原作者:Nick Babich? 翻譯者:Puddinnng
本教程為翻譯教程葡兑,原文地址為:
http://babich.biz/designing-perfect-text-field-clarity-accessibility-and-user-effort/

App 大多依靠用戶輸入的文字來展示內(nèi)容的没咙。因此產(chǎn)品設(shè)計(jì)師缨历,開發(fā)人員以及產(chǎn)品經(jīng)理需要知道如何讓用戶更流暢地輸入文字以蕴。
本文通過研究文本框,致力于找出提升數(shù)據(jù)輸入流暢性的關(guān)鍵因素辛孵。不過要知道這些只是一般性的指南丛肮,而所有的事情都有例外。
文本框
允許用戶輸入小段文字的基礎(chǔ)文本控件叫做文本框觉吭。無論你試用什么 app腾供,你總會(huì)遇到一些需要輸入個(gè)人信息的文本框。就算是在 Google 中輸入問題鲜滩,也算作在填充文本框伴鳖。

明確性
明確的文字標(biāo)注
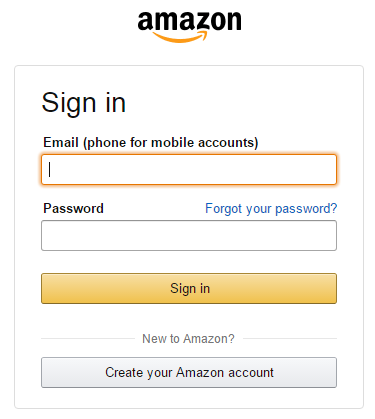
使用明確的文本標(biāo)注,是告訴用戶該在輸入框中輸入什么內(nèi)容的主要手段徙硅。當(dāng)然有些時(shí)候榜聂,用戶可以憑借圖標(biāo)來識(shí)別文本框的含義(舉個(gè)例子,就算沒有文字標(biāo)注嗓蘑,你也會(huì)將放大鏡圖標(biāo)識(shí)別為“搜索”的意思吧)须肆,但多數(shù)情況下,還是在輸入框中提供一個(gè)明確可見的標(biāo)注比較好桩皿。

清晰的標(biāo)注能讓用戶覺得自己棒棒噠豌汇,因?yàn)樗麄儾粌H正確地理解了信息,還采取了正確的行為泄隔。
簡短的文字標(biāo)注
標(biāo)注并不是幫助文本拒贱。你應(yīng)該使用簡明、簡短且具有描述性的文字(一或兩個(gè)字),這樣用戶一眼就能看清逻澳。如果實(shí)在需要更多的信息或者解釋內(nèi)容的話闸天,請(qǐng)使用幫助文本而不是冗長的標(biāo)注。

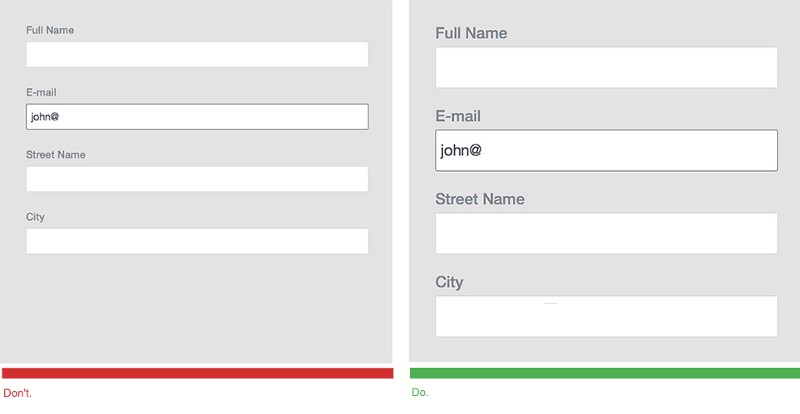
合適的文本框尺寸
如果你希望設(shè)計(jì)更易讀,也更容易被用戶理解霸旗,那么根據(jù)用戶可能輸入內(nèi)容的長度赞厕,來決定輸入框的尺寸吧。但同時(shí)文本框要足夠大定硝,這樣大部分輸入的值都能顯示出來。

讓輸入框顯著
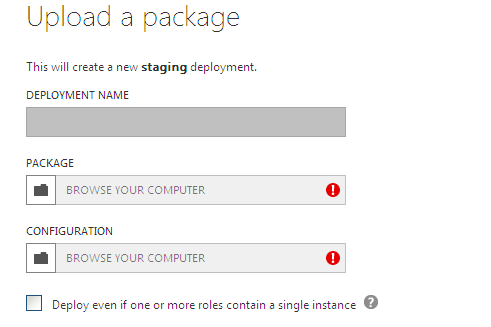
當(dāng)用戶點(diǎn)擊或輕觸輸入框時(shí)毫目,務(wù)必用明顯的視覺提示來告訴他們蔬啡,這個(gè)輸入框目前被選中了。也許是改變顏色镀虐,也許是讓輸入框變暗箱蟆,或是閃爍標(biāo)志,無論什么都可以刮便。

輸入格式提示
數(shù)據(jù)有多種格式恨旱。你當(dāng)然要試圖讓輸入框與用戶將要輸入的內(nèi)容相匹配辈毯。但實(shí)現(xiàn)起來并不容易。
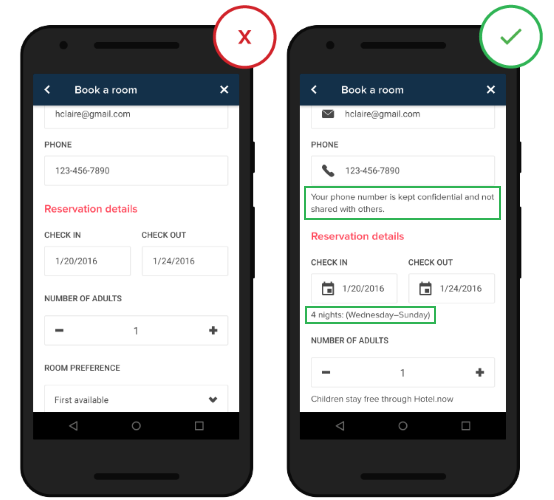
例如搜贤,就連電話號(hào)碼這么簡單的數(shù)據(jù)谆沃,都有多種輸入方式(加區(qū)號(hào)的,不加區(qū)號(hào)的仪芒,中間有“-”符號(hào)分割的唁影,或者什么都沒有的)。你能通過展示指導(dǎo)掂名,示例或者小提示的方式來告訴用戶應(yīng)該輸入哪種格式的電話號(hào)碼据沈。下面的例子就是解決方案之一:
-輸入手機(jī)號(hào)的文本區(qū)域可以是以及設(shè)定好格式的。這樣就能消除用戶在輸入時(shí)可能有的疑惑饺蔑。

-輸入框中的占位符同樣也能作為簡短的描述和格式示例锌介。不過這種方式的缺點(diǎn)是,用戶輸入內(nèi)容時(shí)膀钠,它們會(huì)消失掏湾。

幫助性信息
幫助性信息(或者附加文本)應(yīng)該只在需要的時(shí)候才出現(xiàn)裹虫,例如解釋為什么需要信用卡信息,或者生日信息會(huì)怎樣被使用融击,再或者鏈接到“說明和附加條款”筑公。這是種消除用戶可能會(huì)產(chǎn)生的困惑的好方法。不過尊浪,解釋信息最好不要超過100字匣屡。

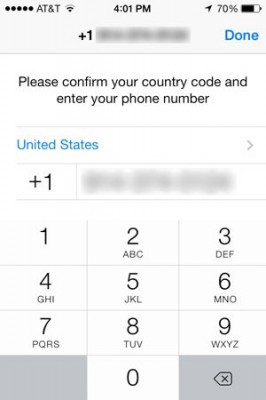
手機(jī)特有的情況:讓鍵盤和需要輸入的文字相匹配拇涤。
當(dāng)彈出的鍵盤與將要輸入的值相匹配時(shí)捣作,用戶會(huì)對(duì) app 充滿感激。下面的例子中鹅士,用戶需要輸入信用卡號(hào)(數(shù)字)券躁,那么就應(yīng)該彈出數(shù)字鍵盤。

易理解性
目標(biāo):讓各種類型的用戶都能輸入地簡單掉盅。
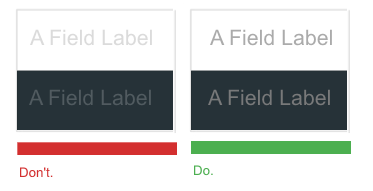
避免大寫標(biāo)注
永遠(yuǎn)都不要使用全大寫也拜。字體高度一樣之后,會(huì)難以識(shí)別趾痘。

大寫的文字更難閱讀的原因是慢哈,它們都是長方形的。而用戶不習(xí)慣以這種方式讀字母:

文字大小
文字尺寸要足夠識(shí)別永票。比較安全的選擇是卵贱,正文使用16px大小。字體的大小由頁面內(nèi)容來決定侣集,當(dāng)你不確定使用什么尺寸時(shí)键俱,那就選擇大一些的。

標(biāo)注顏色
標(biāo)注的顏色應(yīng)該由 app 主色調(diào)決定世分,同時(shí)也要符合一定對(duì)比度比例(不能太亮也不能太暗)方妖。萬維網(wǎng)聯(lián)盟建議正文文本應(yīng)該滿足以下的對(duì)比度比例:
-較小的文本和背景顏色之間至少要有4.5:1的對(duì)比度比例。
-較大的文字應(yīng)該和背景顏色之間有至少3:1的對(duì)比度比例罚攀。

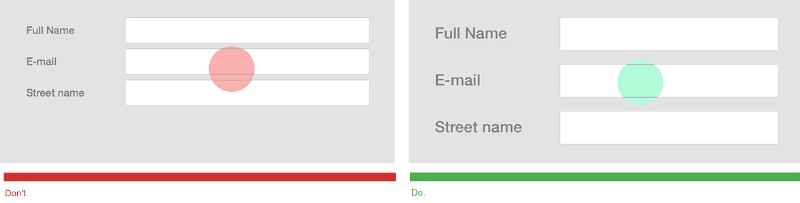
提供易于點(diǎn)擊的區(qū)域
這年頭,大家很可能是在可點(diǎn)擊設(shè)備上使用輸入框斋泄。當(dāng)設(shè)計(jì)手機(jī)界面時(shí)杯瞻,最好讓目標(biāo)區(qū)域足夠大,便于用戶點(diǎn)擊炫掐。通常認(rèn)為45-57px大小的觸摸區(qū)域便于用戶點(diǎn)擊魁莉,但在手機(jī)上顯示時(shí),它們常常大得愚蠢。將輸入?yún)^(qū)域的高度設(shè)置在32px到40px之間旗唁,就能夠即保證好點(diǎn)擊畦浓,又不會(huì)看起來太大了。
Bootstrap 3中默認(rèn)的輸入框高度是34px检疫,這是個(gè)合適的高度讶请。要保證用戶便于點(diǎn)擊,輸入框不應(yīng)該小于這個(gè)高度屎媳。

用戶負(fù)擔(dān)
目標(biāo):最小化用戶的輸入量
智能默認(rèn)值
在輸入框輸入內(nèi)容不是件有意思的事情夺溢。因此,你需要通過為用戶考慮好最常點(diǎn)選的選項(xiàng)烛谊,來讓用戶輸入數(shù)據(jù)變得簡單风响。為了讓輸入變得更簡單,你可以提供一些預(yù)設(shè)值丹禀,這些預(yù)設(shè)值可以根據(jù)其他信息(例如状勤,根據(jù)郵編來推測(cè)地區(qū))計(jì)算出來,或是根據(jù)以前輸入的數(shù)據(jù)來產(chǎn)生双泪。
比如荧降,根據(jù)用戶的 ip 地址預(yù)先選擇用戶的國家。WhatsApp 是一個(gè)讓輸入手機(jī)號(hào)很容易的 app 攒读。如果你從美國登錄這個(gè) app ,國際代碼會(huì)根據(jù)地區(qū)自動(dòng)填寫辛友。

自動(dòng)完成和自動(dòng)建議功能
自動(dòng)完成功能在下拉選擇框中提供實(shí)時(shí)建議薄扁,所以用戶能夠更準(zhǔn)確有效地輸入信息。這對(duì)于讀寫能力有限废累,或拼寫有困難的那一部分用戶來說尤其重要邓梅,特別當(dāng)他們使用非母語時(shí)。
自動(dòng)建議功能的目的邑滨,是展示一個(gè)有著相關(guān)關(guān)鍵詞和短語的清單日缨,當(dāng)自動(dòng)完成功能幫助用戶補(bǔ)全了一個(gè)原生短語后,自動(dòng)建議功能列出了大多數(shù)原生短語可能的變化掖看。
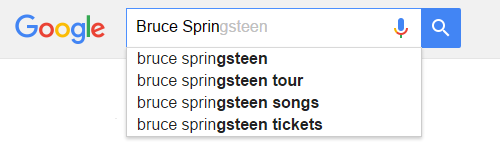
合適的自動(dòng)完成和自動(dòng)建議功能顯著地加速了用戶的行為匣距。Google 同時(shí)使用這兩個(gè)功能來為用戶提供反應(yīng)快速的搜索體驗(yàn)。

結(jié)論
你應(yīng)該確保輸入數(shù)據(jù)的過程盡可能的簡單哎壳。改變幫助文本毅待,或輸入?yún)^(qū)域內(nèi)的標(biāo)注信息這樣的改動(dòng)也許很細(xì)微,卻能顯著地提高輸入?yún)^(qū)域的可用性归榕,以至提升整個(gè)用戶體驗(yàn)尸红。
感謝觀看!