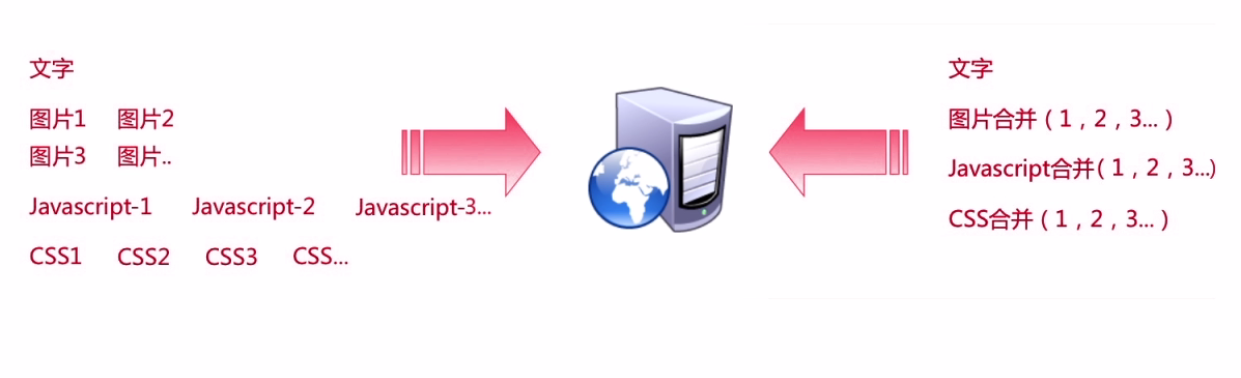
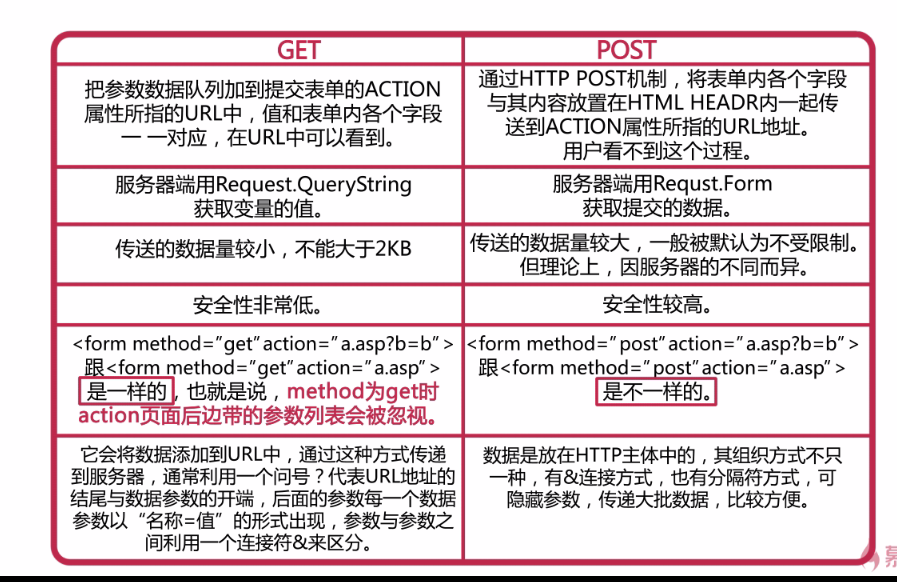
一掀抹、盡可能減少HTTP請求數(shù)

image

image

image
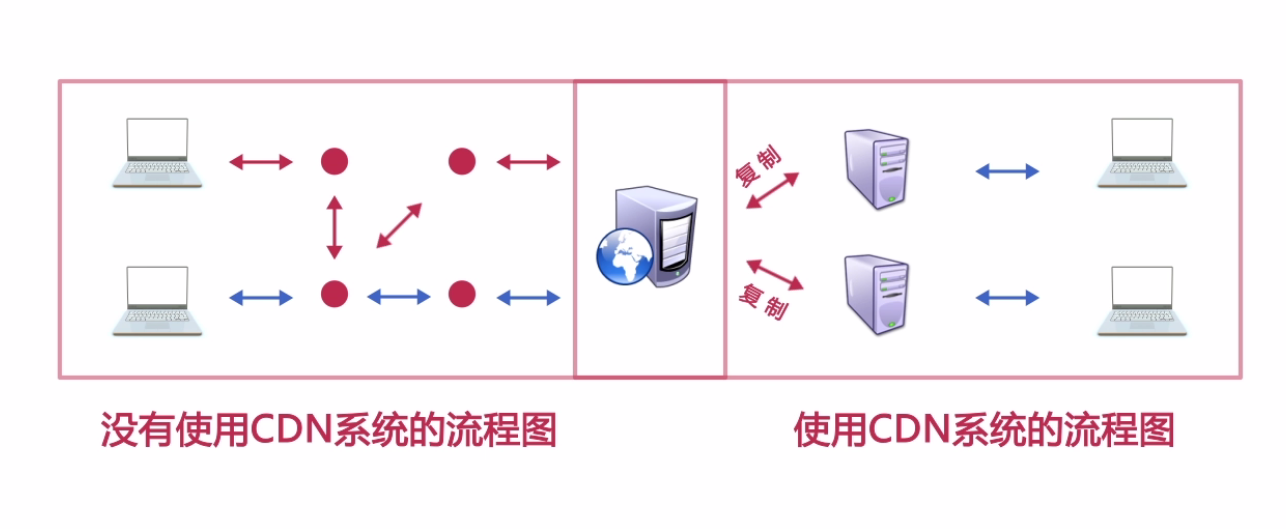
二涧郊、使用CDN(內(nèi)容分發(fā)網(wǎng)絡(luò))

image

image

image

image
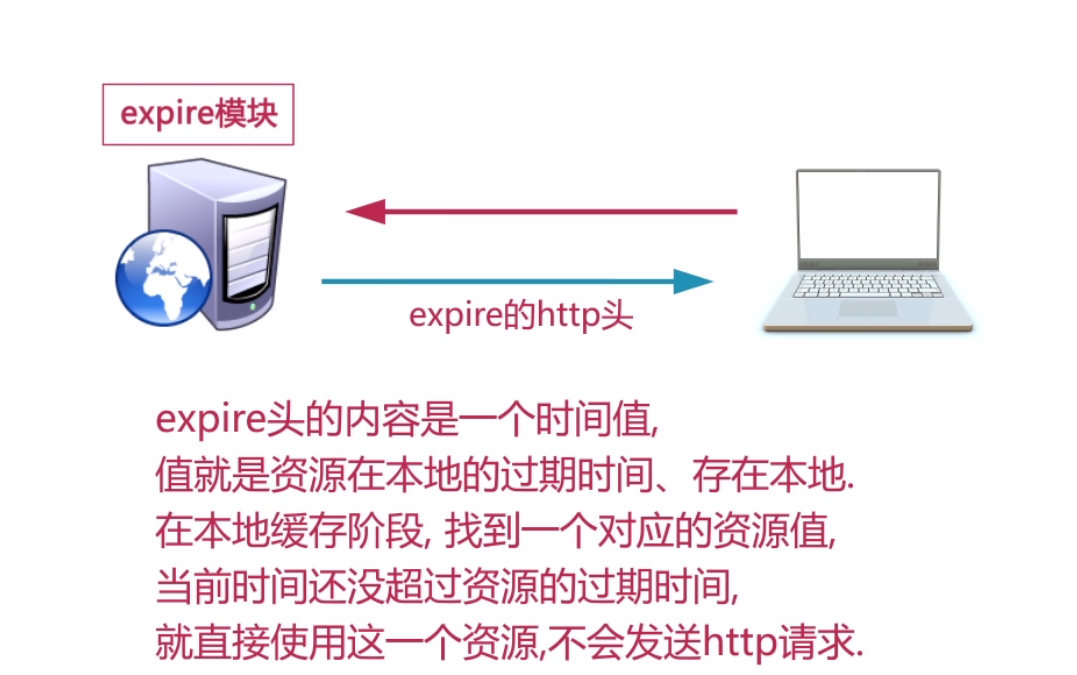
三飒泻、添加Expire/Cache-Control頭

image

image
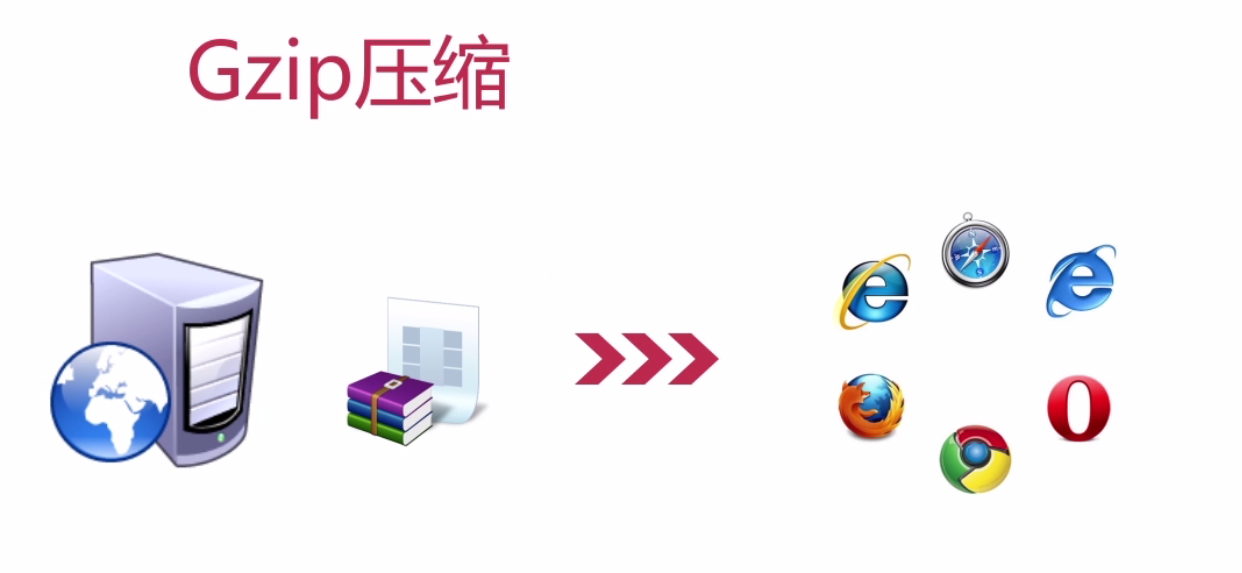
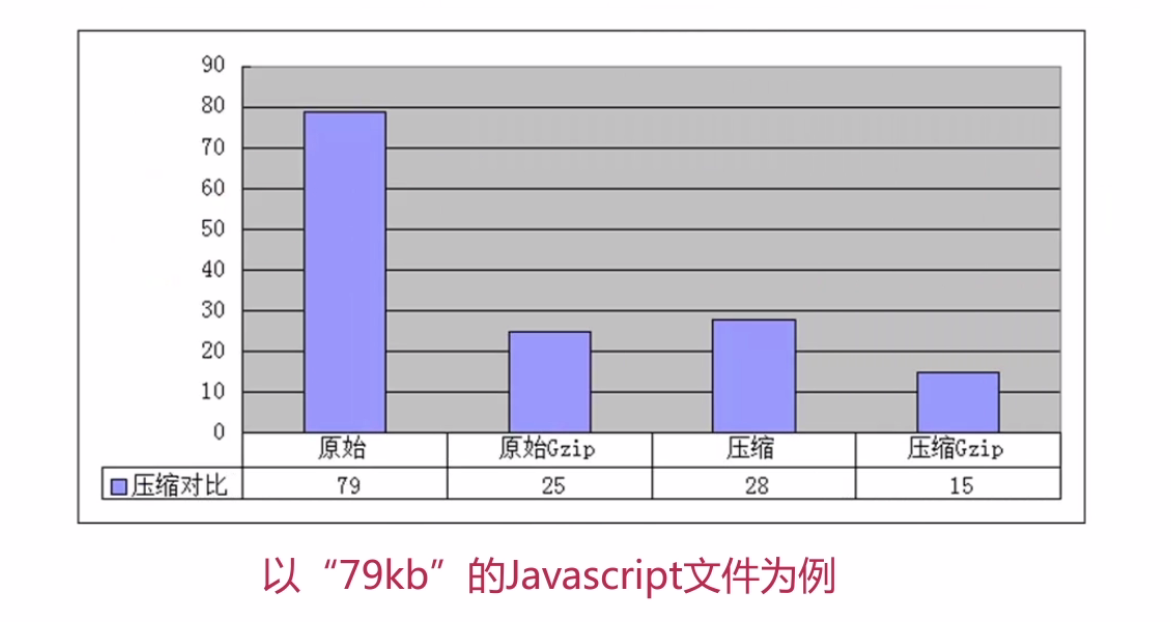
四钾虐、啟用Gzip壓縮

image

image
五噪窘、將CSS放在頁面最上面

image
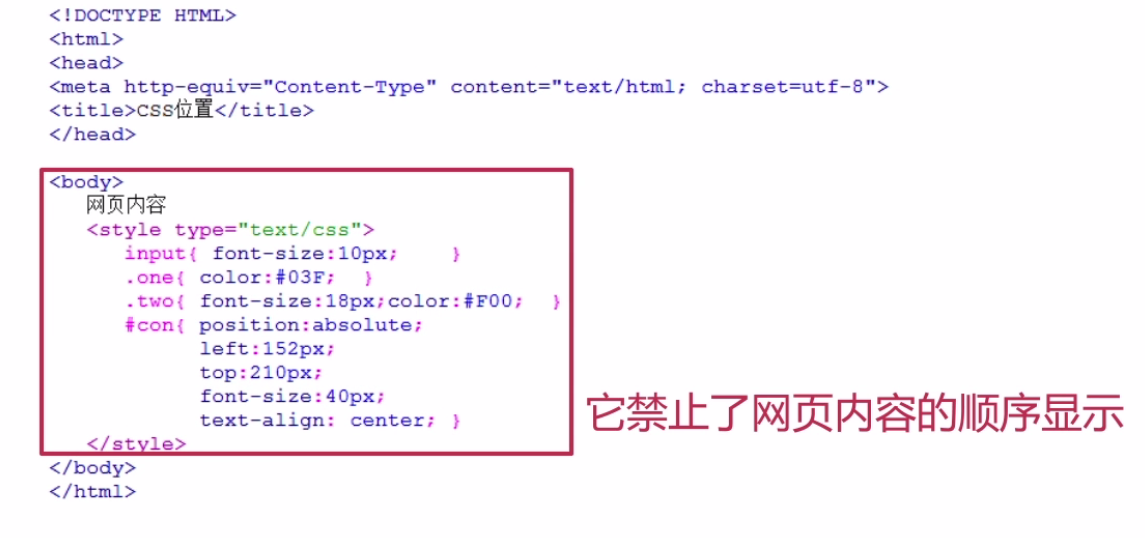
一段在IE下運行的代碼:

image
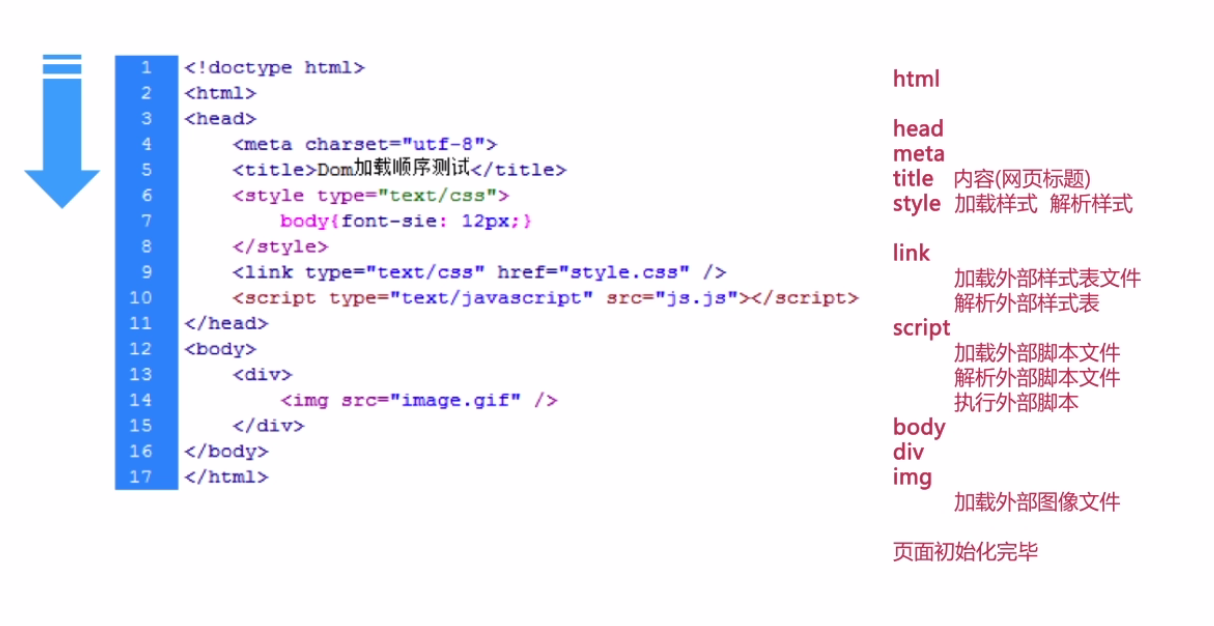
六、將Script放在頁面最下面
DOM加載順序:

image
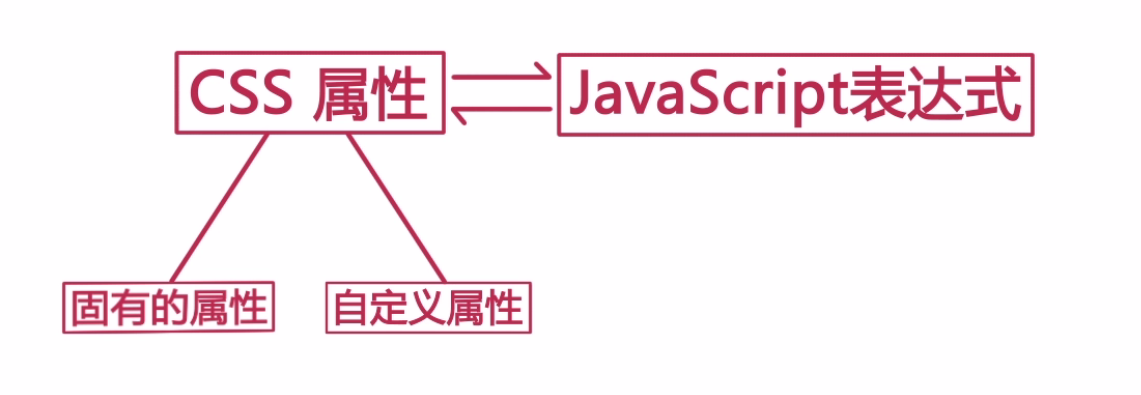
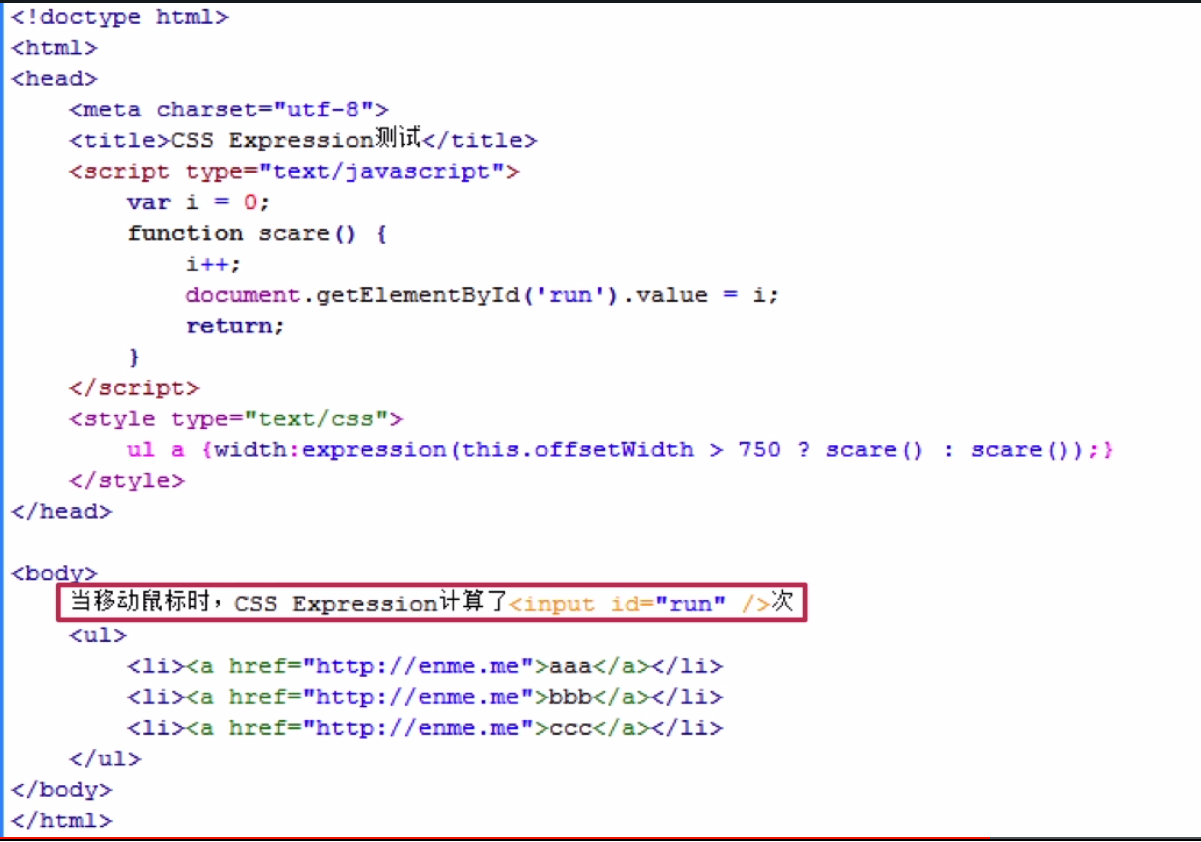
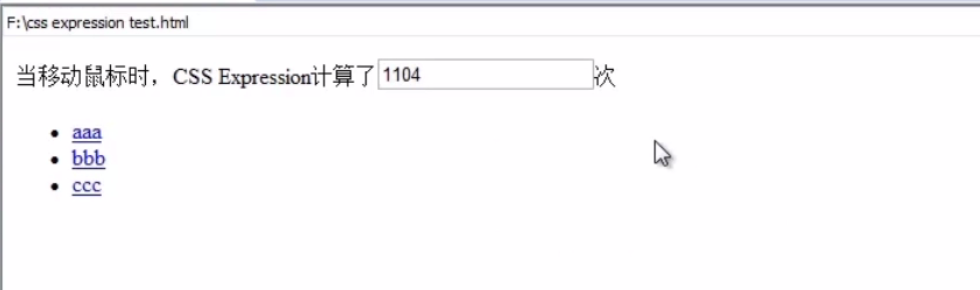
七效扫、避免在CSS中使用Expressions

image

image

image

image

image
八倔监、將JavaScript和CSS都放在外部文件中

image

image

image
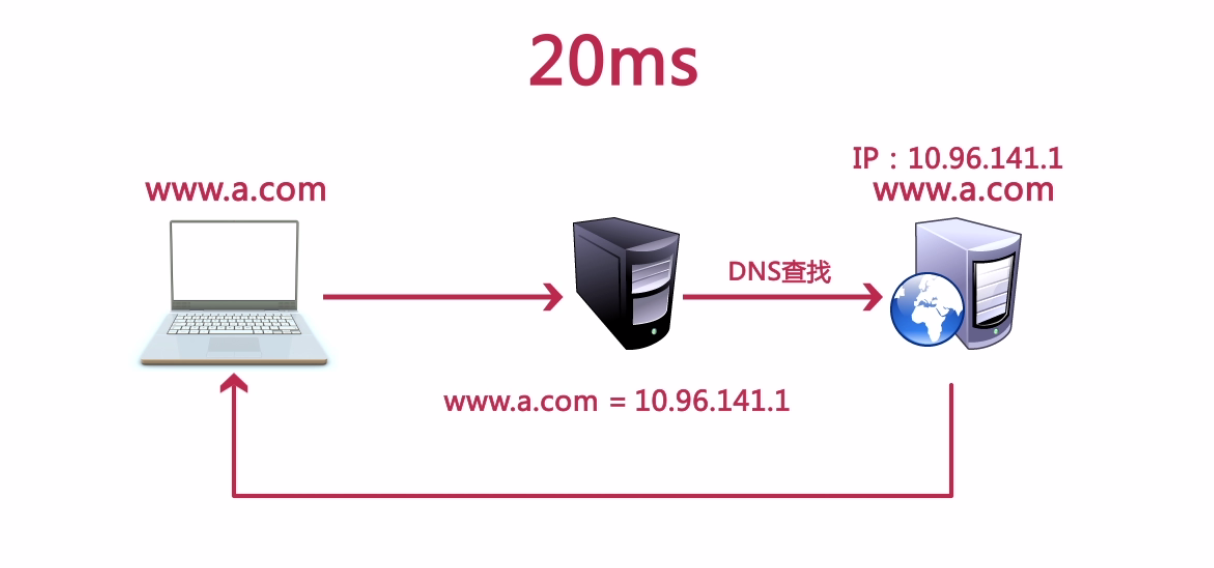
九、減少DNS查詢

image
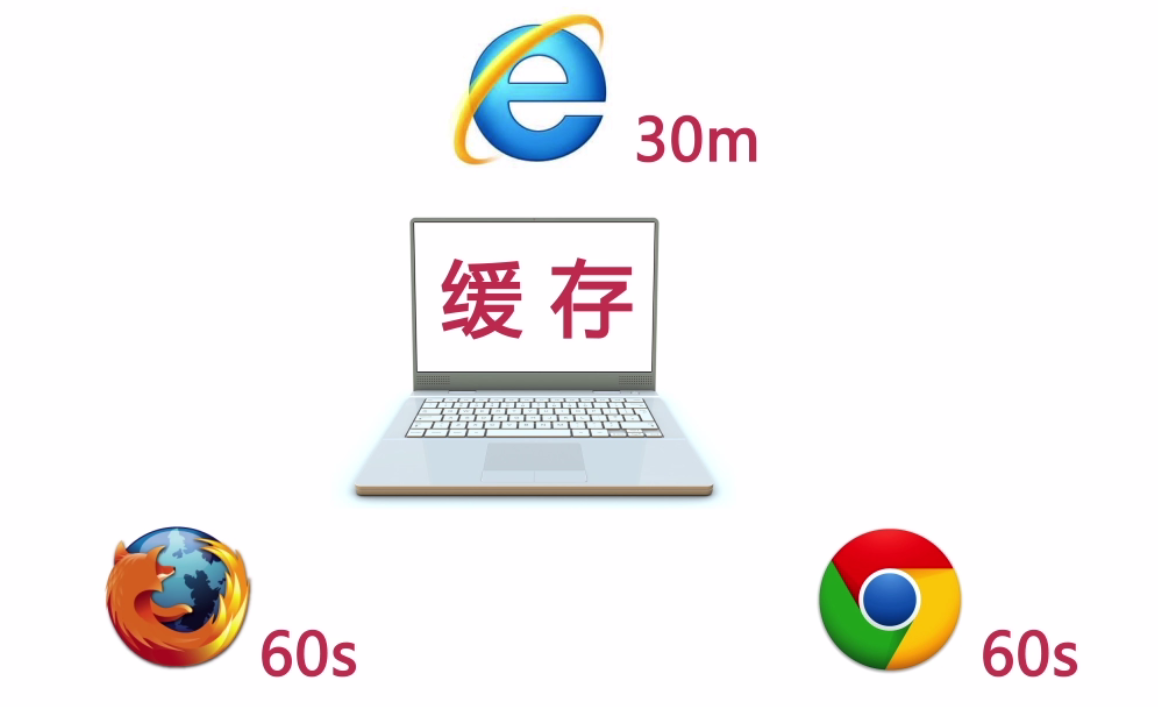
三大瀏覽器緩存時間對比:

image
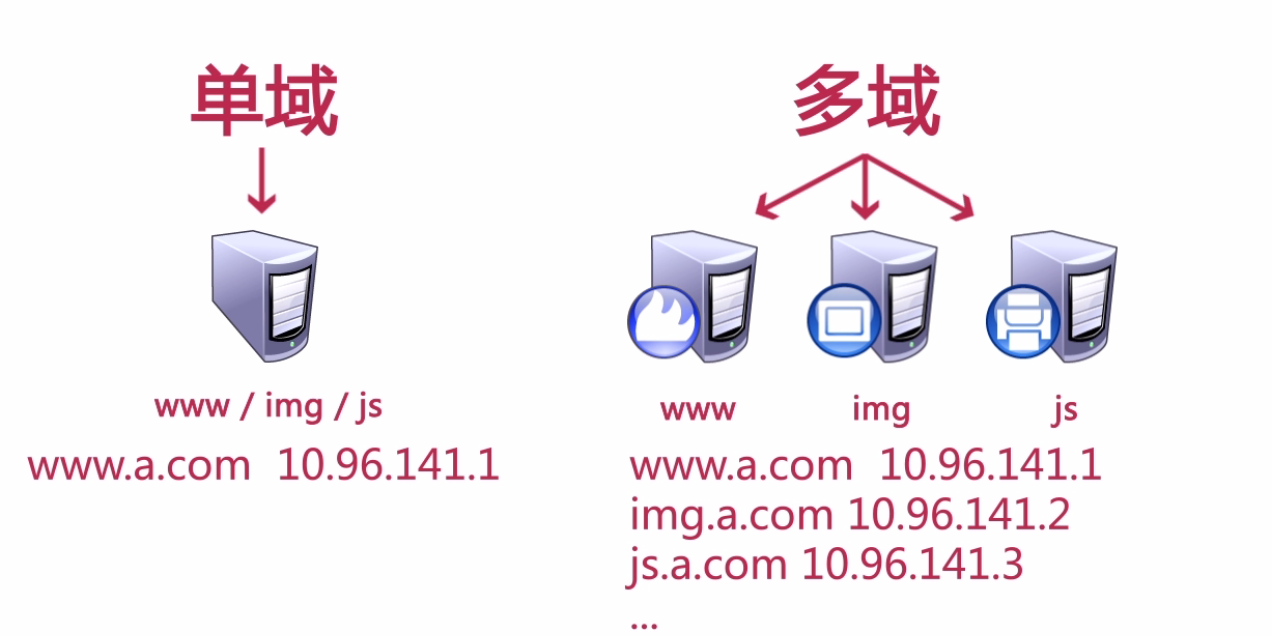
單域和多域的對比:

image
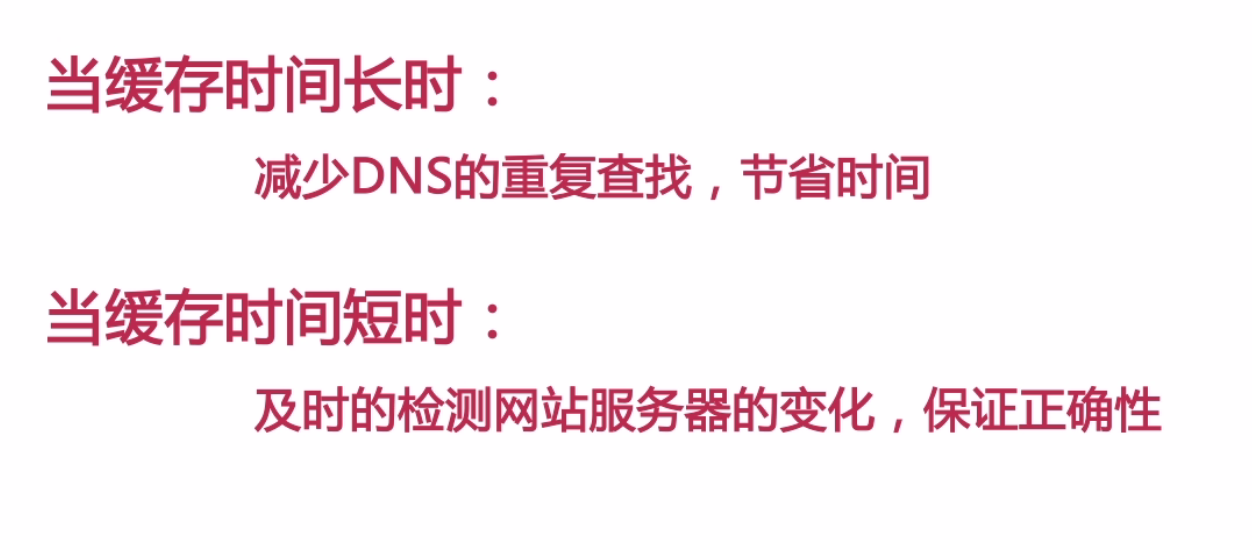
緩存時間長與緩存時間短的對比:

image
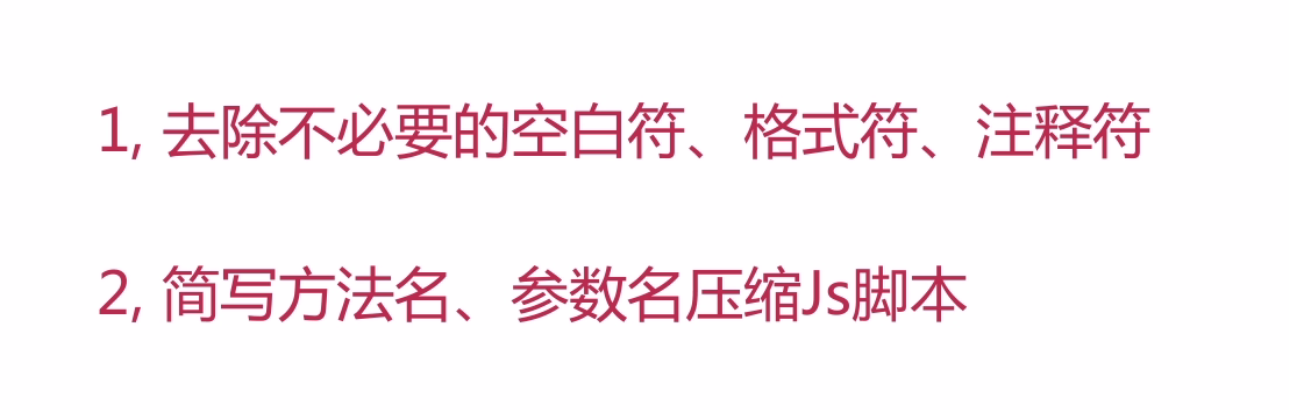
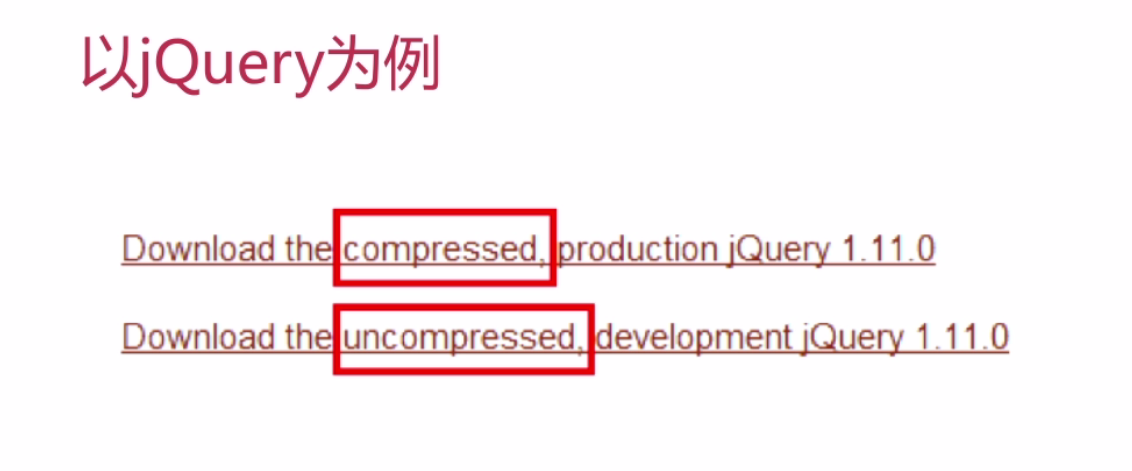
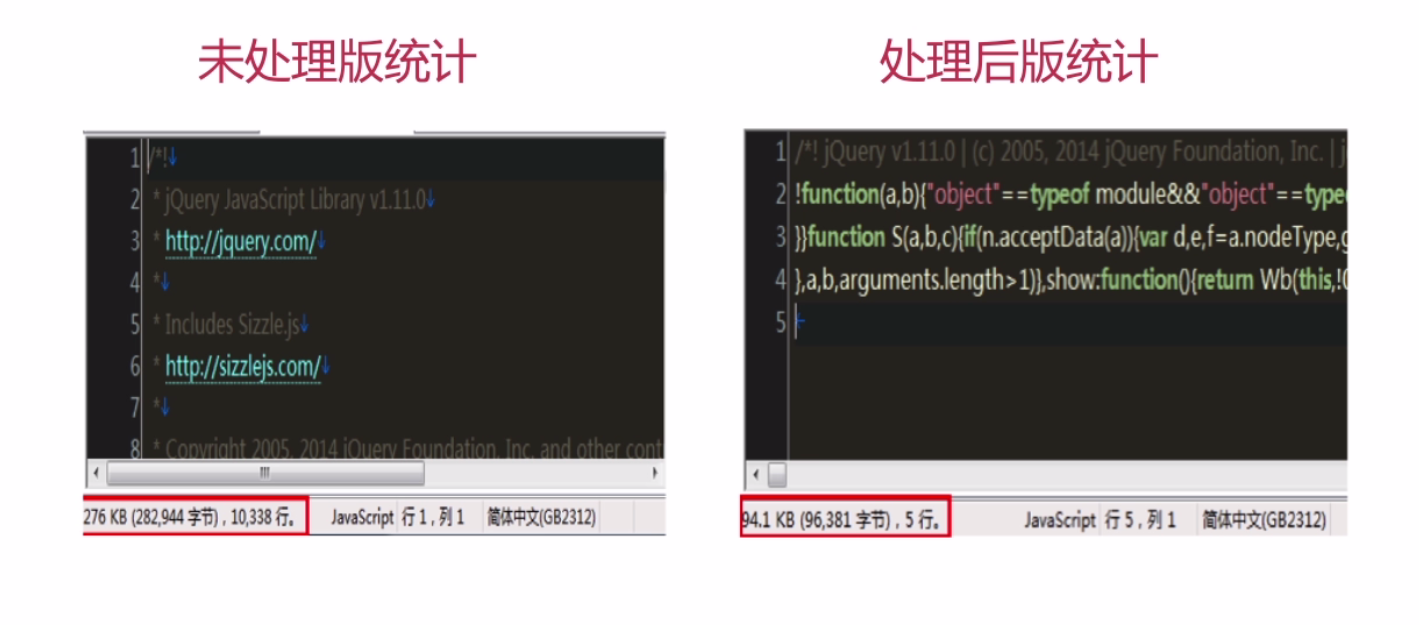
十菌仁、壓縮JavaScript和Css

image

image

image

image
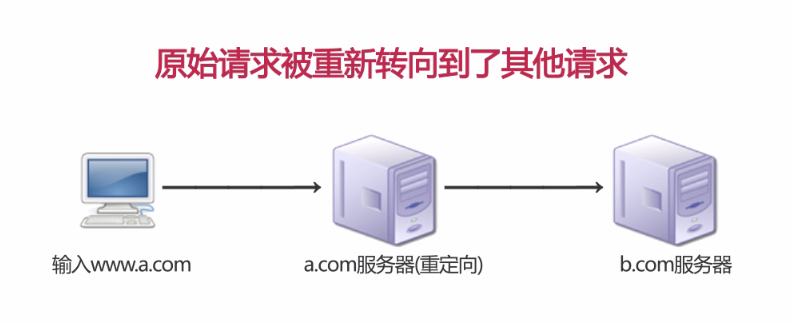
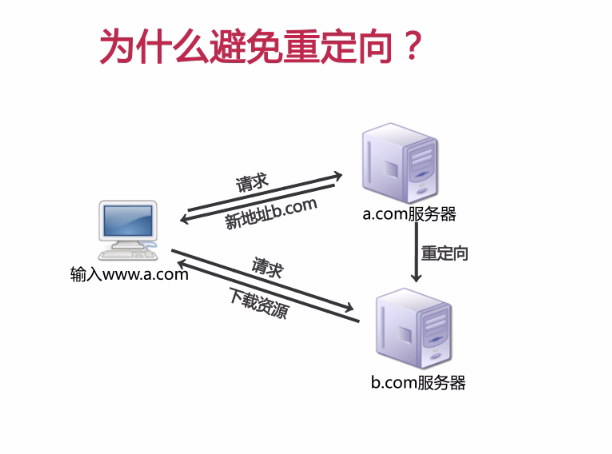
十一浩习、避免重定向

image

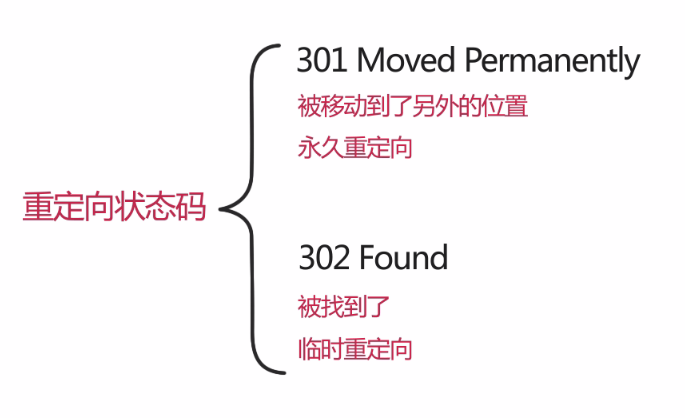
image
對于搜索引擎來說,301和302完全不一樣济丘。

image

image
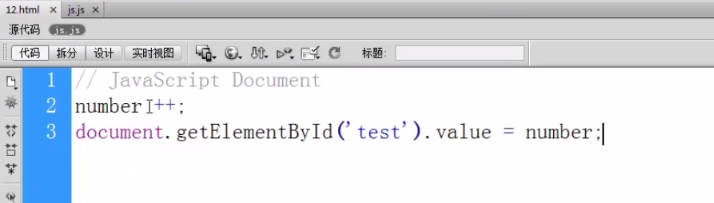
十二谱秽、移除重復(fù)的腳本
舉例:

image

image
正常顯示:

image
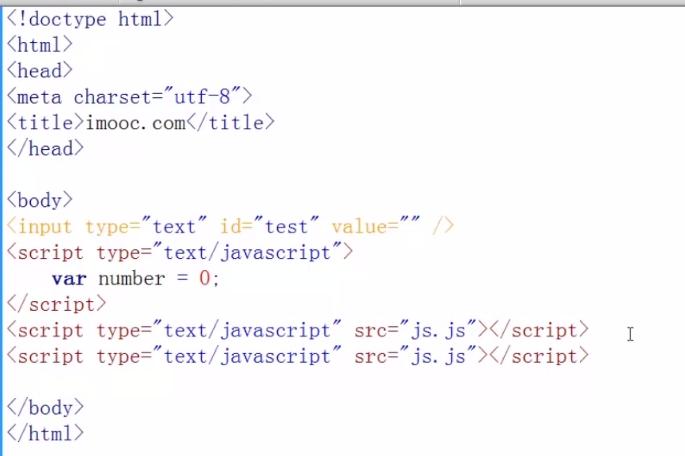
若是重復(fù)引用了js腳本

image
顯示:

image
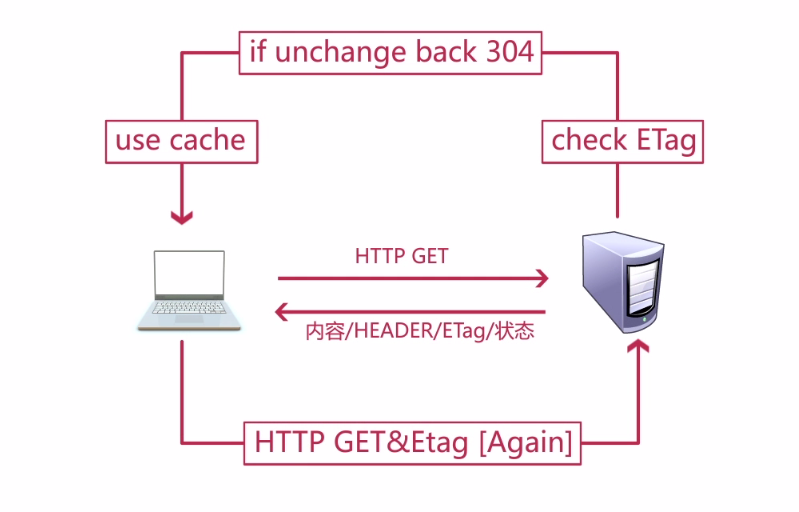
十三、配置實體標(biāo)簽(ETags)

image

image

image

image

image
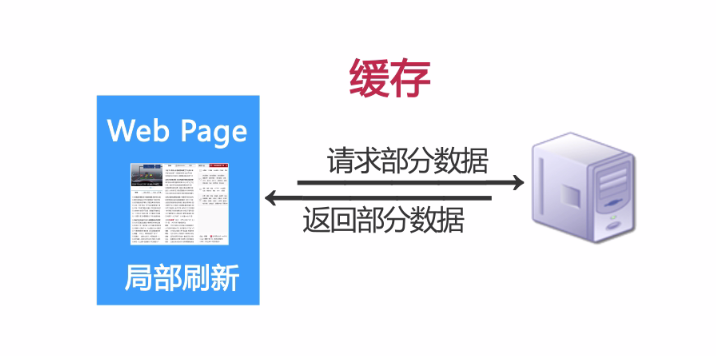
十四摹迷、使用AJAX緩存

image

image

image

image
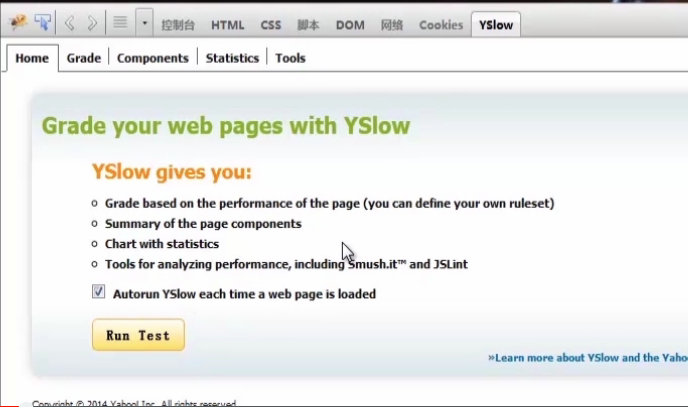
網(wǎng)站性能優(yōu)化工具——————Yslow

image
最好在Firefox 瀏覽器下使用疟赊,基于Firebug 使用的Yslow 插件安裝之前必須先安裝Firebug
(1)Yslow主頁,勾選"run test"

image
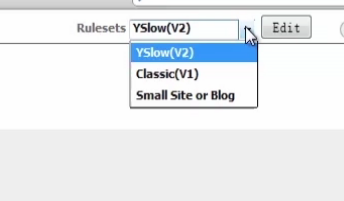
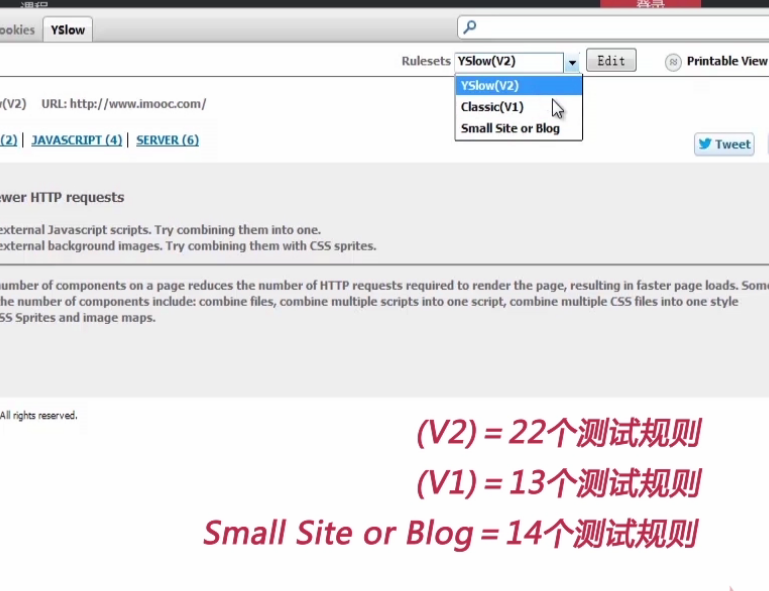
(2)當(dāng)然選擇測試規(guī)則最多的"(V2)"

image

image
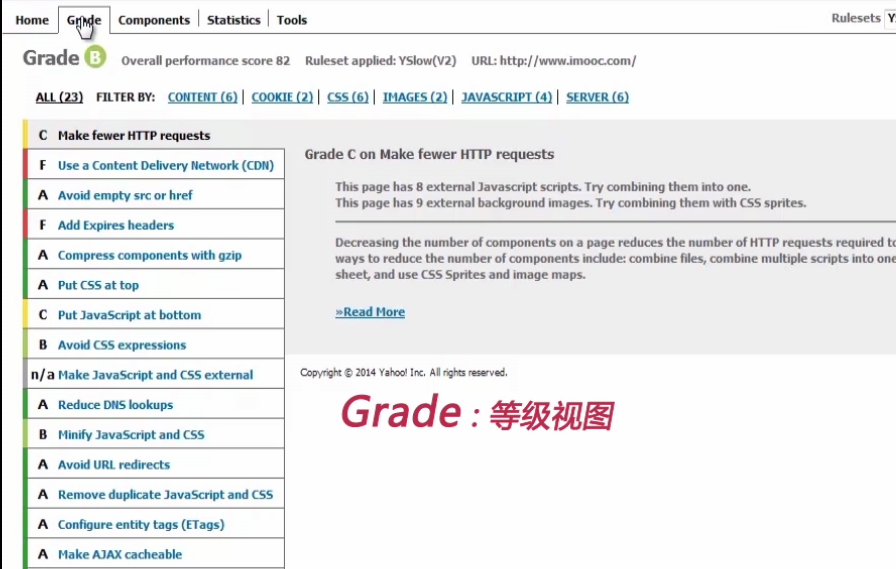
(3)Grade————測試您的網(wǎng)站優(yōu)化程度的等級并給出響應(yīng)的優(yōu)化方案

image
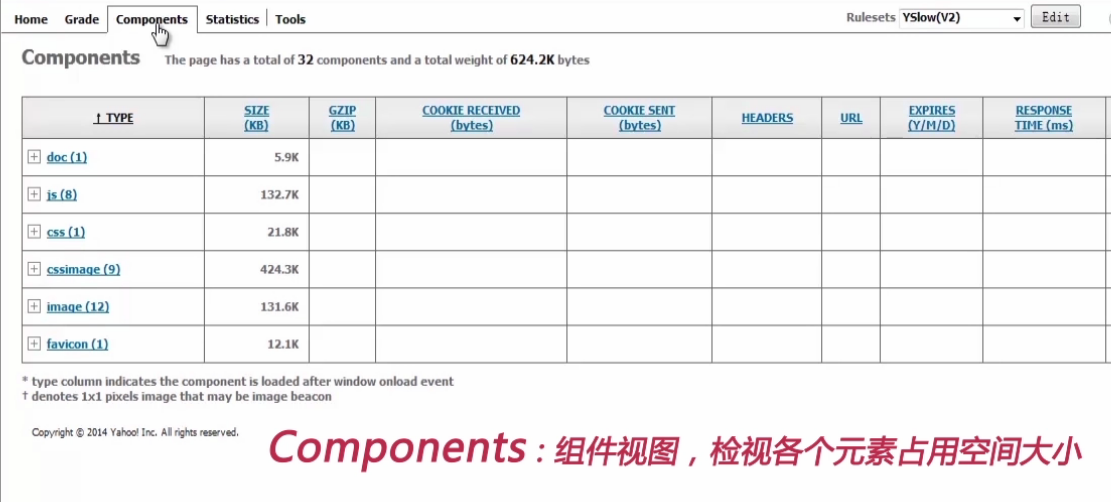
(4)Components———— 檢查各個元素暫用空間大小的組件視圖

image
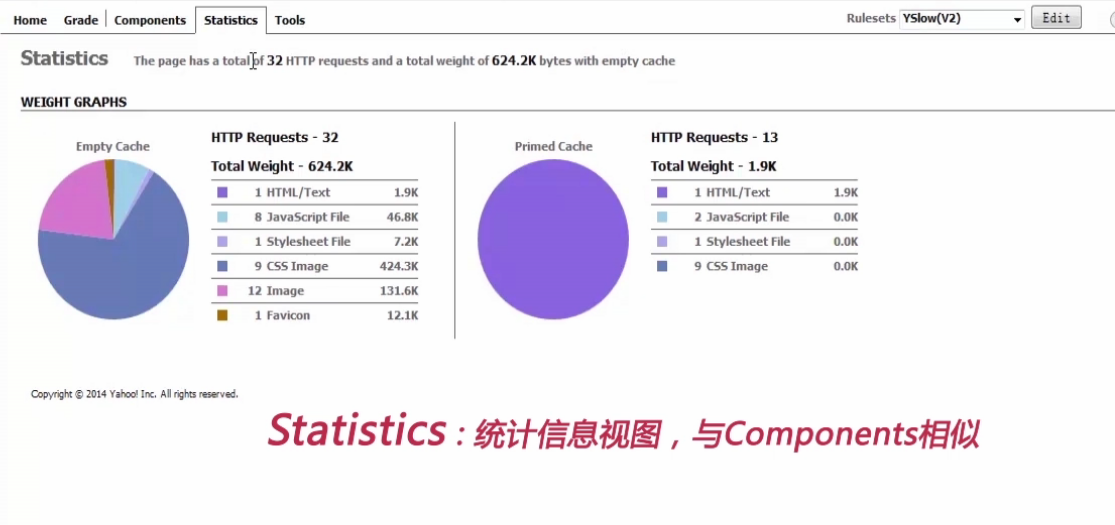
(5)Statistics————與Components的作用相似的信息統(tǒng)計視圖

image
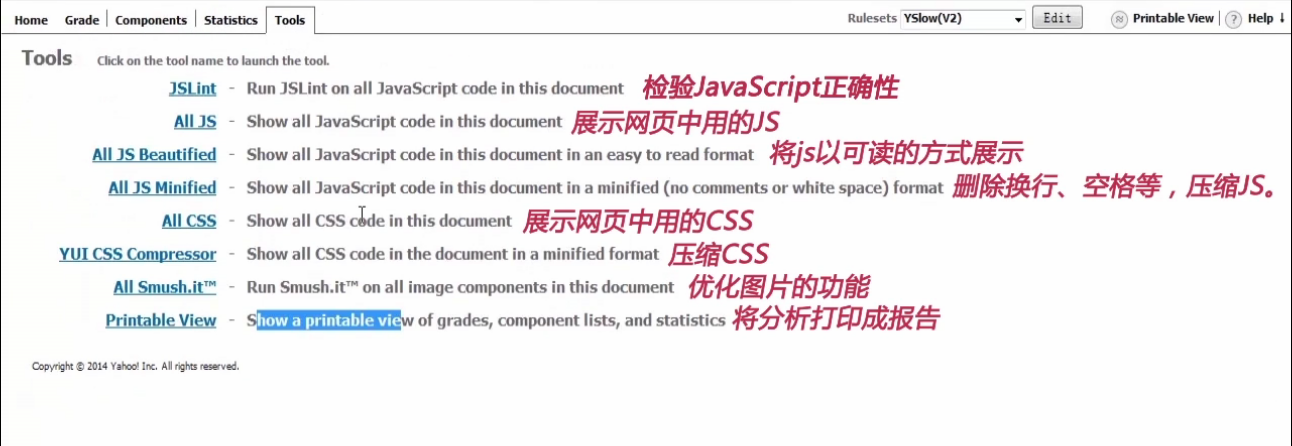
(6)Tools——————各種優(yōu)化工具

image