(jù)實(shí)際需求來(lái)添加約束,因此爆惧,開始使用StackView來(lái)設(shè)計(jì)你的用戶界面吧狸页,我想你會(huì)喜歡上它。